웹사이트 아키텍처: 개선을 위한 7가지 실용적인 팁
마지막 업데�이트 2024년 1월 18일 목요일

웹사이트 아키텍처는 종종 가장 간과되는 기술적 요소 중 하나입니다.
잘 설계된 구조는 전반적인 사이트 성능을 향상시킬 ��뿐만 아니라 향후 유지 관리 및 확장을 용이하게 해줍니다.
그리고 가장 중요한 것은 사용자 경험을 향상시킨다는 점입니다.
이제 더 이상 고민하지 말고 사이트를 개선할 수 있는 방법을 알아보겠습니다.
웹사이트 아키텍처란 무엇인가요?
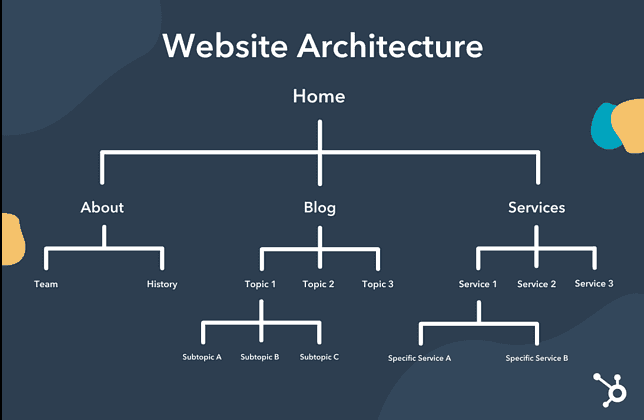
전반적인 구조와 조직을 의미합니다. 여기에는 사이트맵, 탐색 메뉴, URL 구조, 내부 링크 및 기타 기술적 측면이 모두 포함됩니다.
잘 설계된 웹사이트 아키텍처는 모든 요소가 원활하게 작동하여 사용자 친화적이고 효율적인 브라우징 환경을 조성합니다.

출처: Hubspot
웹사이트 아키텍처가 SEO에 중요한 이유는 무엇인가요?
웹사이트 아키텍처는 SEO에서 중요한 역할을 합니다.
다음은 몇 가지 주요 이유입니다:
크롤링 가능성: 명확하고 체계적인 구조는 검색 엔진이 사이트를 더 쉽게 크롤링하고 페이지 색인을 생성할 수 있게 해줍니다.
페이지 권한: 적절한 내부 링크는 사이트의 여러 페이지에 권위를 분산시켜 전반적인 순위 상승 가능성을 높일 수 있습니다.
사용자 경험: 잘 설계된 아키텍처는 사용자가 사이트를 쉽게 탐색할 수 있도록 하여 사이트 체류 시간을 늘리고 이탈률을 줄입니다.
��모바일 최적화: 좋은 웹사이트 아키텍처는 모바일 응답성을 고려하며, 이는 오늘날의 모바일 중심 세상에서 SEO의 중요한 요소입니다.

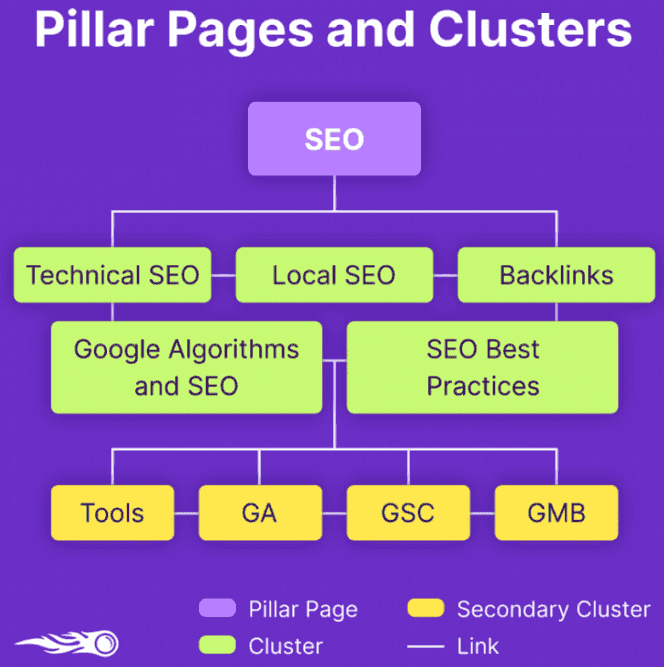
출처: Semrush
좋은 웹사이트 아키텍처의 예
이제 개념을 더 잘 이해하기 위해 좋은 웹사이트 아��키텍처의 몇 가지 예를 살펴보겠습니다.
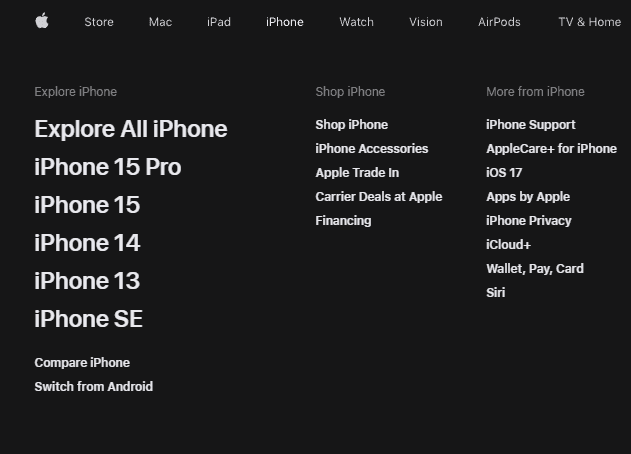
Apple
Apple의 웹사이트는 단순하고 깔끔한 디자인에 명확하게 분류된 카테고리를 통해 쉽게 탐색할 수 있습니다.
또한 이 사이트는 내부 링크를 잘 활용하여 사용자를 한 페이지에서 다른 페이지로 원활하게 안내합니다.
아름다운 이미지와 최소한의 텍스트가 있어 사용자가 부담스럽지 않게 정보를 쉽게 찾을 수 있습니다.

출처: Apple
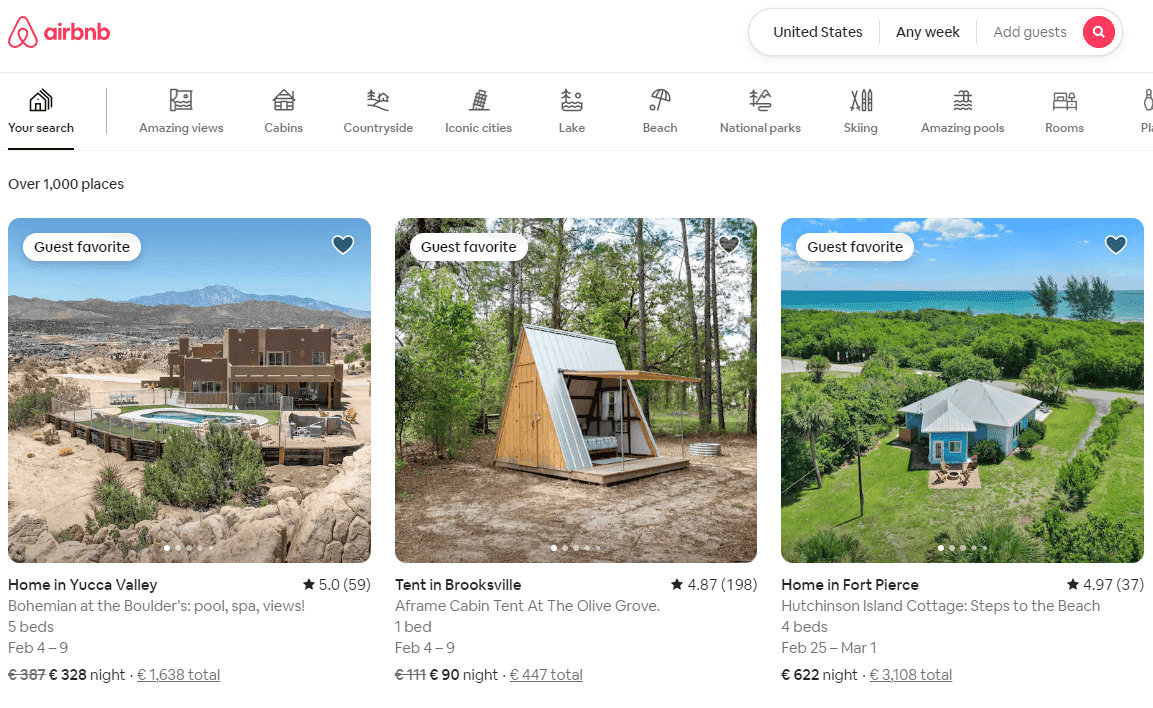
Airbnb
에어비앤비 웹사이트는 효과적인 아키텍처의 또 다른 예입니다. 메뉴가 잘 정리되어 있어 사용자가 원하는 정보를 쉽게 찾을 수 있습니다.
이 사이트는 로딩 시간이 빠른 모바일 친화적인 디자인으로 스마트폰이나 태블릿을 사용하는 사용자에게 편리합니다.

출처: AirBNB
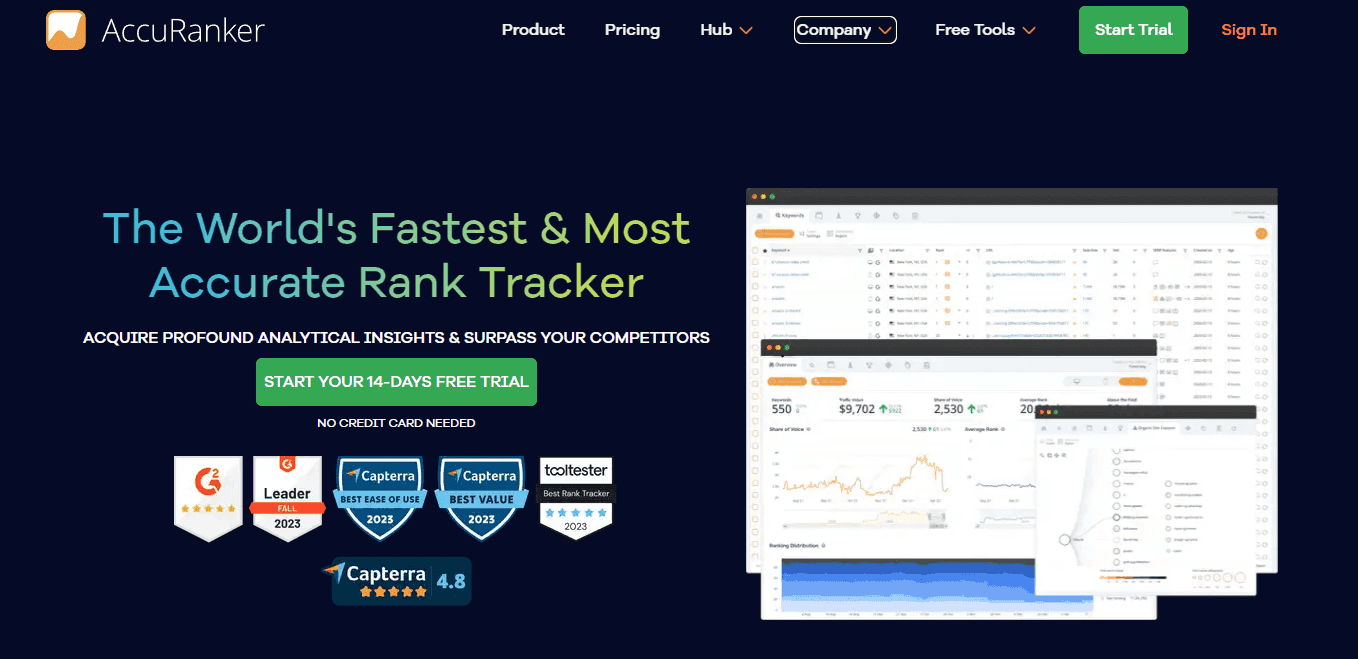
Accuranker
Accuranker의 웹 사이트는 명확한 카테고리와 하위 카테고리로 잘 구성된 디자인을 갖추고 있습니다.
또한 이 사이트는 내부 링크를 사용하여 사용자에게 다양한 기능과 리소스를 안내합니다.
모바일 반응형이며 로딩 시간이 빨라 이동 중에도 편리하게 탐색할 수 있습니다.

웹사이트 아키텍처를 개선하는 방법
이제 몇 가지 훌륭한 사례를 살펴봤으니 웹사이트 아키텍처를 개선할 수 있는 방법에 대해 논의해 보겠습니다:
사이트 구조 계획하기
탐색 간소화
명확하고 설명적인 URL 작성
내부 링크 최적화
모바일 반응성 고려
이동 경로 사용
사용자 경험 우선 순위 지정
사이트 구조 계획
가장 중요한 첫 번째 단계는 사이트 구조를 계획하는 것입니다. 여기에는 사이트맵을 구상하고, 카테고리와 하위 카테고리를 정의하고, 페이지의 계층 구조를 결정하는 것이 포함됩니다.
최상위 콘텐츠는 가장 중요하고 관련성이 높아야 하며, 사용자가 원하는 콘텐츠를 쉽게 찾을 수 있도록 해야 합니다.
제품이나 ��서비스를 판매하는 경우 구매자의 구매 여정을 고려하여 그에 맞게 구조를 설계해야 합니다.
예를 들어, '쇼핑' 및 '제품'과 같은 카테고리를 사용하여 다양한 유형의 제품을 하위 카테고리로 분류하여 제품을 소개할 수 있습니다.
전문가 팁: 경쟁사의 사이트 구조를 살펴보고 영감을 얻되, 독특하고 최적화된 디자인을 만들어야 합니다. 모든 것이 사용자의 요구와 선호도에 맞춰져야 합니다.
탐색 간소화
탐색은 웹사이트 아키텍처의 중요한 요소입니다. 간단하고 직관적이며 사용하기 쉬워야 합니다.
너무 많은 드롭다운 메뉴나 불필요한 하위 카테고리를 사용하지 마세요. 대신 유사한 페이지를 함께 그룹화하고 이해하기 쉬운 명확한 레이블을 추가하세요.
또한 사용자가 특정 페이지를 더 쉽게 찾을 수 있도록 검색창을 구현하는 것도 고려해 보세요.
이제 다양한 종류의 탐색 메뉴를 선택할 수 있습니다:
가로 막대
드롭다운 메뉴
햄버거 탐색
세로 메뉴
푸터 탐색
가로 막대는 일반적으로 페이지 상단에 배치되는 일반적인 탐색 스타일입니다. 일반적으로 광범위한 카테고리와 하위 카테고리에 대한 드롭다운 메뉴가 있습니다.

햄버거 메뉴는 공간을 덜 차지하므로 모바일 장치에서 많이 사용됩니다. 바닥글 탐색에는 일반적으로 사이트의 필수 페이지로 연결되는 링크가 포함됩니다.
전문가 팁: 어떤 메뉴를 선택하든 대상 고객을 생각하세요. 고객에게 가장 적합한 것은 무엇인가요? 방문자가 사이트에서 무엇을 찾고 있나요?
예를 들어, 지역 자동차 대리점을 운영하는 경우 다양한 자동차 모델이 포함된 드롭다운 메뉴가 가장 효과적일 수 있습니다. 그런 다음 자동차 페이지에 "사양", "가격", "리뷰" 옵션이 포함된 세로 메뉴를 만들 수 있습니다. 그리고 거래를 완료하기 위해 재무 또는 영업 부서로 연결되는 버튼도 추가할 수 있습니다.
명확하고 설명적인 URL 작성
URL은 웹 페이지의 주소로, 사이트에서 특정 페이지를 식별하는 역할을 합니다. 웹사이트 아키텍처 측면에서 보면 검색 엔진이 콘텐츠를 찾고 이해하는 데 도움이 됩니다.
다음은 명확하고 설명적인 URL을 작성하기 위한 몇 가지 팁입니다:
키워드를 사용하세요: URL에 관련 키워드를 포함하면 사용자와 검색 엔진 모두 페이지의 콘텐츠를 이해하는 데 도움이 됩니다.
짧게 유지: URL은 짧을수록 읽고 기억하기 쉬우므로 사용자 친화적입니다.
하이픈 사용: 공백이나 밑줄을 사용하는 대신 하이픈을 사용하여 URL에서 단어를 구분하세요. 이렇게 하면 가독성을 높이고 검색 엔진이 각 단어를 올바르게 해석할 수 있습니다.
제목 태그 일치: 일관성을 유지하고 사용자 경험을 개선하려면 URL이 제목 태그와 일치해야 합니다.
예를 들어, URL이 다음과 같지 않고
www.example.com/blog/?id=123
와 같은 URL 대신 다음과 같이 작성해야 합니다:
www.example.com/blog/improve-website-architecture
전문가 팁: URL에서 불필요한 정보나 숫자를 제거하세요. 이렇게 하면 단순화할 수 있을 뿐만 아니라 기억하기 쉽고 공유할 수 있습니다.
내부 링크 최적화
내부 링크는 사용자가 웹사이트를 탐색하는 데 도움이 될 뿐만 아니라 사이트의 권위를 여러 페이지에 분산시킵니다.
다음은 내부 링크를 최적화하기 위한 몇 가지 팁입니다:
관련성 있는 앵커 텍스트를 사용합니다: 앵커 텍스트는 하이퍼링크에서 클릭 가능한 텍스트입니다. 설명적이고 관련성 있는 앵커 텍스트를 사용하여 사용자에게 링크된 페이지의 내용을 파악할 수 있도록 하세요.
권한이 높은 페이지에서 링크: 권한이 높은 페이지에서 링크하면 사이트의 다른 페이지 순위를 높이는 데 도움이 될 수 있습니다.
과도한 링크는 피하세요: 내부 링크는 사용자에게 혼란을 주고 사이트 환경에 영향을 줄 수 있으므로 과도하게 사용하지 마세요.
문맥에 맞게 링크하세요: 가능하면 콘텐츠 내에서 자연스럽게 연결되도록 하세요. 이렇게 하면 사용자 경험에 도움이 될 뿐만 아니라 검색 엔진에 더 관련성 있고 가치 있는 링크가 됩니다.
전문가 팁: 내부 링크 구조를 정기적으로 검�토하고 분석 데이터를 기반으로 필요한 사항을 변경하세요. 이렇게 하면 더 많은 내부 링크를 통해 이점을 얻을 수 있는 인기 페이지와 제거해야 할 끊어지거나 관련 없는 링크를 식별하는 데 도움이 됩니다.
모바일 응답성 고려
오늘날의 디지털 시대에는 모바일 반응형 웹사이트를 구축하는 것이 매우 중요합니다. 모바일 사용량이 증가함에 따라 작은 화면에 맞게 사이트를 최적화하는 것이 필수적입니다.
다음은 프로세스를 간소화하는 몇 가지 팁입니다:
반응형 디자인을 선택하세요: 반응형 디자인은 사이트를 보는 기기에 따라 사이트 레이아웃을 자동으로 조정합니다. 이렇게 하면 어떤 화면 크기에서도 사이트가 보기 좋고 제대로 작동합니다.
이미지 최적화: 이미지를 압축하여 파일 크기를 줄임으로써 모바일 장치에서 로딩 시간을 단축할 수 있습니다.
읽기 쉬운 글꼴 사용: 텍스트는 작은 화면에서도 읽기 쉬워야 합니다. 작은 글꼴 크기나 지나치게 장식적인 글꼴은 사용하지 마세요.
탐색을 단순화하세요: 모바일 사용자는 집중 시간이 짧은 경향이 있으므로 모바일 탐색이 간단하고 사용하기 쉬운지 확인하세요.
전문가 팁: Google의 모바일 친화적 테스트와 같은 도구를 사용하여 웹사이트를 테스트하여 다양한 기기에서 웹 사이트가 보기 좋고 제대로 작동하는지 확인하세요.
이동 경로 사용
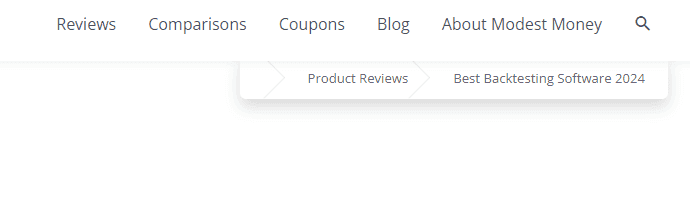
이동 경로란 사이트 계층 구조 내에서 방문자의 위치를 표시하는 디자인 요소입니다. 이는 컨텍스트를 제공하고 사용자가 사이트를 탐색하는 데 도움이 되므로 웹사이트 아키텍처에 유용한 추가 요소입니다.
예를 들어, 모더스트머니의 이 백테스팅 소프트웨어 리뷰 페이지에서는 사용자가 현재 위치를 한눈에 파악하고 웹사이트 콘텐츠를 쉽게 탐색할 수 있도록 돕는 이동 경로를 확인할 수 있습니다.

사이트 최적화에 도움이 되는 몇 가지 팁을 소개합니다:
일관성 있게 사용하세요: 사이트의 모든 페이지에 이동 경로를 사용하세요. 이렇게 하면 사용자가 페이지를 쉽게 역추적하거나 전환할 수 있습니다.
명확하고 단순하게 유지하세요: 이동 경로를 쉽게 이해하고 따라갈 수 있어야 하므로 복잡한 용어나 전문 용어를 사용하지 마세요.
클릭할 수 있게 만드세요: 각 이동 경로 요소를 클릭 가능한 링크로 만들어 사용자가 이전 페이지로 빠르게 돌아갈 수 있도록 하세요.
전문가 팁: 검색 엔진이 사이트 구조를 더 잘 이해할 수 있도록 이동 경로에 Schema.org 마크업을 사용하세요. 이렇게 하면 검색 엔진 결과 페이지에서 사이트의 모양이 개선될 수도 있습니다.
사용자 경험(UX) 우선 순위 지정
궁극적으로 웹사이트 아키텍처의 목표는 긍정적인 사용자 경험을 만드는 것입니다. 즉, 사용자가 쉽게 탐색하고, 필요한 것을 찾고, 원하는 작업을 완료할 수 있는 방식으로 사이트를 디자인하고 개발해야 합니다.
다음은 사용자 경험의 우선순위를 정하기 위한 몇 가지 팁입니다:
단순하게 유지하세요: 너무 많은 정보나 디자인 요소로 페이지를 과부하시키지 마세요. 단순하고 이해하기 쉽게 유지하세요.
빠른 로딩 시간을 보장합니다: 사용자는 웹사이트가 빠르게 로드되기를 기대하므로 이미지를 압축하고 코드를 최소화하여 사이트 속도를 최적화하세요.
중요한 정보에 쉽게 액세스할 수 있도록 하세요: 연락처 정보나 가격 등 중요한 정보는 사이트에서 쉽게 찾을 수 있어야 합니다. 사용자가 필요한 정보를 찾기 위해 여러 페이지를 헤매게 만들지 마세요.
클릭 유도 문안을 포함하세요: 명확하고 눈에 잘 띄는 클릭 유도 문안을 포함하여 사용자가 사이트에서 행동을 취하도록 유도하세요. "지금 가입하기"에서 "무료 가이드 다운로드"에 이르기까지 어떤 것이든 포함할 수 있습니다.
전문가 팁: 사용자 테스트 또는 히트 매핑 도구를 통해 사이트의 사용자 경험을 정기적으로 테스트하세요. 이를 통해 불만 사항이나 개선이 필요한 부분을 파악하는 데 도움이 될 수 있습니다.
결론
요약하면, 사용자 친화적이고 검색 엔진 친화적인 웹사이트를 만들려면 웹사이트 아키텍처를 최적화하는 것이 필수적입니다.
명확하고 체계적인 계층 구조 만들기, SEO 친화적인 URL 및 제목 사용, 내부 링크 최적화, 모바일 응답성 고려, 효과적인 이동 경로 사용, 사용자 경험 우선 순위 지정 등 이 글에서 설명한 팁을 반드시 따르시기 바랍니다.

작성자:
Erik Emanuelli
블로거
에릭 에마누엘리는 2010년부터 온라인 마케팅 업계에 종사해 왔습니다. 그는 현재 자신의 웹사이트를 통해 자신이 배운 것을 공유하고 있습니다. 여기에서 SEO와 블로그에 대한 더 많은 인사이트를 확인하세요.




