Kerneværdier på nettet: Hvad de er, og hvordan man optimerer dem
Sidst opdateret den fredag den 29. september 2023

Core Web Vitals blev annonceret af Google i maj 2020 og er specifikke metrikker, der evaluerer kvaliteten af brugeroplevelsen på et website.
Disse websignaler, der betragtes som essentielle, er blevet ekstremt vigtige for SEO, efter at Google officielt erklærede, at de fra 2021 ville blive rankingfaktorer.
Selvom der er gået noget tid siden da, mangler mange hjemmesider performance.
Denne artikel vil se nærmere på, hvad Googles Core Web Vitals er, hvordan de påvirker SEO, og hvorfor det er værd at forbedre dit websites performance.
Hvad er Core Web Vitals?
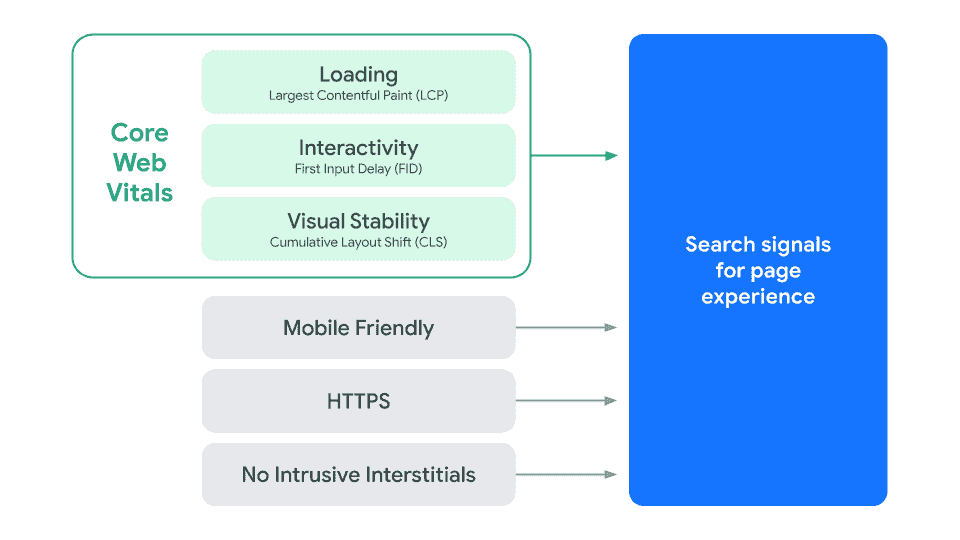
Core Web Vitals er et sæt metrikker, der evaluerer brugeroplevelsen på et website med hensyn til performance, stabilitet og responsivitet.
De er defineret som essentielle og er blevet vigtige ikke kun for UX, men også for SEO.
Og selvom der er andre signaler for brugeroplevelsen, betragtes disse som de vigtigste parametre, som et kvalitetswebsted skal respektere.
Mere specifikt er de:
Største indholdsrige smerte (LCP)
Forsinkelse ved første input (FID)
Kumulativ layoutforskydning (CLS)

Lad os analysere dem en efter en.
Største indholdsrige smerte (LCP)
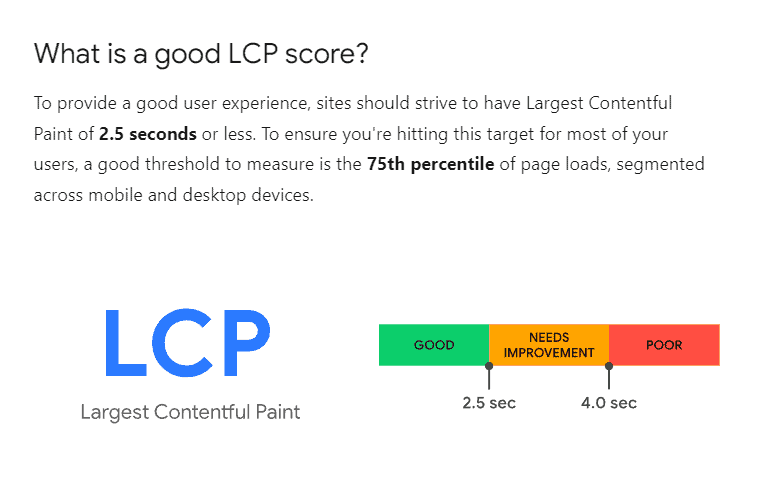
Largest Contentful Paint (LCP) er den første af Core Web Vitals-metrikkerne og måler indlæsningshastigheden for det indhold, der er identificeret som det vigtigste (med andre ord det største i forhold til størrelsen i bytes) i viewporten.
Denne parameter beregnes ud fra den første sideindlæsning og tager ikke hensyn til alle elementer, men fokuserer kun på billeder, videoer eller tekstblokke.
På samme måde beregnes værdien ikke på hele siden, men kun på den del, der er synlig ved indlæsning, hvilket udelukker beskårne eller skjulte elementer.
Det er også godt at vide, at størrelsen på billederne beregnes ud fra den laveste værdi mellem den egentlige og den synlige.

En lav LCP-score indikerer, at siden indlæses hurtigt og giver en positiv brugeroplevelse.
Den maksimale grænse, som Google betragter som positiv, er 2,5 sekunder, hvilket betyder, at det mest effektive indhold på din hjemmeside skal indlæses inden for denne grænse.
Ellers vil din LCP-score blive højere, jo længere din indlæsningstid er. Derfor er det vigtigt at forbedre din sideindlæsningshastighed.
Forsinkelse ved første input (FID)
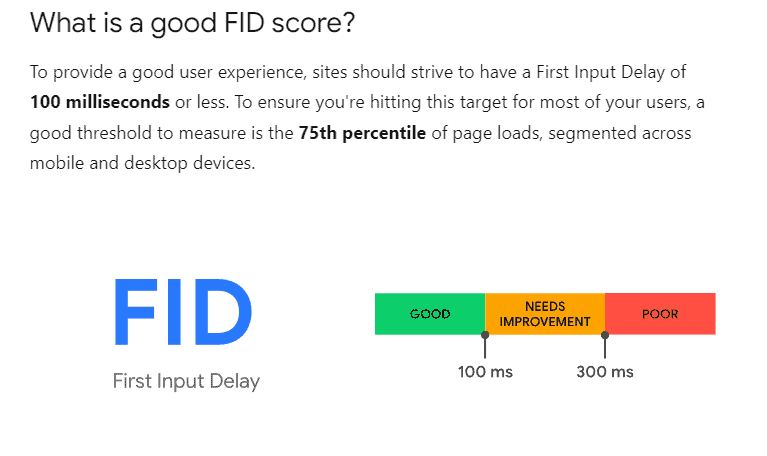
First Input Delay (FID) er den anden metrik i Core Web Vitals og måler en websides responsivitet.
Google mener, at det er vigtigt at gøre et godt førstehåndsindtryk. Men for at gøre det, kan du ikke kun stole på udseendet, men også på reaktionstiden.
I et stykke tid har Google beregnet FCP-scoren (First Contentful Paint) for at måle indlæsningstiden for det første indhold, der anses for at være vigtigt, på skærmen.
I dag synes denne værdi dog ikke længere at være nok, og derfor blev FID introduceret for at måle, hvor lang tid det tager en hjemmeside at reagere på den første brugerinteraktion, såsom et klik på en knap eller et link.
En lav FID-score indikerer, at siden er responsiv og giver en god brugeroplevelse.
Ellers gælder det, som vi har set for LCP-målet, at jo længere tid det tager at reagere på interaktionen, jo mere vokser værdien.

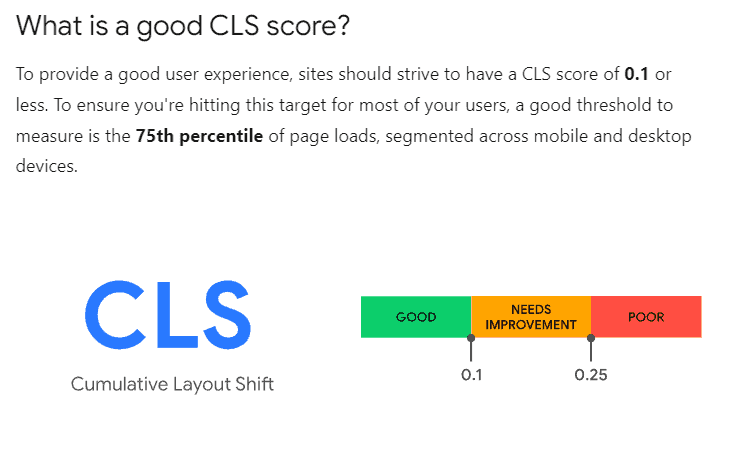
Kumulativ layoutforskydning (CLS)
Cumulative Layout Shift (CLS) er den sidste af Core Web Vitals-metrikkerne og måler den visuelle stabilitet på en webside.
Med andre ord evaluerer den, hvor mange sideelementer der uventet flytter sig under indlæsningen. Dette problem skyldes normalt ret lange sidegengivelsestider, især når eksterne ressourcer indlæses, og de nødvendige mellemrum ikke er defineret på forhånd.
At få en lav CLS-score betyder ikke kun, at siden er stabil og kan drage fordel af en højere ranking-score, men også at den tilbyder en behagelig brugeroplevelse og derfor vil være mere tilbøjelig til at konvertere.
Faktisk kan en høj score være et symptom på alvorlige brugervenlighedsproblemer, der går langt ud over SEO, og ud fra personlig erfaring råder jeg dig til at analysere denne metrik mere omhyggeligt.

Er Core Web Vitals virkelig vigtige?
Det korte svar er: ja.
Men nu ved jeg, hvad du tænker.
"Hvis core web vitals er så vigtige, hvorfor er der så så mange succesfulde sites, der har en meget høj score"?
(Husk, at når vi taler om Web Vitals, er en høj score lig med en negativ v�ærdi).
Tja, performance er kun en af de mange rankingfaktorer, og for SEO er det bestemt ikke engang den vigtigste.
Indholdet vil fortsat være vigtigere end indlæsningshastigheden, og det er også naturligt, at det er sådan.
Når det er sagt, er det dog værd at huske på, hvordan statistik i hånden øger chancerne for, at et websted skaber engagement, øger brugerfastholdelsen og reducerer afvisningsprocenten, alle faktorer, der kan bidrage til en bedre placering i søgeresultaterne og øgede konverteringer.
Optimering af centrale webværdier
Det første skridt, der er vigtigt for at forbedre webportalens performance, er at forstå, hvor man skal starte, og hvad man skal gøre.
Det er en proces, der også kan virke lang og kompleks. Men med nogle få specifikke tiltag kan du forbedre indlæsningshastigheden, responsiviteten og stabiliteten.
For at gøre dette kan du drage fordel af et af de mange værktøjer, der er tilgængelige online. Mit råd er at bruge mere end ét til at sammenligne resultaterne (det er trods alt stadig værktøjer, og evalueringsfejlen er altid lige om hjørnet).
Der er mange muligheder, bare tænk på de velkendte GTMetrix, Pingdom Tools og WebPageTest.org. De er alle meget nyttige og kan give dig en unik synsvinkel, baseret på den proprietære analysealgoritme.
Uanset hvilken løsning du vælger, vil du stadig skulle forholde dig til Googles mening om din hjemmeside, så scanning med PageSpeedInsight bliver afgørende for din optimeringsaktivitet.

Dette værktøj er især nyttigt, når du vil teste et websted under udvikling, måske stadig lokalt eller blokeret fra ekstern adgang.
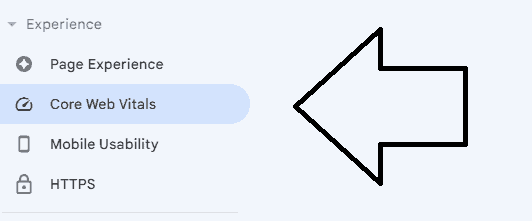
Endelig kan du holde øje med fanen "Experience" i Google Search Console, som giver dig et bredere overblik over din hjemmeside og ikke kun en enkelt side.

Når du har fundet det analyseværktøj, der passer til dig, skal du være opmærksom på, at hvert websted har brug for forskellige aktiviteter, og at det derfor ikke er muligt at definere på forhånd, hvordan du skal gå frem.
Der er dog nogle ting, som er fælles for næsten alle sider, og som derfor altid skal analyseres, uanset hvilken teknologi der bruges.
Her er de vigtigste områder, du skal fokusere på, når du optimerer til Core Web Vitals:
Billeder
CSS og JavaScript
Skrifttype
Billeder
Nogle af de vigtigste optimeringspraksisser for billeder omfatter:
Sørg for, at de altid indlæses, når det er nødvendigt, ved hjælp af en teknologi, der kaldes lazy-loading. På den måde undgår du, at alle billederne på din side kommer uden grund i den første fase af renderingen, selv når de endnu ikke er synlige i viewporten.
Det er vigtigt, at dit websted kan levere billeder i komprimerede og moderne formater for at give brugerne den samme oplevelse, men med en betydeligt kortere indlæsningstid. Populære formater inkluderer WebP og Avif, men vær opmærksom på, at ikke alle browsere understøtter begge teknologier. Så du bliver nødt til at sikre, at der findes alternative versioner til ældre browsere. Du kan altid konsultere caniuse.com for at finde ud af, hvilke browsere (og hvilke versioner) der understøtter specifikke teknologier.
Som med andre HTML-elementer er det god praksis at gøre billedernes længde- og breddeværdier eksplicitte for at undgå en stigning i CLS så meget som muligt.
CSS og JavaScript
Følg disse CSS- og JavaScript-tips:
Sørg for at minimere filerne så meget som muligt for at reducere deres størrelse.
Test kombinationen af filer for at afgøre, om indlæsningstiderne accelereres, samtidig med at funktionaliteten opretholdes.
Uddrag den kritiske CSS fra stilarkene, og prioriter den. Der er mange værktøjer, der kan hjælpe dig med at identificere den del af koden, der bruges, fra den, der bruges. Alternativt kan du drage fordel af funktionen Coverage i Chrome Inspector.
Udskyd eksekveringen af unødvendige scripts så meget som muligt ved hjælp af kommandoerne delay eller defer eller ved simpelthen at flytte dem til footeren.
Forudindlæs kritiske ressourcer ved hjælp af kommandoerne preload, prefetch eller pre-connect efter behov.
Skrifttype
Skrifttyper er også en afgørende faktor for at forbedre ydeevnen:
Hvis du vil optimere (og også overholde GDPR), bør du hoste dine fonte lokalt (især hvis dit site bruger Google-fonte).
Foretrækker variable skrifttyper frem for statiske for at få mere funktionalitet med kortere indlæsningstid.
Sørg for, at teksterne altid er synlige, selv før fontene er indlæst, ved at bruge CSS-funktionen font-display.
Der er naturligvis snesevis af andre mikrooptimeringer, men hvis du fokuserer på disse punkter, er du allerede over 95% af arbejdet!
Core Web Vitals: En indgående opdatering
Google er konstant optaget af at forbedre sine algoritmer og oplevelsen på nettet.
I den forbindelse er der blevet annonceret en vigtig nyhed.
Lad os sammen se, hvad det er.
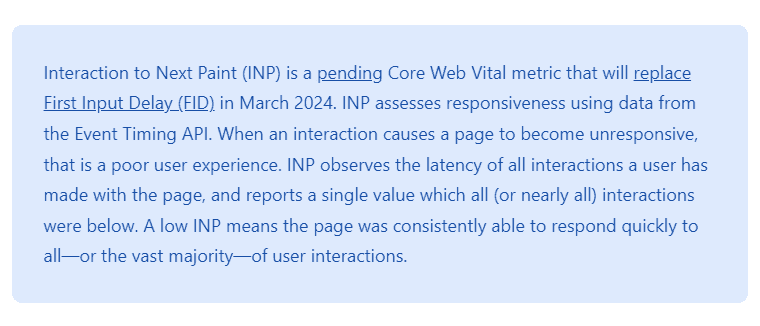
Farvel til FID og velkommen til INP
Fra marts 2024 vil en af Core Web Vitals blive erstattet af en ny parameter.
First Input Delay vil faktisk blive erstattet af Interaction to Next Paint (INP).

Konklusion
Googles Core Web Vitals er blevet afgørende for SEO og brugeroplevelse.
Overvågning og optimering af dine CLS-, LCP- og FID-målinger vil hjælpe dig med at sikre, at dit websted rangerer godt i søgeresultaterne og tilbyder en brugeroplevelse af høj kvalitet.
Brug Search Console og andre analyseværktøjer til at identificere eventuelle problemer og implementere løsninger, der kan hjælpe dig med at forbedre din hjemmesides performance og i sidste ende din placering i søgeresultaterne.

Artikel af:
Erik Emanuelli
Blogger
Erik Emanuelli har arbejdet med online markedsføring siden 2010. Nu deler han ud af det, han har lært, på sin hjemmeside. Find mere viden om SEO og blogging her.




