Architecture du site web : 7 conseils pratiques pour l'améliorer
Dernière mise à jour le jeudi 18 janvier 2024

L'architecture d'un site web est souvent l'un des éléments techniques les plus négligés.
Une structure bien conçue peut non seulement améliorer les performances globales du site, mais aussi en faciliter la maintenance et l'évolution à l'avenir.
Et surtout, elle améliore l'expérience de l'utilisateur.
Sans plus attendre, voyons comment vous pouvez améliorer la vôtre.
Qu'est-ce que l'architecture d'un site web ?
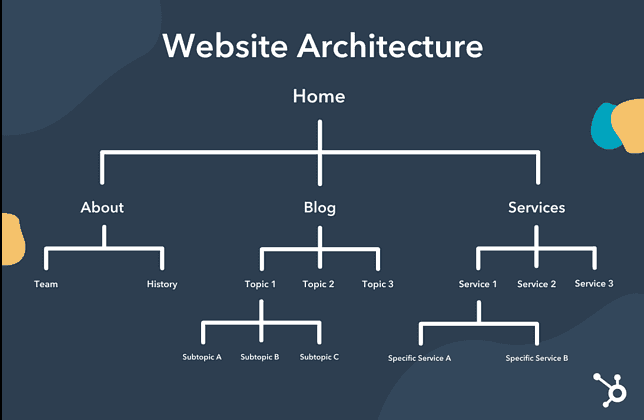
Il s'agit de la structure et de l'organisation globales. Elle englobe tout, du plan du site au menu de navigation, en passant par la structure de l'URL, les liens internes et d'autres aspects techniques.
Une architecture de site web bien conçue garantit que tous les éléments fonctionnent ensemble de manière transparente pour créer une expérience de navigation conviviale et efficace.

Source : Hubspot : Hubspot
Pourquoi l'architecture d'un site web est-elle importante pour le référencement ?
L'architecture d'un site web joue un rôle crucial dans le référencement.
En voici les principales raisons :
La facilité d'exploration : Une structure claire et organisée permet aux moteurs de recherche de parcourir plus facilement votre site et d'en indexer les pages.
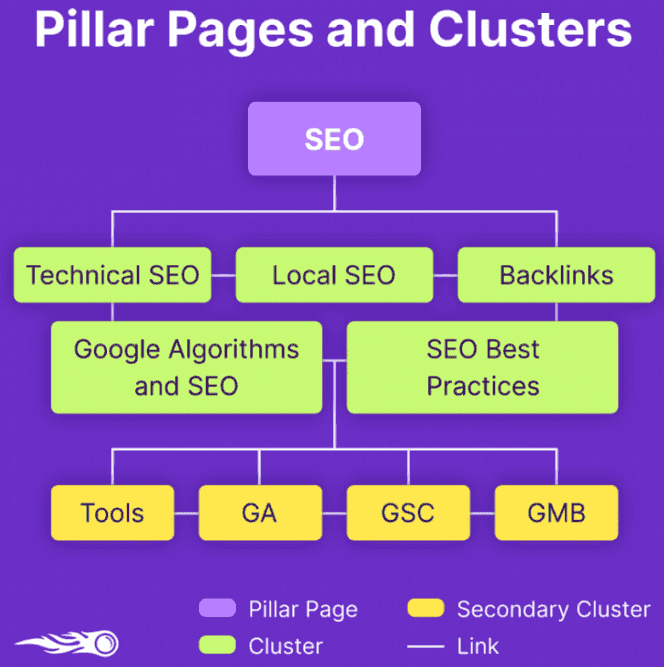
Autorité de la page : Des liens internes appropriés peuvent contribuer à diffuser l'autorité sur les différentes pages de votre site, ce qui augmente le potentiel de classement global.
Expérience de l'utilisateur : Une architecture bien conçue permet aux utilisateurs de naviguer facilement sur votre site, ce qui augmente le temps passé sur le site et réduit le taux de rebond.
Optimisation mobile : Une bonne architecture de site web prend en compte la réactivité mobile, qui est un facteur crucial pour le référencement dans le monde mobile d'aujourd'hui.

Source : Semrush Semrush
Exemples de bonne architecture de site web
Pour mieux comprendre ces concepts, examinons quelques exemples de bonne architecture de site web.
Apple
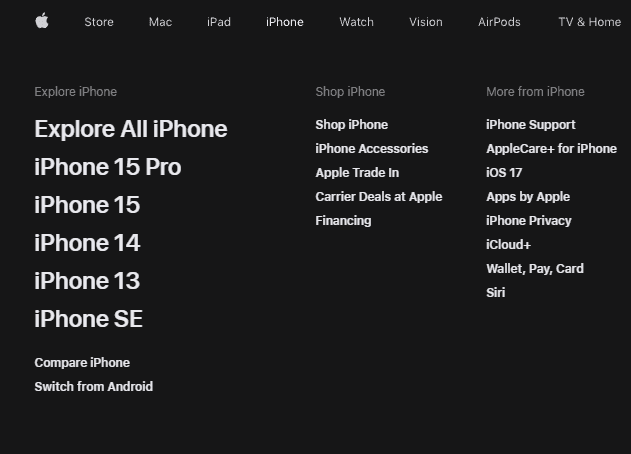
Le site web d'Apple présente un design simple et épuré, avec une navigation aisée dans des catégories clairement identifiées.
Le site fait également bon usage des liens internes, guidant les utilisateurs d'une page à l'autre.
De belles images et un minimum de texte permettent aux utilisateurs de trouver facilement des informations sans se sentir submergés.

Source : Apple
Airbnb
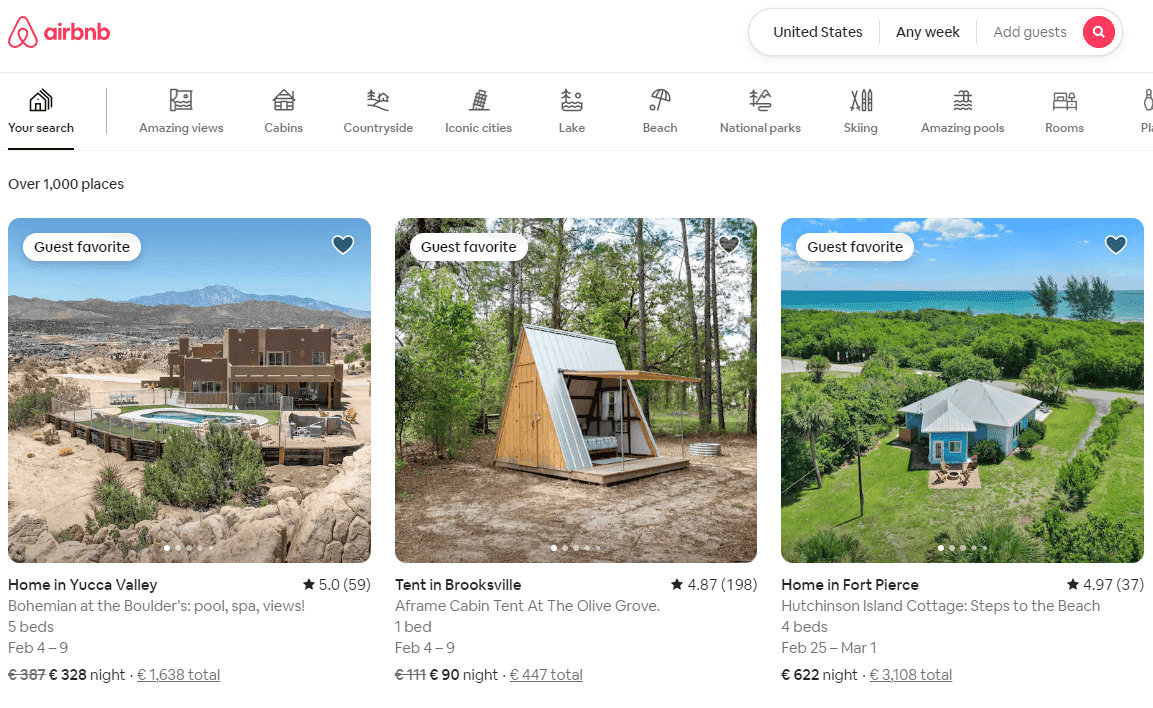
Le site web d'Airbnb est un autre exemple d'architecture efficace. Son menu bien organisé permet aux utilisateurs de trouver facilement ce qu'ils cherchent.
Le site est conçu pour les mobiles, avec des temps de chargement rapides, ce qui le rend pratique pour les utilisateurs de smartphones ou de tablettes.

Source : AirBNB
Accuranker
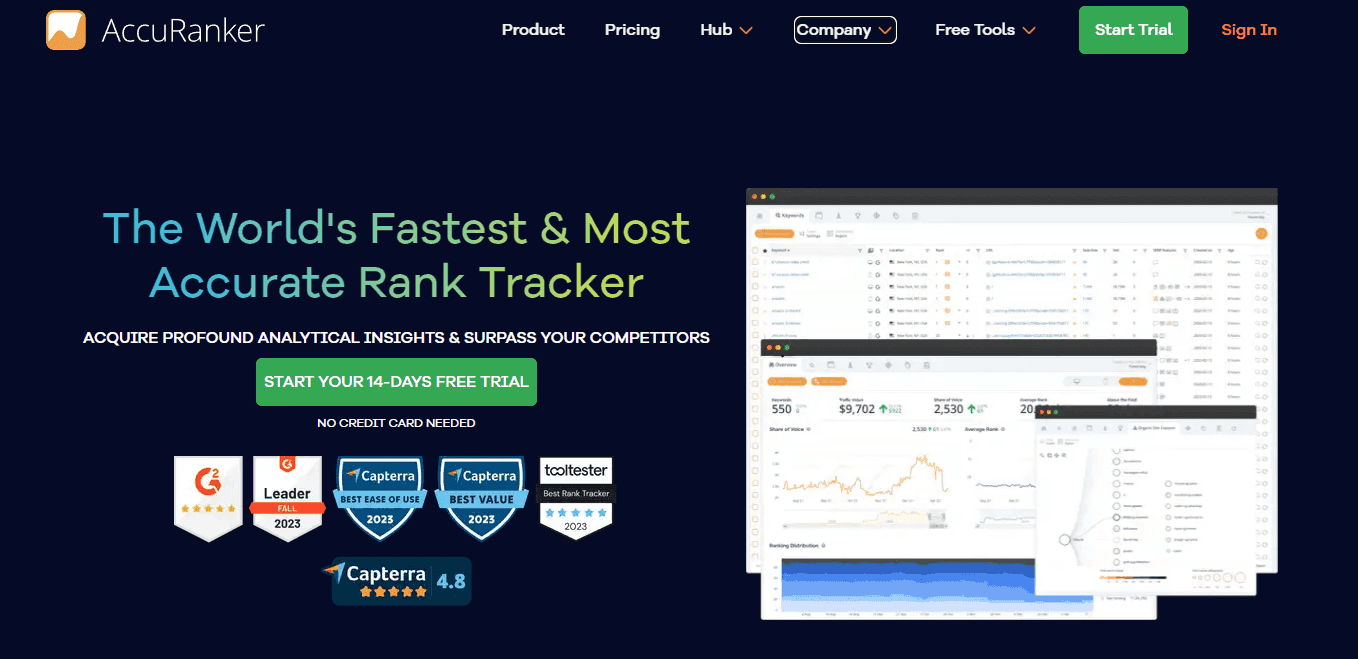
Le site web d'Accuranker est bien structuré, avec des catégories et des sous-catégories claires.
Le site utilise également des liens internes pour guider les utilisateurs à travers les différentes fonctionnalités et ressources.
Il est adapté aux mobiles, avec des temps de chargement rapides, ce qui le rend pratique pour la navigation en déplacement.

Comment améliorer l'architecture de votre site web
Maintenant que nous avons vu quelques bons exemples, voyons comment vous pouvez améliorer l'architecture de votre site web :
Planifier la structure de votre site
Simplifier la navigation
Rédiger des URL claires et descriptives
Optimiser les liens internes
Tenir compte de la réactivité mobile
Utiliser des fils d'Ariane
Donner la priorité à l'expérience de l'utilisateur
Planifier la structure de votre site
La première étape, et la plus cruciale, consiste à planifier la structure de votre site. Il s'agit notamment de réfléchir à un plan du site, de définir les catégories et les sous-catégories et de décider de la hiérarchie des pages.
Le contenu principal doit être le plus important et le plus pertinent, afin que les utilisateurs puissent trouver facilement ce qu'ils cherchent.
Si vous vendez des produits ou des services, vous devez également tenir compte du parcours de l'acheteur et concevoir votre structure en conséquence.
Par exemple, vous pouvez utiliser des catégories telles que "Boutique" et "Produits" pour présenter vos offres, avec des sous-catégories pour les différents types de produits.
Conseil de pro : inspirez-vous de la structure du site de vos concurrents, mais veillez à créer un design unique et optimisé. Tout doit être aligné sur les besoins et les préférences de l'utilisateur.
Simplifier la navigation
La navigation est un élément crucial de l'architecture d'un site web. Elle doit être simple, intuitive et facile à utiliser.
Évitez d'utiliser trop de menus déroulants ou de sous-catégories inutiles. Regroupez plutôt les pages similaires et ajoutez des libellés clairs et faciles à comprendre.
Pensez également à mettre en place une barre de recherche pour permettre aux utilisateurs de trouver plus facilement des pages spécifiques.
Il existe différents types de menus de navigation :
Barre horizontale
Menu déroulant
Navigation en hamburger
Menu vertical
Navigation en bas de page
La barre horizontale est un style de navigation courant, généralement placé en haut de la page. Elle comporte généralement de grandes catégories et des menus déroulants pour les sous-catégories.

Le menu hamburger est un choix populaire pour les appareils mobiles, car il prend moins de place. Le menu de bas de page contient généralement des liens vers les pages essentielles de votre site.
Conseil de pro : quel que soit votre choix, pensez à votre public. Qu'est-ce qui leur convient le mieux ? Que recherchent-ils sur votre site ?
Par exemple, si vous avez un concessionnaire automobile local, un menu déroulant avec différents modèles de voitures peut être le plus approprié. Ensuite, sur les pages consacrées aux voitures, vous pouvez avoir un menu vertical avec des options telles que "Spécifications", "Prix" et "Commentaires". Enfin, un bouton renvoie à votre service financier ou commercial pour finaliser la transaction.
Rédiger des URL claires et descriptives
Une URL est l'adresse d'une page web et sert d'identifiant pour cette page particulière sur votre site. En termes d'architecture de site web, elle aide les moteurs de recherche à trouver et à comprendre votre contenu.
Voici quelques conseils pour rédiger des URL claires et descriptives :
Utilisez des mots-clés : Incluez des mots-clés pertinents dans votre URL pour aider les utilisateurs et les moteurs de recherche à comprendre le contenu de la page.
Soyez bref : les URL plus courts sont plus faciles à lire et à mémoriser, ce qui les rend plus conviviaux.
Utilisez des traits d'union : Au lieu d'utiliser des espaces ou des traits de soulignement, utilisez des traits d'union pour séparer les mots dans votre URL. Cela facilite la lecture et permet aux moteurs de recherche d'interpréter correctement chaque mot.
Faites correspondre les balises de titre : Votre URL doit correspondre à votre balise de titre afin d'assurer la cohérence et d'améliorer l'expérience de l'utilisateur.
Par exemple, au lieu d'avoir une URL comme :
www.example.com/blog/?id=123
vous devriez écrire quelque chose comme ceci :
www.example.com/blog/improve-website-architecture
Conseil de pro : supprimez toutes les informations ou chiffres inutiles de vos URL. Cela permet non seulement de les simplifier, mais aussi de les rendre plus mémorisables et partageables.
Optimisez les liens internes
Les liens internes aident les utilisateurs à naviguer sur votre site web et à diffuser l'autorité de votre site sur plusieurs pages.
Voici quelques conseils pour optimiser les liens internes :
Utilisez un texte d'ancrage pertinent : Le texte d'ancrage est le texte cliquable d'un hyperlien. Utilisez un texte d'ancrage descriptif et pertinent pour donner aux utilisateurs une idée du contenu de la page liée.
Créez des liens à partir de pages d'autorité : La création de liens à partir de pages faisant autorité peut contribuer à améliorer le classement d'autres pages de votre site.
Évitez les liens excessifs : N'abusez pas des liens internes, car cela risque d'embrouiller les utilisateurs et de nuire à leur expérience sur votre site.
Créez des liens contextuels : Dans la mesure du possible, essayez de créer des liens naturels dans le contenu. Cela permet non seulement d'améliorer l'expérience des utilisateurs, mais aussi de rendre les liens plus pertinents et plus utiles pour les moteurs de recherche.
Conseil de pro : examinez régulièrement votre structure de liens internes et apportez les modifications nécessaires sur la base des données d'analyse. Cela peut vous aider à identifier les pages populaires qui pourraient bénéficier d'un plus grand nombre de liens internes, ainsi que les liens brisés ou non pertinents qui doivent être supprimés.
Tenir compte de la réactivité mobile
À l'ère du numérique, il est essentiel de disposer d'un site web adapté aux mobiles. Avec l'augmentation de l'utilisation des téléphones portables, il est essentiel d'optimiser votre site pour les petits écrans.
Voici quelques conseils pour rationaliser le processus :
Choisissez une conception réactive : Une conception réactive adapte automatiquement la mise en page de votre site en fonction de l'appareil sur lequel il est consulté. Cela garantit que votre site est attrayant et qu'il fonctionne bien quelle que soit la taille de l'écran.
Optimisez les images : Compressez les images pour réduire la taille des fichiers et accélérer le chargement sur les appareils mobiles.
Utilisez des polices de caractères lisibles : Le texte doit être facile à lire, même sur les petits écrans. Évitez d'utiliser des polices de petite taille ou des polices trop décoratives.
Simplifiez la navigation : Les utilisateurs d'appareils mobiles ont tendance à avoir une durée d'attention plus courte. Veillez donc à ce que votre navigation mobile soit simple et facile à utiliser.
Astuce : testez votre site web à l'aide d'outils tels que le test de convivialité mobile de Google pour vous assurer qu'il est bien présenté et qu'il fonctionne correctement sur différents appareils.
Utilisez des fils d'Ariane
Les fils d'Ariane sont un élément de conception qui indique au visiteur où il se trouve dans la hiérarchie de votre site. Ils constituent un complément utile à l'architecture du site web, car ils fournissent un contexte et aident les utilisateurs à naviguer sur votre site.
Par exemple, dans cette page d'évaluation du logiciel de backtesting de ModestMoney, vous pouvez voir comment les fils d'Ariane aident les utilisateurs à identifier, en un coup d'œil, où ils se trouvent et comment naviguer facilement dans le contenu du site web.

Pour vous aider à optimiser votre site, voici quelques conseils :
Utilisez-les de manière cohérente : Veillez à utiliser les fils d'Ariane sur chaque page de votre site. Cela permet aux utilisateurs de revenir facilement en arrière ou de passer d'une page à l'autre.
Veillez à ce qu'ils soient clairs et simples : Les fils d'Ariane doivent être faciles à comprendre et à suivre ; évitez donc d'utiliser des termes complexes ou du jargon.
Faites en sorte qu'ils soient cliquables : Faites de chaque élément du fil d'Ariane un lien cliquable, permettant aux utilisateurs de revenir rapidement aux pages précédentes.
Astuce : utilisez le balisage Schema.org pour les fils d'Ariane afin d'aider les moteurs de recherche à mieux comprendre la structure de votre site. Cela peut également améliorer l'apparence de votre site dans les pages de résultats des moteurs de recherche.
Donner la priorité à l'expérience utilisateur (UX)
En fin de compte, l'objectif de l'architecture d'un site web est de créer une expérience utilisateur positive. Cela signifie que vous devez concevoir et développer votre site de manière à ce qu'il soit facile pour les utilisateurs de naviguer, de trouver ce dont ils ont besoin et de réaliser les actions souhaitées.
Voici quelques conseils pour donner la priorité à l'expérience utilisateur :
Gardez les choses simples : Ne surchargez pas vos pages avec trop d'informations ou d'éléments de conception. Veillez à ce que les choses soient simples et faciles à comprendre.
Veillez à des temps de chargement rapides : Les utilisateurs s'attendent à ce que les sites web se chargent rapidement. Optimisez donc la vitesse de votre site en compressant les images et en réduisant le code.
Rendez les informations importantes facilement accessibles : Les informations importantes (telles que les coordonnées ou les prix) doivent être faciles à trouver sur votre site. N'obligez pas les utilisateurs à parcourir plusieurs pages pour trouver ce dont ils ont besoin.
Incluez des appels à l'action : Encouragez les utilisateurs à agir sur votre site en incluant des appels à l'action clairs et bien visibles. Cela peut aller de "S'inscrire maintenant" à "Télécharger notre guide gratuit".
Conseil de pro : testez régulièrement l'expérience utilisateur de votre site à l'aide d'outils de test utilisateur ou de cartographie thermique. Cela peut vous aider à identifier les points douloureux ou les domaines à améliorer.
Conclusion
En résumé, l'optimisation de l'architecture d'un site web est essentielle pour créer un site convivial et adapté aux moteurs de recherche.
Veillez à suivre les conseils présentés dans cet article, tels que la création d'une hiérarchie claire et organisée, l'utilisation d'URL et de titres adaptés au référencement, l'optimisation des liens internes, la prise en compte de la réactivité mobile, l'utilisation efficace des fils d'Ariane et la priorité donnée à l'expérience utilisateur.

Article par:
Erik Emanuelli
Blogueur
Erik Emanuelli travaille dans le domaine du marketing en ligne depuis 2010. Il partage maintenant ce qu'il a appris sur son site web. Pour en savoir plus sur le référencement et le blogging, cliquez ici.