10 formas de mejorar el tiempo de carga de las páginas
Última actualización viernes, 15 de diciembre de 2023

Si se pregunta por qué es importante el tiempo de carga de la página, estoy aquí para responder a esa pregunta. El tiempo de carga de la página tiene una conexión directa con las tasas de conversión.
Cuanto más tarde en cargarse una página, más conversiones le costará.
Para mejorar algo, primero tiene que entender dónde se encuentra con esa métrica. Así que para mejorar la velocidad de la página se empieza por medir la velocidad de la página.
Los detalles a continuación van a ser un poco técnicos, así que tenga paciencia conmigo.
¿Por qué es importante el tiempo de carga de la página?
La velocidad de carga de una página es un factor crítico que determina la usabilidad de un sitio. Google considera la velocidad de la página como uno de los 200 factores de clasificación que influyen en la posición de un sitio en los resultados orgánicos y mejoran la experiencia del usuario. Una carga más rápida de la página puede traducirse directamente en una mejor clasificación, ya que los sitios lentos suponen una mala experiencia para el usuario.
La competencia por generar mayor tráfico siempre está presente y quien ofrece una mejor usabilidad está por delante de sus competidores.
Pero eso no es todo. Tener un tiempo de carga de página más rápido también puede aumentar la tasa de rastreo de su sitio. Cuanto más rápido se carguen las páginas, más páginas podrá rastrear Google simultáneamente, lo que significa que Google cubrirá más partes de su sitio de una sola vez.
Una velocidad de página alta también mejora la popularidad del sitio entre los rastreadores de Google. Esto significa que estas arañas de búsqueda empiezan a visitar su sitio más a menudo, lo cual es una buena noticia. También vale la pena decir que el host y el servidor que elija también determinan el tiempo de carga de la página. El alojamiento WordPress gestionado, el alojamiento dedicado, etc., son buenas opciones para mejorar la velocidad.
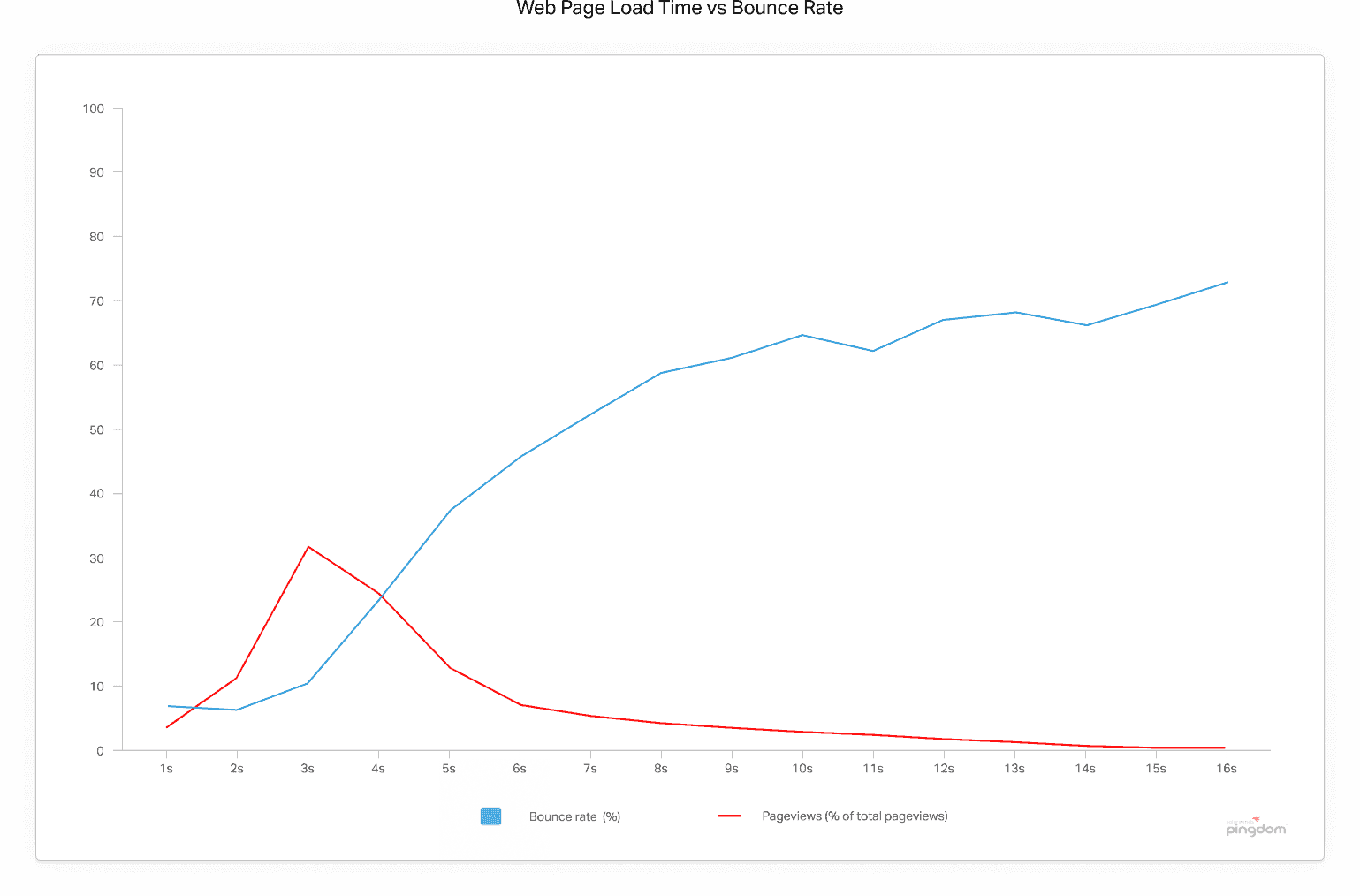
El punto a tener en cuenta aquí es que la tasa de rebote se triplica si su sitio tarda más de 3 segundos en cargar.

Fuente: Pingdom
Así es como funciona el proceso. Un usuario teclea un dominio en su navegador y pulsa enter esperando ver la información disponible en la página.
Un poco más tarde, la página empieza a cargarse y el usuario puede interactuar con ella, y al cabo de un rato se carga toda la página. El tiempo que tarda la página en cargarse completamente es súper importante.
Es posible que los usuarios ya hayan encontrado la información antes de que la página se cargue por completo. Y si tarda demasiado en cargarse, otros pueden haberse dado por vencidos y salir del sitio.
Como puede ver, suceden muchas cosas cuando se carga una página y esto influye en cómo el usuario experimenta su sitio.
¿Cómo entender el tiempo de carga de una página?
Hay dos métodos principales para medir la velocidad de la página:
Tiempo de carga de la página: Indica el tiempo que transcurre desde que el navegador envía la solicitud al servidor hasta que la página se carga por completo.
Tiempo hasta el primer byte: Indica el tiempo transcurrido entre el envío de la primera solicitud al servidor y la obtención del primer byte de datos por parte del navegador.
Centrarse en reducir el tiempo de carga de la página y el tiempo hasta el primer byte deberían ser sus dos grandes prioridades a la hora de optimizar la velocidad del sitio. Usando estos métodos, generalmente es más fácil conseguir una p�ágina más rápida. Sin embargo, también hay que tener en cuenta que Google mide la velocidad de una página como el tiempo hasta el primer byte, también llamado TTFB. Para clasificar mejor, es necesario adelantarse al TTFB.
Cómo medir la velocidad de la página/del sitio
Antes de hacer cambios en su sitio, considere primero el rendimiento de su sitio. Existen múltiples herramientas para probar y medir la velocidad de la página. Dos buenas soluciones son la prueba de velocidad Pingdom y GTmetrix, que viene con opciones para principiantes.

Fuente: Pingdom
#1. Optimice con Google Page Speed Insights
También puede comprobar su sitio con Google PageSpeed Insights para saber en qué punto se encuentra. Google Page Speed Insights genera una lista de sugerencias fáciles de implementar que pueden mejorar la velocidad de la página en cuestión de minutos.
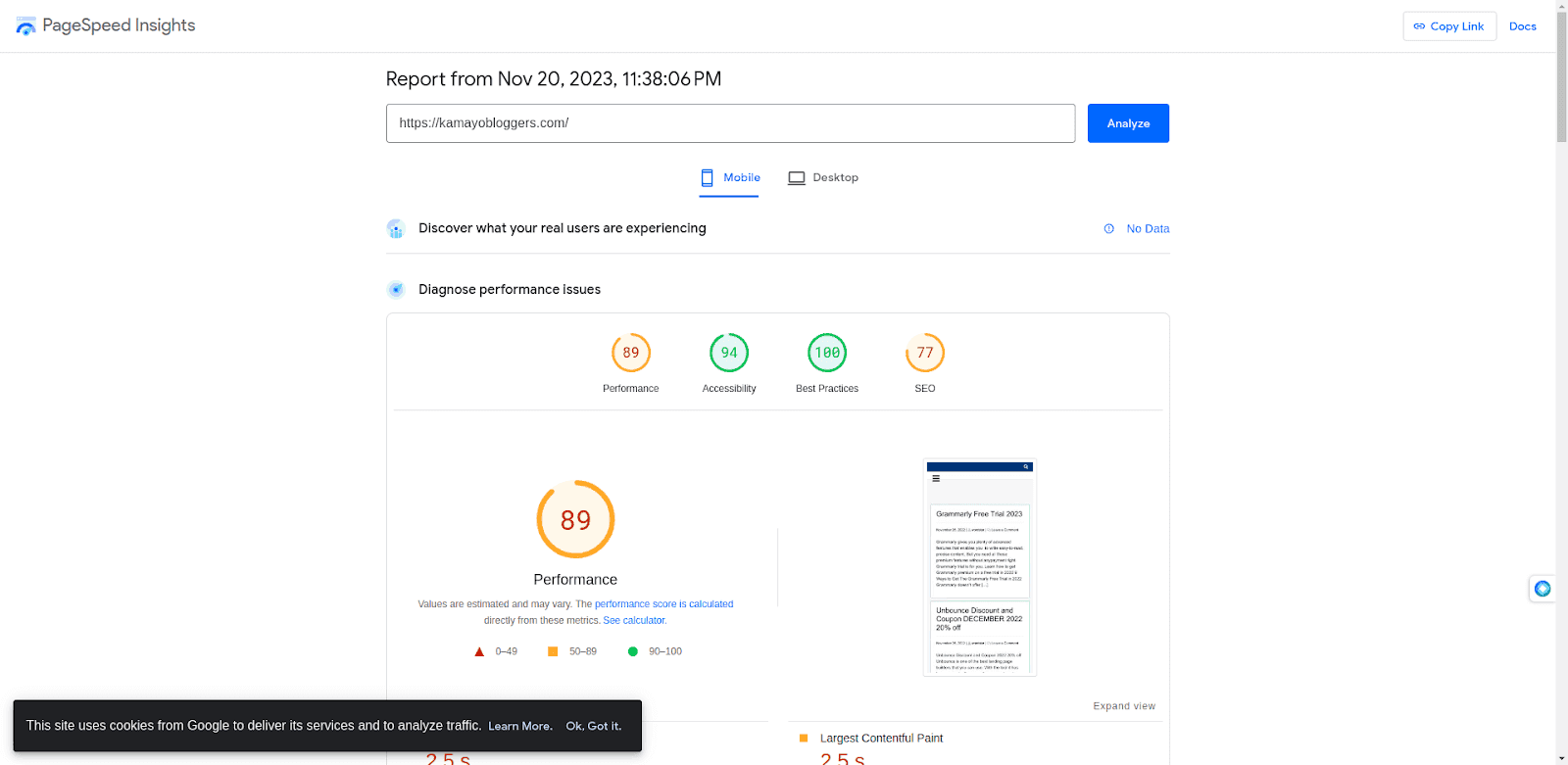
Esta herramienta, propiedad de Google, te ofrece todo lo que necesitas para optimizar las métricas que interesan a Google. Introduce la URL de la página en el campo de texto. A continuación, haz clic en Analizar.

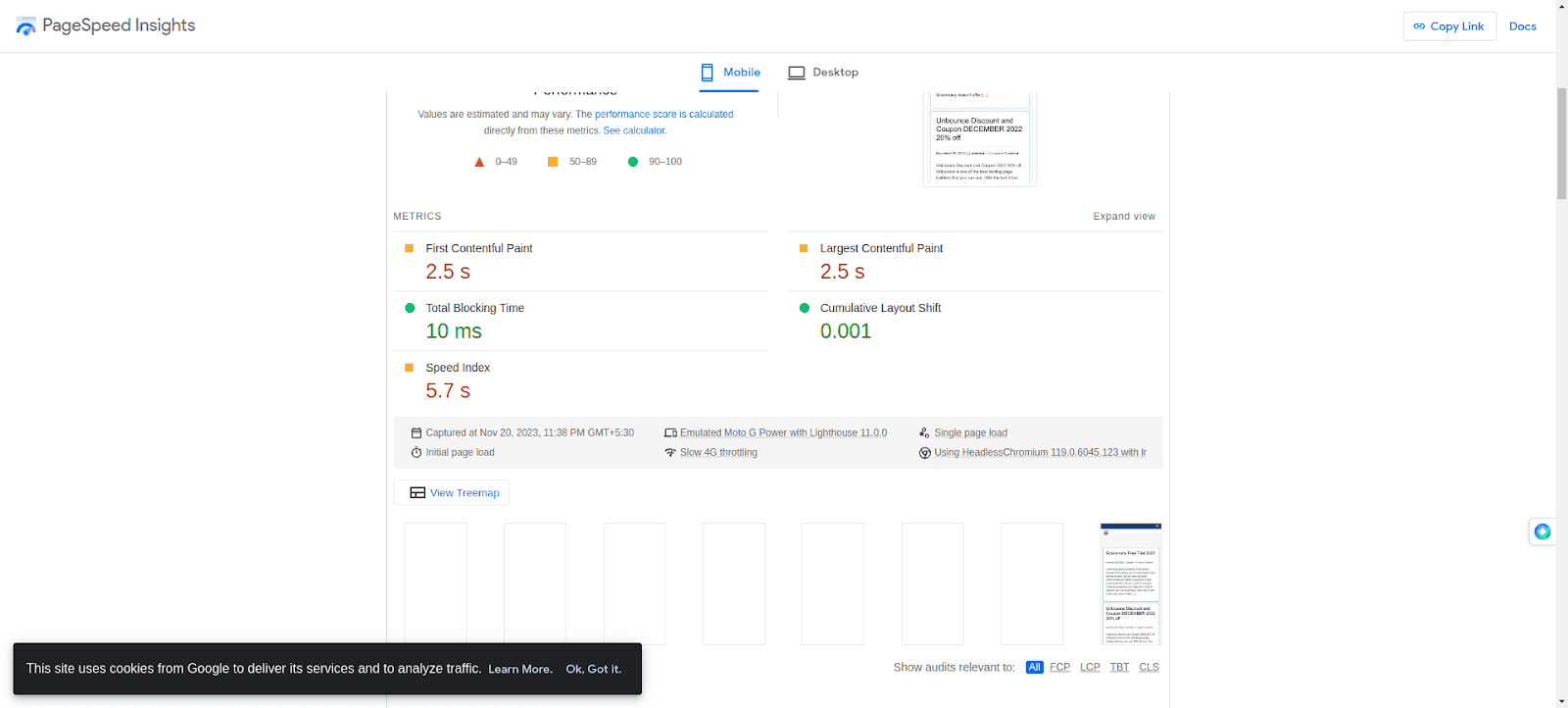
A continuación, PageSpeed Insights analiza el contenido de la página y lo puntúa entre 1 y 100. También encontrarás sugerencias para mejorar la velocidad de carga de la página. El siguiente informe corresponde a mi sitio: kamayobloggers.com/blog.
Aquí hay muchas sugerencias.


Fuente: Pagespeed Insights
También obtienes una puntuación y una lista de sugerencias separadas para las versiones de escritorio y móvil del sitio. Esto le proporciona una práctica lista de sugerencias que puede utilizar para optimizar por separado las versiones móvil y de escritorio de su sitio.
La información le ofrece un punto de partida para comprender y optimizar la velocidad de sus páginas. Además, puedes buscar un CTO como servicio para startups para resolver todos tus problemas técnicos.
#2. Elija un host gestionado
El host que utilices juega un papel importante en la gestión del sitio web, así como en su rendimiento. Esto incluye la velocidad de la página. Un error con un hosting mediocre es que lo que ahorras en tarifas mensuales lo pierdes en ingresos. El alojamiento barato es el principal culpable de la lentitud de carga de las páginas. Los clubes de alojamiento baratos comparten los mismos recursos con varios sitios en servidores sobrecargados, lo que reduce los tiempos de carga de las páginas.
Hay hosts centrados en el rendimiento como Kinsta que te dan una plataforma optimizada para la velocidad.
#3. Comprima y optimice sus imágenes
Las imágenes realzan las páginas web a la vez que aumentan la calidad del contenido. Sin embargo, las imágenes grandes ralentizan su sitio. La gente se ha convertido en mejores lectores hoy en día, por lo que necesitas proporcionar contenido de calidad bien investigado con un objetivo a largo plazo. Y eso significa que no puede prescindir de las imágenes. Pero sí puedes optimizarlas.
La optimización de imágenes incluye el cambio de formatos de archivo (de PNG/JPG a WEBP), la activación de la carga lenta y la compresión de imágenes sin pérdidas.
Cuando se reduce el tamaño del archivo de imagen se reduce su peso y esto permite una carga más rápida de la página. Hay plugins como WP Smush que puedes usar para esto.
Una vez instalado y activado, el plugin redimensiona y comprime las imágenes sin afectar a su calidad. Incluye funciones de compresión sin pérdidas, lazy loading y optimización de imágenes en bloque.
Puedes usar plugins ya que tienen muchas opciones de compresión hasta el punto de reducir el tamaño en un 85%.
El plugin también utiliza el formato Webp que permite la carga perezosa y otras características.
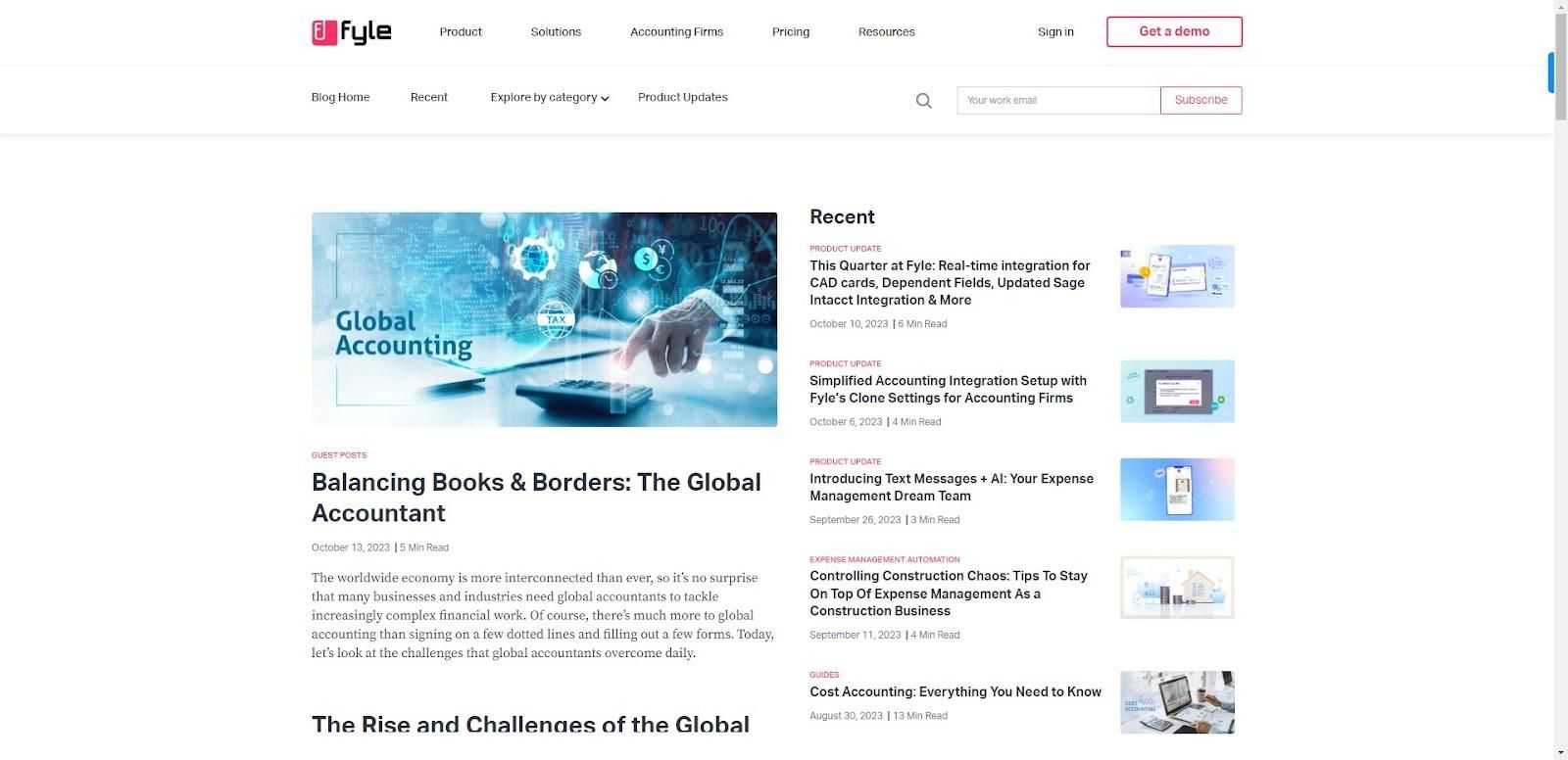
Un ejemplo que puedo citar es Fyle. Su blog está lleno de contenido de calidad sobre la gestión de gastos. Hay al menos unos 400 artículos que cubren diferentes aspectos de la gestión de gastos, contabilidad, pagos internacionales y banca global. Todas sus imágenes están optimizadas y se cargan rápidamente. Imagínese que no estuvieran optimizadas. El sitio tardaría una eternidad en cargarse.

Fuente: Fyle
#4. Activar la caché del navegador
El almacenamiento en caché del navegador es otra forma de almacenamiento en caché para mejorar los tiempos de carga. Permite al navegador almacenar información como hojas de estilo, imágenes y archivos javascript. No necesita recargar la página con todos estos elementos dispares cada vez que un usuario la visita.
Al igual que W3 total cache, WP Rocket es un potente plugin de caché que puedes utilizar en tu sitio. Permite el almacenamiento en caché de la página y la precarga para optimizar la velocidad de la página. WP Rocket es otro plugin con las mismas características.
Por ejemplo, mira esta página sobre externalización del servicio de atención al cliente. El almacenamiento en caché del navegador significa que todas las imágenes de la página se almacenan localmente para que la página se cargue rápidamente la próxima vez que se llame.

Fuente: TheCXlead
Otro consejo que puedes utilizar es el siguiente:
Utiliza cabeceras de caducidad para los componentes estáticos del sitio y cabeceras de control de caché para los dinámicos. El uso de estas cabeceras permite almacenar en caché varios componentes del sitio, como imágenes, hojas de estilo y flash. Esto minimiza las peticiones HTTP y mejora el tiempo de carga de la página. Con el uso de las cabeceras Expires se puede controlar el tiempo durante el cual se pueden almacenar en caché los componentes de una página.
Caduca: Wed, 15 October 2028 20:00:00 GMT
Cuando se utiliza Apache, se puede establecer el tiempo para el contenido en caché utilizando el archivo por defecto expires. Esto establece la fecha de caducidad como un número determinado de años a partir de la fecha actual.
ExpiresDefault "acceso más 15 años"
Responde a todo en tu página y restringe el número de redirecciones en tu página para optimizar la página aún más.
#5. Utilice la carga asíncrona
Su sitio se compone casi en su totalidad de archivos CS y Javascript. Estos scripts tienen dos formas de carga: síncrona y asíncrona. La carga asíncrona es mejor para el SEO.
Sincrónico significa que los archivos se cargan a la vez en el orden en que aparecen en la página.
Cuando el navegador ve un script se pausan otros elementos y carga primero el script.
La carga asíncrona permite que diferentes archivos se carguen a la vez y acelera el rendimiento.
Si usas WordPress usa una combinación de autooptimize o async javascript.
También puedes usar WP Rocket.
#6. Elimine los plugins inútiles
No todos los plugins son iguales. Tener demasiados plugins en su sitio puede causar hinchazón innecesaria que lo ralentiza.
Además de eso, los plugins mal mantenidos plantean amenazas de seguridad y causan problemas de compatibilidad que juegan con el rendimiento. Es inteligente reducir al mínimo el número de plugins en el sitio. Una forma de hacerlo es desactivar o eliminar por completo los plugins que ya no necesites o utilices.
Algunos plugins pueden ser útiles y si ya no son relevantes hay que desactivarlos y ver si están obstaculizando alguna función. Para identificar los plugins que reducen la velocidad de la página pruébalos individualmente.
#7. Almacene en caché sus páginas web
El almacenamiento en caché de las páginas de su sitio es otra forma eficaz de acelerar las páginas web. El almacenamiento en caché de las páginas reduce el tiempo hasta el primer byte haciendo que el servidor utilice menos recursos para cargar una página.
El almacenamiento en caché de un sitio web puede realizarse a nivel de servidor, lo que significa que el host se encarga de ello por usted.
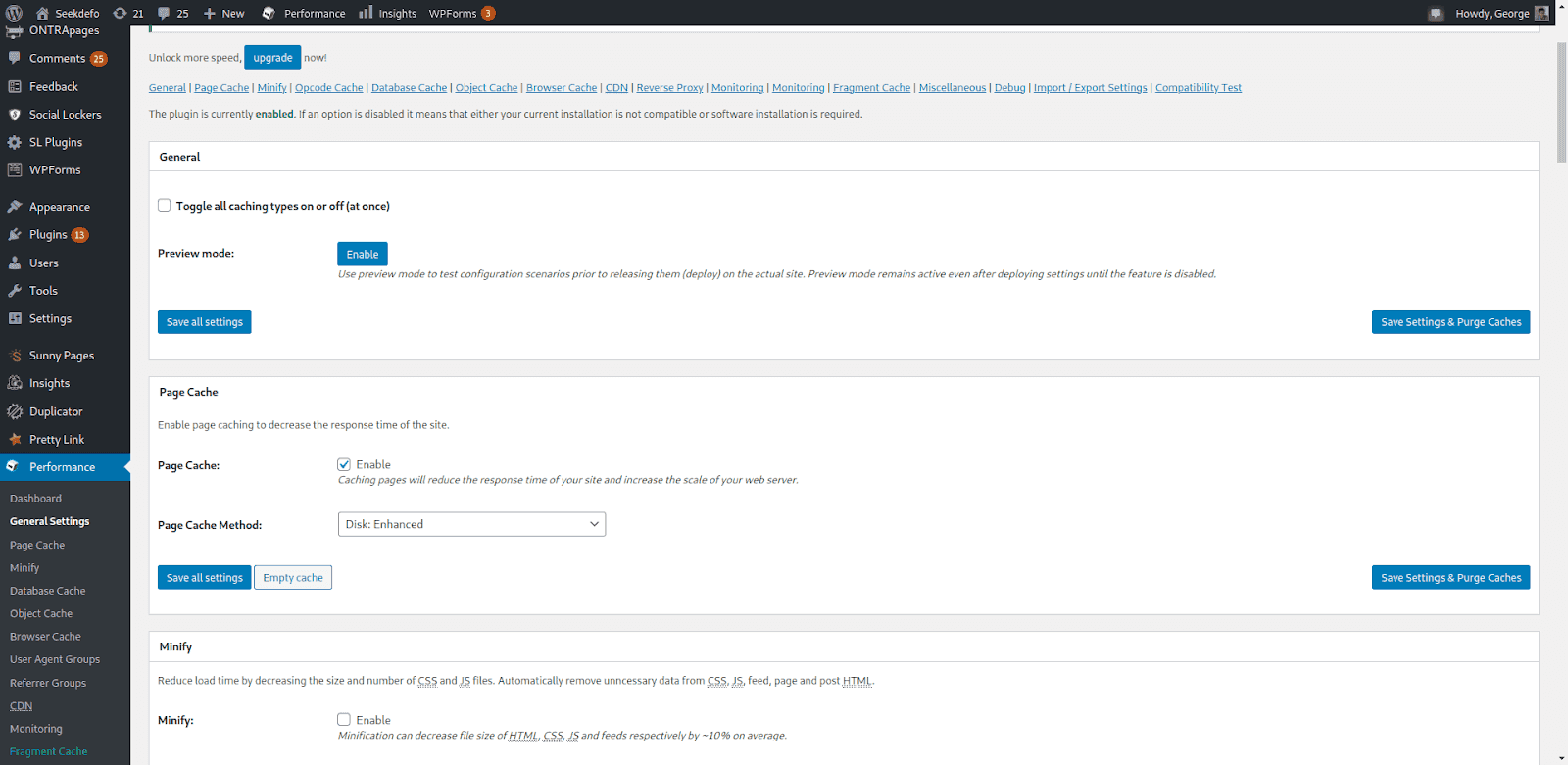
Otra cosa que puedes hacer es utilizar W3 total cache que es un plugin gratuito para WordPress. Una vez que lo hayas instalado y activado, ve a la configuración general, luego a la caché de página y elige la opción de habilitar.

WP Rocket es otro plugin que aumenta el tiempo de carga y optimiza la velocidad de la página y la puntuación de la web vitals.
#8. Reducir CSS, JavaScript y HTML
Optimizar la forma en que se cargan los archivos puede mejorar la carga de la página. Minify su CSS, Javascript y código HTML. Lo que esto hace es eliminar espacios innecesarios, comentarios y otros elementos innecesarios del código para reducir el tamaño del archivo.
Una vez reducido el tamaño de los archivos es más fácil combinarlos. El resultado es una página web más limpia y ágil que puede cargarse rápidamente. Revisar cada línea de código de tus archivos no es eficiente.
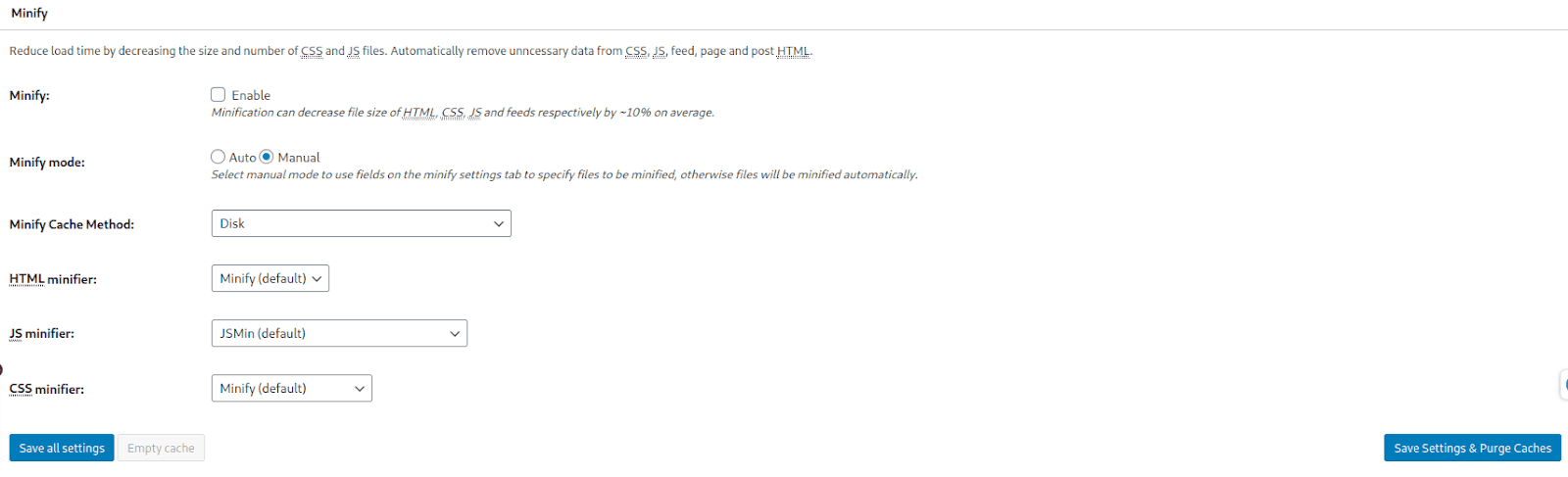
Minificar tu CSS, Javascript y HTML es sencillo si utilizas el plugin W3 Total Cache. Justo debajo de la opción de habilitar caché, hay una opción para habilitar minificar. Esto te permite minificar HTML, CSS y otros atributos. Sólo tienes que marcar la casilla de verificación en la parte superior que dice Habilitar.

#9. Reduce tus redirecciones
Si tienes demasiados redireccionamientos en tu sitio eso puede perjudicar los tiempos de carga. En algunos casos, como cuando se mueve a un nuevo dominio que debe utilizar redirecciones sitio. Pero en la mayoría de los casos, está utilizando redirecciones innecesarias que pueden aumentar los tiempos de carga de la página. Evite crear redirecciones innecesarias cuando cree nuevos enlaces internos o menús. Sin embargo, tener demasiadas redirecciones en su sitio web puede perjudicar los tiempos de carga. Un buen consejo a seguir es- Siempre que tengas una página redirigiendo a otro sitio que prolongue las peticiones HTTP y los tiempos de respuesta.
Una forma de reducir las redirecciones es no crear enlaces internos y menús innecesarios. Otra forma es asegurarse de que el TLD se resuelve con una redirección.
Si necesita ayuda para identificar las redirecciones que deben configurarse correctamente en todo el sitio, utilice la herramienta Redirect mapper. Es una herramienta freemium con un nivel gratuito limitado que te permite entender sus características y casos de uso.

Fuente: Redirectmapper
La herramienta le ayuda a ver y corregir las redirecciones duplicadas. También puedes usar Screaming Frog(gratis) para identificar redirecciones y a dónde llevan. Esto hace que sea más fácil identificar cualquier cosa que no sirva para nada.
Puedes eliminar cualquier cosa que no necesites a través del archivo .htaccess.
#10. Reducir el tamaño de las cookies
Para entender por qué debe reducir el tamaño de las cookies, primero debe entender qué es una cookie.
¿Qué es una cookie?
Las cookies son pequeños bits de datos enviados desde los servidores y almacenados en su PC. Identifican la información del estado del navegador. Se introdujeron para evitar el hecho de que HTTP es un protocolo sin estado.
Las cookies tienen múltiples usos:
Para identificarle y con fines de autenticación
Para recordar los productos de su cesta
Para saber qué páginas ha visitado
Registrar información sobre preferencias
Las cookies desempeñan un papel en el rendimiento, ya que cada vez que realice una solicitud al servidor web, el navegador enviará la cookie en la solicitud al servidor. A medida que aumenta el tamaño de la cookie, cada petición se hace más grande y, por tanto, disminuye el rendimiento.
Las cookies se establecen por dominio. Una vez establecida una cookie, el navegador transmite información al servidor por las peticiones que realiza.
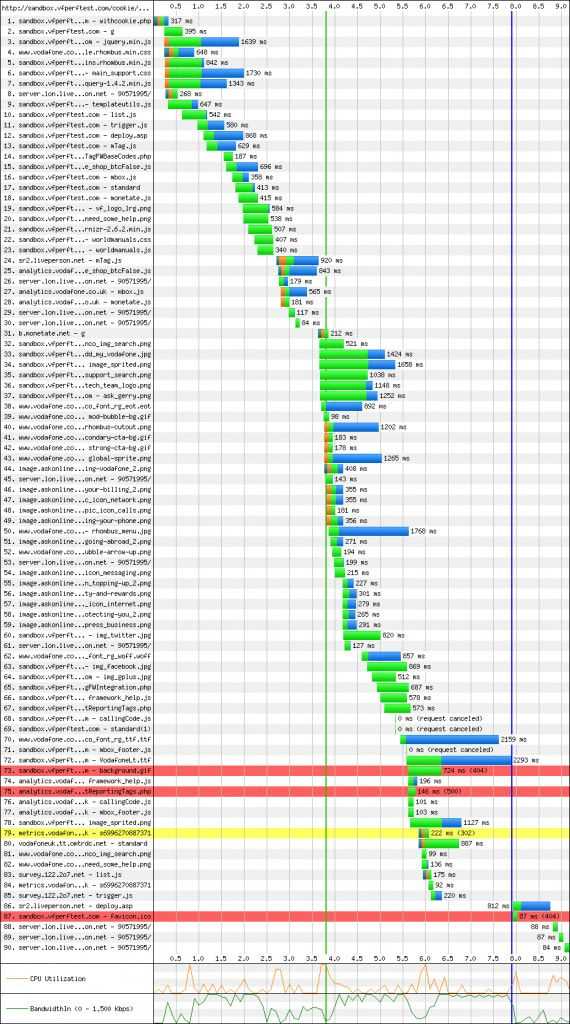
En un estudio se compararon los tiempos de carga de las páginas web con y sin cookies.
Cuando no se instalan cookies, el tiempo de carga es de 6,63 segundos y cuando se instalan cookies de 4kb, el tiempo de carga es de 7,89 segundos.
El gráfico de la izquierda muestra el tiempo de carga del sitio con cookies. Las barras verdes son más largas e indican el tiempo hasta el primer byte. La mayor parte del tiempo se empleó en cargar la cookie. Sin duda, las cookies son lo último de la lista, pero algo que hay que recordar.

Fuente: Thisisoptimal
Conclusión
Optimizar la velocidad de tu sitio es una de las cosas más importantes que puedes hacer para optimizar la experiencia del usuario y, por extensión, ayudar a los visitantes a sacar más partido de cada visita. Una mejor usabilidad significa que cada vez más gente empieza a visitar tu sitio y se queda allí más tiempo.

Artículo de:
George
Marketing de contenidos
George es escritor y bloguero en Kamayobloggers, un sitio que creó para compartir consejos de marketing de vanguardia.




