Vitaux Web de base : Ce qu'elles sont et comment les optimiser
Dernière mise à jour le vendredi 29 septembre 2023

Annoncés par Google en mai 2020, les Core Web Vitals sont des métriques spécifiques qui évaluent la qualité de l'expérience utilisateur sur un site web.
Ces signaux web, considérés comme essentiels, sont devenus extrêmement importants pour le référencement après que Google a officiellement déclaré qu'à partir de 2021, ils deviendraient des facteurs de classement.
Bien que du temps se soit écoulé depuis, de nombreux sites web manquent de performance.
Dans cet article, nous verrons ensemble ce que sont les Core Web Vitals de Google, comment ils influencent le référencement et pourquoi il vaut la peine d'améliorer les performances de votre site.
Qu'est-ce que les "Core Web Vitals" ?
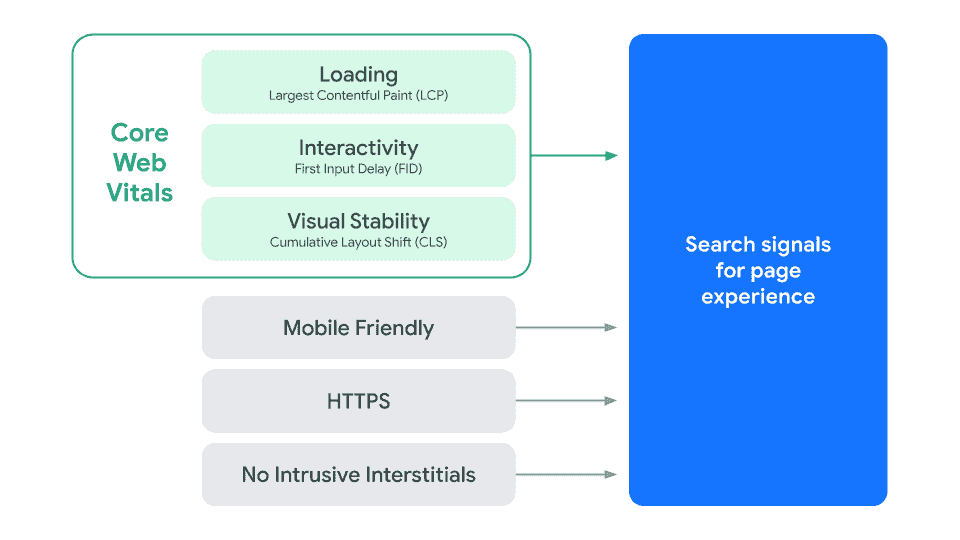
LesCore Web Vit als sont un ensemble de métriques qui évaluent l'expérience utilisateur sur un site web en termes de performance, de stabilité et de réactivité.
Elles sont définies comme essentielles et sont devenues importantes non seulement pour l'expérience utilisateur, mais aussi pour le référencement.
Et, bien qu'il existe d'autres signaux d'expérience utilisateur, ceux-ci sont considérés comme les paramètres essentiels qu'un site de qualité doit respecter.
Il s'agit plus précisément de
La plus grande douleur contenue (LCP)
Premier délai de saisie (FID)
Décalage cumulatif de la mise en page (CLS)

Analysons-les un par un.
La plus grande douleur contenue (LCP)
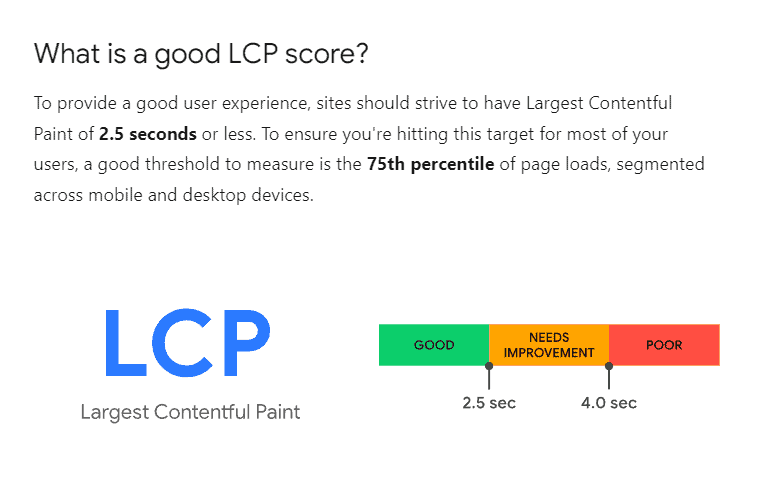
Le paramètre Largest Contentful Paint (LCP) est le premier des paramètres de Core Web Vitals et mesure la vitesse de chargement du contenu identifié comme principal (en d'autres termes, le plus volumineux en termes de taille en octets) dans la fenêtre de visualisation.
Ce paramètre est calculé à partir du chargement de la première page et ne prend pas en compte tous les éléments, mais se concentre uniquement sur les images, les vidéos ou les blocs de texte.
De même, la valeur n'est pas calculée sur l'ensemble de la page, mais uniquement sur la partie visible au chargement, en écartant les éléments coupés ou cachés.
Il est également bon de savoir que la taille des images est calculée sur la valeur la plus faible entre la valeur intrinsèque et la valeur visible.

Un score LCP faible indique que la page se charge rapidement et offre une expérience positive à l'utilisateur.
La limite maximale considérée comme positive par Google est de 2,5 secondes, ce qui signifie que le contenu le plus impactant de votre site devra se charger dans cette limite.
Dans le cas contraire, plus votre temps de chargement sera long, plus votre score LCP sera élevé. C'est pourquoi il est essentiel d'améliorer la vitesse de chargement de vos pages.
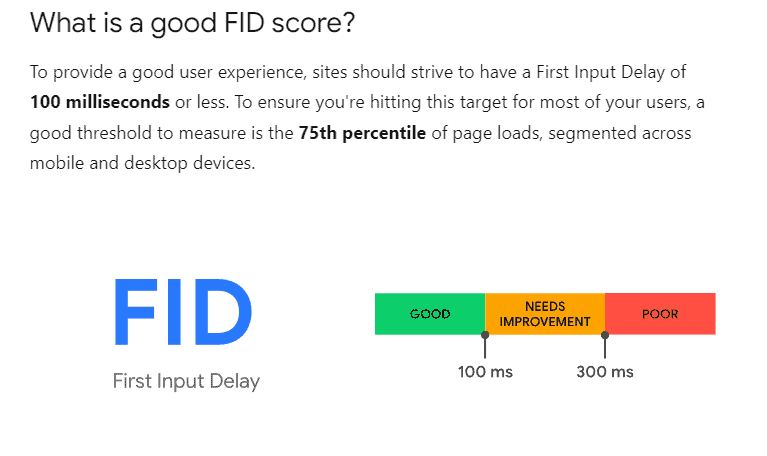
Délai de première entrée (DPI)
Le délai de première saisie (FID) est le deuxième paramètre des indicateurs fondamentaux du Web et mesure la réactivité d'une page web.
Selon Google, il est important de faire une bonne première impression. Mais pour ce faire, il ne faut pas se fier uniquement à l'apparence, mais aussi aux temps de réaction.
Depuis quelque temps, Google calcule le score First Contentful Paint (FCP) pour mesurer le temps de chargement du premier contenu, considéré comme significatif, à l'écran.
C'est pourquoi le FID a été introduit pour mesurer le temps de réaction d'un site web à l'interaction initiale de l'utilisateur, comme un clic sur un bouton ou un lien.
Un score FID faible indique que la page est réactive et offre une expérience fluide à l'utilisateur.
Dans le cas contraire, comme nous l'avons vu pour la mesure LCP, plus le temps de réponse à l'interaction est long, plus la valeur augmente.

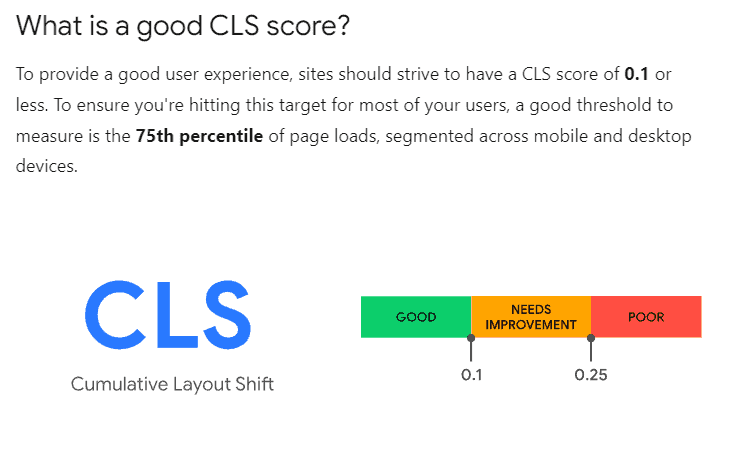
Décalage cumulatif de la mise en page (CLS)
Le décalage cumulatif de lamise en page (CLS) est le dernier des indicateurs de base de Web Vitals et mesure la stabilité visuelle d'une page web.
En d'autres termes, il évalue le nombre d'éléments de la page qui se déplacent inopinément pendant le chargement. Ce problème est généralement dû à des temps de rendu de page assez longs, en particulier lorsque des ressources externes sont chargées et que les espaces nécessaires ne sont pas définis au préalable.
L'obtention d'un score CLS faible signifie non seulement que la page est stable et peut bénéficier d'un meilleur classement, mais aussi qu'elle offre une expérience agréable à l'utilisateur et, par conséquent, qu'elle sera plus susceptible d'être convertie.
En fait, un score élevé peut être le symptôme de graves problèmes d'utilisabilité qui vont bien au-delà du référencement, et, d'après mon expérience personnelle, je vous conseille d'analyser cette métrique plus attentivement.

Les indicateurs de base du Web sont-ils vraiment essentiels ?
Réponse courte : oui.
Mais je sais maintenant ce que vous pensez.
"Si les indicateurs vitaux du Web sont si importants, pourquoi y a-t-il tant de sites à succès qui ont des scores très élevés ?
(N'oubliez pas que, dans le cadre des indicateurs vitaux du web, un score élevé équivaut à une valeur négative).
En fait, la performance n'est qu'un des nombreux facteurs de classement, et certainement pas le plus important pour le référencement.
Le contenu continuera à occuper une position prédominante par rapport à la vitesse de chargement et il est naturel qu'il en soit ainsi.
Cela dit, il convient de rappeler que, statistiques à l'appui, l'amélioration des performances d'un site augmente proportionnellement les chances que ce site génère de l'engagement, accroisse la rétention des utilisateurs et réduise le taux de rebond, autant de facteurs qui peuvent contribuer à un meilleur positionnement dans les résultats de recherche et à une augmentation des conversions.
Optimisation des fondamentaux du Web
La première étape, essentielle pour améliorer les performances de Core Web Vitals, est de savoir par où commencer et ce qu'il faut faire.
C'est un processus qui peut sembler long et complexe. Cependant, avec quelques interventions spécifiques, vous pouvez apporter des améliorations en termes de vitesse de chargement, de réactivité et de stabilité.
Pour ce faire, vous pouvez utiliser l'un des nombreux outils disponibles en ligne. Je vous conseille d'en utiliser plusieurs pour comparer les résultats (après tout, il s'agit d'outils et l'erreur d'évaluation est toujours possible).
Il existe de nombreuses options disponibles, il suffit de penser aux célèbres GTMetrix, Pingdom Tools et WebPageTest.org. Ces outils sont tous très utiles et capables de vous fournir un point de vue unique, basé sur l'algorithme d'analyse propriétaire.
Quelle que soit la solution que vous choisissez, vous devrez toujours faire face à l'opinion de Google sur votre site, c'est pourquoi l'analyse avec PageSpeedInsight devient essentielle pour votre activité d'optimisation.

Cet outil est particulièrement utile lorsque vous souhaitez tester un site en cours de développement, peut-être encore en local ou bloqué en accès externe.
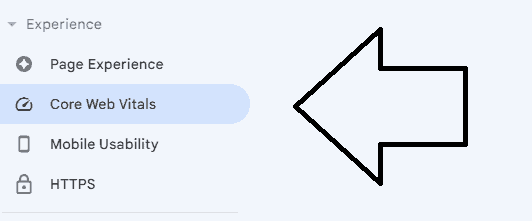
Enfin, vous pouvez garder un œil sur l'onglet "Expérience" de Google Search Console, qui vous fournira une vue d'ensemble de votre site web et pas seulement d'une seule page.

Une fois que vous avez identifié l'outil d'analyse qui vous convient, considérez que chaque site a besoin d'une activité différente et qu'il n'est donc pas possible de définir à l'avance comment vous devez procéder.
Cependant, certains cas sont communs à presque tous les sites et doivent donc toujours être analysés, quelle que soit la technologie utilisée.
Voici les principaux domaines sur lesquels il faut se concentrer lors de l'optimisation pour Core Web Vitals :
Images
CSS et JavaScript
Police
Images
Voici quelques-unes des pratiques d'optimisation les plus importantes pour les images :
Assurez-vous qu'elles sont toujours chargées lorsque c'est nécessaire en utilisant une technologie appelée lazy-loading. Vous éviterez ainsi que toutes les images de votre page n'arrivent sans raison au cours de la première étape du rendu, même si elles ne sont pas encore visibles dans la fenêtre de visualisation.
Il est essentiel que votre site puisse fournir des images dans des formats compressés et modernes, afin d'offrir la même expérience aux utilisateurs, mais avec un temps de chargement nettement plus court. Les formats les plus courants sont WebP et Avif, mais il faut savoir que tous les navigateurs ne prennent pas en charge ces deux technologies. Vous devrez donc vous assurer que des versions alternatives sont fournies pour les navigateurs plus anciens. Vous pouvez toujours consulter caniuse.com pour savoir quels navigateurs (et quelles versions) supportent des technologies spécifiques.
Comme pour les autres éléments HTML, il est bon de rendre explicites les valeurs de longueur et de largeur des images afin d'éviter autant que possible une augmentation du CLS.
CSS et JavaScript
Suivez ces conseils pour CSS et JavaScript :
Veillez à minimiser les fichiers autant que possible afin de réduire leur taille.
Testez la combinaison des fichiers pour déterminer si les temps de chargement sont accélérés tout en maintenant la fonctionnalité.
Extrayez les feuilles de style CSS critiques des feuilles de style et donnez-leur la priorité. Il existe de nombreux outils qui peuvent vous aider à identifier la portion de code utilisée. Vous pouvez également tirer parti de la fonction de couverture présente dans l'inspecteur de Chrome.
Différez autant que possible l'exécution des scripts inutiles à l'aide des commandes delay ou defer ou simplement en les déplaçant vers le pied de page.
Préchargez les ressources critiques à l'aide des commandes preload, prefetch ou pre-connect si nécessaire.
Polices de caractères
Les polices de caractères sont également un facteur crucial dans l'amélioration des performances :
Si vous souhaitez optimiser vos performances (et être en conformité avec le GDPR), vous devez héberger vos polices localement (en particulier si votre site utilise des polices Google).
Préférez les polices variables aux polices statiques pour avoir plus de fonctionnalités avec moins de temps de chargement.
Veillez à ce que les textes soient toujours visibles, même avant le chargement des polices, en utilisant la fonctionnalité CSS "font-display".
Il existe évidemment des dizaines d'autres micro-optimisations, mais si vous vous concentrez sur ces points, vous avez déjà accompli 95 % du travail !
Vitrines Web de base : Une mise à jour imminente
Google s'engage constamment à améliorer ses algorithmes et l'expérience sur le web.
À cet égard, une nouvelle importante a été annoncée.
Voyons ensemble de quoi il s'agit.
Bye Bye FID, et bienvenue à INP
À partir de mars 2024, l'une des Vitesses fondamentales du web sera remplacée par un nouveau paramètre.
Le First Input Delay sera en effet remplacé par l'Interaction to Next Paint (INP).

Conclusion
Les Vitaux Web fondamentaux de Google sont devenus essentiels pour le référencement et l'expérience utilisateur.
Le suivi et l'optimisation de vos paramètres CLS, LCP et FID vous aideront à faire en sorte que votre site Web soit bien classé dans les résultats de recherche et qu'il offre une expérience utilisateur de qualité.
Utilisez la Search Console et d'autres outils d'analyse pour identifier les problèmes et mettre en œuvre des solutions qui vous aideront à améliorer les performances de votre site web et, en fin de compte, votre position dans les résultats de recherche.

Article par:
Erik Emanuelli
Blogueur
Erik Emanuelli travaille dans le domaine du marketing en ligne depuis 2010. Il partage maintenant ce qu'il a appris sur son site web. Pour en savoir plus sur le référencement et le blogging, cliquez ici.