10 manieren om laadtijden van pagina's te verbeteren
Laatst bijgewerkt op vrijdag 15 december 2023

Als je je afvraagt waarom de laadtijd van een pagina er toe doet, dan ben ik hier om die vraag te beantwoorden. De laadtijd van een pagina heeft een direct verband met conversiepercentages.
Hoe langer het duurt voordat een pagina geladen is, hoe meer conversies het je kost.
Om iets te verbeteren, moet je eerst begrijpen waar je staat met die metriek. Dus om paginasnelheden te verbeteren, begin je met het meten van de paginasnelheid.
De details hieronder worden een beetje technisch, dus wees geduldig.
Waarom is de laadtijd van pagina's belangrijk?
Laadtijden van pagina's zijn een kritieke factor die de bruikbaarheid van een site bepaalt. Google beschouwt paginasnelheid als een van de 200 rankingfactoren die van invloed zijn op de positie van een site in organische resultaten en die de gebruikerservaring verbeteren. Het sneller laden van pagina's kan zich direct vertalen naar hogere rankings omdat trage sites een slechte gebruikerservaring betekenen.
De concurrentie om meer verkeer te genereren is altijd aanwezig en wie een betere gebruiksvriendelijkheid biedt, heeft een voorsprong op zijn concurrenten.
Dat is nog niet alles. Een snellere laadtijd van pagina's kan ook de crawl-snelheid van uw site verhogen. Hoe sneller de pagina's laden, hoe meer pagina's Google tegelijkertijd kan crawlen - wat betekent dat Google meer van uw site in één keer kan bekijken.
Een hoge paginasnelheid verbetert ook de populariteit van de site bij de crawlers van Google. Dit betekent dat deze zoekspiders uw site vaker gaan bezoeken en dat is goed nieuws. Het is ook de moeite waard om te zeggen dat de host en server die je kiest ook de laadtijd van pagina's bepalen. Managed WordPress hosting, dedicated hosting, enz. zijn goede keuzes voor een betere snelheid.
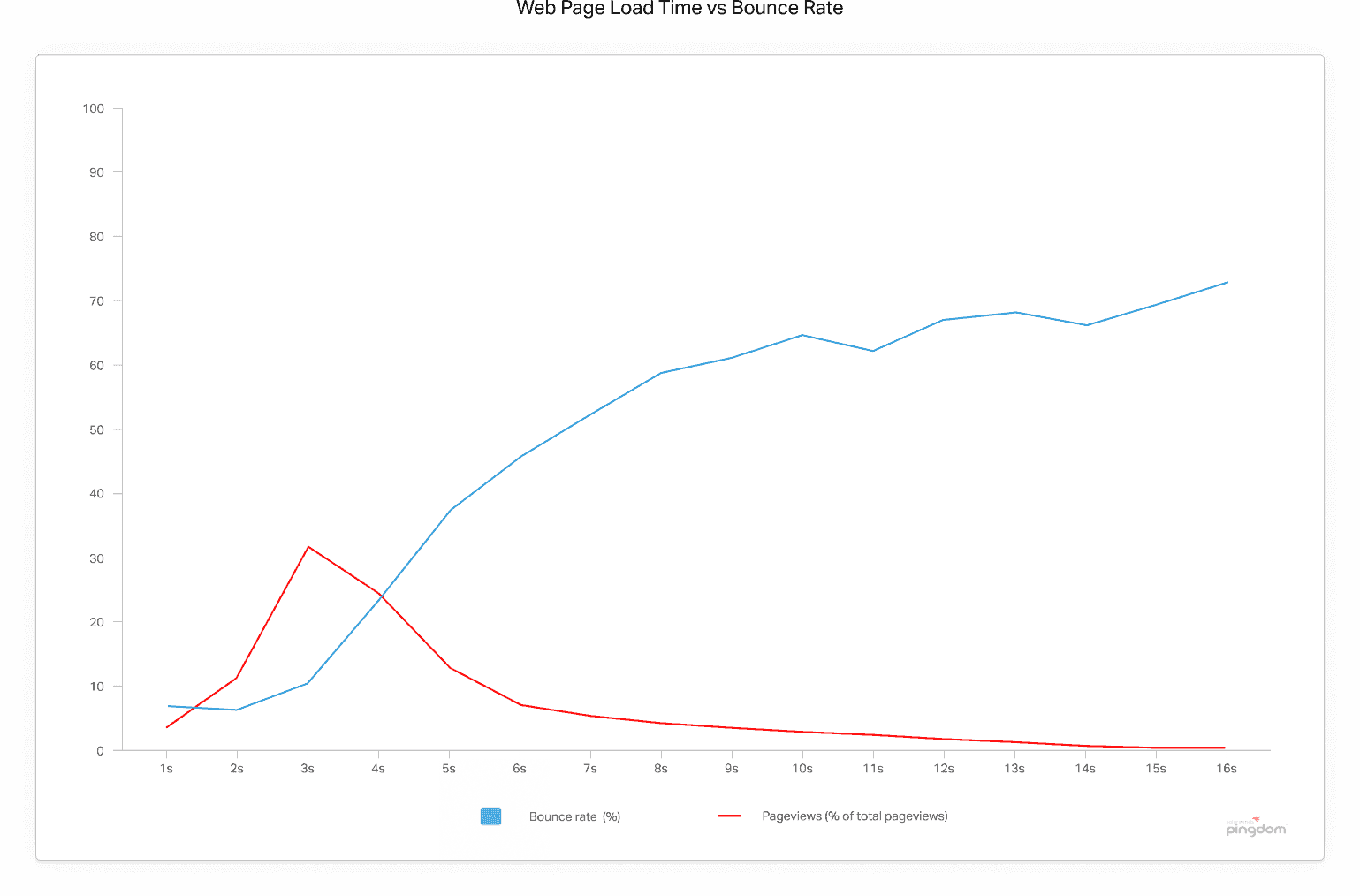
Het punt om op te merken hier is dat het bouncepercentage verdrievoudigt als je site er meer dan 3 seconden over doet om te laden.

Bron: Pingdom
Dit is hoe het proces werkt. Een gebruiker typt een domein in zijn browser en drukt op enter in de hoop de informatie op de pagina te zien.
Even later begint de pagina te laden en kan een gebruiker interactie hebben met een pagina, en na enige tijd wordt de hele pagina geladen. De tijd die de pagina nodig heeft om volledig te laden is superbelangrijk.
Gebruikers hebben de informatie misschien al gevonden voordat de pagina helemaal geladen is. En als het te lang duurt om te laden, hebben anderen het misschien al opgegeven en verlaten ze de site.
Zoals u ziet, gebeurt er veel tijdens het laden van een site en dit is van invloed op hoe een gebruiker uw site ervaart.
Hoe kan ik de laadtijd van pagina's begrijpen?
Er zijn twee belangrijke methoden om de paginasnelheid te meten:
Laadtijd van de pagina: Dit toont de tijd tussen het verzenden van het verzoek door de browser naar de server en het volledig renderen van de pagina zelf.
Tijd tot eerste byte: Dit toont de tijd die verstrijkt tussen het eerste verzoek dat naar de server wordt gestuurd en de browser die de eerste byte aan gegevens ontvangt.
Als u werkt aan het optimaliseren van de snelheid van uw site, moet u zich richten op het verlagen van de laadtijd van de pagina en de tijd tot de eerste byte. Met deze methoden is het over het algemeen gemakkelijker om een snellere pagina te krijgen. Het is echter ook vermeldenswaard dat Google de snelheid van een pagina meet als de tijd tot de eerste byte, ook wel TTFB genoemd. Om beter te scoren, moet je TTFB voor zijn.
Hoe de paginasnelheid/sitesnelheid meten
Voordat je wijzigingen aanbrengt op je site, moet je eerst kijken naar de prestaties van je site. Er zijn verschillende tools om de paginasnelheid te testen en te meten. Twee goede oplossingen zijn de Pingdom-snelheidstest en GTmetrix, met beginnersvriendelijke opties.

Bron: Pingdom
#1. Optimaliseer met Google Page Speed Insights
U kunt uw site ook controleren met Google PageSpeed Insights om te zien hoe uw site ervoor staat. Google Page Speed Insights genereert een lijst met eenvoudig te implementeren suggesties die de paginasnelheid in enkele minuten kunnen verbeteren.
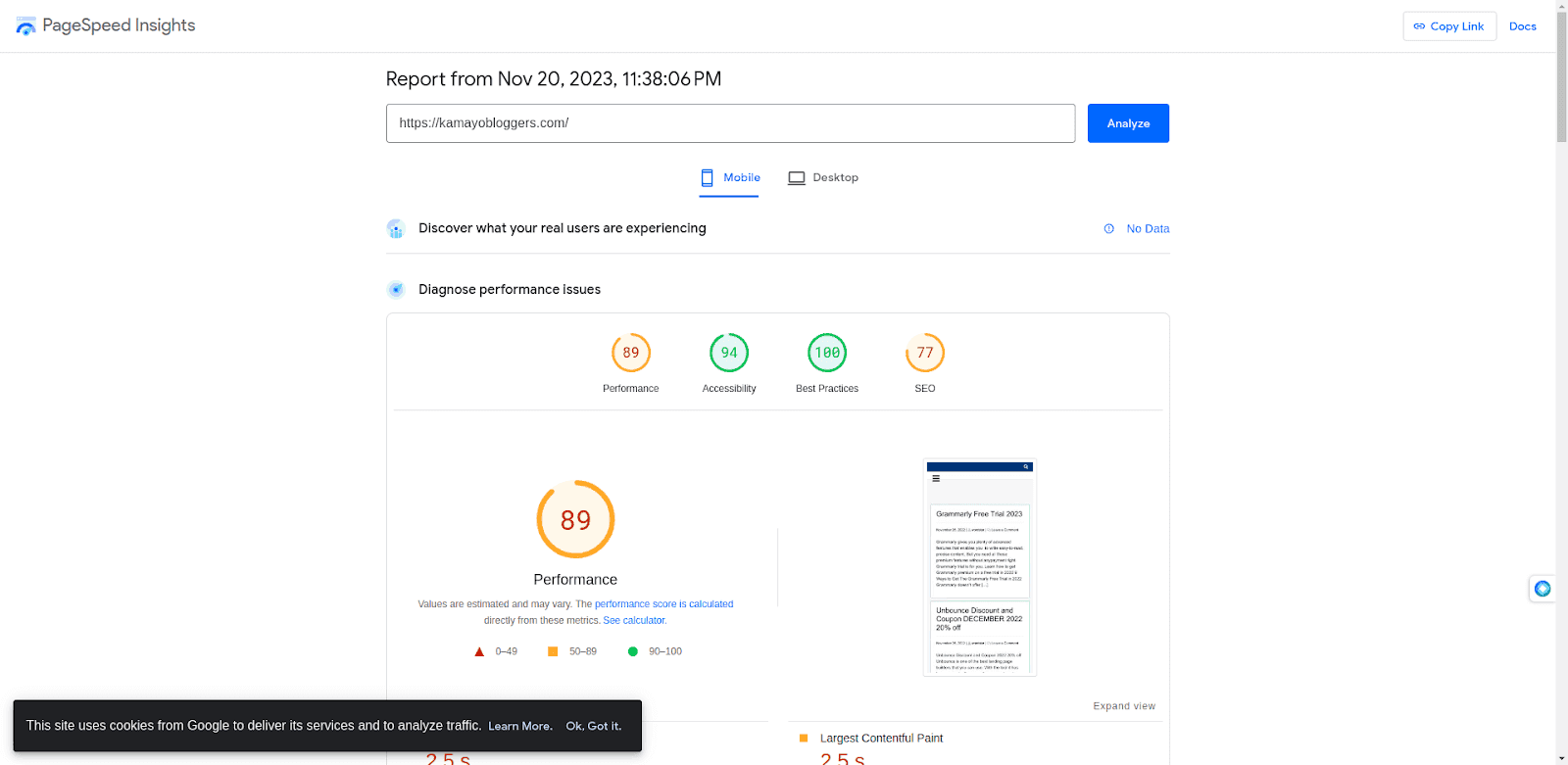
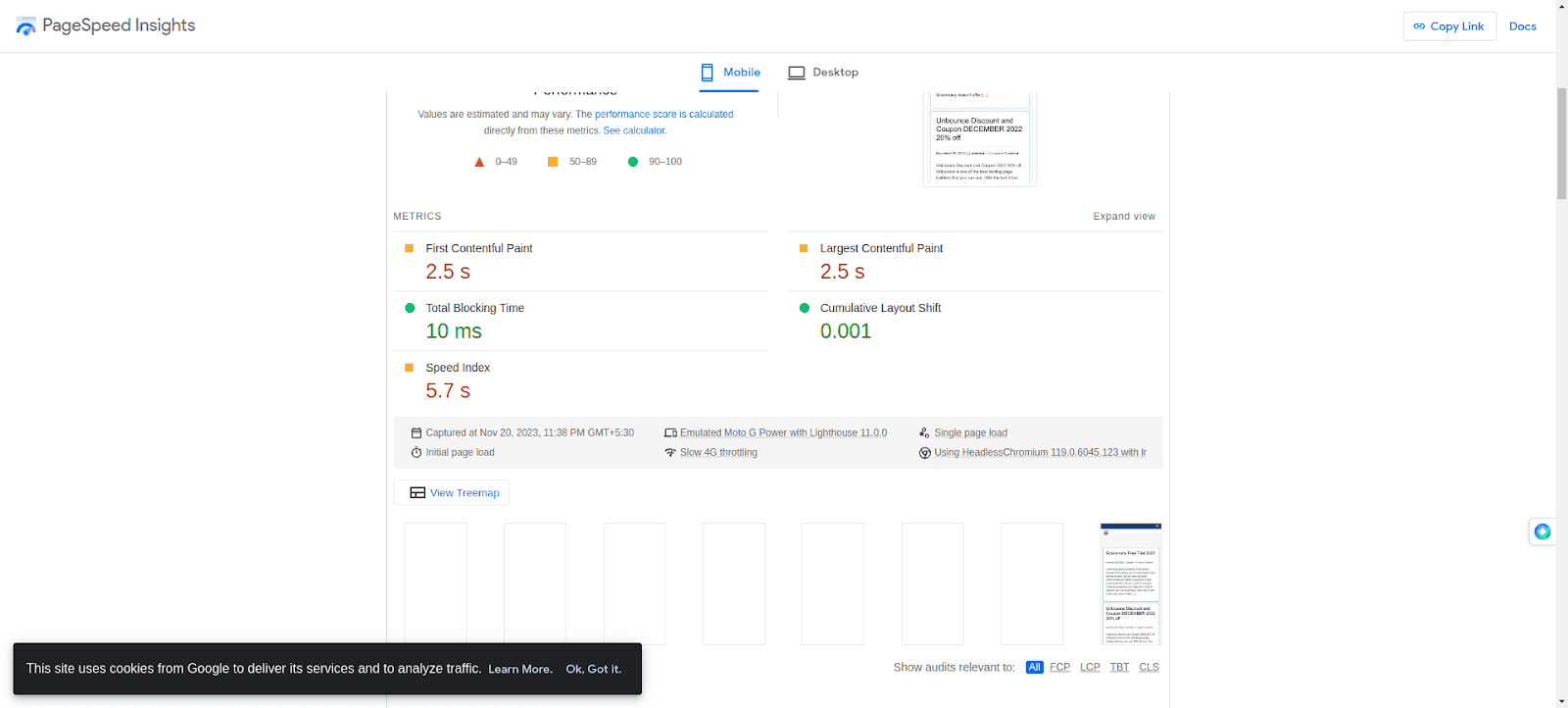
De tool is eigendom van Google en geeft je alles wat je moet doen om te optimaliseren voor statistieken waar Google om geeft. Voer de URL van de pagina in het tekstveld in. Klik vervolgens op Analyseren.

PageSpeed Insights analyseert vervolgens de inhoud op de pagina en geeft deze een score tussen 1 en 100. Je vindt ook suggesties om de laadsnelheid van de pagina te verbeteren. Het onderstaande rapport is voor mijn site: kamayobloggers.com/blog.
Er staan hier veel suggesties.


Bron: Pagespeed Insights
Je krijgt ook een aparte score en suggestielijst voor zowel de desktop- als de mobiele versie van de site. Dit geeft je een handige lijst met suggesties die je kunt gebruiken om afzonderlijk te optimaliseren voor zowel de mobiele als de desktopversie van je site.
De informatie geeft je een startpunt om de snelheid van je pagina's te begrijpen en te optimaliseren. Daarnaast kun je op zoek gaan naar een CTO als dienst voor startups om al je technische problemen op te lossen.
#2. Kies een beheerde host
De host die je gebruikt speelt een belangrijke rol in zowel websitebeheer als prestaties. Dit geldt ook voor de paginasnelheid. Een fout bij middelmatige hosting is dat wat je bespaart op de maandelijkse kosten, je verliest aan inkomsten. Goedkope hosting is de nummer één boosdoener die trage paginaladingen veroorzaakt. Goedkope hostingclubs delen samen dezelfde bronnen met meerdere sites op overbelaste servers waardoor de laadtijden van je pagina's onder druk komen te staan.
Er zijn prestatiegerichte hosts zoals Kinsta die je een platform bieden dat is geoptimaliseerd voor snelheid.
#3. Comprimeer en optimaliseer je afbeeldingen
Afbeeldingen verbeteren de webpagina's en verhogen de kwaliteit van de inhoud. Grote afbeeldingen vertragen echter je site. Mensen zijn tegenwoordig betere lezers geworden, dus je moet kwalitatieve, goed onderzochte inhoud bieden met een langetermijndoel. En dat betekent dat u niet zonder afbeeldingen kunt. Maar je kunt ze zeker optimaliseren.
Afbeeldingen optimaliseren omvat het wijzigen van bestandsformaten (PNG/JPG naar WEBP), het inschakelen van lui laden en het comprimeren van afbeeldingen door middel van lossless compressie.
Wanneer je de bestandsgrootte van afbeeldingen verkleint, verminder je hun gewicht en dit zorgt ervoor dat pagina's sneller laden. Er zijn plugins zoals WP Smush die je hiervoor kunt gebruiken.
Zodra je de plugin installeert en activeert, worden afbeeldingen verkleind en gecomprimeerd zonder de kwaliteit aan te tasten. Het bevat functies voor lossless compressie, lui laden en het optimaliseren van afbeeldingen in bulk.
Je kunt plugins gebruiken omdat ze veel compressieopties hebben om de grootte effectief met 85% te verminderen.
De plugin gebruikt ook het Webp-formaat dat lui laden en andere functies mogelijk maakt.
Een voorbeeld dat ik kan aanhalen is Fyle. Hun blog staat vol met kwalitatief hoogstaande inhoud over uitgavenbeheer. Er zijn minstens 400 artikelen over verschillende aspecten van onkostenbeheer, boekhouden, internationale betalingen en wereldwijd bankieren. Al hun afbeeldingen zijn geoptimaliseerd en laden snel. Stel je voor dat deze niet allemaal geoptimaliseerd waren. Het laden van de site zou een eeuwigheid duren.

Bron: Fyle
#4. Browser caching inschakelen
Browser caching is nog een andere vorm van caching om laadtijden te verbeteren. Hiermee kan je browser informatie zoals stylesheets, afbeeldingen en javascriptbestanden opslaan. De pagina met al deze ongelijksoortige elementen hoeft niet telkens opnieuw te worden geladen als een gebruiker de pagina bezoekt.
Net als W3 total cache is WP Rocket een krachtige caching-plugin die je op je site kunt gebruiken. Hiermee kun je pagina's cachen en voorladen om de paginasnelheid te optimaliseren. WP Rocket is een andere plugin met dezelfde functies.
Kijk bijvoorbeeld naar deze pagina over klantenservice uitbesteden. Browser caching betekent dat alle afbeeldingen op de pagina lokaal worden opgeslagen, zodat de pagina de volgende keer dat hij wordt opgeroepen snel wordt geladen.

Bron: TheCXlead
Een andere tip die je kunt gebruiken is deze:
Gebruik expire headers voor statische onderdelen van de site en cache control headers voor dynamische onderdelen. Door deze headers te gebruiken worden verschillende onderdelen van de site, waaronder afbeeldingen, stylesheets en flash, in de cache opgeslagen. Dit minimaliseert HTTP-verzoeken en verbetert de laadtijd van de pagina. Met behulp van Expires-headers kun je bepalen hoe lang onderdelen van een pagina in de cache kunnen worden opgeslagen.
Verloopt: Wed, 15 October 2028 20:00:00 GMT
Als je Apache gebruikt, kun je de tijd voor inhoud in de cache instellen met de standaard Expires header. Dit stelt de vervaldatum in als een ingesteld aantal jaren vanaf de huidige datum.
ExpiresDefault "toegang plus 15 jaar".
Beantwoord alles op je pagina en beperk het aantal redirects op je pagina om de pagina verder te optimaliseren.
#5. Gebruik asynchroon laden
Je site bestaat bijna volledig uit CS- en Javascript-bestanden. Deze scripts hebben twee manieren van laden: synchroon en asynchroon. Asynchroon laden is beter voor SEO.
Synchroon betekent dat de bestanden in één keer laden in de volgorde waarin ze op de pagina staan.
Wanneer de browser een script ziet, worden andere elementen gepauzeerd en wordt het script als eerste geladen.
Asynchroon laden zorgt ervoor dat verschillende bestanden tegelijk worden geladen en versnelt de prestaties.
Als je WordPress gebruikt, gebruik dan een combinatie van autooptimize of async javascript.
Je kunt ook WP Rocket gebruiken.
#6. Stop nutteloze plugins
Niet alle plugins zijn gelijk. Te veel plugins op je site kan onnodige bloat veroorzaken die je site vertraagt.
Bovendien vormen slecht onderhouden plugins een bedreiging voor de veiligheid en veroorzaken ze compatibiliteitsproblemen die de prestaties beïnvloeden. Het is slim om het aantal plugins op de site te beperken. Een manier om dit te doen is door plugins die je niet langer nodig hebt of gebruikt uit te schakelen of volledig te verwijderen.
Sommige plugins kunnen nuttig zijn en als ze niet meer relevant zijn, moet je ze uitschakelen en kijken of ze functies hinderen. Om plugins te identificeren die paginasnelheden verlagen, test je ze afzonderlijk.
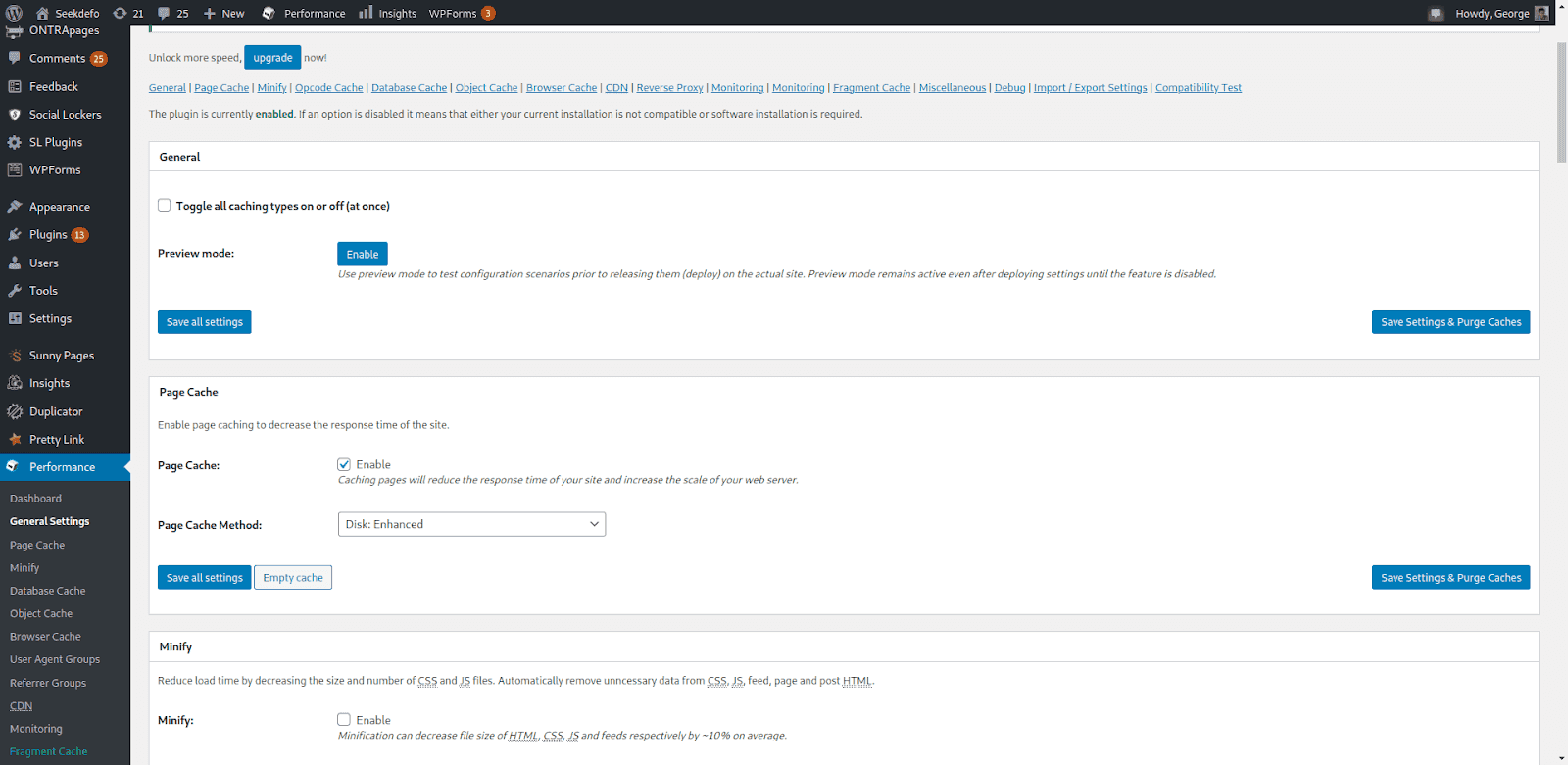
#7. Uw webpagina's cachen
Het cachen van de pagina's van je site is een andere effectieve manier om webpagina's te versnellen. Het cachen van pagina's verlaagt de tijd tot de eerste byte door ervoor te zorgen dat de server minder bronnen gebruikt om een pagina te laden.
Het cachen van een website kan op serverniveau gebeuren, wat betekent dat de host het voor je afhandelt.
Je kunt ook gebruik maken van W3 total cache, een gratis WordPress plugin. Zodra je deze hebt geïnstalleerd en geactiveerd ga je naar algemene instellingen gevolgd door pagina cache en kies je voor de enable optie.

WP Rocket is een andere plugin die de laadtijd verhoogt en de pagina snelheid insights score en core web vitals optimaliseert.
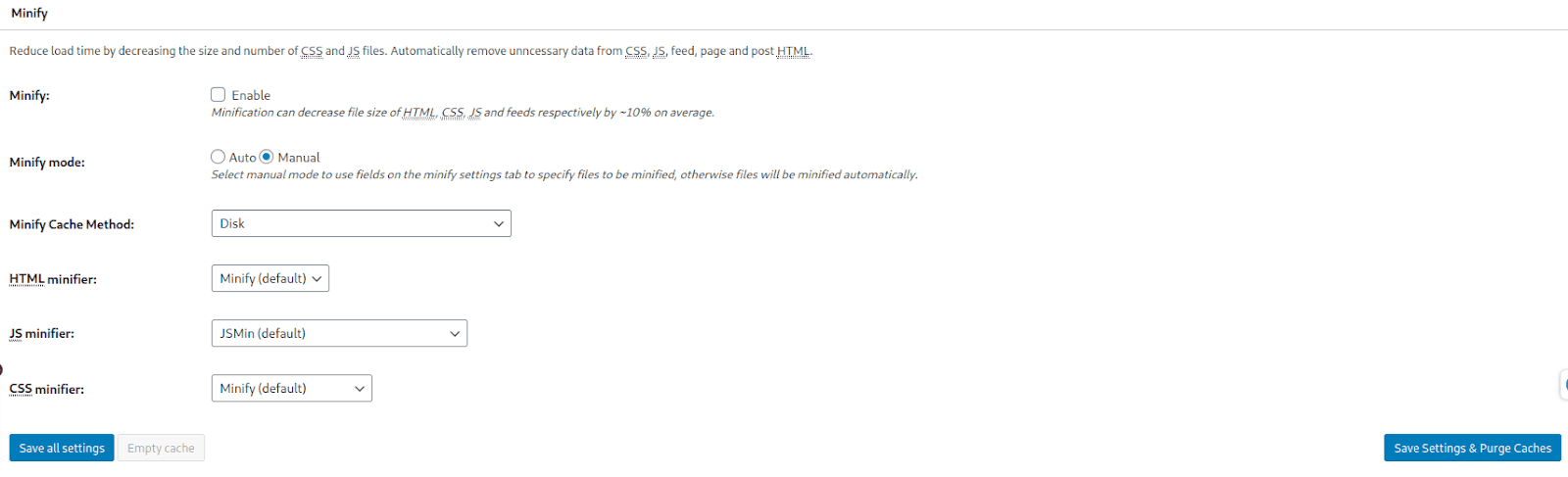
#8. CSS, JavaScript en HTML minimaliseren
Het optimaliseren van de manier waarop bestanden worden geladen, kan het laden van pagina's verbeteren. Minimaliseer je CSS-, JavaScript- en HTML-code. Dit verwijdert onnodige spaties, commentaar en andere onnodige elementen uit de code om de bestandsgrootte te verkleinen.
Als je de bestanden kleiner hebt gemaakt, kun je ze gemakkelijker combineren. Het resultaat is een schone en slankere webpagina die snel kan laden. Het is niet efficiënt om elke regel code van je bestanden uit te pluizen.
Het minimaliseren van je CSS, Javascript en HTML is eenvoudig als je de W3 Total Cache plugin gebruikt. Net onder de optie cache inschakelen staat een optie om minify in te schakelen. Hiermee kun je HTML, CSS en andere attributen minen. Vink gewoon het selectievakje bovenaan aan dat Enable (Inschakelen) zegt.

#9. Verminder uw omleidingen
Als u te veel omleidingen op uw site hebt, kan dat de laadtijd schaden. In sommige gevallen, zoals bij een verhuizing naar een nieuw domein, moet u siteomleidingen gebruiken. Maar in de meeste gevallen gebruikt u onnodige omleidingen die de laadtijd van pagina's kunnen verlengen. Vermijd onnodige omleidingen als je nieuwe interne links of menu's maakt. Als je echter te veel omleidingen op je website hebt, kan dat de laadtijden schaden. Een goed advies om op te volgen is: wanneer een pagina ergens anders naartoe wordt doorgestuurd, verlengt dit HTTP-verzoeken en reactietijden.
Een manier om omleidingen te verminderen is door geen onnodige interne links en menu's te maken. Een andere manier is om ervoor te zorgen dat het TLD met één omleiding wordt opgelost.
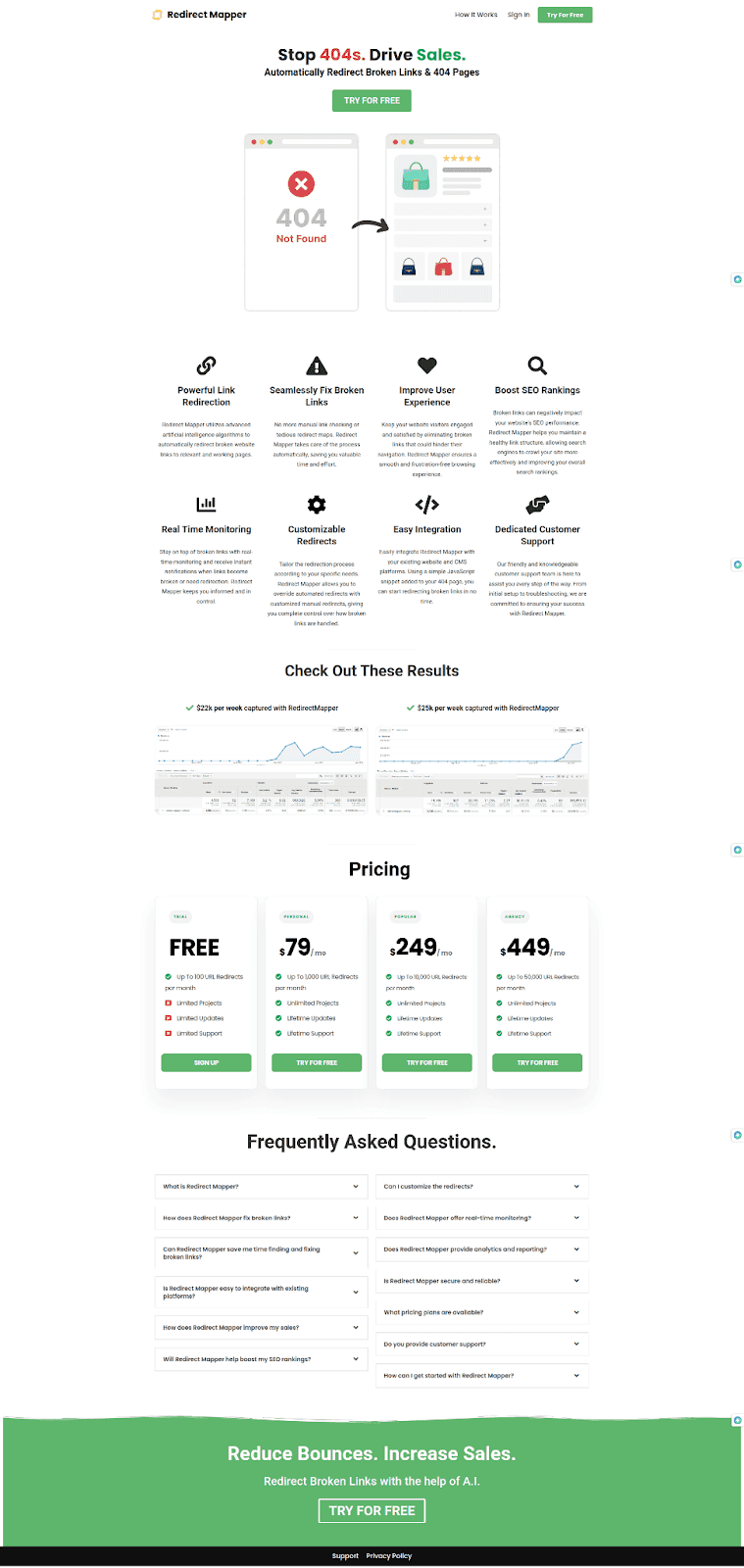
Als je hulp nodig hebt bij het identificeren van omleidingen die overal op de site correct moeten worden ingesteld, gebruik dan de tool Redirect mapper. Het is een freemium-tool met een beperkte gratis tier waarmee u de functies en gebruikssituaties kunt begrijpen.

Bron: Redirectmapper
De tool helpt je om dubbele redirects te zien en op te lossen. Je kunt ook Screaming Frog (gratis) gebruiken om omleidingen te identificeren en waar ze naartoe leiden. Dit maakt het gemakkelijker om alles te identificeren dat geen doel dient.
Je kunt alles wat je niet nodig hebt verwijderen via het .htaccess-bestand.
#10. Beperk de grootte van cookies
Om te begrijpen waarom je cookies moet verkleinen, moet je eerst begrijpen wat een cookie is.
Wat is een cookie?
Cookies zijn kleine stukjes gegevens die door servers worden verzonden en op uw pc worden opgeslagen. Ze identificeren de toestand van de browser. Ze werden geïntroduceerd om het feit te omzeilen dat HTTP een stateloos protocol is.
Cookies worden op verschillende manieren gebruikt:
Om u te identificeren en voor verificatiedoeleinden
Producten in uw winkelwagentje onthouden
Om te begrijpen welke pagina's u hebt bezocht
Informatie over voorkeuren opslaan
Cookies spelen een rol bij de prestaties omdat elke keer dat je een verzoek doet aan de webserver, de browser de cookie in het verzoek naar de server stuurt. Naarmate de grootte van de cookie toeneemt, wordt elk verzoek groter, waardoor de prestaties afnemen.
Cookies worden ingesteld per domein. Zodra een cookie is ingesteld, stuurt de browser informatie terug naar de server voor de verzoeken die hij doet.
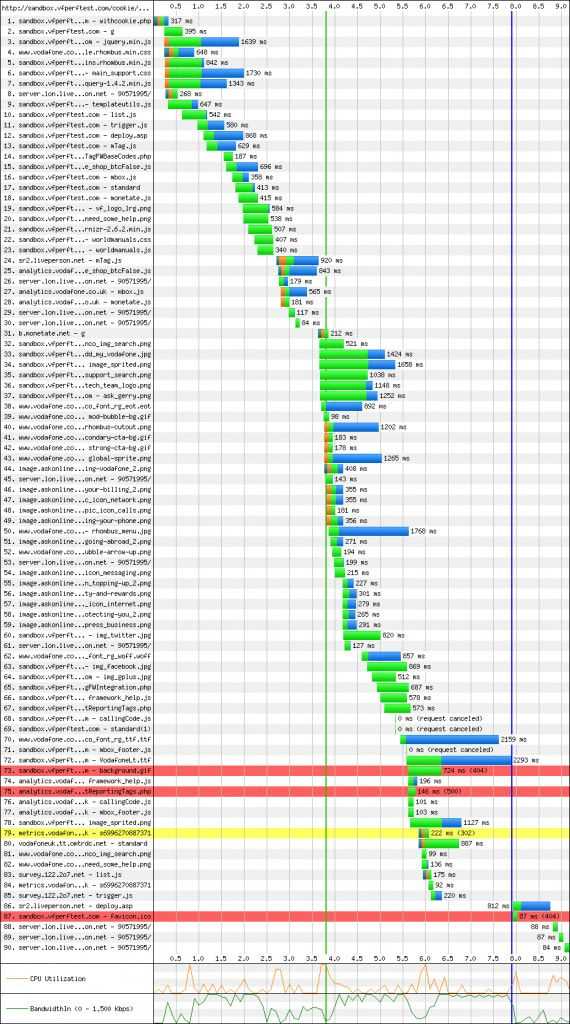
In een onderzoek werden de laadtijden van webpagina's vergeleken met en zonder cookies.
Zonder cookies was de laadtijd 6,63 seconden en met 4kb cookies was de laadtijd 7,89 seconden.
De grafiek links toont de laadtijd van de site met cookies. De groene balken zijn langer en geven de tijd tot de eerste byte aan. Het grootste deel van de tijd werd besteed aan het uploaden van de cookie. Natuurlijk, cookies zijn het laatste op de lijst, maar wel iets wat je moet onthouden.

Bron: Thisisoptimal
Conclusie
Het optimaliseren van de snelheid van uw site is een van de belangrijkste dingen die u kunt doen om de gebruikerservaring te optimaliseren en daarmee bezoekers te helpen meer uit elk bezoek te halen. Verbeterde bruikbaarheid betekent dat meer en meer mensen uw site gaan bezoeken en er langer blijven.

Artikel door:
George
Inhoud marketeer
George is schrijver en blogger bij Kamayobloggers, een site die hij is begonnen om cutting edge marketingadvies te delen.




