Image SEO : Le guide du débutant pour optimiser les images pour les moteurs de recherche
Dernière mise à jour le mercredi 14 février 2024

Optimisez-vous vos images pour les moteurs de recherche ? Si ce n'est pas le cas, vous manquez une occasion d'attirer davantage de visiteurs organiques sur votre site web.
Cette pratique permet non seulement de s'assurer que votre site apparaît dans les recherches d'images, mais elle se traduit également par une visibilité accrue et un potentiel d'augmentation du trafic en général.
Alors, êtes-vous prêt à vous lancer ?
Ce guide du débutant vous présentera les éléments essentiels du référencement d'images et vous expliquera comment tirer parti de la puissance des visuels pour renforcer votre présence en ligne.
Pourquoi le référencement d'images est-il important ?
En 2019, un milliard de personnes ont utilisé Google Lens pour des recherches visuelles.

Qu'est-ce que cela signifie pour vous ?
Cela signifie que le marché de la recherche d'images est en pleine croissance et qu'il continuera à se développer dans les années à venir.
Le contenu visuel est devenu la pierre angulaire de l'interaction en ligne, les images étant partagées et engagées plus que toute autre forme de média.
Lorsque vous optimisez vos images pour les moteurs de recherche, vous répondez aux besoins de votre public et des algorithmes de recherche.
Grâce à cette pratique, vous pouvez
améliorer lavisibilité de votre contenu dans les pages de résultats des moteurs de recherche
Améliorer l'expérience de l'utilisateur en fournissant des images pertinentes et de haute qualité
Attirer plus de trafic vers votre site web grâce aux recherches d'images
Renforcer les efforts globaux de référencement en complétant votre contenu textuel par des images optimisées
Garantir l'accessibilité pour les personnes souffrant de déficience visuelle en fournissant un texte alt et des descriptions appropriés.
Augmenter les chances que votre contenu soit partagé sur les plateformes de médias sociaux.
Il est donc clair que cette technique est cruciale pour maximiser votre présence en ligne et atteindre un public plus large.
Facteurs clés de l'image ayant un impact sur le classement de votre site
Compte tenu de ce qui précède, il est essentiel de comprendre les différents facteurs liés à l'image qui peuvent soit améliorer, soit entraver le classement de votre site.
Qualité et résolution
Les images à haute résolution produisent souvent des fichiers plus volumineux, ce qui peut ralentir la vitesse de chargement de votre site web, un facteur crucial pour le référencement.
Il est essentiel d'équilibrer la qualité et la taille des fichiers pour que votre site reste rapide et réactif.

L'accessibilité
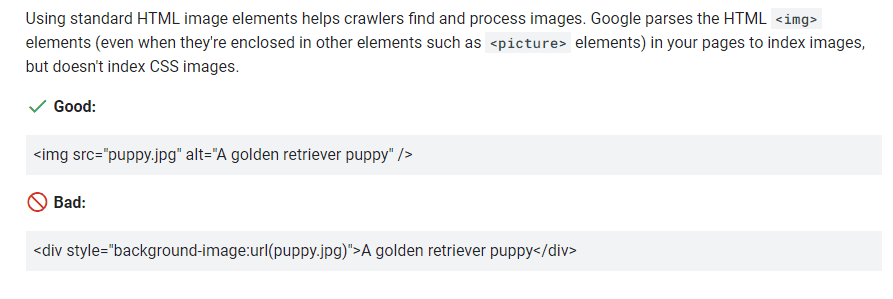
Les moteurs de recherche ne peuvent pas "voir" les images comme les humains, du moins pas encore.
Il est donc essentiel de fournir des informations descriptives à l'aide d'un texte alt et d'autres attributs pour que vos images soient compréhensibles par les robots d'indexation des moteurs de recherche et, surtout, accessibles aux utilisateurs handicapés.
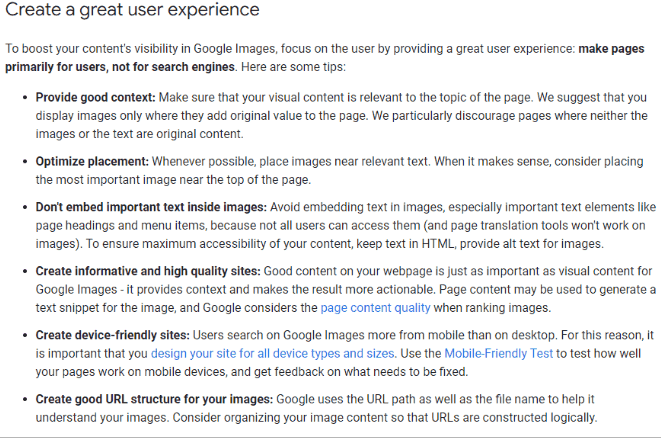
Contexte
Le contexte dans lequel une image est utilisée donne aux moteurs de recherche des indices sur sa pertinence.
Veillez à ce que vos images soient entourées d'un contenu connexe sous forme de texte, et que le texte lui-même soit pertinent par rapport au sujet principal de la page web.
Unicité
L'utilisation d'images uniques, que l'on ne trouve nulle part ailleurs sur le web, peut constituer un avantage considérable.
Cela permet de distinguer votre contenu des autres et élimine la possibilité d'utiliser par inadvertance le matériel protégé par le droit d'auteur de quelqu'un d'autre.
Pour vous assurer que vos images sont originales, utilisez l'outil de recherche d'images inversées de Google pour vérifier si elles apparaissent sur d'autres sites web.

Temps de chargement
Le temps de chargement de votre site web a un impact direct sur l'expérience utilisateur et le référencement.
Veillez à ce que vos images soient optimisées pour le web, en réduisant la taille des fichiers sans sacrifier la qualité.
Meilleures pratiques pour le référencement des images
Maintenant que nous avons abordé les facteurs clés, il est temps de passer à la pratique.
Voici les principaux éléments à prendre en compte pour l'optimisation :
Nom du fichier
Texte Alt
Légende
Format
Compression
Adaptation aux mobiles
Nom du fichier
Le nom du fichier doit être descriptif et pertinent, en utilisant des mots clés le cas échéant.
Cela permet non seulement aux moteurs de recherche de comprendre le contenu de votre image, mais aussi d'en améliorer l'accessibilité.
Évitez d'utiliser des noms génériques tels que "picture1.jpg" ou "photo.png".
Utilisez plutôt des termes descriptifs qui reflètent précisément le sujet de l'image.

N'oubliez pas que le contexte est essentiel pour les moteurs de recherche ; soyez donc précis et utilisez des mots-clés pertinents.
Par exemple, si vous écrivez un article sur"Seeking Alpha" et que vous avez une image d'un graphique boursier, nommez-la "Seeking-Alpha-Stock-Chart.jpg" au lieu de "photo1.jpg".
Texte alternatif
Le texte Alt, ou texte alternatif, est le texte qui apparaît lorsqu'une image ne se charge pas ou si un utilisateur utilise des technologies d'assistance.
Ce texte doit décrire avec précision le contenu de l'image et inclure des mots clés pertinents.
N'oubliez pas d'être concis et descriptif, en n'utilisant pas plus de 125 caractères.
Évitez le bourrage de mots-clés ou l'utilisation d'expressions génériques telles que "photo de" ou "235".
Soyez plutôt spécifique et utilisez des mots-clés pertinents pour décrire précisément l'image.
Par exemple, si vous avez une photo d'un chat jouant avec un ballon, votre texte alt pourrait être "Chat gris jouant avec un ballon rouge" au lieu de "Photo d'un chat jouant".
Légende
La légende est facultative, mais elle peut fournir des informations supplémentaires sur le contexte.
Elle apparaît sous l'image et doit la décrire avec précision.
Utilisez un langage naturel et des mots-clés pertinents dans la légende pour aider les moteurs de recherche à comprendre le contenu.

N'utilisez pas de phrases génériques telles que "Photo de" ou "Image de".
Au contraire, soyez précis et utilisez des mots-clés pertinents pour décrire l'image avec exactitude.
Par exemple, si vous avez une image d'une famille en train de faire une randonnée en montagne, votre légende pourrait être "Famille en train de faire une randonnée dans des montagnes pittoresques" au lieu de "Image d'une famille en train de faire une randonnée". Cela donne plus de contexte et facilite l'optimisation pour les moteurs de recherche.
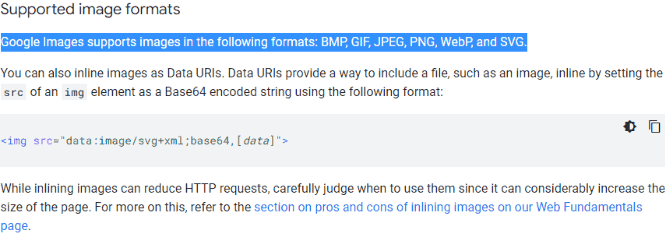
Format
Veillez à utiliser des formats compatibles, tels que JPG, PNG ou GIF.
Évitez d'utiliser les formats BMP ou TIFF, qui peuvent créer des fichiers plus volumineux et potentiellement ralentir le temps de chargement de votre page web.
Si vous avez des doutes, voici une liste des formats d'image pris en charge que Google peut lire.

Il existe plusieurs outils et plugins en ligne permettant de compresser facilement les images (comme ceux énumérés à la fin de cet article), alors n'hésitez pas à les utiliser.
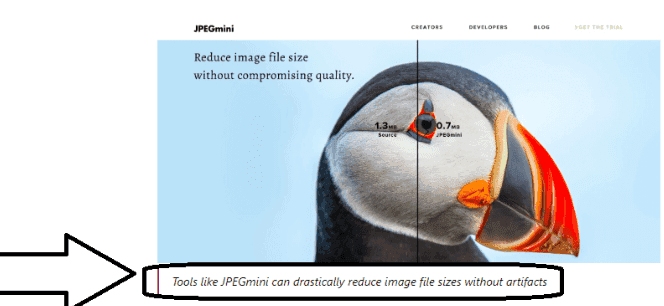
Compression
La compression consiste à réduire la taille d'un fichier sans en affecter la qualité de manière significative. Cela peut se faire en supprimant les données inutiles ou en simplifiant les éléments complexes de l'image.
La compression permet d'accélérer les temps de chargement, car les fichiers plus petits prennent moins de temps à télécharger et à afficher sur une page web.
Elle permet également d'économiser de l'espace de stockage sur les serveurs, ce qui rend plus efficace le stockage et la diffusion des images sur les sites web.
Par exemple, la compression avec perte supprime une partie des données de la photo, ce qui réduit la taille du fichier. Cela peut entraîner une perte de qualité, et il est donc important de trouver le bon équilibre entre la taille du fichier et la qualité.
D'autre part, la compression sans perte préserve toutes les données, mais peut ne pas réduire la taille du fichier autant que la compression avec perte.
Adaptation à la mobilité
Outre la taille du fichier, il est important de tenir compte des dimensions des appareils mobiles.
Les petits écrans et les plans de données limités peuvent empêcher les utilisateurs de visualiser des images de grande taille ou à haute résolution sur leur téléphone.
Pour garantir une expérience utilisateur positive, il est recommandé d'optimiser les images pour les appareils mobiles en utilisant des techniques de conception réactive ou en proposant différentes tailles de la même image en fonction de l'appareil utilisé. Il en va de même lorsque vous planifiez et créez un logo dans le cadre de vos visuels. Un logo d'entreprise sur mesure est un aspect crucial qui reste associé à une entreprise pendant une longue période, et il doit être adapté aux appareils mobiles.
Voici quelques bonnes pratiques, telles qu'indiquées par Google:
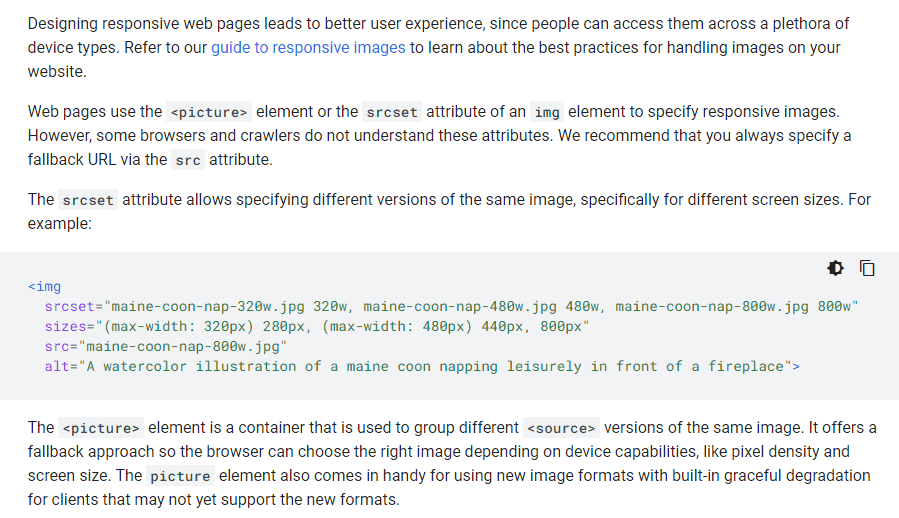
Utiliser srcset pour différentes tailles d'appareils
Définissez l'attribut sizes pour contrôler l'affichage des photos sur les écrans.
Cibler l'élément
pour des images spécifiques sur différents appareils. Utilisez le format d'image approprié pour chaque appareil (par exemple, WebP pour Chrome).
Veillez à inclure un texte alt pour l'accessibilité

Les meilleurs plugins SEO à utiliser
Pour certaines personnes, toutes ces techniques peuvent être décourageantes.
Heureusement, plusieurs plugins SEO peuvent vous aider dans ce processus, sans être des experts techniques.
Voici quelques-uns des meilleurs :
ShortPixel
TinyPNG
Yoast SEO
ShortPixel
ShortPixel est un plugin d'optimisation d'image populaire qui compresse et optimise les images de votre site web.
Il prend en charge différents formats, notamment JPG, PNG, GIF et même les fichiers PDF.
Le plugin propose également une fonction appelée WebP conversion qui convertit vos images au format WebP, plus efficace pour les navigateurs pris en charge.
Un outil de compression d'images en ligne gratuit et pratique est disponible sur leur site web :

TinyPNG
Avec plus d'un million d'installations actives, TinyPNG est un autre plugin d'optimisation d'images très populaire.
Il utilise des techniques de compression intelligentes pour réduire la taille des fichiers de vos photos sans perte de qualité.
Le plugin offre également une fonction d'optimisation en masse et prend en charge les formats PNG et JPEG.
Yoast SEO
En plus de sa fonction principale d'optimisation du contenu pour les moteurs de recherche, Yoast SEO dispose également d'une fonction d'optimisation des images.
Celle-ci vous permet d'ajouter du texte alt, des attributs de titre et des légendes à vos images pour un meilleur référencement.
Le plugin prend également en charge les balises OpenGraph et Twitter Card pour le partage sur les médias sociaux.
Dans l'ensemble, ces plugins peuvent vous aider à optimiser vos médias pour un meilleur classement dans les moteurs de recherche, tout en améliorant l'aspect général de votre site.
Veillez à choisir celui qui répond le mieux à vos besoins et à utiliser ses fonctionnalités pour améliorer les performances de votre site web.
Le mot de la fin
L'optimisation de vos images est une étape cruciale dans l'amélioration de la visibilité en ligne de votre site web.
En utilisant les stratégies et les outils présentés dans ce guide, vous pouvez réduire considérablement le temps de chargement de vos pages et améliorer l'expérience des utilisateurs.
N'oubliez pas de toujours privilégier la qualité à la quantité et de vérifier régulièrement si des liens sont cassés ou obsolètes.
Avec ces conseils en tête, vous êtes maintenant bien équipé pour optimiser les images de votre site web et passer à la vitesse supérieure en matière de référencement.

Article par:
Erik Emanuelli
Blogueur
Erik Emanuelli travaille dans le domaine du marketing en ligne depuis 2010. Il partage maintenant ce qu'il a appris sur son site web. Pour en savoir plus sur le référencement et le blogging, cliquez ici.