6 erreurs à éviter lors de la conception de vos CTAs
Dernière mise à jour le lundi 11 décembre 2023

LesCTA peuvent vous sembler un petit élément, mais ils peuvent faire ou défaire vos efforts de conversion. Un CTA bien placé et bien formulé peut être le pont entre un visiteur et un client sur votre site web. Sans lui, vous risquez de passer à côté d'innombrables conversions.
Aujourd'hui, dans cet article, nous allons explorer les erreurs les plus courantes dans la conception des CTA et apprendre comment les rendre vraiment efficaces pour vous.
Erreur n° 1 : ne pas comprendre son public
La compréhension de votre public est la pierre angulaire de toute stratégie de marketing ou de mise sur le marché, et les CTA ne font pas exception à la règle. Le message que vous transmettez par le biais de votre CTA peut être le facteur décisif entre un rebond et une conversion.
Les CTA généraux et génériques tels que "Cliquez ici" ou "En savoir plus" ne fournissent aucun contexte ni aucune raison à l'utilisateur de passer à l'action. En revanche, un CTA plus efficace et adapté à l'audience transmet clairement la valeur ou l'avantage pour l'utilisateur, comme "Obtenez votre livre électronique gratuit maintenant" ou "Commencez votre essai de 30 jours". Selon une étude réalisée par HubSpot, les CTA personnalisés sont 202 % plus performants que les versions par défaut.

Source : HubSpot
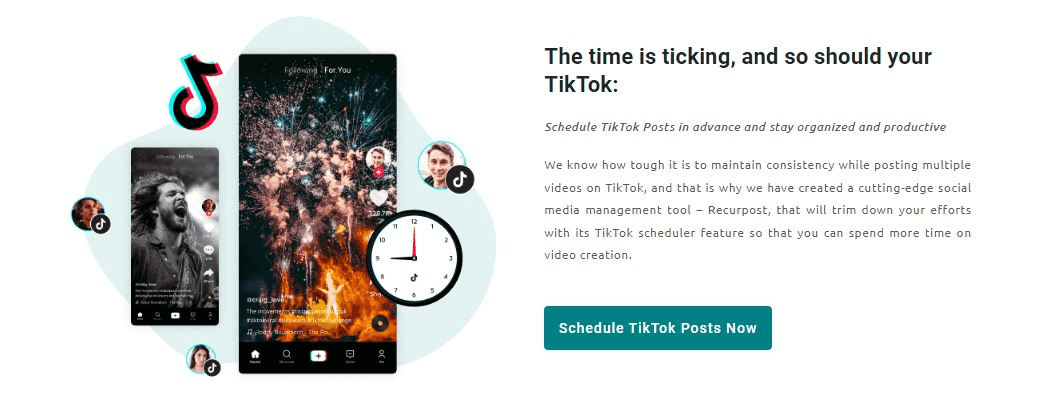
Prenons l'exemple ci-dessous de Recurpost, un site web de planification de contenu. La plateforme a réussi à augmenter son taux de conversion de 10 % à 25 % simplement en modifiant le CTA de sa page web, qui est passé de "Scheduled Posts" à "Schedule TikTok Posts Now".

Source : Recurpost : Recurpost
Le CTA modifié montre aussi clairement aux utilisateurs que Recurpost prend en charge la programmation TikTok, ce qui n'aurait peut-être pas été évident avec l'appellation générique "Scheduled Posts". Cette clarté peut réduire les taux de rebond car les visiteurs comprennent rapidement les capacités de la plateforme.
La même réflexion s'applique aux CTA qui figurent au bas de votre e-mail de vente. S'il n'est pas adapté à votre public, il risque de nuire considérablement à votre taux de conversion.
Erreur n° 2 : négliger la hiérarchie visuelle
En matière de conception de sites web, la hiérarchie visuelle détermine l'ordre dans lequel nos yeux perçoivent ce qu'ils voient. En ce qui concerne les CTA, cette hiérarchie est importante pour s'assurer que l'action la plus vitale est également la plus visible.
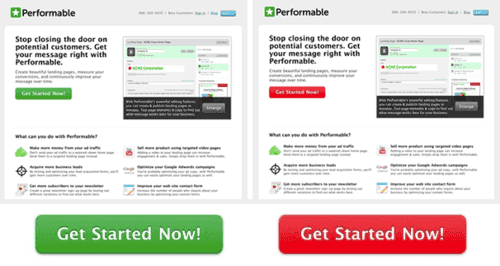
Chaque aspect d'un CTA, de sa couleur à sa forme, joue un rôle pour attirer l'attention de votre public. Les couleurs, par exemple, évoquent des émotions et incitent à l'action. Nous avons tous des associations intuitives avec différentes couleurs. Le vert est synonyme de positivité, tandis que le rouge symbolise l'urgence. Cela s'est avéré très efficace dans le cas du site web de Performable.

Source : HubSpot
Le site web a modifié son bouton CTA en passant du vert au rouge, ce qui a permis d'augmenter les conversions de 21 %.
La taille et la proéminence déterminent également la perceptibilité du CTA. Si votre CTA est trop grand, il risque d'être écrasant ; s'il est trop petit, il risque de passer inaperçu. L'essentiel est donc de veiller à ce que l'ATC se démarque sans éclipser les autres éléments essentiels de votre page web.
Vous pouvez également utiliser des outils de suivi des utilisateurs réels pour contrôler visuellement la façon dont vos visiteurs interagissent avec vos CTA.
Erreur n° 3 : Mauvais placement des CTA
L'emplacement des CTA est souvent un équilibre entre le fait d'être incontournable et celui de ne pas être trop imposant. De nombreux experts considèrent que la zone "au-dessus du pli" est le meilleur emplacement pour un CTA. La zone au-dessus du pli est une partie de votre page web que les visiteurs peuvent voir sans avoir à la faire défiler. Les données suggèrent également que le contenu de cette zone capte 80 % de l'attention des utilisateurs.
Si l'emplacement "au-dessus du pli" est idéal, les CTA peuvent également être placés à d'autres endroits. Parfois, les placer à la fin d'un contenu informatif ou les présenter sous la forme de fenêtres contextuelles opportunes peut être tout aussi efficace, sinon plus.
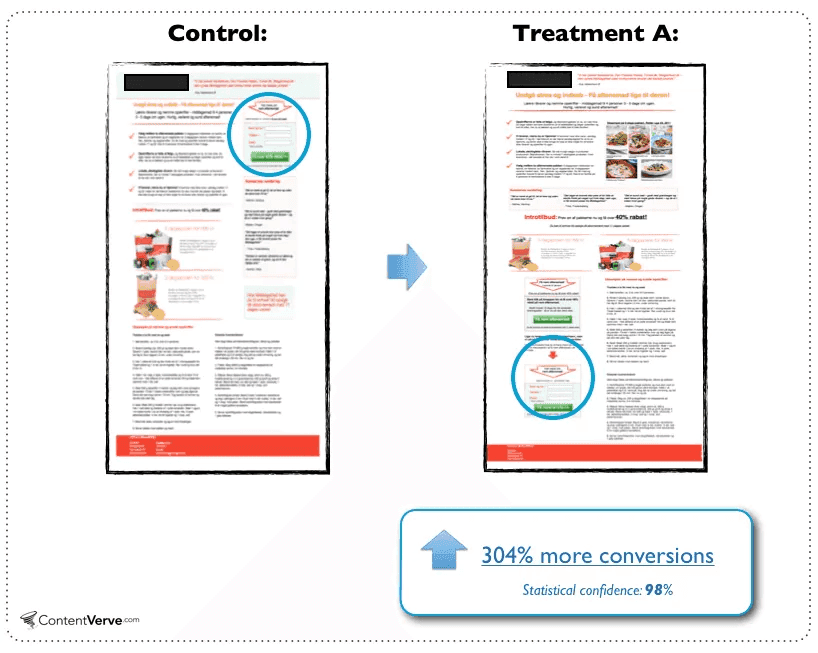
Michael Aagaard, de Content Verve, en donne un excellent exemple. Son expérience consistant à placer un CTA au bas d'une longue page d'atterrissage B2C a entraîné un bond stupéfiant de 304 % des conversions !

Source : CXL
Mais n'oubliez pas qu'un CTA caché au bas de la page, éclipsé par d'autres éléments de conception, est une occasion manquée. Si les visiteurs ne peuvent pas trouver facilement votre CTA, ils ne sauront pas quelle action vous souhaitez qu'ils entreprennent, ce qui vous coûtera des conversions potentielles.
En résumé, bien qu'il n'existe pas d'approche unique pour déterminer le meilleur emplacement de vos CTA, le fait de comprendre le comportement de votre public et de tester différents emplacements peut vous aider à trouver le bon endroit pour votre CTA.
Erreur n°4 : Surcharger avec trop de CTAs
Avoir le choix, c'est bien. Mais en avoir trop ? C'est paralysant. Ce phénomène, connu sous le nom de "surcharge de choix", peut laisser vos visiteurs figés lorsqu'ils sont bombardés par un trop grand nombre de CTA sur votre site web. Ils sont alors incapables de prendre une décision et risquent davantage de ne pas entreprendre d'action.
L'objectif principal de votre site web doit être la clarté. Il peut être tentant de multiplier les CTA pour couvrir toutes les actions possibles sur votre site web, mais il est préférable de conduire stratégiquement les visiteurs à une action principale qui correspond à votre objectif final.
Prenons l'exemple des sites web de deux marques bien connues : Netflix et Hulu : Netflix et Hulu.
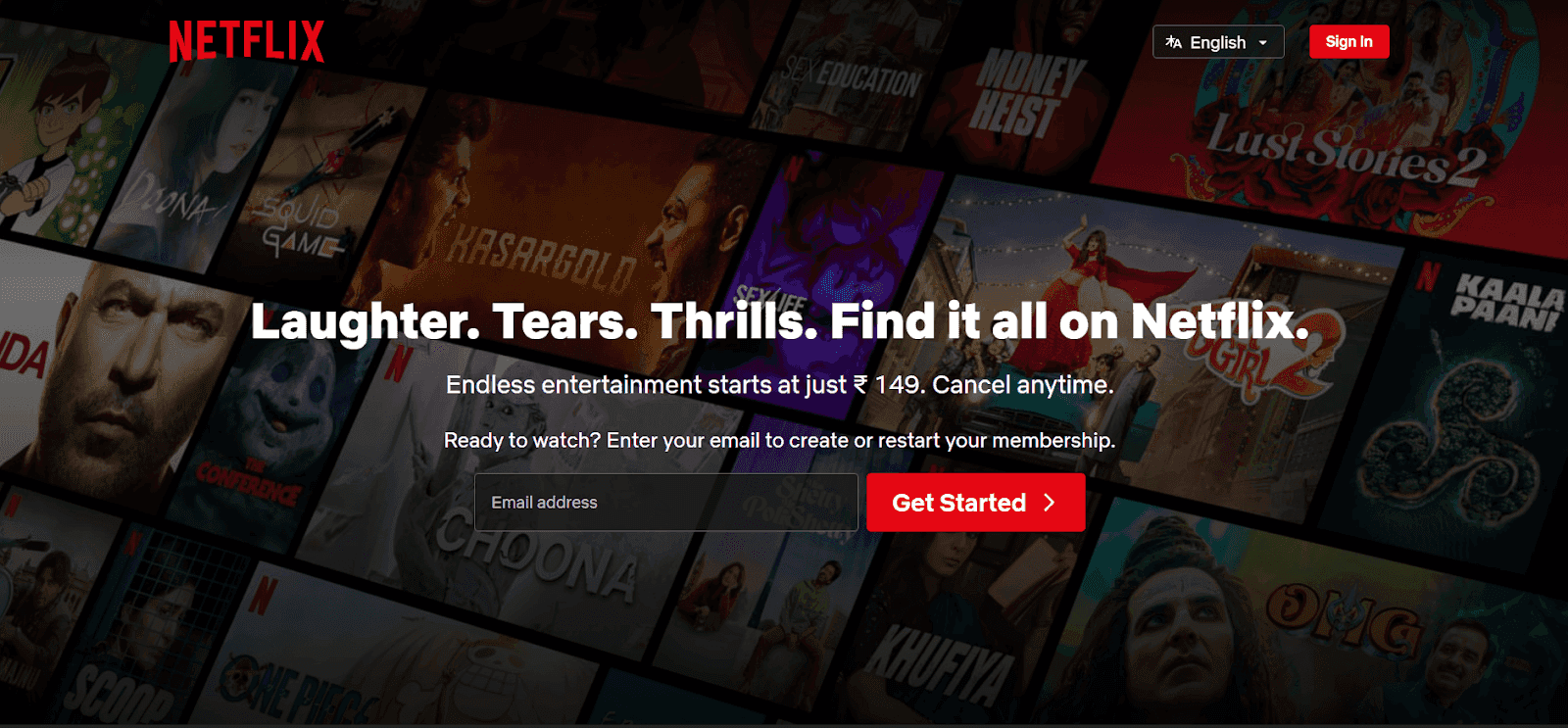
Lorsque vous visitez la page d'accueil de Netflix pour la première fois, ce qu'ils veulent que vous fassiez est clair : "Le design est minimaliste et met l'accent sur ce principal CTA, ce qui permet aux visiteurs de comprendre facilement l'étape suivante.

Source : Netflix
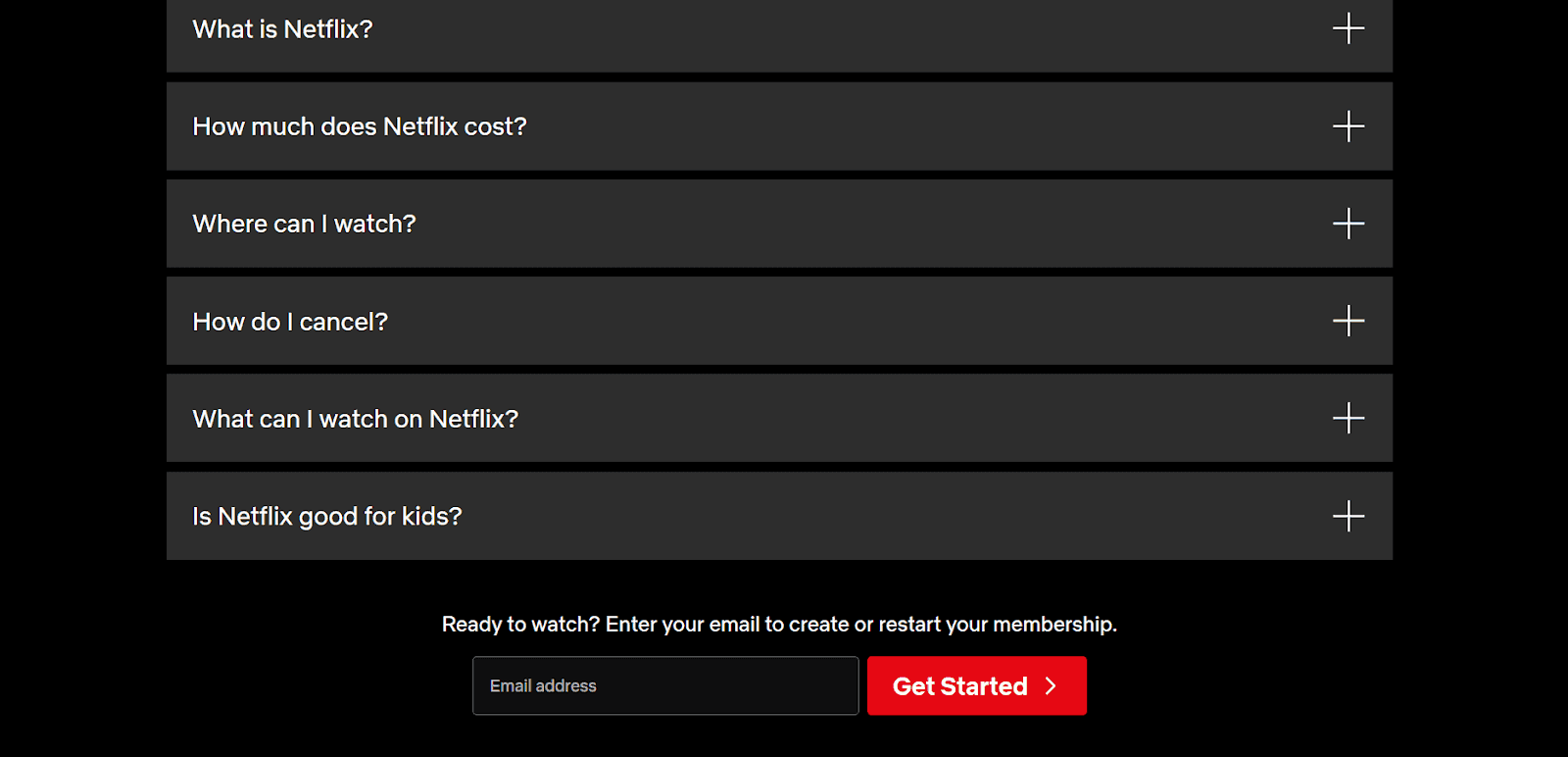
Même si vous descendez jusqu'à leur page d'atterrissage, ils l'ont optimisée pour une action unique de l'utilisateur : Commencer.

Source : Netflix Netflix
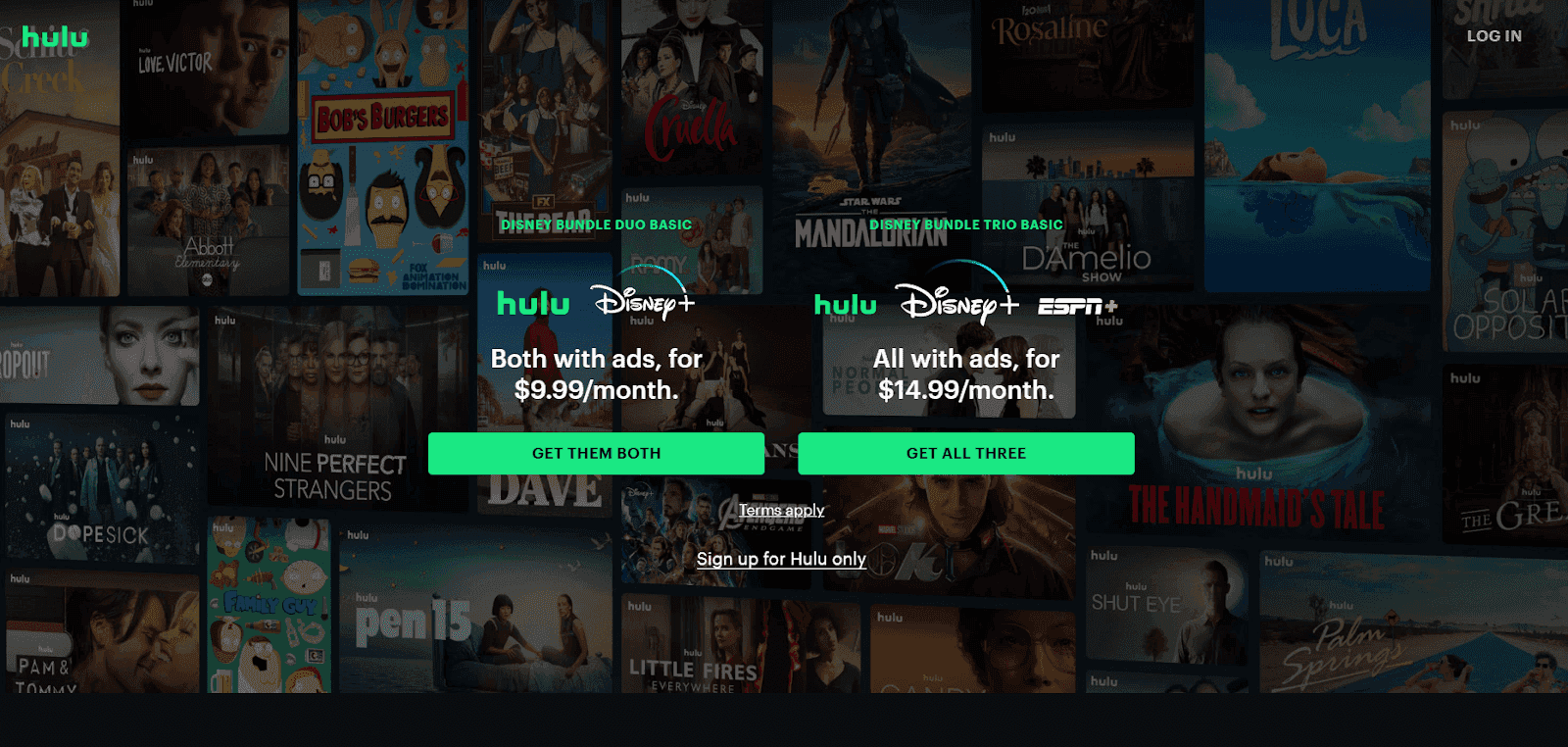
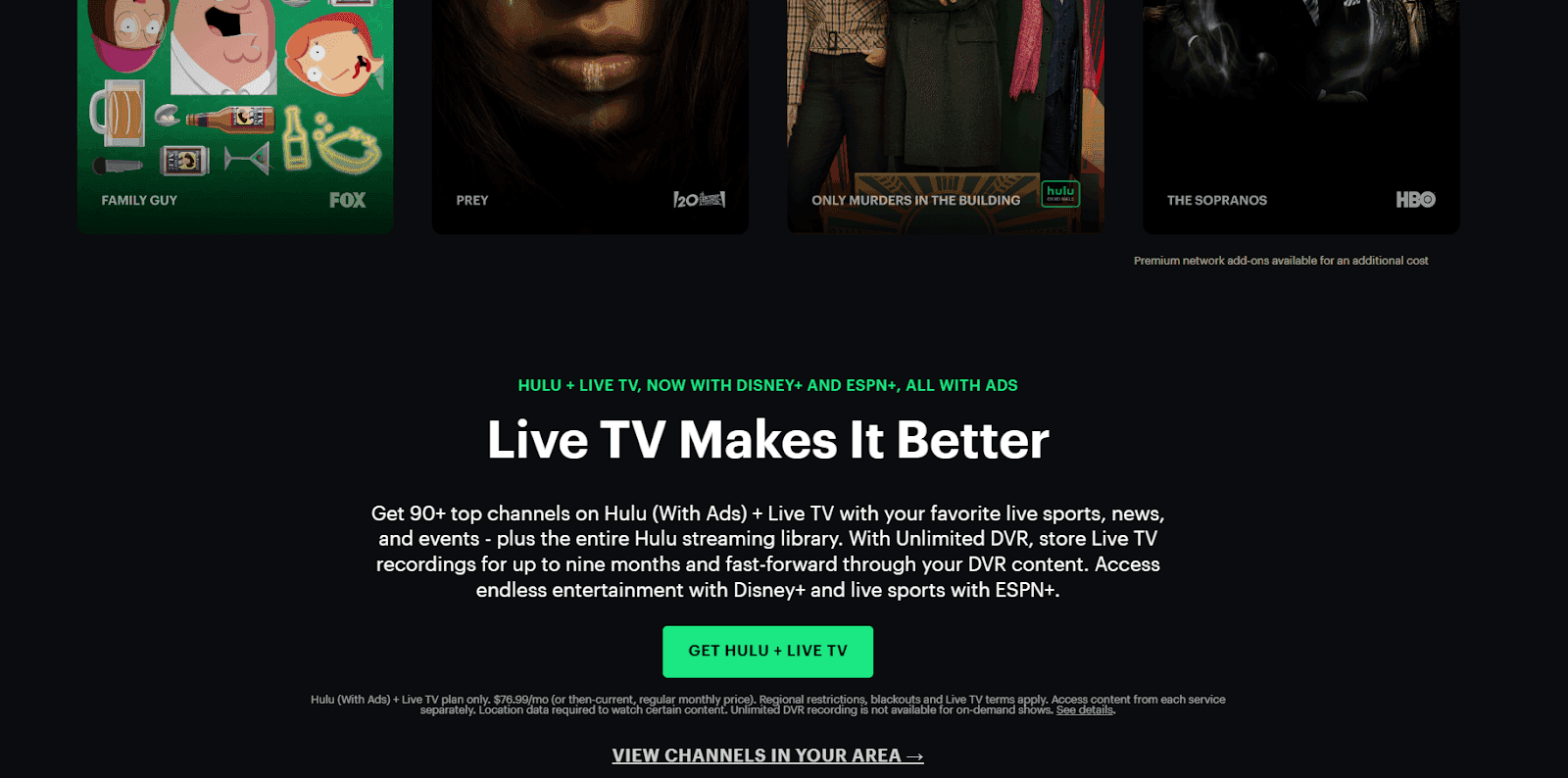
Prenons maintenant le site web de Hulu. Hulu propose une variété de forfaits, d'offres groupées et d'options supplémentaires, y compris son partenariat avec Live TV. Bien que ces offres offrent un choix aux utilisateurs, la page d'accueil peut être accablante pour un visiteur qui vient pour la première fois. Plusieurs CTA sont proposés, comme "Obtenez les deux", "Obtenez les trois", "Inscrivez-vous pour Hulu uniquement" ou "Obtenez Hulu + Live TV".


Source : Hulu
Bien que ces options répondent aux différentes préférences des utilisateurs, leur nombre peut entraîner une paralysie de la décision chez les personnes qui ne savent pas exactement ce qu'elles recherchent.
Concentrez-vous donc sur l'action principale que vous souhaitez que votre visiteur entreprenne. En ce qui concerne les CTA, le moins est souvent le mieux. Même si plusieurs CTA sont nécessaires en raison de l'offre commerciale, concevez-les de manière à ne pas submerger l'utilisateur. Commencez par votre CTA principal et laissez les CTA secondaires suivre sans créer de confusion.
Erreur n° 5 : négliger les utilisateurs mobiles
À l'ère du numérique, la navigation mobile est devenue la norme. Avec plus de 55 % du trafic web provenant des smartphones, négliger l'optimisation mobile peut signifier des opportunités manquées.
Voici l'essentiel : les utilisateurs de téléphones portables ne perçoivent pas les sites web de la même manière. Les écrans plus petits et la navigation tactile signifient que vos CTA doivent être clairs, faciles à utiliser et positionnés de manière à éviter les clics accidentels.
La conception d'un site web réactif est essentielle. Elle garantit que tout, de la mise en page aux images, s'ajuste parfaitement quel que soit l'appareil utilisé par vos visiteurs. N'oubliez pas que la rapidité est essentielle. Les utilisateurs mobiles s'attendent à des temps de chargement rapides. Veillez donc à ce que votre site soit à la hauteur en compressant les images et en utilisant des techniques d'amélioration de la vitesse.
Testez toujours vos CTA sur différents appareils afin de détecter les éventuels problèmes et de garantir à chaque visiteur une expérience fluide.
Erreur n° 6 : Ne pas tester et réactualiser
Lescomportements et les préférences desutilisateurs ne cessent d'évoluer avec le temps. Il en va de même pour vos CTA. Le fait qu'un CTA ait bien fonctionné l'année dernière, ou même le mois dernier, ne garantit pas son efficacité aujourd'hui. Le mantra pour un succès durable est donc simple : tester, apprendre et itérer.
Les tests A/B, dans lesquels deux versions d'un CTA (ou de tout autre élément d'une page web) sont testées l'une par rapport à l'autre afin de déterminer laquelle est la plus performante, sont un outil puissant à cet égard. Il fournit des preuves empiriques de ce qui trouve un écho auprès de votre public, ce qui élimine les hypothèses de l'équation.
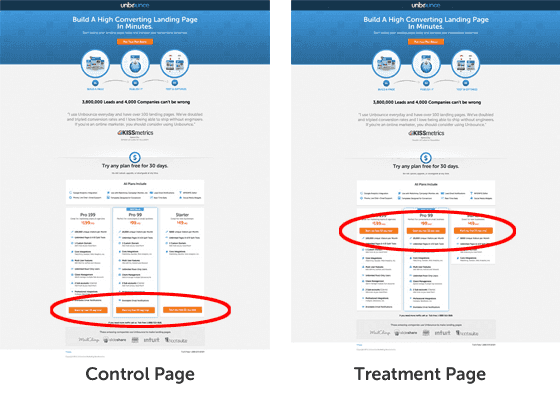
Les tests A/B et CTA devraient toujours être effectués sur différents CTA afin de déterminer lesquels sont les plus performants, comme l'a fait Unbounce. Unbounce avait une page d'atterrissage sur laquelle les internautes devaient choisir un plan tarifaire et s'inscrire. Au départ, le bouton CTA principal "Choisissez votre plan" se trouvait en haut de la page, et lorsqu'on cliquait dessus, il défilait doucement vers le bas pour révéler les options de tarification et les CTA en bas de la page.

Source : Unbounce Unbounce
Pensant pouvoir faire mieux, Unbounce a essayé une nouvelle mise en page. Ils ont déplacé les boutons CTA d'inscription juste au-dessus des détails de prix, les rendant plus visibles juste après que les utilisateurs aient cliqué sur le bouton du haut. Ce petit changement dans le CTA a conduit le site web à une augmentation de 41% des inscriptions par rapport à la conception originale du CTA.
L'équilibre : Urgence ou pression (point bonus)
Un CTA convaincant capte l'intérêt et oriente l'utilisateur vers l'action sans utiliser de tactiques de pression. Des expressions telles que "Offre limitée" ou "Offre exclusive" peuvent susciter l'enthousiasme des utilisateurs, mais elles doivent être utilisées intelligemment.
L'objectif est de trouver le bon équilibre et de toujours se mettre à la place de l'utilisateur. Pensez à ce qui pourrait vous motiver à agir sans vous sentir contraint. Le fait de demander régulièrement l'avis des utilisateurs et de surveiller l'analyse du site web peut également fournir des indications précieuses sur la manière dont vos CTA sont perçus.
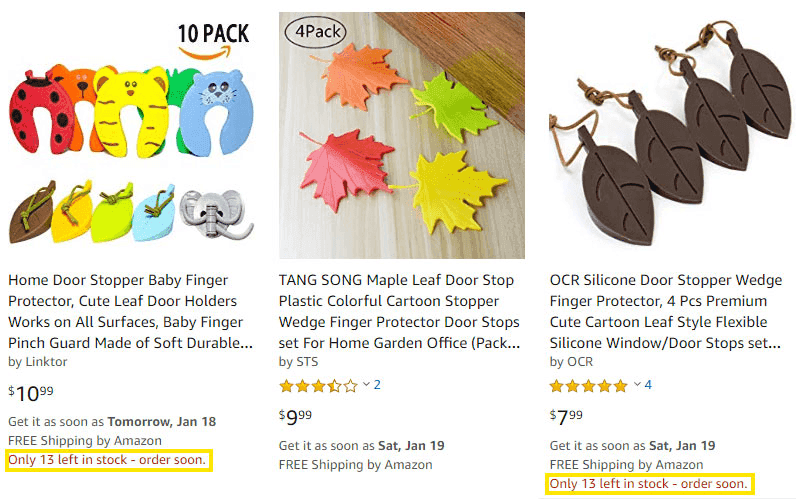
Prenons l'exemple du géant mondial du commerce électronique Amazon. Il utilise fréquemment la mention "Il ne reste que X en stock" pour exprimer la rareté et inciter les utilisateurs à agir immédiatement.

Source : Ryanhogue
Cependant, ils le font de manière à ne pas donner l'impression d'être forcés, ni d'être soumis à une pression intense pour acheter quelque chose. Le maintien de cet équilibre peut conduire à de meilleures conversions et à des commentairesplus positifs de la part des clients surle long terme.
Il est temps de repenser votre stratégie d'appel à l'action !
Chaque point de contact avec votre public est important lors de la conception de vos CTA. Vos CTA sont plus que de simples boutons ou phrases - ce sont des opportunités, des invitations et des connexions. Que vous proposiez une solution, une expérience ou une promesse, votre CTA porte le poids de cette proposition.
Il est donc important de veiller à ce que vos CTA soient un mélange de clarté, de persuasion et de valeur authentique. Les erreurs que nous avons mises en évidence dans cet article ne sont pas seulement des pièges, mais aussi des opportunités d'apprentissage. En les connaissant, vous avez déjà une longueur d'avance.
Chaque point abordé clarifie les choses à faire et à ne pas faire, et vous guide vers la création de CTA qui résonnent, motivent et convertissent.

Article par:
Alex Jasin
Fondateur et directeur général
Fondateur et PDG de l'agence de marketing de contenu X3 Digital