핵심 웹 바이탈: 핵심 웹 바이탈의 정의와 최적화 방법
마지�막 업데이트 2023년 9월 29일 금요일

2020년 5월 Google에서 발표한 핵심 웹 바이탈은 웹사이트의 사용자 경험 품질을 평가하는 특정 지표��입니다.
필수적인 것으로 간주되는 이러한 웹 신호는 Google이 2021년부터 순위 결정 요소가 될 것이라고 공식적으로 선언한 이후 SEO에 매우 중요해졌습니다.
그 후 시간이 좀 지났지만 많은 웹사이트의 성능이 부족합니다.
이 글에서는 Google의 핵심 웹 바이탈이 무엇인지, SEO에 어떤 영향을 미치는지, 사이트 성능을 개선할 가치가 있는 이유를 함께 살펴봅니다.
핵심 웹 바이탈이란 무엇인가요?
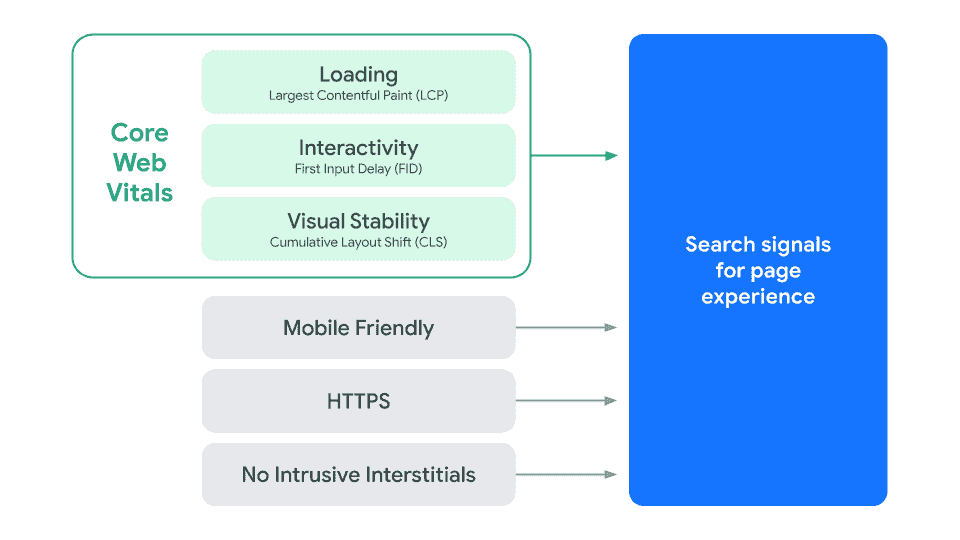
핵심 웹 바이탈은 성능, 안정성 및 응답성 측면에서 웹사이트의 사용자 경험을 평가하는 일련의 측정지표입니다.
이는 필수적인 것으로 정의되며 UX뿐만 아니라 SEO에서도 중요하게 여겨지고 있습니다.
다른 사용자 경험 신호도 있지만, 이들은 양질의 사이트가 반드시 준수해야 하는 필수 매개변수로 간주됩니다.
구체적으로 살펴보면 다음과 같습니다:
가장 큰 콘텐츠 고통(LCP)
첫 번째 입력 지연(FID)
누적 레이아웃 이동(CLS)

하나씩 분석해 보겠습니다.
최대 콘텐츠 고통(LCP)
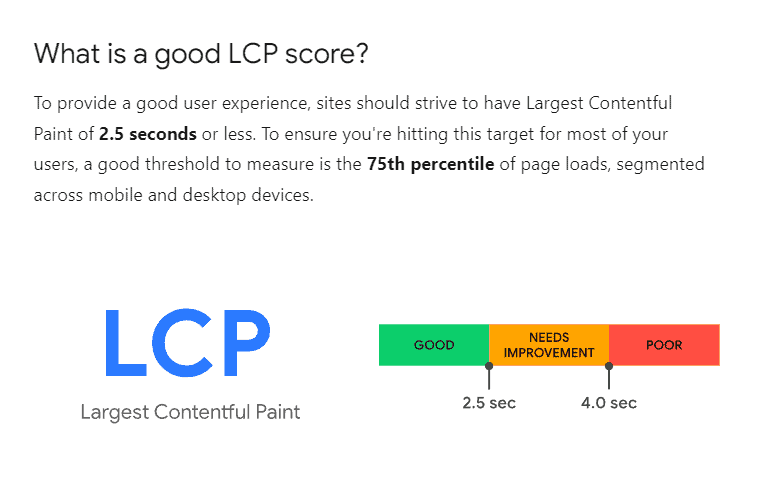
LCP(최대 콘텐츠 용량)는 핵심 웹 바이탈 지표 중 첫 번째 지표로, 뷰포트 내에서 메인(즉, 바이트 단위로 가장 큰 크기)으로 식별되는 콘텐츠의 로딩 속도를 측정합니다.
이 매개변수는 첫 페이지 로드부터 계산되며 모든 요소를 고려하지 않고 이미지, 비디오 또는 텍스트 블록에만 초점을 맞춥니다.
마찬가지로 이 값은 전체 페이지에서 계산되지 않고 로딩 시 표시되는 부분에서만 계산되며 잘리거나 숨겨진 요소는 제외됩니다.
또한 이미지의 크기는 내재적 크기와 표시되는 크기 중 더 낮은 값을 기준으로 계산된다는 점도 알아두면 좋습니다.

LCP 점수가 낮다는 것은 페이지가 빠르게 로드되고 긍정적인 사용자 경험을 제공한다는 것을 의미합니다.
Google에서 긍정적으로 간주하는 최대 한도는 2.5초이므로 사이트의 가장 영향력 있는 콘텐츠는 이 한도 내에서 로드되어야 합니다.
그렇지 않으면 로딩 시간이 길수록 LCP 점수가 높아집니다. 그렇기 때문에 페이지 로딩 속도를 개선하는 것이 중요합니다.
첫 번째 입력 지연(FID)
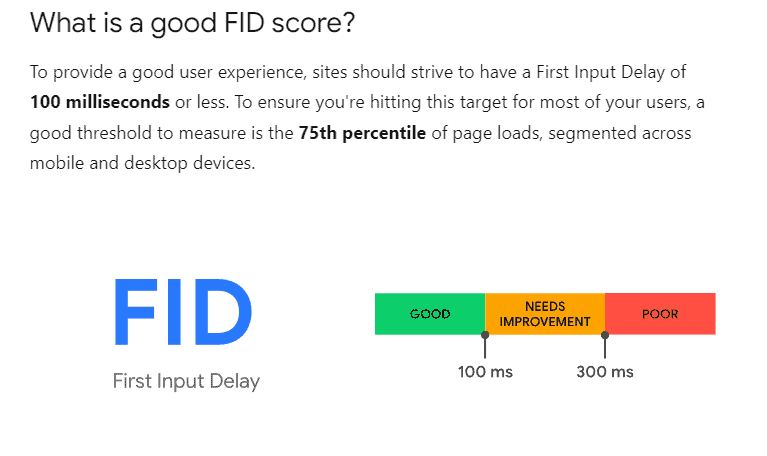
FID(첫 번째 입력 지연)는 핵심 웹 바이탈의 두 번째 지표로 웹 페이지의 응답성을 측정합니다.
Google은 첫인상을 좋게 만드는 것이 중요하다고 말합니다. 하지만 이를 위해서는 외형뿐만 아니라 반응 시간도 고려해야 합니다.
한동안 Google은 화면에서 중요하다고 간주되는 첫 번째 콘텐츠의 로딩 시간을 측정하기 위해 FCP(First Contentful Paint) 점수를 계산해 왔습니다.
그러나 오늘날에는 이 값으로는 더 이상 충분하지 않다고 판단하여 버튼이나 링크 클릭과 같은 초기 사용자 상호 작용에 대해 웹사이트가 응답하는 데 걸리는 시간을 측정하기 위해 FID를 도입했습니다.
FID 점수가 낮으면 페이지가 반응이 빠르고 원활한 사용자 경험을 제공한다는 뜻입니다.
그렇지 않으면 LCP 지표에서 보았듯이 상호 작용에 응답하는 데 시간이 오래 걸릴수록 값이 커집니다.

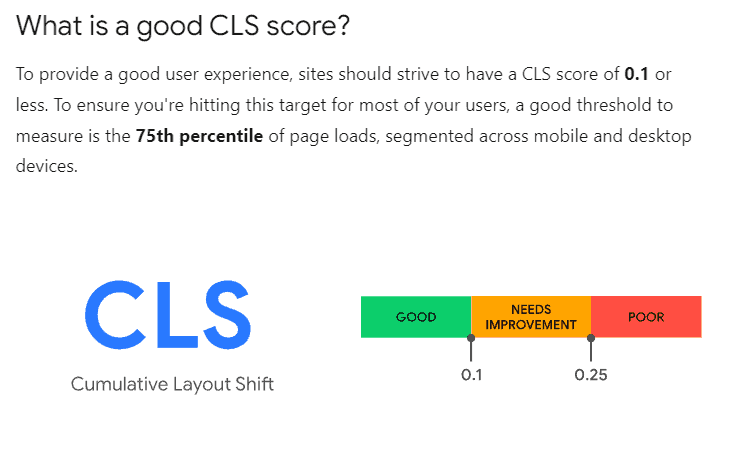
누적 레이아웃 시프트(CLS)
CLS(누적 레이아웃 시 프트)는 핵심 웹 바이탈 지표 중 마지막 지표로 웹 페이지의 시각적 안정성을 측정합니다.
즉, 로딩 중에 예기치 않게 이동하는 페이지 요소의 수를 평가합니다. 이 문제는 일반적으로 페이지 렌더링 시간이 다소 긴 경우, 특히 외부 리소스가 로드되고 필요한 공간을 미리 정의하지 않은 경우에 ��발생합니다.
CLS 점수가 낮다는 것은 페이지가 안정적이고 높은 순위의 혜택을 받을 수 있을 뿐만 아니라 쾌적한 사용자 경험을 제공하므로 전환 가능성이 높다는 것을 의미합니다.
사실, 높은 점수는 SEO를 훨씬 넘어서는 심각한 사용성 문제의 징후일 수 있으므로 개인적인 경험으로 볼 때 이 지표를 더 신중하게 분석하는 것이 좋습니다.

핵심 웹 바이탈은 정말 필수적일까요?
짧은 대답: 그렇��습니다.
하지만 이제 여러분이 무슨 생각을 하는지 알겠습니다.
"핵심 웹 바이탈이 그렇게 중요하다면, 왜 이렇게 높은 점수를 받은 성공적인 사이트가 많지?" 라고요?
(웹 바이탈에 대해 논의할 때 높은 점수는 음수 값과 같다는 점을 기억하세요).
성능은 여러 순위 요소 중 하나에 불과하며, 특히 SEO의 경우 가장 중요한 요소는 아닙니다.
콘텐츠는 로딩 속도보다 계속해서 우월한 위치를 차지할 것이며 이는 당연한 결과이기도 합니다.
하지만 사이트 성능을 개선하면 사이트가 참여도를 높이고 사용자 유지율을 높이며 이탈률을 낮추는 등 결과 검색에서 더 나은 위치를 차지하고 전환을 증가시키는 데 기여할 수 있는 모든 요소가 비례적으로 증가한다는 점을 기억할 필요가 있습니다.
핵심 웹 바이탈 최적화
핵심 웹 바이럴 성과를 개선하기 위해 필수적인 첫 번째 단계는 어디서부터 시작하여 무엇을 해야 하는지 이해하는 것입니다.
이 과정은 길고 복잡해 보일 수도 있습니다. 하지만 몇 가지 구체적인 개입을 통해 로딩 속도, 응답성, 안정성 측면에서 개선할 수 있습니다.
이를 위해 온라인에서 제공되는 다양한 도구 ��중 하나를 활용할 수 있습니다. 제 조언은 두 개 이상의 도구를 사용하여 결과를 비교하는 것입니다(결국 도구는 도구일 뿐이며 평가 오류는 항상 존재합니다).
사용 가능한 옵션은 많으며, 잘 알려진 GTMetrix, Pingdom Tools 및 WebPageTest.org를 생각해 보세요. 이들은 모두 매우 유용하며 독점적인 분석 알고리즘을 기반으로 고유한 관점을 제공할 수 있습니다.
어떤 솔루션을 선택하든 사이트에 대한 Google의 의견을 처리해야 하므로 최적화 활동에는 PageSpeedInsight로 스캔하는 것이 필수적입니다.

이 도구는 개발 중인 사이트를 로컬에서 테스트하거나 외부 액세스가 차단된 상태에서 테스트할 때 특히 유용합니다.
마지막으로, 단일 페이지뿐만 아니라 웹사이트에 대한 광범위한 개요를 제공하는 Google Search Console의 '경험' 탭을 계속 주시할 수 있습니다.

자신에게 적합한 분석 도구를 확인한 후에는 사이트마다 필요한 활동이 다르므로 어떤 방식으로 이동해야 하는지 미리 정의할 수 없다는 점을 고려하세요.
그러나 거의 모든 사이트에 공통적으로 적용되는 몇 가지 사례가 있으므로 사용되는 기술에 관계없이 항상 분석해야 합니다.
다음은 핵심 웹 바이탈을 최적화할 때 집중해야 할 주요 영역입니다:
이미지
CSS 및 자바스크립트
글꼴
이미지
이미지에 대한 가장 중요한 최적화 사례는 다음과 같습니다:
지연 로딩이라는 기술을 사용하여 필요할 때 항상 로드되도록 합니다. 이렇게 하면 페이지의 모든 이미지가 뷰포트에 아직 표시되지 않은 경우에도 렌더링의 첫 번째 단계에서 이유 없이 로드되는 것을 방지할 수 있습니다.
사용자에게 동일한 경험을 제공하면서도 로딩 시간을 크게 단축하려면 사이트에서 압축된 최신 형식의 이미지를 제공할 수 있어야 합니다. 널리 사용되는 형식으로는 WebP와 Avif가 있지만 모든 브라우저가 두 기술을 모두 지원하는 것은 아닙니다. 따라서 구형 브라우저를 위한 대체 버전이 제공되는지 확인해야 합니다. 특정 기술을 지원하는 브라우저(및 버전)를 확인하려면 언제든지 caniuse.com에서 확인할 수 있습니다.
다른 HTML 요소와 마찬가지로 이미지의 길이와 너비 값을 명시적으로 설정하여 CLS가 최대한 증가하지 않도록 하는 것이 좋습니다.
CSS 및 JavaScript
다음 CSS 및 JavaScript 팁을 따르세요:
파일 크기를 줄이기 위해 가능한 한 파일을 최소화하세요.
파일 조합을 테스트하여 기능을 유지하면서 로딩 시간이 빨라지는지 확인합니다.
스타일시트에서 중요한 CSS를 추출하여 우선순위로 제공하세요. 사용된 코드에서 사용된 부분을 식별하는 데 도움이 되는 많은 도구가 있습니다. 또는 Chrome 검사기에 있는 적용 범위 기능을 활용할 수도 있습니다.
지연 또는 연기 명령을 사용하거나 단순히 바닥글로 이동하여 불필요한 스크립트의 실행을 최대한 연기하세요.
필요에 따라 미리 로드, 미리 가져오기 또는 미리 연결 명령을 사용하여 중요한 리소스를 미리 로드하세요.
글꼴
글꼴 역시 성능 향상에 중요한 요소입니다:
최적화를 원한다면(그리고 GDPR을 완벽하게 준수하려면) 글꼴을 로컬에서 호스팅해야 합니다(특히 사이트에서 Google 글꼴을 사용하는 경우).
로딩 시간을 줄이면서 더 많은 기능을 제공하려면 정적 글꼴보다 가변 글꼴을 선호하세요.
글꼴 표시 CSS 기능을 사용하여 글꼴이 로드되기 전에도 텍스트가 항상 표시되도록 하세요.
이 외에도 ��수십 가지의 미세 최적화가 있지만, 이 점에 집중한다면 이미 작업의 95% 이상이 완료된 것입니다!
핵심 웹 바이탈: 새로운 업데이트
Google은 알고리즘과 웹 사용 환경을 개선하기 위해 끊임없이 노력하고 있습니다.
이와 관련하여 중요한 소식이 발표되었습니다.
어떤 내용인지 함께 알아봅시다.
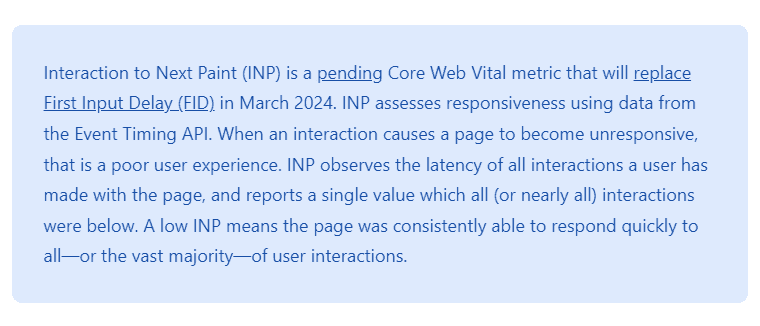
안녕 FID, 그리고 INP에 오신 것을 환영합니다.
2024년 3월부터 핵심 웹 바이탈 중 하나가 새로운 파라미터로 대체될 예정입니다.
첫 번째 입력 지연은 사실상 다음 페인트로의 인터랙션(INP)으로 대체될 것입니다.

결론
Google의 핵심 웹 바이탈은 SEO와 사용자 경험에 매우 중요한 요소가 되었습니다.
CLS, LCP 및 FID 지표를 모니터링하고 최적화하면 웹사이트의 검색 결과 순위를 높이고 양질의 사용자 경험을 제공하는 데 도움이 됩니다.
Search Console 및 기타 분석 도구를 사용하여 문제를 파악하고 웹사이트의 성능과 궁극적으로 검색 결과에서의 순위를 개선하는 데 도움이 되는 솔루션을 구현하세요.

작성자:
Erik Emanuelli
블로거
에릭 에마누엘리는 2010년부터 온라인 마케팅 업계에 종사해 왔습니다. 그는 현재 자신의 웹사이트를 통해 자신이 배운 것을 공유하고 있습니다. 여기에서 SEO와 블로그에 대한 더 많은 인사이트를 확인하세요.




