Billed-SEO: Begynderguiden til optimering af billeder til søgemaskiner
Sidst opdateret den onsdag den 14. februar 2024

Optimerer du billeder til søgemaskiner? Hvis ikke, går du glip af en mulighed for at få flere organiske besøgende til dit website.
Denne praksis sikrer ikke kun, at dit websted vises i billedsøgninger, men betyder også øget synlighed og potentiale for større trafik generelt.
Så er du klar til at kaste dig ud i det?
Denne begynderguide fører dig gennem det væsentlige i billed-SEO, og hvordan du udnytter det visuelles kraft til at få en stærkere online tilstedeværelse.
Hvorfor er billed-SEO vigtigt?
Bare i 2019 brugte en milliard mennesker Google Lens til visuelle søgninger.

Så hvad betyder det for dig?
Det betyder, at markedet for billedsøgning vokser og vil fortsætte med at vokse i de kommende år.
Visuelt indhold er blevet hjørnestenen i online-interaktion, og billeder deles og engageres mere end nogen anden form for medie.
Når du optimerer dine billeder til søgemaskiner, imødekommer du både dit publikums og søgealgoritmernes behov.
Med denne praksis kan du
Forbedre synligheden af dit indhold på søgemaskinernes resultatsider
Forbedre brugeroplevelsen ved at levere relevante billeder af høj kvalitet
Tiltrække mere trafik til dit website gennem billedsøgninger
Styrke den overordnede SEO-indsats ved at supplere dit tekstbaserede indhold med optimerede billeder
Sikre tilgængelighed for dem, der er synshandicappede, ved at give korrekt alt-tekst og beskrivelser
Øge chancerne for, at dit indhold bliver delt på sociale medieplatforme
Så det er klart, at denne teknik er afgørende for at maksimere din online tilstedeværelse og nå ud til et bredere publikum.
Nøglefaktorer for billeder, der påvirker dit websteds rangering
Med alt dette i tankerne er det vigtigt at forstå de forskellige billedfaktorer, der enten kan øge eller hæmme dit websteds placeringer.
Kvalitet og opløsning
Billeder i høj opløsning resulterer ofte i større filstørrelser, hvilket kan sænke dit websites indlæsningshastighed - en afgørende faktor i SEO.
Det er vigtigt at afbalancere kvaliteten med filstørrelsen for at sikre, at dit website forbliver hurtigt og responsivt.

Tilgængelighed
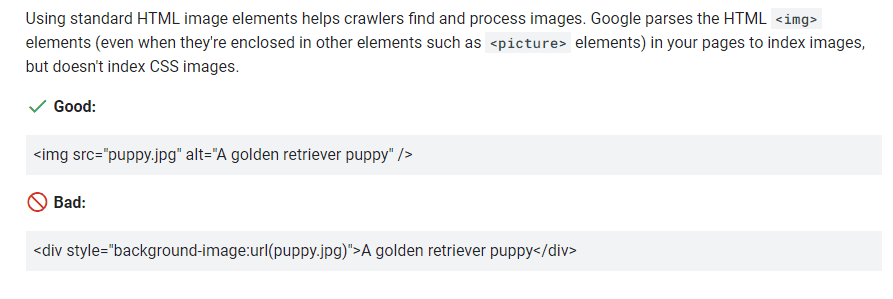
Søgemaskiner kan ikke "se" billeder på samme måde som mennesker, i hvert fald ikke endnu.
Derfor er det vigtigt at give beskrivende oplysninger ved hjælp af alt-tekst og andre attributter for at gøre dine billeder forståelige for søgemaskinernes crawlere og, hvad der er endnu vigtigere, tilgængelige for brugere med handicap.
Sammenhæng
Den kontekst, et billede bruges i, giver søgemaskinerne et fingerpeg om dets relevans.
Sørg for, at dine medier er omgivet af relateret indhold i form af tekst, og at selve teksten er relevant for websidens hovedemne.
Unikhed
Det kan være en stor fordel at bruge unikke billeder, som ikke findes andre steder på nettet.
Det hjælper med at skelne dit indhold fra andres og eliminerer muligheden for uforvarende at bruge andres ophavsretligt beskyttede materiale.
For at sikre, at dine billeder er originale, kan du bruge Googles værktøj til omvendt billedsøgning til at tjekke, om de findes på andre hjemmesider.

Indlæsningstid
Indlæsningstiden på dit website har en direkte indvirkning på brugeroplevelsen og SEO.
Sørg for, at dine billeder er optimeret til nettet og reducerer filstørrelsen uden at gå for meget på kompromis med kvaliteten.
Bedste praksis for billed-SEO
Nu hvor vi har gennemgået de vigtigste faktorer, er det tid til at gå i gang med det praktiske.
Her er de vigtigste komponenter, du skal overveje i forbindelse med optimering:
Filnavn
Alt-tekst
Billedtekst
Format
Komprimering
Mobilvenlig
Filens navn
Filnavnet skal være beskrivende og relevant, og der skal bruges nøgleord, hvor det er relevant.
Det hjælper ikke kun søgemaskinerne med at forstå indholdet af dit billede, men forbedrer også dets tilgængelighed.
Undgå at bruge generiske navne som "picture1.jpg" eller "photo.png".
Brug i stedet beskrivende termer, der præcist afspejler emnet.

Husk, at konteksten er vigtig for søgemaskinerne, så vær specifik og brug relevante nøgleord.
Hvis du f.eks. skriver et indlæg om"Seeking Alpha", og du har et billede af et aktiediagram, skal du kalde det "Seeking-Alpha-Stock-Chart.jpg" i stedet for "photo1.jpg".
Alt-tekst
Alt-tekst eller alternativ tekst er den tekst, der vises, når et billede ikke kan indlæses, eller hvis en bruger bruger hjælpemidler.
Denne tekst skal beskrive indholdet præcist og indeholde relevante nøgleord.
Husk at være kortfattet og beskrivende og ikke bruge mere end 125 tegn.
Undgå keyword stuffing eller at bruge generiske sætninger som "foto af" eller "235".
Vær i stedet specifik og brug relevante nøgleord til at beskrive billedet præcist.
Hvis du f.eks. har et billede af en kat, der leger med en bold, kunne din alt-tekst være "Grå kat leger med rød bold" i stedet for "Billede af kat, der leger".
Billedtekst
En billedtekst er valgfri, men kan give yderligere oplysninger om konteksten.
Den vises under billedet og skal beskrive det præcist.
Brug naturligt sprog og relevante nøgleord i billedteksten for at hjælpe søgemaskinerne med at forstå indholdet.

Brug ikke generiske sætninger som "Foto af" eller "Billede af".
Vær i stedet specifik, og brug relevante nøgleord til at beskrive det præcist.
Hvis du f.eks. har et billede af en familie på vandretur i bjergene, kan din billedtekst være "Familie nyder en vandretur gennem naturskønne bjerge" i stedet for "Billede af familie på vandretur". Det giver mere kontekst og hjælper med søgemaskineoptimering.
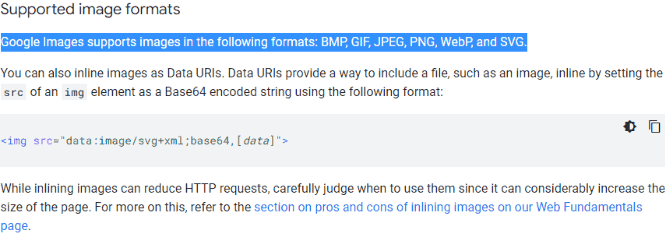
Format
Sørg for at bruge understøttede formater som JPG, PNG eller GIF.
Undgå at bruge BMP eller TIFF, som kan skabe større filstørrelser og potentielt sænke indlæsningstiden for din webside.
Hvis du er i tvivl, er her en liste over understøttede billedformater, som Google kan læse.

Der findes forskellige onlineværktøjer og plugins, som gør det nemt at komprimere billeder (som dem, der er nævnt i slutningen af denne artikel), så sørg for at udnytte dem.
Komprimering
Komprimering betyder at reducere en fils størrelse uden at påvirke dens kvalitet væsentligt. Det kan gøres ved at fjerne unødvendige data eller forenkle komplekse elementer i billedet.
Komprimering hjælper med hurtigere indlæsningstider, da mindre filer tager kortere tid at downloade og vise på en webside.
Det sparer også lagerplads på servere, hvilket gør det mere effektivt for hjemmesider at lagre og vise billeder.
Tabsgivende komprimering fjerner f.eks. nogle af billedets data, hvilket resulterer i en mindre filstørrelse. Det kan føre til tab af kvalitet, så det er vigtigt at finde den rette balance mellem filstørrelse og kvalitet.
På den anden side bevarer tabsfri komprimering alle data, men reducerer måske ikke filstørrelsen så meget som tabsfri komprimering.
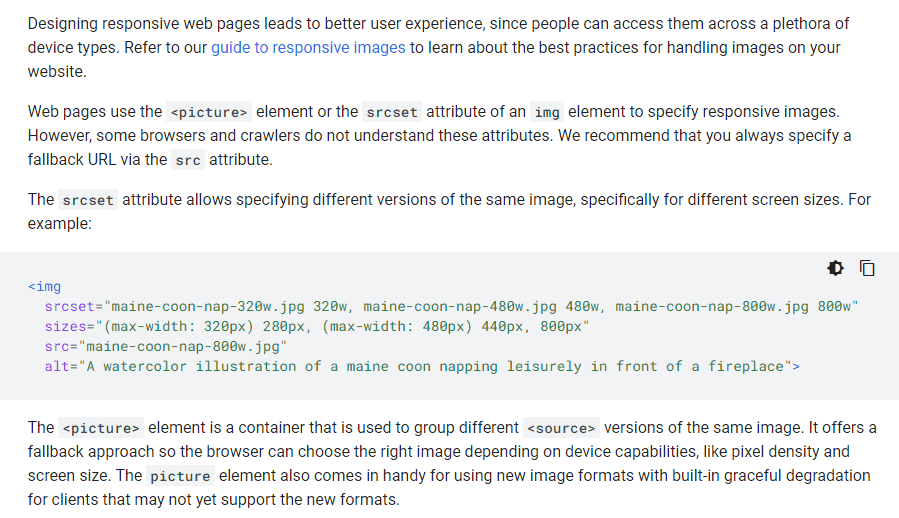
Mobilvenlighed
Ud over filstørrelsen er det vigtigt at overveje dimensionerne for mobile enheder.
Små skærme og begrænsede dataplaner kan gøre det vanskeligt for brugerne at se store billeder eller billeder i høj opløsning på deres telefoner.
For at sikre en positiv brugeroplevelse anbefales det at optimere til mobile enheder ved at bruge responsive designteknikker eller servere forskellige størrelser af det samme billede baseret på den enhed, der bruges. Det gælder også, når du planlægger og skaber et logo som en del af dit visuelle udtryk. Et skræddersyet firmalogo er et afgørende aspekt, der følger en virksomhed i lang tid, og det skal være mobilvenligt.
Her er nogle af de bedste fremgangsmåder, som Google har angivet:
Brug srcset til forskellige enhedsstørrelser
Indstil sizes-attributten til at kontrollere billedvisning på skærme
Målret
-elementet til specifikke billeder på forskellige enheder Brug det korrekte billedformat til hver enhed (f.eks. WebP til Chrome)
Sørg for at inkludere alt-tekst af hensyn til tilgængeligheden

De bedste SEO-plugins til brug
For nogle mennesker kan alle disse teknikker være uoverskuelige.
Heldigvis kan flere SEO-plugins hjælpe dig med denne proces, uden at du behøver at være teknisk ekspert.
Her er nogle af de bedste:
ShortPixel
TinyPNG
Yoast SEO
ShortPixel
ShortPixel er et populært billedoptimeringsplugin, der komprimerer og optimerer billeder på din hjemmeside.
Det understøtter forskellige formater, herunder JPG, PNG, GIF og endda PDF-filer.
Plugin'et tilbyder også en funktion kaldet WebP-konvertering, som konverterer dine billeder til det mere effektive WebP-format til understøttede browsere.
Der er et praktisk gratis online billedkomprimeringsværktøj på deres hjemmeside:

TinyPNG
Med over 1 million aktive installationer er TinyPNG et andet populært plugin til billedoptimering.
Det bruger smarte komprimeringsteknikker til at reducere filstørrelsen på dine fotos uden at miste kvalitet.
Plugin'et tilbyder også en masseoptimeringsfunktion og understøtter både PNG- og JPEG-formater.
Yoast SEO
Ud over sin primære funktion med at optimere indhold til søgemaskiner har Yoast SEO også en billedoptimeringsfunktion.
Den giver dig mulighed for at tilføje alt-tekst, titelattributter og billedtekster til dine billeder for bedre SEO.
Plugin'et understøtter også OpenGraph- og Twitter Card-tags til deling på sociale medier.
Samlet set kan disse plugins hjælpe dig med at optimere dine medier til bedre placeringer i søgemaskinerne, samtidig med at de forbedrer dit websites overordnede udseende.
Sørg for at vælge det, der passer bedst til dine behov, og gør brug af dets funktioner for at forbedre din hjemmesides ydeevne.
De sidste ord
Optimering af dine billeder er et afgørende skridt til at forbedre din hjemmesides online-synlighed.
Ved at bruge de strategier og værktøjer, der er beskrevet i denne vejledning, kan du reducere din sides indlæsningstid betydeligt og forbedre brugeroplevelsen.
Husk altid at prioritere kvalitet frem for kvantitet, og tjek regelmæssigt for ødelagte eller forældede links.
Med disse tips i baghovedet er du nu godt rustet til at optimere din hjemmesides billeder og tage dit SEO-spil til det næste niveau.

Artikel af:
Erik Emanuelli
Blogger
Erik Emanuelli har arbejdet med online markedsføring siden 2010. Nu deler han ud af det, han har lært, på sin hjemmeside. Find mere viden om SEO og blogging her.




