6 feil du bør unngå når du utformer dine CTA-er
Sist oppdatert den mandag 11. desember 2023

CTA-ene kan virke som et lite element, men de kan være avgjørende for konverteringsraten din. En velplassert og velformulert CTA kan være broen mellom en besøkende og en kunde på nettstedet ditt. Uten den kan du gå glipp av utallige konverteringer.
I denne artikkelen skal vi se nærmere på de vanligste feilene når det gjelder CTA-design, og hvordan du kan få dem til å fungere for deg.
Feil nr. 1: Å ikke forstå målgruppen din
Å forstå målgruppen din er hjørnesteinen i enhver markedsførings- eller go-to-market-strategi, og CTA-er er intet unntak. Budskapet du formidler gjennom CTA-en din, kan være avgjørende for om du får en avvisning eller en konvertering.
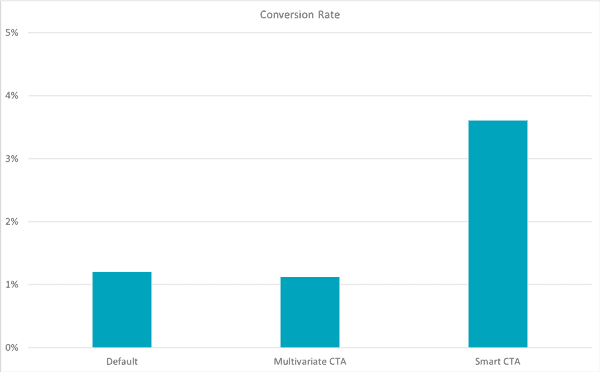
Brede, generiske CTA-er som "Klikk her" eller "Les mer" gir ikke brukeren noen kontekst eller grunn til å handle. En mer effektiv og målgruppetilpasset CTA formidler derimot tydelig verdien eller fordelen for brukeren, for eksempel "Få din gratis e-bok nå" eller "Start din 30-dagers prøveperiode". Ifølge en studie fra HubSpot presterte personaliserte CTA-er 202 % bedre enn standardversjoner.

Kilde: HubSpot
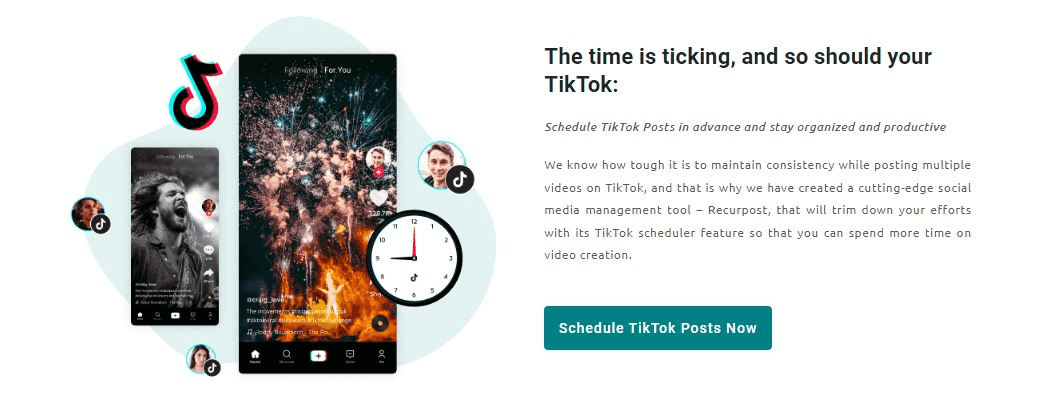
Se på Recurpost, et eksempel på en nettside for innholdsplanlegging, nedenfor. Plattformen klarte å øke konverteringsfrekvensen fra 10 % til 25 % bare ved å endre CTA-en på nettsiden fra "Scheduled Posts" til "Schedule TikTok Posts Now".

Kilde: Recurpost
Den modifiserte CTA-en viser også tydelig at Recurpost støtter TikTok-planlegging, noe som kanskje ikke hadde vært åpenbart med den generiske "Scheduled Posts". Denne tydeligheten kan redusere fluktfrekvensen, ettersom de besøkende raskt forstår plattformens muligheter.
Den samme refleksjonen gjelder for CTA-er som er inkludert nederst i salgs-e-posten din. Hvis de ikke passer til målgruppen din, kan det gå drastisk ut over konverteringsraten.
Feil nr. 2: Å overse det visuelle hierarkiet
I webdesign bestemmer det visuelle hierarkiet rekkefølgen øynene våre oppfatter det de ser. Når det gjelder CTA-er, er dette hierarkiet viktig for å sikre at den viktigste handlingen også er den visuelt mest fremtredende.
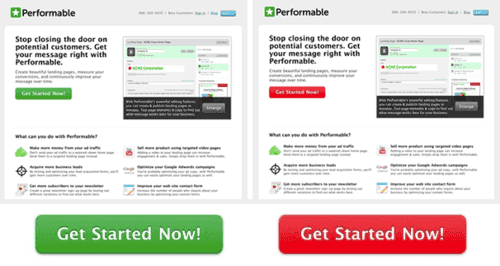
Alle aspekter ved en CTA, fra farge til form, spiller en rolle når det gjelder å fange publikums oppmerksomhet. Farger, for eksempel, vekker følelser og driver frem handlinger. Vi har alle intuitive assosiasjoner til ulike farger. På samme måte som grønn symboliserer positivitet, symboliserer rød at det haster. Dette har vist seg å ha stor innvirkning på Performable-nettstedet.

Kilde: HubSpot
Nettstedet endret en gang sin CTA-knapp fra grønn til rød, og opplevde en markant økning i antall konverteringer på 21 %.
CTA-knappens størrelse og fremtredende plassering er også avgjørende for om den blir lagt merke til. Hvis CTA-en er for stor, kan den virke overdøvende, og hvis den er for liten, risikerer den å gå ubemerket hen. Det gjelder altså å sørge for at CTA-en skiller seg ut uten å overskygge annet viktig innhold på nettsiden.
Du kan også bruke verktøy for brukerovervåking for å se hvordan de besøkende interagerer med CTA-ene dine.
Feil nr. 3: Dårlig plassering av CTA-er
Plassering av CTA-er er ofte en balansegang mellom å være umistelig, men ikke anmassende. Mange eksperter anser "over folden" som den beste plasseringen av en CTA. Over folden er en del av nettsiden som besøkende kan se uten å måtte scrolle. Data tyder også på at innhold i dette området fanger hele 80 % av brukernes oppmerksomhet.
Selv om "over folden" er et godt sted, kan CTA-er også trives på andre steder. Noen ganger kan det være like effektivt, om ikke mer effektivt, å plassere dem på slutten av en informativ tekst eller introdusere dem som popup-vinduer.
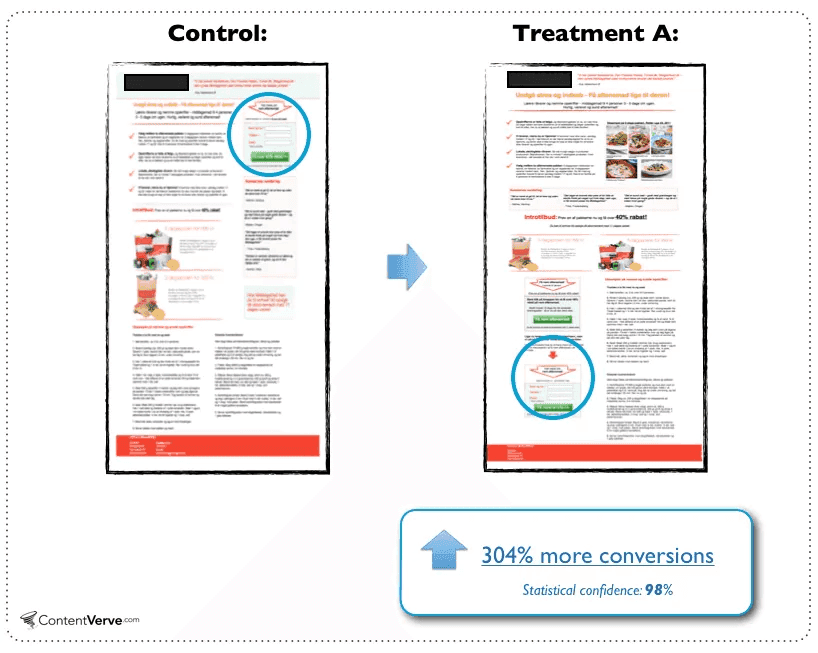
Et godt eksempel på dette kommer fra Michael Aagaard i Content Verve. Eksperimentet hans med å plassere en CTA nederst på en lang B2C-destinasjonsside førte til en forbløffende økning i konverteringer på 304 %!

Kilde: CXL
Men husk at en CTA som er skjult nederst på siden og overskygges av andre designelementer, er en tapt mulighet. Hvis det er vanskelig for de besøkende å finne CTA-en din, vet de ikke hva du vil at de skal gjøre, og dermed går du glipp av potensielle konverteringer.
Selv om det ikke finnes noen universalløsning for hvordan du best plasserer CTA-ene dine, kan det å forstå målgruppens atferd og teste ulike plasseringer hjelpe deg med å finne det beste stedet for CTA-ene dine.
Feil nr. 4: Overbelastning med for mange CTA-er
Det er bra å ha flere valgmuligheter. Men å ha for mange? Det er lammende. Dette fenomenet, kjent som "choice overload", kan føre til at de besøkende blir lammet når de bombarderes med for mange CTA-er på nettstedet ditt. Da klarer de ikke å bestemme seg, og det er mer sannsynlig at de lar være å gjøre noe som helst.
Nettstedets hovedmål bør være klarhet. Det kan være fristende å legge inn flere CTA-er for å dekke alle mulige handlinger på nettstedet, men det er bedre å lede de besøkende til én hovedhandling som er i tråd med målet ditt.
Se for eksempel på nettsidene til to kjente merkevarer: Netflix og Hulu.
Når du besøker Netflix' hjemmeside for første gang, er det tydelig hva de vil at du skal gjøre: "Kom i gang" Designet er minimalistisk og fremhever denne primære CTA-en, noe som gjør det enkelt for besøkende å forstå hva som er neste steg.

Kilde: Netflix
Selv om du blar ned til landingssiden, har de optimalisert den for en enkelt brukerhandling: Kom i gang.

Kilde: Netflix
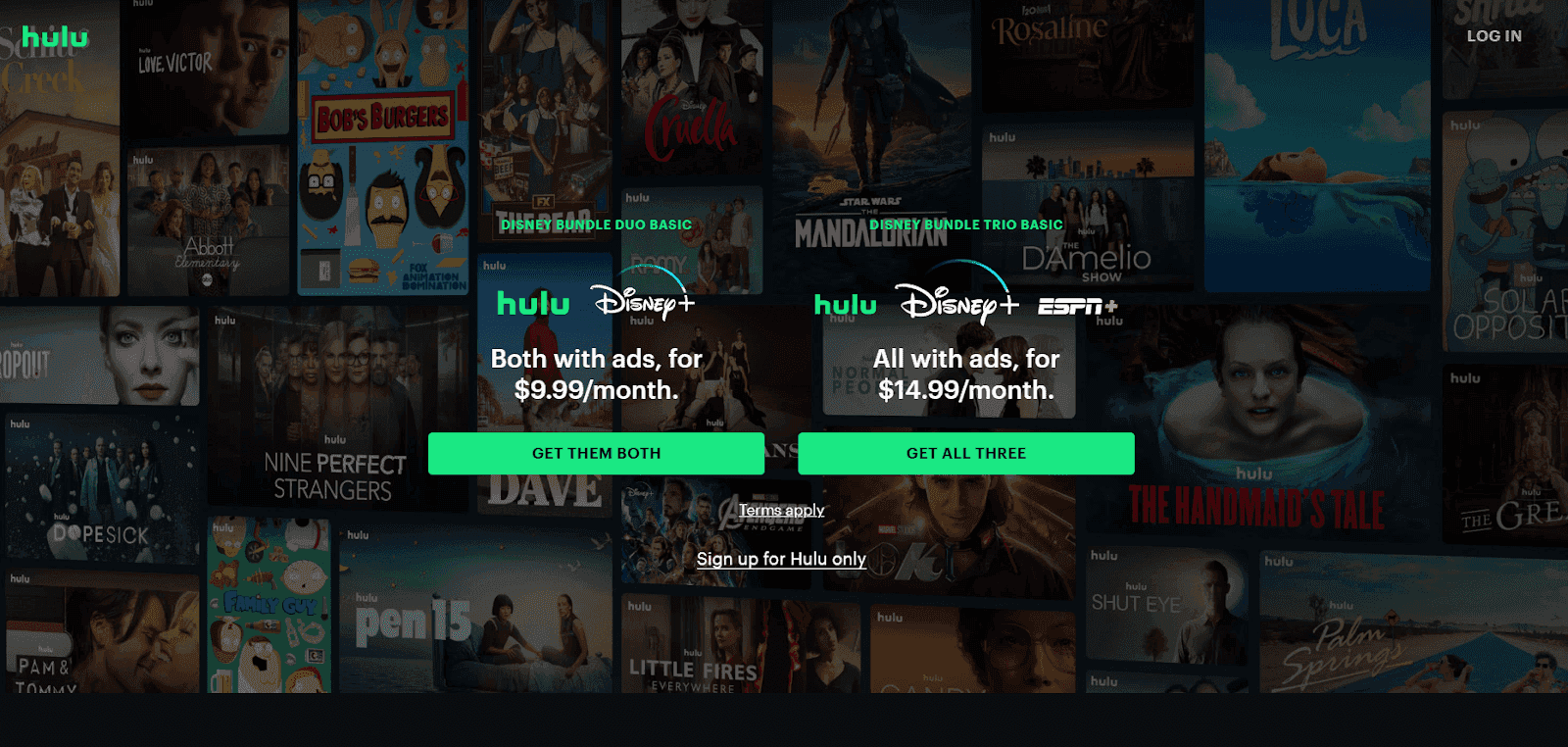
Ta en titt på nettsiden til Hulu. Hulu tilbyr en rekke abonnementer, pakker og tilleggstjenester, inkludert deres partnerskap med Live TV. Selv om disse tilbudene gir brukerne mange valgmuligheter, kan hjemmesiden være overveldende for en førstegangsbesøkende. Du blir presentert for flere CTA-er, som "Get Them Both", "Get All Three", "Sign Up For Hulu Only" eller "Get Hulu + Live TV".


Kilde: Hulu
Selv om disse alternativene imøtekommer ulike brukerpreferanser, kan det store antallet føre til beslutningslammelse for noen som er usikre på hva de leter etter.
Fokuser derfor på den primære handlingen du ønsker at den besøkende skal utføre. Mindre er ofte mer når det gjelder CTA-er. Selv om det er nødvendig med flere CTA-er på grunn av bedriftens tilbud, bør du utforme dem på en måte som ikke overvelder brukeren. Ta utgangspunkt i den primære CTA-en, og la sekundære CTA-er følge etter uten å skape forvirring.
Feil nr. 5: Forsømmelse av mobilbrukere
I vår digitale tidsalder er det blitt vanlig å surfe på farten. Nå som over 55 % av nettrafikken kommer fra smarttelefoner, kan det å overse mobiloptimalisering bety at du går glipp av muligheter.
Her er poenget: Mobilbrukere opplever nettsteder på en annen måte. De mindre skjermene og den berøringsbaserte navigasjonen gjør at CTA-ene dine må være tydelige, trykkvennlige og plassert slik at du unngår utilsiktede klikk.
Et responsivt nettstedsdesign er avgjørende. Det sikrer at alt, fra layout til bilder, tilpasser seg uavhengig av hvilken enhet de besøkende bruker. Og husk at hastighet er avgjørende. Mobilbrukere forventer raske lastetider, så sørg for at nettstedet ditt holder mål ved å komprimere bilder og bruke hastighetsøkende teknikker.
Test alltid CTA-ene dine på ulike enheter for å fange opp eventuelle feil, slik at alle besøkende får en god opplevelse.
Feil nr. 6: Unnlater å teste og improvisere
Brukernes atferd og preferanser endrer seg hele tiden. Det bør også CTA-ene dine gjøre. Selv om en CTA fungerte bra i fjor, eller til og med i forrige måned, er det ingen garanti for at den fungerer i dag. Mantraet for vedvarende suksess er derfor enkelt: test, lær og iterer.
A/B-testing, der to versjoner av en CTA (eller et hvilket som helst element på nettsiden) testes mot hverandre for å finne ut hvilken som fungerer best, er et effektivt verktøy i denne sammenhengen. Det gir deg empiriske bevis på hva som treffer målgruppen din, slik at du slipper å gjette.
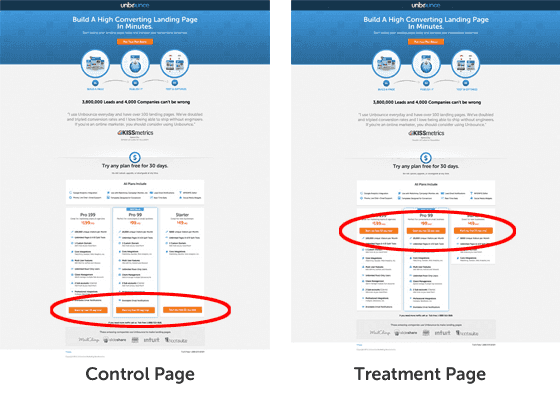
A/B- og CTA-tester bør alltid utføres på ulike CTA-er for å finne ut hvilke som fungerer best, akkurat som Unbounce gjorde. Unbounce hadde en landingsside der de ønsket at folk skulle velge en prisplan og registrere seg. Til å begynne med var CTA-knappen "Pick your plan" øverst, og når man klikket på den, rullet den jevnt nedover for å vise prisalternativene og CTA-ene nederst på siden.

Kilde: Unbounce
Unbounce tenkte at de kunne gjøre det bedre, og prøvde en ny layout. De flyttet CTA-knappene for påmelding til et sted rett over prisopplysningene, slik at de ble mer synlige rett etter at brukerne hadde klikket på den øverste knappen. Denne lille endringen i CTA førte til en økning på 41 % i antall påmeldinger sammenlignet med det opprinnelige CTA-designet.
Balansen: Hastverk vs. press (bonuspoeng)
En overbevisende CTA fanger interessen og leder brukeren til handling uten å bruke pressende virkemidler. Uttrykk som "begrenset tilbud" eller "eksklusivt tilbud" kan skape entusiasme hos brukerne, men de bør brukes med omhu.
Målet er å finne den rette balansen og alltid sette seg inn i brukerens situasjon. Tenk på hva som kan motivere deg til å handle uten at du føler deg presset. Hvis du regelmessig innhenter tilbakemeldinger fra brukerne og følger med på nettstedsanalyser, kan du også få verdifull innsikt i hvordan CTA-ene dine oppfattes.
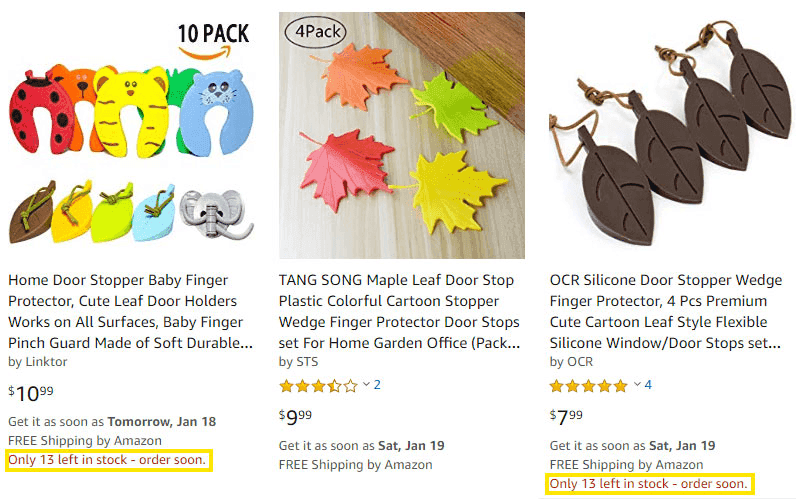
Ta for eksempel den globale e-handelsgiganten Amazon. De bruker ofte "Kun X igjen på lager" for å formidle knapphet og motivere brukerne til å handle umiddelbart.

Kilde: Ryanhogue
Men de gjør det på en måte som ikke føles påtrengende, samtidig som det ikke oppleves som et sterkt press om å kjøpe noe. Hvis du opprettholder denne balansen, kan det føre til bedre konverteringer og mer fornøyde kunderi det lange løp.
På tide å revurdere Call to Action-strategien!
Hvert eneste kontaktpunkt med målgruppen din er viktig når du utformer CTA-ene dine. CTA-ene dine er mer enn bare knapper eller fraser - de er muligheter, invitasjoner og forbindelser. Enten du tilbyr en løsning, en opplevelse eller et løfte, er det CTA-en som bærer budskapet.
Derfor er det viktig å sørge for at CTA-ene dine er en blanding av klarhet, overtalelse og ekte verdi. Feilene vi har trukket frem i artikkelen, er ikke bare fallgruver, men også læringsmuligheter. Ved å være klar over dem er du allerede et skritt foran.
Hvert av punktene vi tar for oss, gir deg klarhet i hva du bør og ikke bør gjøre, og hjelper deg med å skape CTA-er som gir gjenklang, motiverer og konverterer.

Artikkel av:
Alex Jasin
Grunnlegger og administrerende direktør
Grunnlegger og administrerende direktør i innholdsmarkedsføringsbyrået X3 Digital




