Bilde SEO: Nybegynnerguiden for å optimalisere bilder for søkemotorer
Sist oppdatert den onsdag 14. februar 2024

Optimaliserer du bildene dine for søkemotorer? Hvis ikke, går du glipp av en mulighet til �å få flere organiske besøkende til nettstedet ditt.
Denne praksisen sikrer ikke bare at nettstedet ditt vises i bildesøk, men gir også økt synlighet og potensial for større trafikk totalt sett.
Er du klar til å sette i gang?
I denne nybegynnerveiledningen går vi gjennom det viktigste ved bilde-SEO og hvordan du kan utnytte kraften i det visuelle for å få en sterkere tilstedeværelse på nettet.
Hvorfor er bilde-SEO viktig?
Bare i 2019 brukte én milliard mennesker Google Lens til visuelle søk.

Så hva betyr det for deg?
Det betyr at markedet for bildesøk vokser og vil fortsette å ekspandere i årene som kommer.
Visuelt innhold har blitt hjørnesteinen i interaksjonen på nettet, og bilder deles og engasjeres mer enn noen annen medieform.
Når du optimaliserer bildene dine for søkemotorer, imøtekommer du behovene til både publikum og søkealgoritmer.
Med denne praksisen kan du
Forbedre synligheten til innholdet ditt på søkemotorenes resultatsider
Forbedre brukeropplevelsen ved å tilby relevante bilder av høy kvalitet
Tiltrekke mer trafikk til nettstedet ditt gjennom bildesøk
Styrke den generelle SEO-innsatsen ved å utfylle det tekstbaserte innholdet med optimaliserte bilder
Sikre tilgjengelighet for synshemmede ved å bruke riktig alt-tekst og beskrivelser
Øke sjansene for at innholdet ditt blir delt på sosiale medier
Det er tydelig at denne teknikken er avgjørende for å maksimere tilstedeværelsen din på nettet og nå ut til et bredere publikum.
Viktige bildefaktorer som påvirker rangeringen av nettstedet ditt
Med alt dette i bakhodet er det viktig å forstå de ulike bildefaktorene som enten kan øke eller hemme nettstedets rangering.
Kvalitet og oppløsning
Høyoppløselige bilder gir ofte større filstørrelser, noe som kan redusere nettstedets innlastingshastighet - en avgjørende faktor i SEO.
Det er viktig å balansere kvaliteten med filstørrelsen for å sikre at nettstedet ditt forblir raskt og responsivt.

Tilgjengelighet
Søkemotorer kan ikke "se" bilder på samme måte som mennesker, i hvert fall ikke ennå.
Derfor er det viktig å gi beskrivende informasjon ved hjelp av alt-tekst og andre attributter for å gjøre bildene dine forståelige for søkemotorene og, enda viktigere, tilgjengelige for brukere med funksjonsnedsettelser.
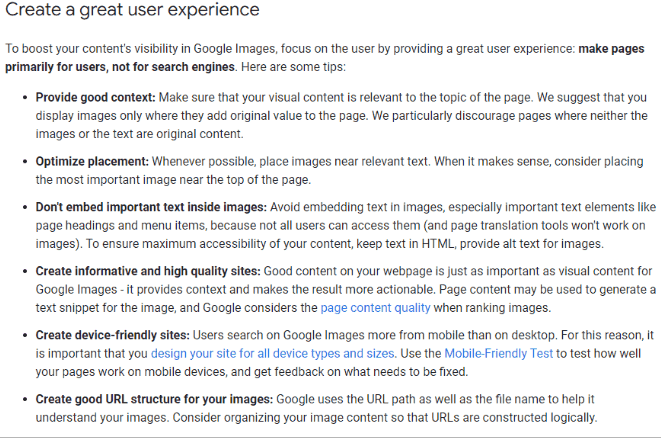
Kontekst
Konteksten et bilde brukes i, gir søkemotorene en pekepinn om hvor relevant det er.
Sørg for at mediene dine er omgitt av relatert innhold i form av tekst, og at teksten i seg selv er relevant for nettsidens hovedtema.
Unikhet
Det kan være en stor fordel å bruke unike bilder som ikke finnes andre steder på nettet.
Det bidrar til å skille innholdet ditt fra andres, og eliminerer muligheten for at du utilsiktet bruker andres opphavsrettsbeskyttede materiale.
For å sikre at bildene dine er originale, kan du bruke Googles verktøy for omvendt bildesøk for å sjekke om de finnes på andre nettsteder.

Lastetid
Lastetiden på nettstedet ditt har en direkte innvirkning på brukeropplevelsen og SEO.
Sørg for at bildene dine er optimalisert for nettet, slik at filstørrelsen reduseres uten at det går på bekostning av kvaliteten.
Beste praksis for bilde-SEO
Nå som vi har gått gjennom de viktigste faktorene, er det på tide å gå over til det praktiske.
Her er de viktigste komponentene du må ta hensyn til for å optimalisere bildene dine:
Filnavn
Alt-tekst
Bildetekst
Format
Komprimering
Mobilvennlig
Filnavn
Filnavnet bør være beskrivende og relevant, og du bør bruke nøkkelord der det er hensiktsmessig.
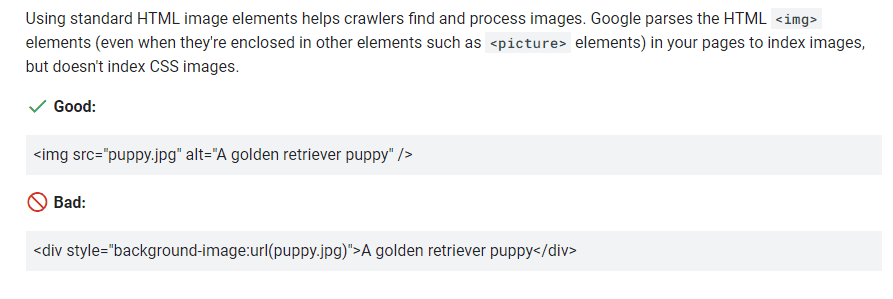
Dette hjelper ikke bare søkemotorene med å forstå innholdet i bildet, men forbedrer også tilgjengeligheten.
Unngå å bruke generiske navn som "picture1.jpg" eller "photo.png".
Bruk i stedet beskrivende termer som gjenspeiler motivet på en nøyaktig måte.

Husk at konteksten er viktig for søkemotorene, så vær spesifikk og bruk relevante nøkkelord.
Hvis du for eksempel skriver et innlegg om"Seeking Alpha" og har et bilde av et aksjediagram, kan du gi det navnet "Seeking-Alpha-Stock-Chart.jpg" i stedet for "photo1.jpg".
Alt-tekst
Alt-tekst, eller alternativ tekst, er teksten som vises når et bilde ikke kan lastes inn, eller hvis en bruker bruker hjelpeteknologi.
Denne teksten bør beskrive innholdet i bildet på en nøyaktig måte og inneholde relevante nøkkelord.
Husk å være kortfattet og beskrivende, og ikke bruke mer enn 125 tegn.
Unngå å fylle teksten med nøkkelord eller å bruke generiske fraser som "bilde av" eller "235".
Vær i stedet spesifikk og bruk relevante nøkkelord for å beskrive bildet nøyaktig.
Hvis du for eksempel har et bilde av en katt som leker med en ball, kan alt-teksten være "Grå katt leker med rød ball" i stedet for "Bilde av en katt som leker".
Bildetekst
Bildeteksten er valgfri, men kan gi tilleggsinformasjon om konteksten.
Den vises under bildet og bør gi en nøyaktig beskrivelse av det.
Bruk naturlig språk og relevante nøkkelord i bildeteksten for å hjelpe søkemotorene med å forstå innholdet.

Ikke bruk generiske fraser som "Foto av" eller "Bilde av".
Vær i stedet spesifikk og bruk relevante nøkkelord for å gi en nøyaktig beskrivelse.
Hvis du for eksempel har et bilde av en familie på fjelltur, kan bildeteksten være "Familie på fjelltur" i stedet for "Bilde av en familie på fjelltur". Dette gir mer kontekst og bidrar til søkemotoroptimalisering.
Format
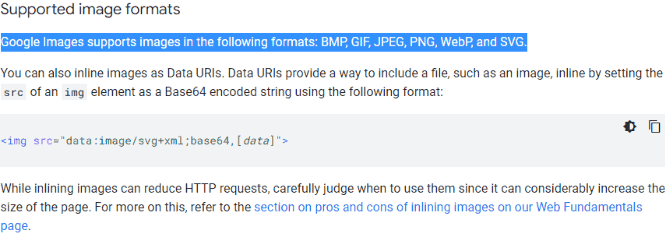
Sørg for å bruke formater som støttes, for eksempel JPG, PNG eller GIF.
Unngå å bruke BMP eller TIFF, som kan skape større filstørrelser og potensielt redusere lastetiden på nettsiden din.
Hvis du er i tvil, finner du her en liste over støttede bildeformater som Google kan lese.

Det finnes en rekke nettbaserte verktøy og programtillegg som gjør det enkelt å komprimere bilder (for eksempel de som er listet opp på slutten av denne artikkelen), så sørg for å dra nytte av dem.
Komprimering
Komprimering betyr å redusere størrelsen på en fil uten at det går vesentlig ut over kvaliteten. Det kan gjøres ved å fjerne unødvendige data eller forenkle komplekse elementer i bildet.
Komprimering bidrar til raskere lastetider, ettersom det tar kortere tid å laste ned og vise mindre filer på en nettside.
Det sparer også lagringsplass på serverne, noe som gjør det mer effektivt for nettsteder å lagre og vise bilder.
Komprimering med tap fjerner for eksempel noe av bildedataene, noe som resulterer i en mindre filstørrelse. Dette kan føre til tap av kvalitet, og det er derfor viktig å finne den rette balansen mellom filstørrelse og kvalitet.
På den annen side bevarer komprimering uten tap alle dataene, men reduserer kanskje ikke filstørrelsen like mye som komprimering med tap.
Mobilvennlig
I tillegg til filstørrelsen er det viktig å ta hensyn til dimensjonene for mobile enheter.
Små skjermer og begrensede dataplaner kan gjøre det vanskelig for brukerne å se store eller høyoppløselige bilder på mobilen.
For å sikre en positiv brukeropplevelse anbefales det å optimalisere for mobile enheter ved å bruke responsive designteknikker eller vise forskjellige størrelser av det samme bildet avhengig av hvilken enhet som brukes. Dette gjelder også når du planlegger og lager en logo som en del av det visuelle uttrykket. En skreddersydd firmalogo er et viktig aspekt som følger bedriften i lang tid, og den må være mobilvennlig.
Her er noen av de beste fremgangsmåtene, som angitt av Google:
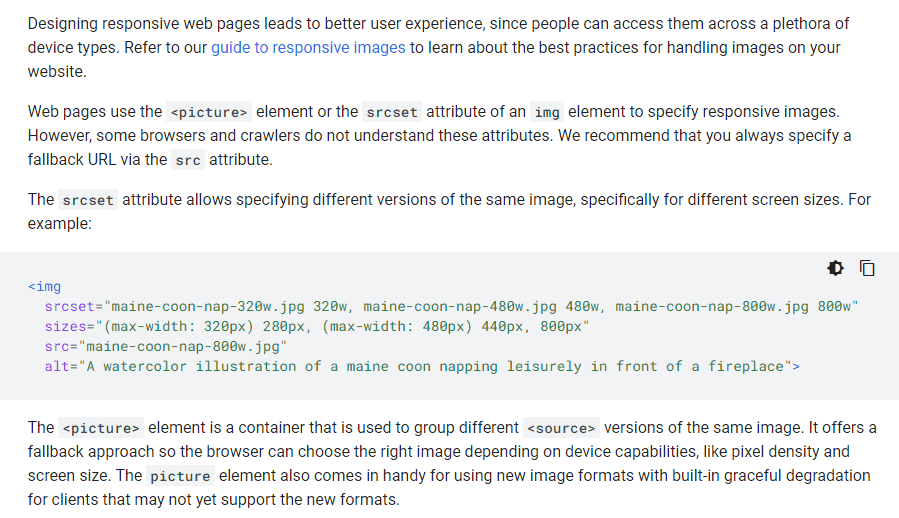
Bruk srcset for ulike enhetsstørrelser
Angi størrelsesattributtet for å kontrollere bildevisningen på skjermer
Målrett
-elementet for spesifikke bilder på ulike enheter Bruk riktig bildeformat for hver enhet (f.eks. WebP for Chrome)
Sørg for å inkludere alt-tekst for tilgjengelighet

De beste SEO-pluginene å bruke
For noen kan alle disse teknikkene virke avskrekkende.
Heldigvis finnes det flere SEO-plugins som kan hjelpe deg med denne prosessen, uten at du trenger å være teknisk ekspert.
Her er noen av de beste:
ShortPixel
TinyPNG
Yoast SEO
ShortPixel
ShortPixel er en populær bildeoptimaliseringsplugin som komprimerer og optimaliserer bilder på nettstedet ditt.
Den støtter ulike formater, inkludert JPG, PNG, GIF og til og med PDF-filer.
Programtillegget tilbyr også en funksjon som kalles WebP-konvertering, som konverterer bildene dine til det mer effektive WebP-formatet for nettlesere som støttes.
Det finnes et praktisk, gratis bildekomprimeringsverktøy på nettet på nettstedet deres:

TinyPNG
TinyPNG er en annen populær bildeoptimaliseringsplugin, med over 1 million aktive installasjoner.
Den bruker smarte komprimeringsteknikker for å redusere filstørrelsen på bildene dine uten å miste kvalitet.
Programtillegget tilbyr også en funksjon for masseoptimalisering og støtter både PNG- og JPEG-formater.
Yoast SEO
I tillegg til den primære funksjonen for å optimalisere innhold for søkemotorer, har Yoast SEO også en bildeoptimaliseringsfunksjon.
Denne lar deg legge til alt-tekst, tittelattributter og bildetekster til bildene dine for bedre SEO.
Plugin-en støtter også OpenGraph og Twitter Card-tagger for deling på sosiale medier.
Alt i alt kan disse programtilleggene hjelpe deg med å optimalisere mediene dine for bedre rangering i søkemotorer, samtidig som de forbedrer det generelle utseendet på nettstedet ditt.
Sørg for å velge den som passer best til dine behov, og bruk funksjonene for å forbedre nettstedets ytelse.
Avsluttende ord
Optimalisering av bildene dine er et avgjørende skritt for å forbedre nettstedets synlighet på nettet.
Ved å bruke strategiene og verktøyene som er omtalt i denne veiledningen, kan du redusere sidens innlastingstid og forbedre brukeropplevelsen betydelig.
Husk å alltid prioritere kvalitet fremfor kvantitet, og sjekk jevnlig om det finnes ødelagte eller utdaterte lenker.
Med disse tipsene i bakhodet er du nå godt rustet til å optimalisere bildene på nettstedet ditt og ta SEO-spillet ditt til neste nivå.

Artikkel av:
Erik Emanuelli
Blogger
Erik Emanuelli har drevet med markedsføring på nettet siden 2010. Nå deler han det han har lært på nettstedet sitt. Her kan du lese mer om SEO og blogging.




