10 måter å forbedre innlastingstiden på
Sist oppdatert den fredag 15. desember 2023

Hvis du lurer på hvorfor innlastingstiden er så viktig, skal jeg svare på det. Sidens innlastingstid har en direkte sammenheng med konverteringsraten.
Jo lenger tid det tar å laste inn en side, desto flere konverteringer koster det deg.
Hvis du vil forbedre noe, må du først forstå hvordan du ligger an på dette området. Så for å forbedre sidehastigheten må du begynne med å måle sidehastigheten.
Detaljene nedenfor kommer til å bli litt tekniske, så bær over med meg.
Hvorfor er innlastingstiden viktig?
Innlastingshastigheten er en kritisk faktor som avgjør nettstedets brukervennlighet. Google anser sidehastighet som en av de 200 rangeringsfaktorene som påvirker nettstedets posisjon i organiske resultater og forbedrer brukeropplevelsen. Raskere sideinnlasting kan direkte oversettes til høyere rangering, siden trege nettsteder gir en dårlig brukeropplevelse.
Konkurransen om å generere mer trafikk er alltid til stede, og hvis du tilbyr bedre brukervennlighet, ligger du foran konkurrentene dine.
Men det er ikke alt. En raskere innlastingstid kan også øke nettstedets gjennomsøkingshastighet. Jo raskere sidene lastes inn, desto flere sider kan Google gjennomsøke samtidig - noe som betyr at Google dekker en større del av nettstedet ditt på én gang.
Høy sidehastighet bidrar også til å øke nettstedets popularitet blant Googles crawlere. Det betyr at disse søkeredderkoppene begynner å besøke nettstedet ditt oftere - noe som er gode nyheter. Det er også verdt å nevne at hostingen og serveren du velger, også har betydning for innlastingstiden. Administrert WordPress-hosting, dedikert hosting osv. er gode valg for bedre hastighet.
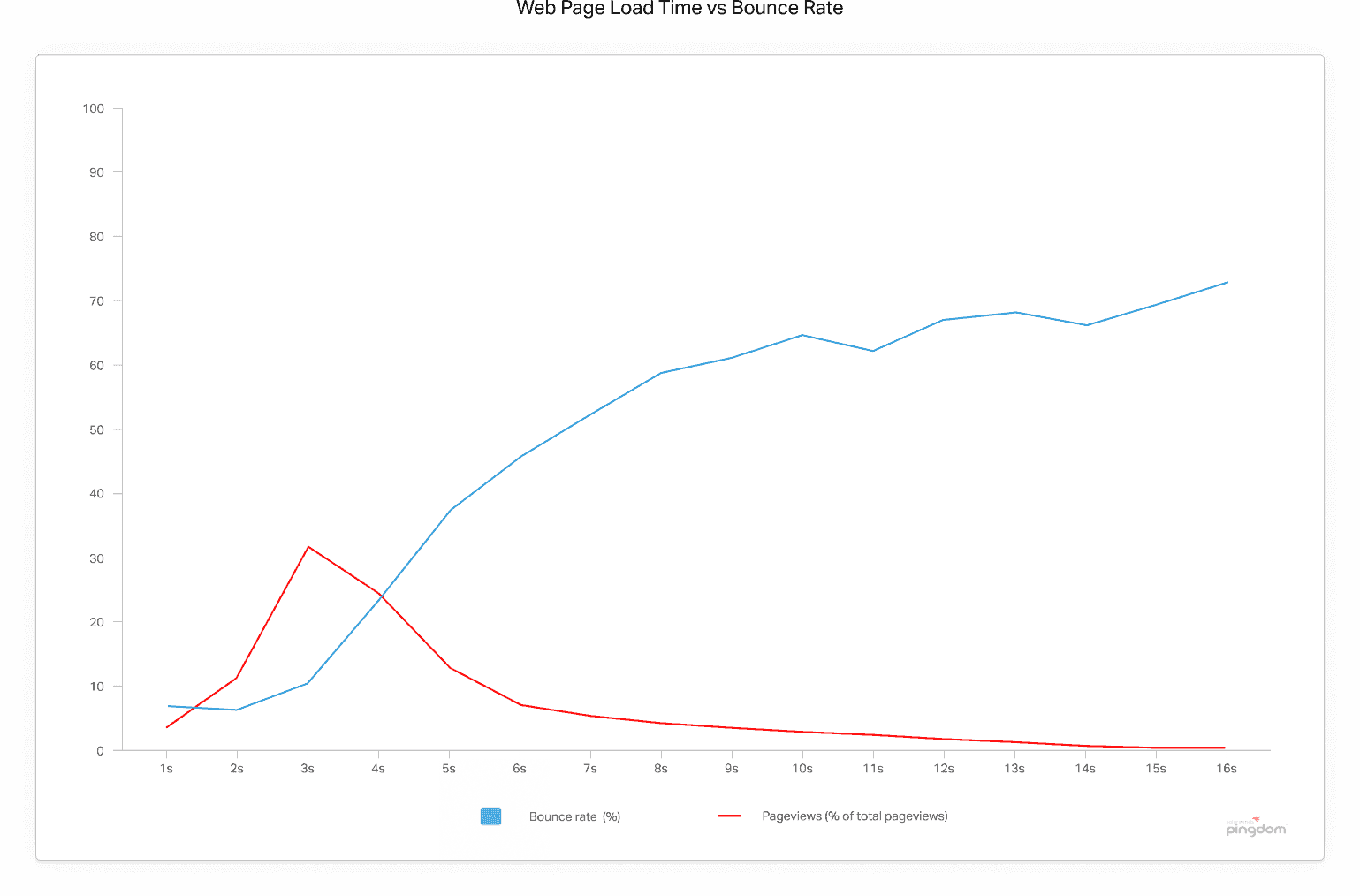
Det som er verdt å merke seg her, er at avvisningsfrekvensen tredobles hvis nettstedet ditt bruker mer enn 3 sekunder på å laste inn.

Kilde: Pingdom
Slik fungerer prosessen. En bruker skriver inn et domene i nettleseren og trykker på Enter i håp om å se informasjonen som er tilgjengelig på siden.
Litt senere begynner siden å lastes inn, og brukeren kan interagere med siden, og etter en stund lastes hele siden inn. Tiden det tar før siden lastes helt inn, er svært viktig.
Brukerne kan allerede ha funnet informasjonen før siden lastes helt inn. Og hvis det tar for lang tid å laste, kan andre ha gitt opp og forlatt siden.
Som du ser, er det mye som skjer når du laster inn et nettsted, og dette spiller inn på hvordan brukeren opplever nettstedet ditt.
Hvordan forstå innlastingstiden for en side?
Det finnes to hovedmetoder for å måle sidehastighet:
Sidens innlastingstid: Dette viser hvor lang tid det tar fra nettleseren sender forespørselen til serveren, til siden gjengis i sin helhet.
Tid til første byte: Dette viser hvor lang tid det tar fra den første forespørselen sendes til serveren til nettleseren mottar den første byten med data.
Når du jobber med å optimalisere hastigheten på nettstedet, bør du fokusere på å redusere innlastingstiden og tiden til første byte. Ved hjelp av disse metodene er det generelt enklere å få en raskere side. Det er imidlertid verdt å merke seg at Google måler en sides hastighet som tid til første byte, også kalt TTFB. For å rangere bedre må du ligge foran TTFB.
Hvordan måle sidehastighet/nettstedshastighet
Før du gjør endringer på nettstedet ditt, bør du først vurdere nettstedets ytelse. Det finnes flere verktøy for å teste og måle sidehastigheten. To gode løsninger er hastighetstesten Pingdom og GTmetrix, som har nybegynnervennlige alternativer.

Kilde: Pingdom
#1. Optimaliser med Google Page Speed Insights
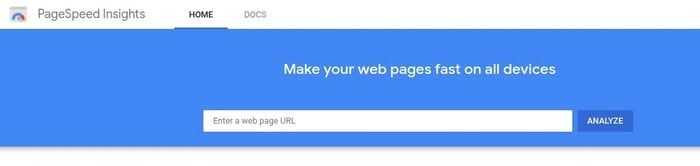
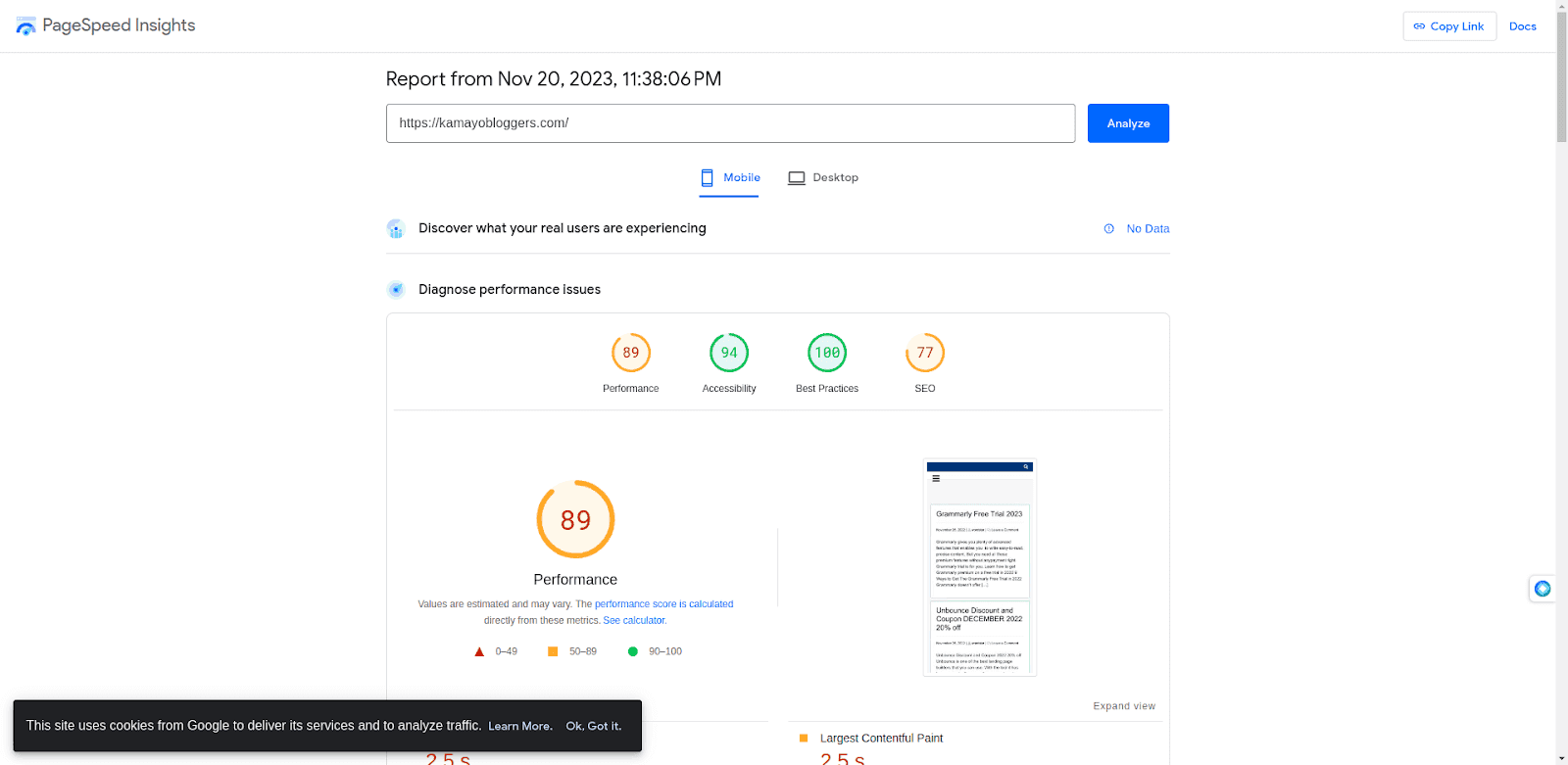
Du kan også sjekke nettstedet ditt med Google PageSpeed Insights for å se hvordan det ligger an. Google Page Speed Insights genererer en liste med forslag som er enkle å implementere og som kan forbedre sidehastigheten på få minutter.
Verktøyet, som eies av Google, gir deg alt du trenger å gjøre for å optimalisere for beregninger som Google er opptatt av. Skriv inn nettadressen til siden i tekstfeltet. Klikk deretter på Analyze.

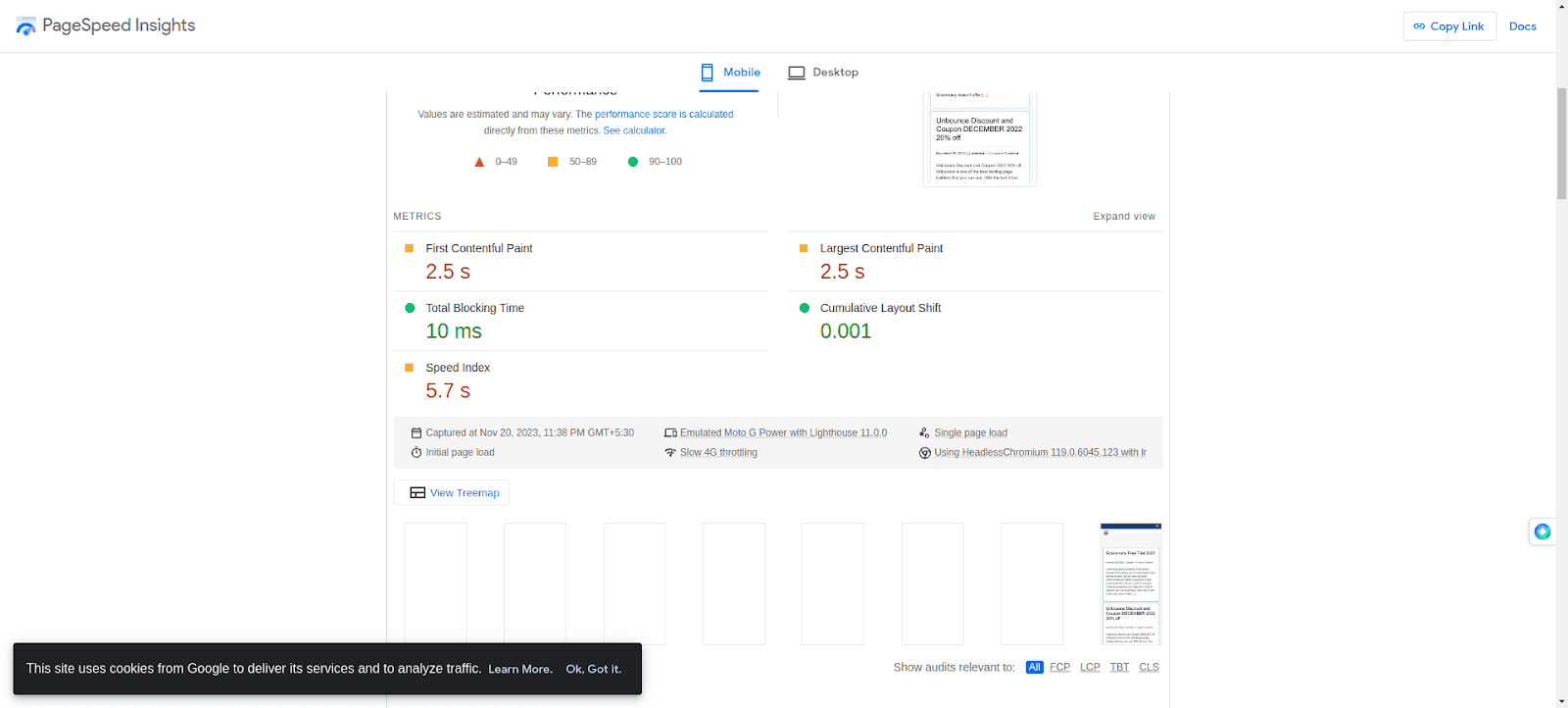
PageSpeed Insights analyserer deretter innholdet på siden og gir det en score mellom 1 og 100. Du får også forslag til hvordan du kan forbedre lastehastigheten på siden. Rapporten nedenfor er for nettstedet mitt: kamayobloggers.com/blog.
Det er mange forslag her.


Kilde: Pagespeed Insights
Du får også en separat poengsum og forslagsliste for både stasjonære og mobile versjoner av nettstedet. Dette gir deg en praktisk liste med forslag som du kan bruke til å optimalisere både mobil- og skrivebordsversjonen av nettstedet ditt.
Informasjonen gir deg et utgangspunkt for å forstå og optimalisere hastigheten på sidene dine. I tillegg kan du se etter en CTO som en tjeneste for oppstartsbedrifter for å løse alle tekniske problemer.
#2. Velg en administrert host
Verten du bruker, spiller en viktig rolle både når det gjelder administrasjon og ytelse. Dette inkluderer sidehastighet. En feil med middelmådig hosting er at det du sparer i månedlige priser, taper du i inntekter. Billig hosting er den største synderen når det gjelder treg sideinnlasting. Med billig hosting må du dele de samme ressursene med flere nettsteder på overbelastede servere, noe som går ut over sidelastingstiden.
Det finnes ytelsesfokuserte hostere som Kinsta som gir deg en plattform som er optimalisert for hastighet.
#3. Komprimer og optimaliser bildene dine
Bilder forbedrer nettsidene og øker kvaliteten på innholdet. Store bilder gjør imidlertid nettstedet ditt tregere. Folk er blitt flinkere til å lese i dag, så du må levere kvalitetsinnhold med et langsiktig mål. Det betyr at du ikke kan klare deg uten bilder. Men du kan definitivt optimalisere dem.
Optimalisering av bilder omfatter endring av filformat (PNG/JPG til WEBP), lazy loading og komprimering av bilder ved hjelp av tapsfri komprimering.
Når du reduserer bildefilstørrelsen, reduserer du vekten på bildene, noe som gjør at sidene lastes inn raskere. Det finnes plugins som WP Smush du kan bruke til dette.
Når du har installert og aktivert programtillegget, endrer det størrelse og komprimerer bilder uten å påvirke kvaliteten. Den har funksjoner for tapsfri komprimering, lazy loading og masseoptimalisering av bilder.
Du kan bruke plugins ettersom de har mange komprimeringsalternativer som effektivt kan redusere størrelsen med 85 %.
Plugin-modulen bruker også Webp-formatet som muliggjør lazy loading og andre funksjoner.
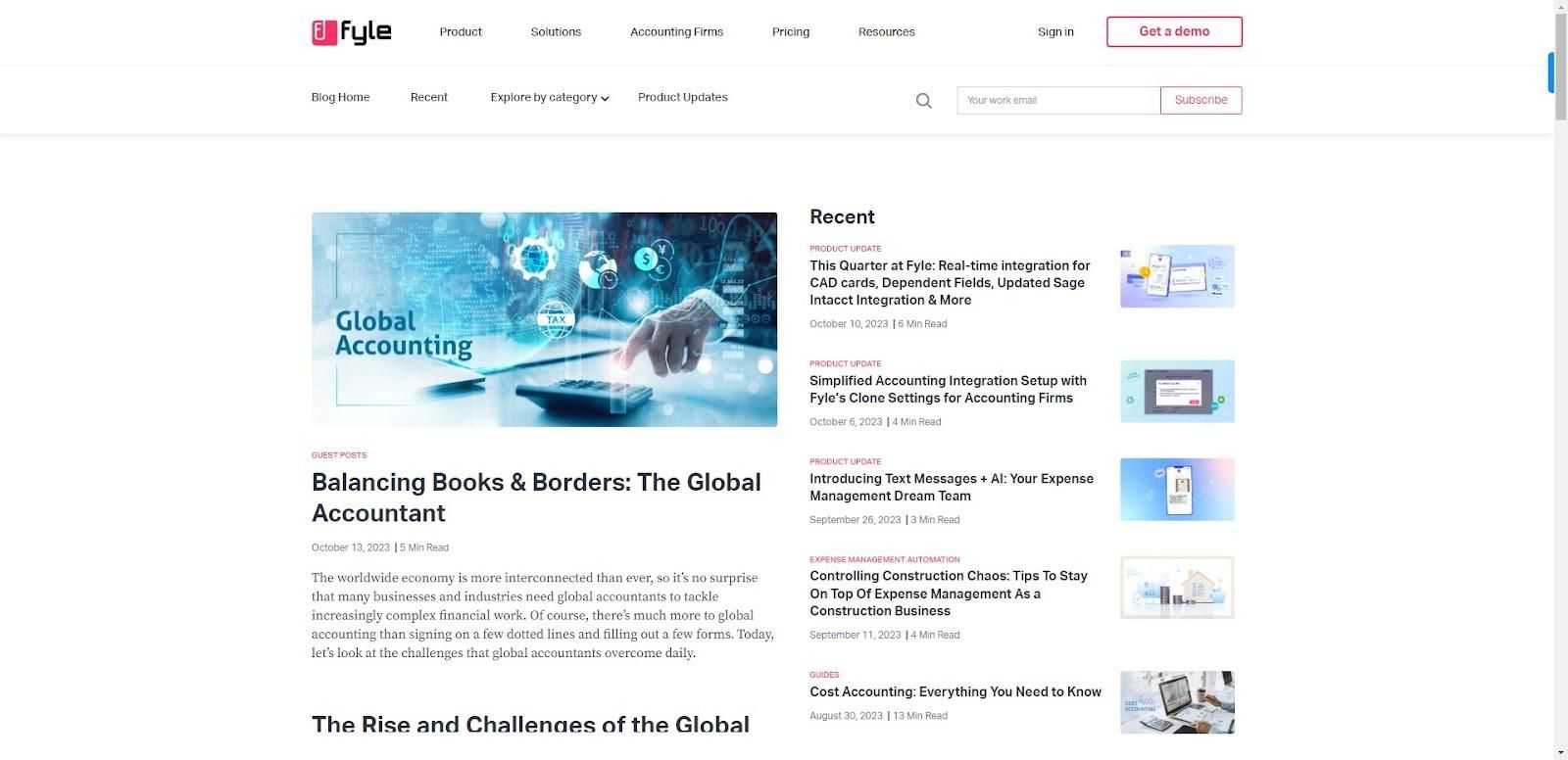
Et eksempel jeg kan sitere er Fyle. Bloggen deres er full av kvalitetsinnhold om utgiftsstyring. Det er minst 400 artikler som dekker ulike aspekter av utgiftsstyring, bokføring, internasjonale betalinger og global bankvirksomhet. Alle bildene deres er optimalisert og lastes raskt inn. Tenk om alle disse ikke var optimalisert. Da ville det tatt en evighet å laste opp nettstedet.

Kilde: Fyle
#4. Aktiver nettleserbufring
Nettleserbufring er en annen form for bufring som forbedrer lastetiden. Dette gjør det mulig for nettleseren å lagre informasjon som stilark, bilder og javascript-filer. Den trenger ikke å laste inn siden med alle disse ulike elementene på nytt hver gang en bruker besøker den.
Akkurat som W3 total cache er WP Rocket en kraftig caching-plugin du kan bruke på nettstedet ditt. Den gjør det mulig å bufre og forhåndslaste sider for å optimalisere sidehastigheten. WP Rocket er en annen plugin med de samme funksjonene.
Se for eksempel på denne siden om outsourcing av kundeservice. Nettleserbufring betyr at alle bildene på siden lagres lokalt, slik at siden lastes raskt neste gang den åpnes.

Kilde: TheCXlead
Et annet tips du kan bruke, er dette:
Bruk expire-headers for statiske komponenter på nettstedet og cache control-headers for dynamiske komponenter. Ved å bruke disse overskriftene kan du cache ulike komponenter på nettstedet, inkludert bilder, stilark og flash. Dette minimerer HTTP-forespørsler og forbedrer sidens innlastingstid. Ved hjelp av Expires-hoder kan du kontrollere hvor lenge komponenter på en side kan bufres.
Utløper: Wed, 15 October 2028 20:00:00 GMT
Når du bruker Apache, kan du angi tiden for bufret innhold ved hjelp av standardarkivet expires. Dette angir utløpsdatoen som et angitt antall år fra dagens dato.
ExpiresDefault "tilgang pluss 15 år"
Svar påalt på siden din og begrens antall viderekoblinger på siden din for å optimalisere siden ytterligere.
#5. Bruk asynkron lasting
Nettstedet ditt består nesten utelukkende av CS- og Javascript-filer. Disse skriptene kan lastes inn på to måter: synkront og asynkront. Asynkron innlasting er bedre for SEO.
Synkron betyr at filene lastes inn samtidig i den rekkefølgen de vises på siden.
Når nettleseren ser et skript, settes andre elementer på pause, og skriptet lastes inn først.
Asynkron innlasting gjør det mulig å laste inn flere filer samtidig og øke ytelsen.
Hvis du bruker WordPress, kan du bruke en kombinasjon av autooptimize eller asynkron javascript.
Du kan også bruke WP Rocket.
#6. Fjern unødvendige plugins
Ikke alle plugins er like bra. Hvis du har for mange plugins på nettstedet ditt, kan det føre til unødvendig oppblåsthet som gjør det tregere.
I tillegg kan dårlig vedlikeholdte plugins utgjøre en sikkerhetstrussel og forårsake kompatibilitetsproblemer som påvirker ytelsen. Det er smart å begrense antallet plugins på nettstedet. En måte å gjøre dette på er å deaktivere eller slette plugins du ikke lenger trenger eller bruker.
Noen plugins kan være nyttige, og hvis de ikke lenger er relevante, bør du deaktivere dem og se om de hindrer noen funksjoner. For å identifisere plugins som reduserer sidehastigheten, kan du teste dem enkeltvis.
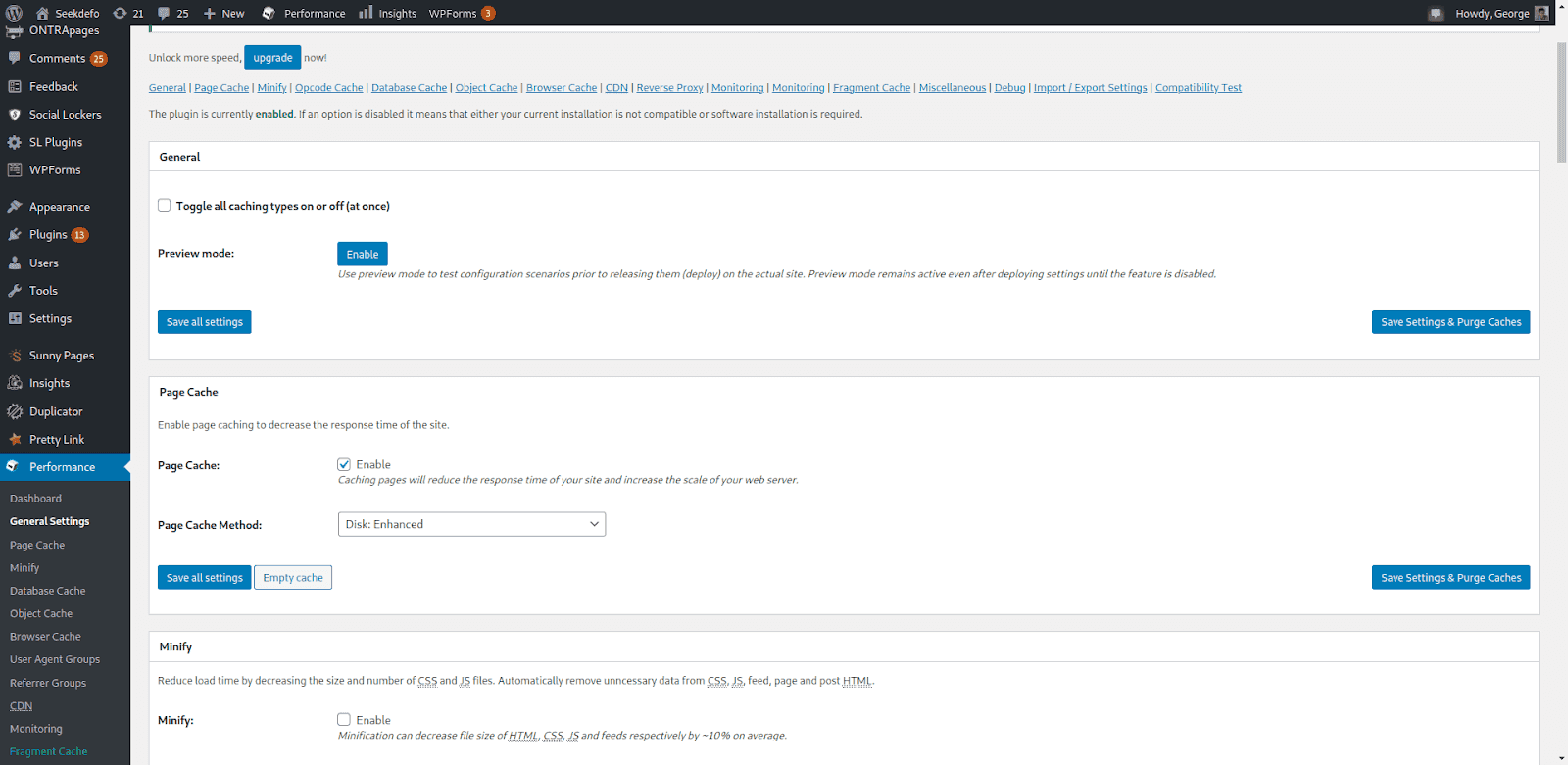
#7. Bufre nettsidene dine
Bufring av sidene på nettstedet ditt er en annen effektiv måte å gjøre nettsidene raskere på. Bufring av sider reduserer tiden til første byte ved at serveren bruker færre ressurser på å laste inn en side.
Bufring av et nettsted kan skje på servernivå, noe som betyr at webhotellet håndterer dette for deg.
En annen ting du kan gjøre, er å bruke W3 total cache, som er en gratis WordPress-plugin. Når du har installert og aktivert den, går du til generelle innstillinger etterfulgt av sidebuffer og velger aktiveringsalternativet.

WP Rocket er et annet programtillegg som øker lastetiden og optimaliserer poengsummen for sidehastighetsinnsikt og kjerneverdier på nettet.
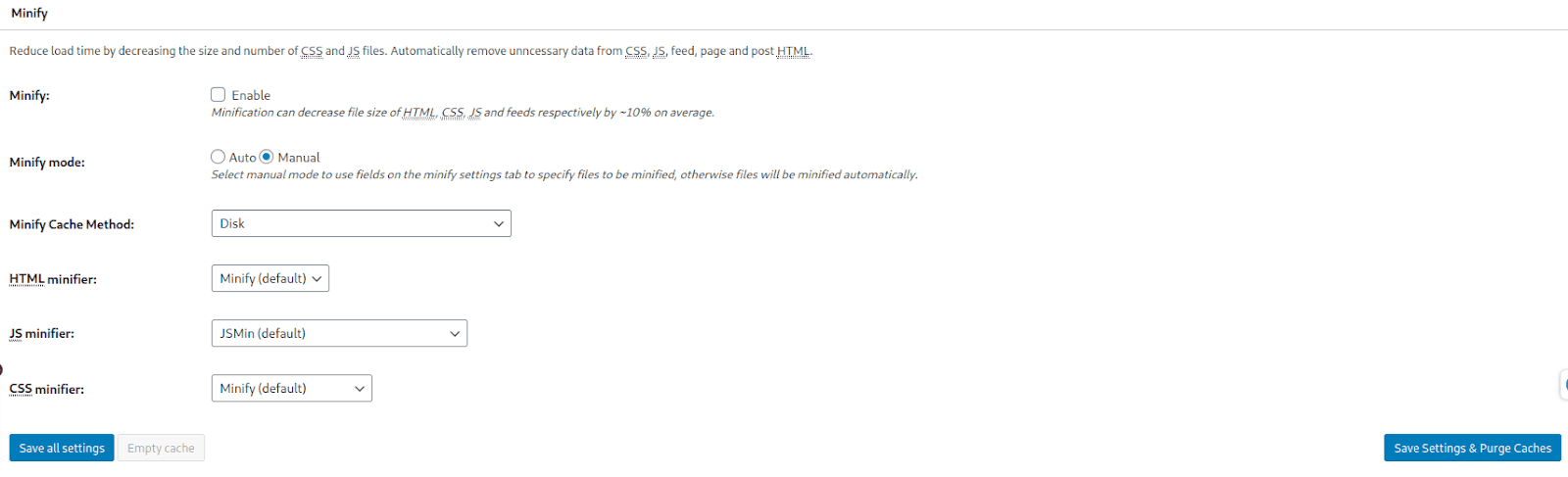
#8. Minifiser CSS, JavaScript og HTML
Hvis du optimaliserer måten filene lastes inn på, kan du forbedre sideinnlastingen. Minifiser CSS-, Javascript- og HTML-koden. Dette innebærer at du fjerner unødvendige mellomrom, kommentarer og andre unødvendige elementer fra koden for å redusere filstørrelsen.
Når du har redusert filstørrelsen, er det enklere å kombinere filene. Resultatet er en renere og slankere nettside som kan lastes raskt. Det er ikke effektivt å finkjemme hver eneste kodelinje i filene dine.
Det er enkelt å redusere størrelsen på CSS, Javascript og HTML hvis du bruker W3 Total Cache-plugin. Like under alternativet for aktivering av hurtigbuffer finner du et alternativ for minifisering. Da kan du minifisere HTML, CSS og andre attributter. Bare merk av i avmerkingsboksen øverst der det står Enable.

#9. Reduser antall viderekoblinger
Hvis du har for mange viderekoblinger på nettstedet ditt, kan det gå ut over lastetiden. I noen tilfeller, som når du flytter til et nytt domene, bør du bruke viderekoblinger. Men i de fleste tilfeller bruker du unødvendige viderekoblinger som kan øke lastetiden. Unngå å opprette unødvendige viderekoblinger når du oppretter nye interne lenker eller menyer. Hvis du har for mange viderekoblinger på nettstedet ditt, kan det imidlertid gå ut over lastetiden. Et godt råd å følge er - Når du har en side som viderekobler til et annet sted, forlenger det HTTP-forespørsler og svartider.
En måte å redusere antall viderekoblinger på er å ikke opprette unødvendige interne lenker og menyer. En annen måte er å sørge for at toppdomenet løses med én omdirigering.
Hvis du trenger hjelp til å identifisere viderekoblinger som må settes opp riktig på hele nettstedet, kan du bruke verktøyet Redirect mapper. Det er et freemium-verktøy med en begrenset gratisversjon som gir deg mulighet til å sette deg inn i verktøyets funksjoner og bruksområder.

Kilde: Redirectmapper
Verktøyet hjelper deg med å se og fikse dupliserte viderekoblinger. Du kan også bruke Screaming Frog (gratis) til å identifisere viderekoblinger og hvor de fører. Dette gjør det enklere å identifisere alt som ikke tjener et formål.
Du kan slette alt du ikke trenger via .htaccess-filen.
#10. Reduser størrelsen på informasjonskapslene
For å forstå hvorfor du må redusere størrelsen på informasjonskapsler, må du først forstå hva en informasjonskapsel er.
Hva er en informasjonskapsel?
Informasjonskapsler er små biter av data som sendes fra servere og lagres på PC-en din. De identifiserer informasjon om nettleserens tilstand. De ble introdusert for å omgå det faktum at HTTP er en tilstandsløs protokoll.
Informasjonskapsler har flere bruksområder:
For å identifisere deg og for autentiseringsformål
For å huske produkter i handlekurven din
For å forstå hvilke sider du har besøkt
Registrere informasjon om preferanser
Informasjonskapsler spiller en rolle for ytelsen fordi hver gang du sender en forespørsel til webserveren, sender nettleseren informasjonskapselen i forespørselen til serveren. Etter hvert som størrelsen på informasjonskapselen øker, blir hver forespørsel større, og dermed forringes ytelsen.
Informasjonskapsler settes per domene. Når en informasjonskapsel er satt, sender nettleseren informasjon tilbake til serveren for alle forespørsler den gjør.
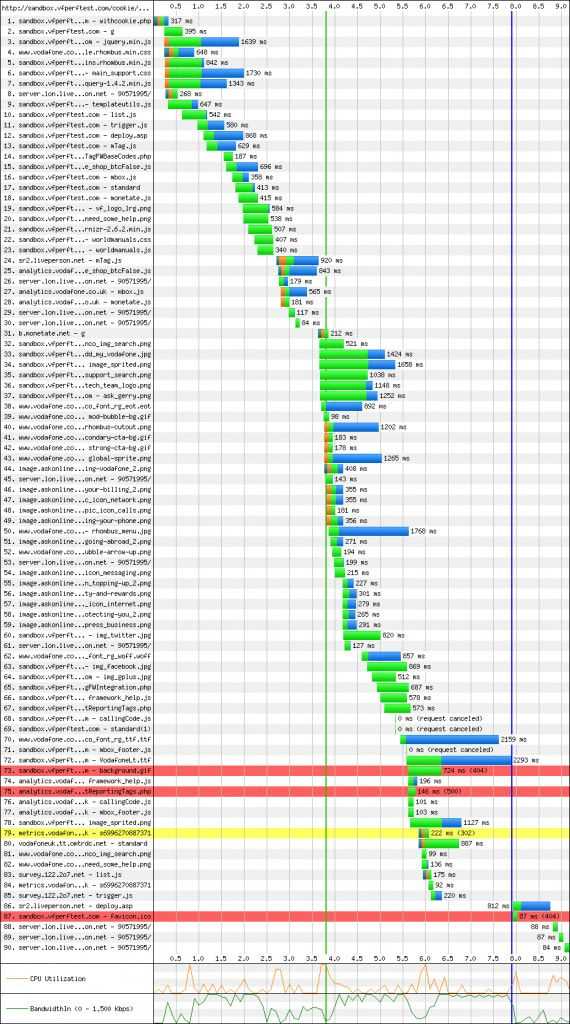
I en studie ble lastetiden for nettsider sammenlignet med og uten informasjonskapsler.
Uten informasjonskapsler var lastetiden 6,63 sekunder, og med 4kb informasjonskapsler var lastetiden 7,89 sekunder.
Diagrammet til venstre viser innlastingstiden for nettstedet med informasjonskapsler. De grønne søylene er lengre og viser tiden til første byte. Mesteparten av tiden gikk med til å laste opp informasjonskapselen. Informasjonskapsler er riktignok det siste på listen, men noe du må huske på.

Kilde: Thisisoptimal
Konklusjon
Optimalisering av nettstedets hastighet er noe av det viktigste du kan gjøre for å optimalisere brukeropplevelsen og dermed bidra til at de besøkende får mer ut av hvert besøk. Økt brukervennlighet betyr at flere og flere besøker nettstedet ditt og blir der lenger.

Artikkel av:
George
Innholdsmarkedsfører
George er skribent og blogger på Kamayobloggers, et nettsted han startet for å dele nyskapende markedsføringsråd.




