Arquitectura del sitio web: 7 consejos prácticos para mejorarla
Última actualización jueves, 18 de enero de 2024

La arquitectura de un sitio web suele ser uno de los elementos técnicos que más se pasan por alto.
Una estructura bien diseñada no sólo puede mejorar el rendimiento general del sitio, sino también facilitar su mantenimiento y ampliación en el futuro.
Y, lo que es más importante, mejora la experiencia del usuario.
Así que, sin más preámbulos, veamos cómo puede mejorar la suya.
¿Qué es la arquitectura de un sitio web?
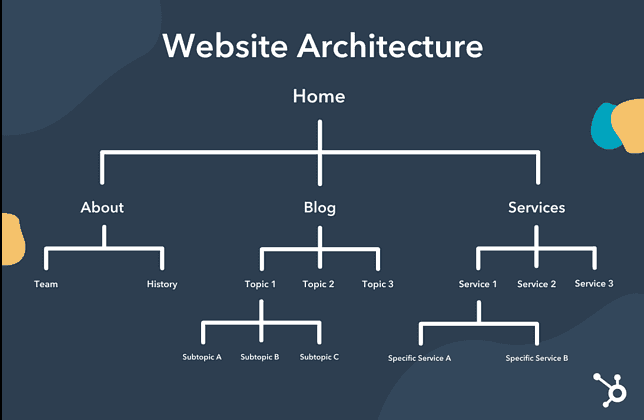
Se refiere a la estructura y organización generales. Incluye todo, desde el mapa del sitio, el menú de navegación, la estructura de URL, los enlaces internos y otros aspectos técnicos.
Una arquitectura web bien diseñada garantiza que todos los elementos funcionen a la perfección para crear una experiencia de navegación eficiente y fácil de usar.

Fuente: Hubspot
¿Por qué es importante la arquitectura del sitio web para el SEO?
La arquitectura de un sitio web desempeña un papel crucial en el SEO.
Estas son algunas de las razones clave:
Rastreabilidad: Una estructura clara y organizada hace que sea más fácil para los motores de búsqueda rastrear su sitio e indexar sus páginas.
Autoridad de la página: Una correcta vinculación interna puede ayudar a difundir la autoridad a través de diferentes páginas de su sitio, impulsando el potencial de clasificación general.
Experiencia del usuario: Una arquitectura bien diseñada garantiza que los usuarios puedan navegar por su sitio fácilmente, aumentando su tiempo en el sitio y reduciendo las tasas de rebote.
Optimización para móviles: Una buena arquitectura del sitio web tiene en cuenta la capacidad de respuesta móvil, que es un factor crucial para el SEO en el mundo actual impulsado por los móviles.

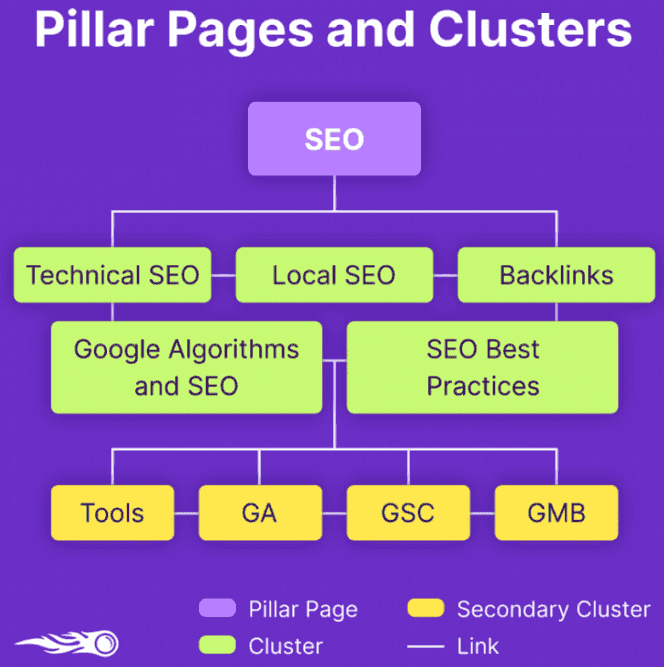
Fuente: Semrush
Ejemplos de una buena arquitectura web
Ahora, para entender mejor los conceptos, echemos un vistazo a algunos ejemplos de buena arquitectura de sitios web.
Apple
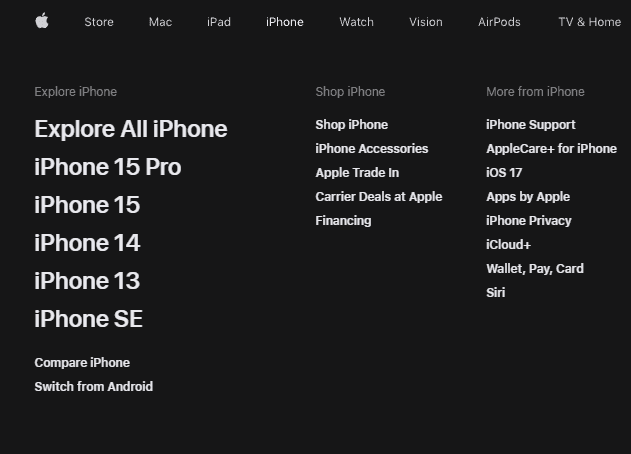
El sitio web de Apple tiene un diseño sencillo y limpio, con una navegación fácil a través de categorías claramente etiquetadas.
El sitio también hace un gran uso de los enlaces internos, guiando a los usuarios sin problemas de una página a otra.
Las imágenes son bonitas y el texto mínimo, lo que facilita a los usuarios la búsqueda de información sin que se sientan abrumados.

Fuente: Apple
Airbnb
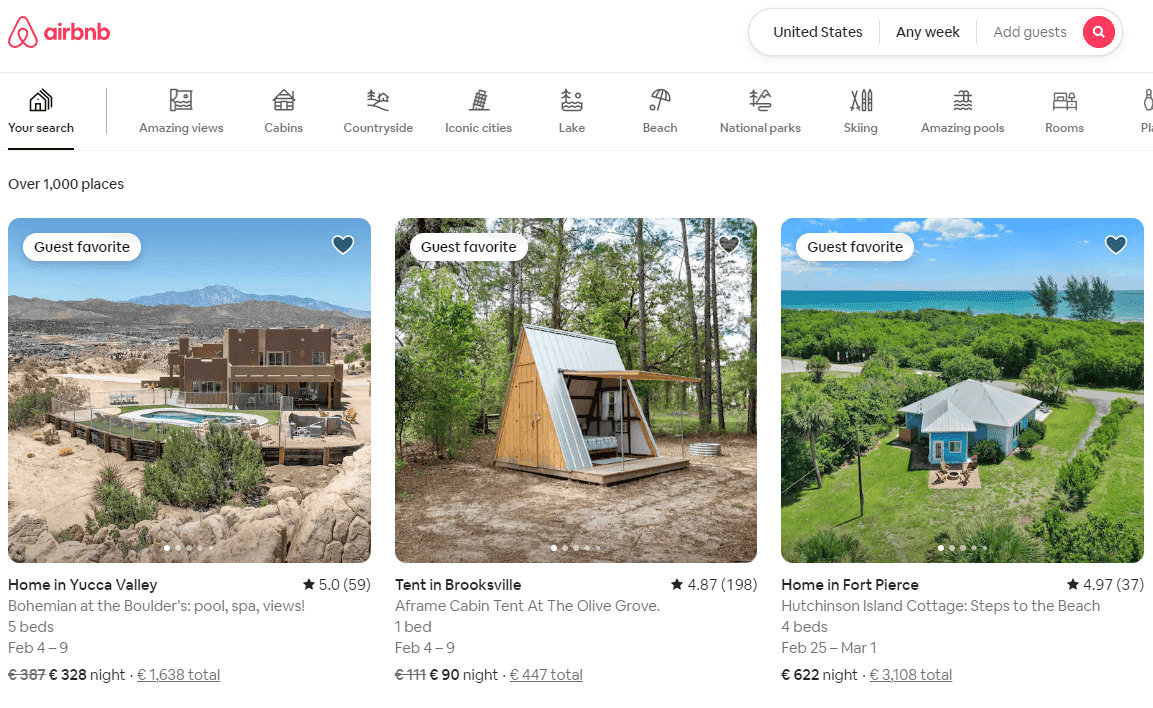
El sitio web de Airbnb es otro ejemplo de arquitectura eficaz. Su menú bien organizado facilita a los usuarios encontrar lo que buscan.
El sitio tiene un diseño compatible con dispositivos móviles, con tiempos de carga rápidos, lo que lo hace cómodo para los usuarios de teléfonos inteligentes o tabletas.

Fuente: AirBNB
Accuranker
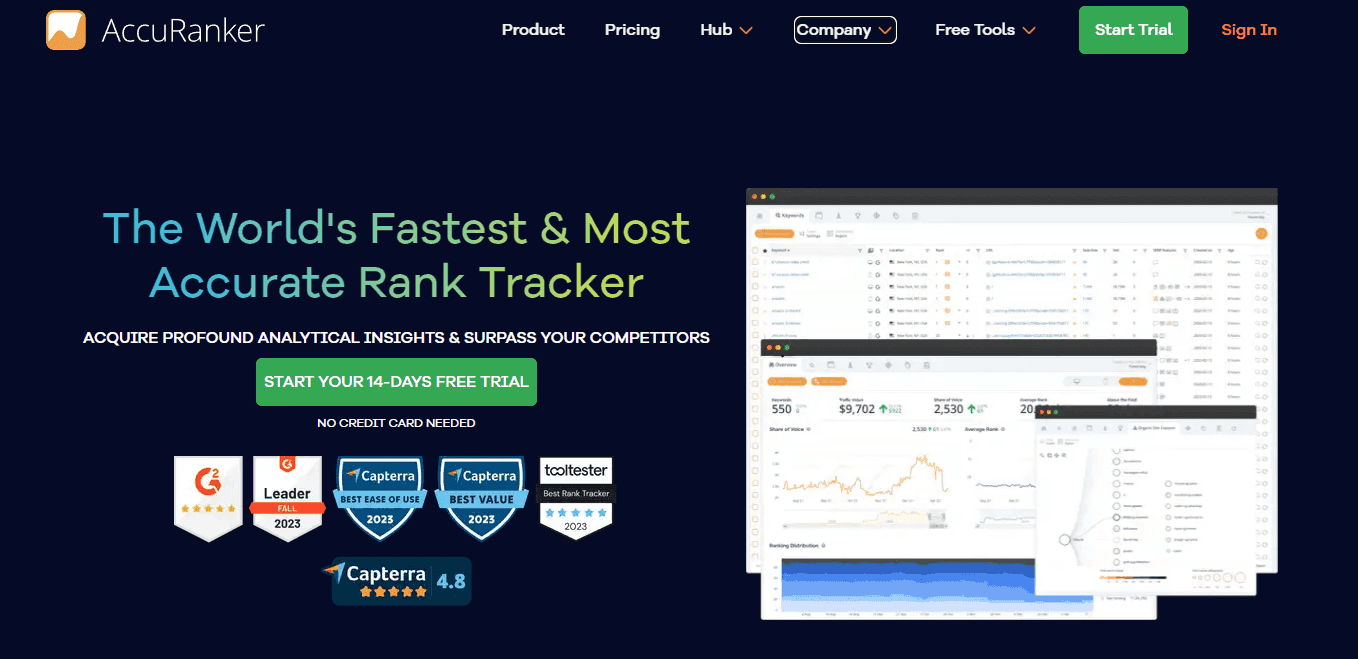
Elsitio web de Accuranker tiene un diseño bien estructurado, con categorías y subcategorías claras.
El sitio también hace uso de enlaces internos para guiar a los usuarios a través de diversas funciones y recursos.
Es sensible a los dispositivos móviles, con tiempos de carga rápidos, por lo que es conveniente para la navegación sobre la marcha.

Cómo mejorar la arquitectura de su sitio web
Ahora que ya hemos visto algunos buenos ejemplos, vamos a ver cómo mejorar la arquitectura de su sitio web:
Planifique la estructura de su sitio web
Simplifique la navegación
Escriba URL claras y descriptivas
Optimice los enlaces internos
Tenga en cuenta la capacidad de respuesta móvil
Utilice migas de pan
Priorizar la experiencia del usuario
Planificar la estructura del sitio
El primer paso, y el más importante, es planificar la estructura del sitio. Esto incluye pensar en un mapa del sitio, definir categorías y subcategorías y decidir la jerarquía de las páginas.
El contenido principal debe ser el más importante y relevante, para que los usuarios encuentren fácilmente lo que buscan.
Si vende productos o servicios, también debe tener en cuenta el recorrido del comprador y diseñar su estructura en consecuencia.
Por ejemplo, puedes utilizar categorías como "Tienda" y "Productos" para mostrar tu oferta, con subcategorías para los distintos tipos de productos.
Consejo profesional: fíjate en la estructura del sitio de tus competidores para inspirarte, pero asegúrate de crear un diseño único y optimizado. Todo debe estar alineado con las necesidades y preferencias del usuario.
Simplifique la navegación
La navegación es un elemento crucial de la arquitectura de un sitio web. Debe ser sencilla, intuitiva y fácil de usar.
Evite utilizar demasiados menús desplegables o subcategorías innecesarias. En su lugar, agrupe páginas similares y añada etiquetas claras y fáciles de entender.
Además, considere la posibilidad de implementar una barra de búsqueda para facilitar a los usuarios la búsqueda de páginas específicas.
Ahora bien, hay diferentes tipos de menús de navegación entre los que elegir:
Barra horizontal
Menú desplegable
Menú hamburguesa
Menú vertical
Navegación a pie de página
Una barra horizontal es un estilo de navegación habitual, que suele situarse en la parte superior de la página. Suele tener categorías amplias con menús desplegables para las subcategorías.

Un menú hamburguesa es una opción popular para dispositivos móviles, ya que ocupa menos espacio. Mientras que la navegación a pie de página suele contener enlaces a páginas esenciales de su sitio.
Consejo profesional: elijas lo que elijas, piensa en tu público. ¿Qué funciona mejor para ellos? ¿Qué buscan en su sitio?
Por ejemplo, si tiene un concesionario de coches local, un menú desplegable con diferentes modelos de coches puede funcionar mejor. Luego, en las páginas de coches, puedes tener un menú vertical con opciones de "Especificaciones", "Precios" y "Opiniones". Y un botón que enlace con tu departamento financiero o comercial, para cerrar el trato.
Escriba URL claras y descriptivas
Una URL es la dirección de una página web, y sirve como identificador de esa página concreta de su sitio. En términos de arquitectura de sitios web, ayuda a los motores de búsqueda a encontrar y comprender su contenido.
He aquí algunos consejos para escribir URL claras y descriptivas:
Utilice palabras clave: Incluya palabras clave relevantes en su URL para ayudar tanto a los usuarios como a los motores de búsqueda a entender el contenido de la página.
Sea breve: las URL cortas son más fáciles de leer y recordar, por lo que resultan más fáciles de usar.
Utilice guiones: En lugar de utilizar espacios o guiones bajos, utilice guiones para separar las palabras de su URL. Esto facilita la lectura y garantiza que los motores de búsqueda puedan interpretar correctamente cada palabra.
Etiquetas de título coincidentes: Su URL debe coincidir con su etiqueta de título para proporcionar coherencia y mejorar la experiencia del usuario.
Por ejemplo, en lugar de tener una URL como
www.example.com/blog/?id=123
debería escribir algo como esto
www.example.com/blog/improve-website-architecture
Consejo profesional: elimine cualquier información o número innecesario de sus URL. Esto no sólo las simplifica, sino que también las hace más memorables y compartibles.
Optimice los enlaces internos
La vinculación interna ayuda a los usuarios a navegar por su sitio web, así como a difundir la autoridad de su sitio a través de varias páginas.
Estos son algunos consejos para optimizar los enlaces internos:
Utilice texto de anclaje relevante: El texto de anclaje es el texto sobre el que se puede hacer clic en un hipervínculo. Utilice un texto de anclaje descriptivo y relevante para dar a los usuarios una idea de lo que trata la página enlazada.
Enlazar desde páginas de gran autoridad: Enlazar desde páginas de gran autoridad puede ayudar a mejorar la clasificación de otras páginas de su sitio.
Evite los enlaces excesivos: No te excedas con los enlaces internos, ya que esto puede confundir a los usuarios y afectar a su experiencia en tu sitio.
Establezca enlaces contextuales: Siempre que sea posible, intenta enlazar de forma natural dentro del contenido. Esto no sólo ayuda a la experiencia del usuario, sino que también hace que los enlaces sean más relevantes y valiosos para los motores de búsqueda.
Consejo profesional: revise periódicamente su estructura de enlaces internos y realice los cambios necesarios basándose en los datos analíticos. Esto puede ayudarle a identificar las páginas populares que podrían beneficiarse de más enlaces internos y cualquier enlace roto o irrelevante que deba eliminarse.
Tenga en cuenta la capacidad de respuesta móvil
En la era digital actual, es crucial tener un sitio web que responda a los dispositivos móviles. Con el aumento del uso de móviles, es esencial optimizar su sitio para pantallas más pequeñas.
He aquí algunos consejos para agilizar el proceso:
Elija un diseño adaptable: Un diseño adaptable ajusta automáticamente el diseño de su sitio en función del dispositivo en el que se está visualizando. Esto garantiza que su sitio tenga buen aspecto y funcione bien en cualquier tamaño de pantalla.
Optimice las imágenes: Comprima las imágenes para reducir su tamaño y agilizar la carga en dispositivos móviles.
Utilice fuentes legibles: El texto debe ser fácil de leer, incluso en pantallas pequeñas. Evite utilizar tamaños de letra pequeños o fuentes demasiado decorativas.
Simplifique la navegación: Los usuarios de móviles tienden a tener períodos de atención más cortos, así que asegúrate de que tu navegación móvil es sencilla y fácil de usar.
Consejo profesional: pruebe su sitio web con herramientas como la prueba de compatibilidad móvil de Google para asegurarse de que se ve bien y funciona bien en distintos dispositivos.
Utilice migas de pan
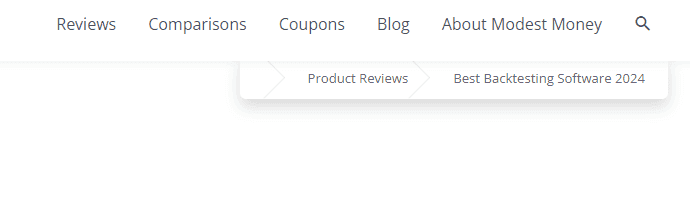
Las migas de pan son un elemento de diseño que muestra la ubicación del visitante dentro de la jerarquía del sitio. Son un añadido útil a la arquitectura del sitio web, ya que proporcionan contexto y ayudan a los usuarios a navegar por su sitio.
Por ejemplo, en esta página de revisión de software de backtesting de ModestMoney, puede ver cómo las migas de pan ayudan a los usuarios a identificar, de un vistazo, dónde se encuentran y cómo navegar fácilmente por el contenido del sitio web.

Así que, para ayudarte con la optimización del sitio, aquí tienes algunos consejos:
Utilícelas sistemáticamente: Asegúrese de utilizar migas de pan en todas las páginas de su sitio. De este modo, los usuarios podrán retroceder o cambiar de página con facilidad.
Que sean claras y sencillas: Las migas de pan deben ser fáciles de entender y seguir, así que evita utilizar términos complejos o jerga.
Haga clic en ellas: Haz que cada elemento de las migas de pan sea un enlace en el que se pueda hacer clic, lo que permitirá a los usuarios volver rápidamente a las páginas anteriores.
Consejo profesional: utilice el marcado Schema.org en las migas de pan para ayudar a los motores de búsqueda a comprender mejor la estructura de su sitio. Esto también puede mejorar la apariencia de su sitio en las páginas de resultados de los motores de búsqueda.
Priorizar la experiencia del usuario (UX)
En última instancia, el objetivo de la arquitectura de sitios web es crear una experiencia de usuario positiva. Esto significa diseñar y desarrollar su sitio de forma que facilite a los usuarios la navegación, la búsqueda de lo que necesitan y la realización de las acciones deseadas.
He aquí algunos consejos para dar prioridad a la experiencia del usuario:
Simplifique las cosas: No sobrecargue sus páginas con demasiada información o elementos de diseño. Mantenga las cosas sencillas y fáciles de entender.
Garantice tiempos de carga rápidos: Los usuarios esperan que los sitios web se carguen rápidamente, así que optimícelos comprimiendo las imágenes y minificando el código.
Facilite el acceso a la información importante: La información importante (como los datos de contacto o los precios) debe ser fácil de encontrar en tu sitio. No obligue a los usuarios a buscar en varias páginas para encontrar lo que necesitan.
Incluya llamadas a la acción: Anime a los usuarios a actuar en su sitio web incluyendo llamadas a la acción claras y destacadas. Puede ser cualquier cosa, desde "Regístrate ahora" hasta "Descarga nuestra guía gratuita".
Consejo profesional: compruebe regularmente la experiencia de usuario de su sitio mediante pruebas de usuario o herramientas de mapas de calor. Esto puede ayudarle a identificar puntos débiles o áreas de mejora.
Conclusión
En resumen, la optimización de la arquitectura del sitio web es esencial para crear un sitio web fácil de usar y de utilizar por los motores de búsqueda.
Asegúrese de seguir los consejos descritos en este artículo, como crear una jerarquía clara y organizada, utilizar URL y títulos SEO-friendly, optimizar los enlaces internos, tener en cuenta la capacidad de respuesta móvil, utilizar eficazmente las migas de pan y dar prioridad a la experiencia del usuario.

Artículo de:
Erik Emanuelli
Blogger
Erik Emanuelli lleva en el mundo del marketing online desde 2010. Ahora comparte lo que ha aprendido en su sitio web. Aquí encontrarás más información sobre SEO y blogs.




