10 praktische ontwerptips om de betrokkenheid bij nieuwsbrieven te verhogen
Laatst bijgewerkt op woensdag 21 februari 2024

Laten we eerlijk zijn: Een goede nieuwsbrief gaat net zo goed over design als over inhoud. Immers, als je met inhoud een idee kunt verkopen, kun je met ontwerpelementen een thema neerzetten.
Dat gezegd hebbende, weten we dat de budgetten voor de meeste bedrijven krap zijn als het gaat om e-mailnieuwsbrieven. Daarom lijkt de inbreng van een UI/UX- of ontwerpexpert misschien een onbereikbare uitgave, zelfs als nieuwsbriefontwerp een prioriteit is.
Maak je geen zorgen. Wij zijn dan wel geen ontwerpers of UI/UX-experts, maar we hebben wel een aantal praktische ontwerptips van experts verzameld die je op weg kunnen helpen en de betrokkenheid bij je nieuwsbrief kunnen verbeteren.
Laten we daar eens in duiken.
#1. Laten we de basis goed doen
Laten we, voordat we te diep ingaan op onze favoriete ontwerptips, eerst de basis bespreken.
Probeer een goede balans te vinden tussen inhoud en witruimte (je wilt de lezer niet overweldigen door lange, eindeloze alinea's te schrijven of door je lay-out onoverzichtelijk te maken).
Houd je onderwerpregels en inhoud van optimale tekenlengte. Experts raden aan om zinnen tussen de 45-75 tekens en onderwerpregels onder de 45 tekens te houden voor prettig lezen.
Gebruik een responsief ontwerp met afbeeldingen van hoge kwaliteit. Of geef op zijn minst prioriteit aan mobielvriendelijke e-mailontwerpen, zodat er geen hapering in de gebruikerservaring optreedt.
Zet toegankelijkheid op de voorgrond bij het ontwerpen van nieuwsbrieven. Je kunt bijvoorbeeld tags toevoegen aan afbeeldingen en kiezen voor kleur-, lettertype- en contrastkeuzes die voldoen aan de standaarden voor webtoegankelijkheid.
Voeg een uitschrijfknop toe voor ontvangers die zich liever uit je e-maillijst terugtrekken. Deze kleine details vergroten het vertrouwen in je merk.
Nu de gouden regel. Zorg altijd voor een strak ontwerp zodat de lezer zich kan concentreren op de inhoud.
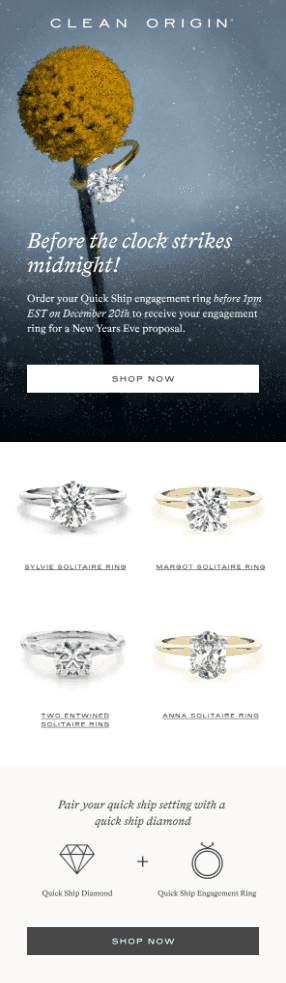
De nieuwjaarsnieuwsbrief van Clean Origins legde bijvoorbeeld de nadruk op zijn kernproduct, verlovingsringen, door een simplistisch en strak design te gebruiken. Het past perfect bij zo'n luxueus product.

Onthoud dat minder soms meer is. Blijf trouw aan je kernaanbod en het kan niet misgaan.
#2. Gebruik ogen strategisch
Als u menselijke gezichten gebruikt in uw nieuwsbrieven, kunnen gezichtsuitdrukkingen veel informatie overbrengen.
Volgens Katelyn Bourgain, oprichter van de nieuwsbrief "Why We Buy" en een expert in aankooppsychologie, "houdt de menselijke geest van visuele signalen. We zoeken van nature naar gezichten - en creëren ze zelfs instinctief uit levenloze voorwerpen. Dit is hetzelfde deel van je hersenen dat wordt geactiveerd wanneer het een gezicht ziet en dat ook oplicht wanneer je emoji's ziet."
Maar als je nog een stap verder duikt in menselijke gezichten en kenmerken, raadt Katelyn ook aan om oogblikken strategisch te gebruiken en om oogblikken in de buurt van je waardepropositie of CTA (call to action) te houden.
In haar eigen woorden: "Mensen zullen van nature de oogopslag volgen en zullen eerder geneigd zijn om de tekst te lezen of het product op te merken."
#3. Kies voor een inclusieve benadering
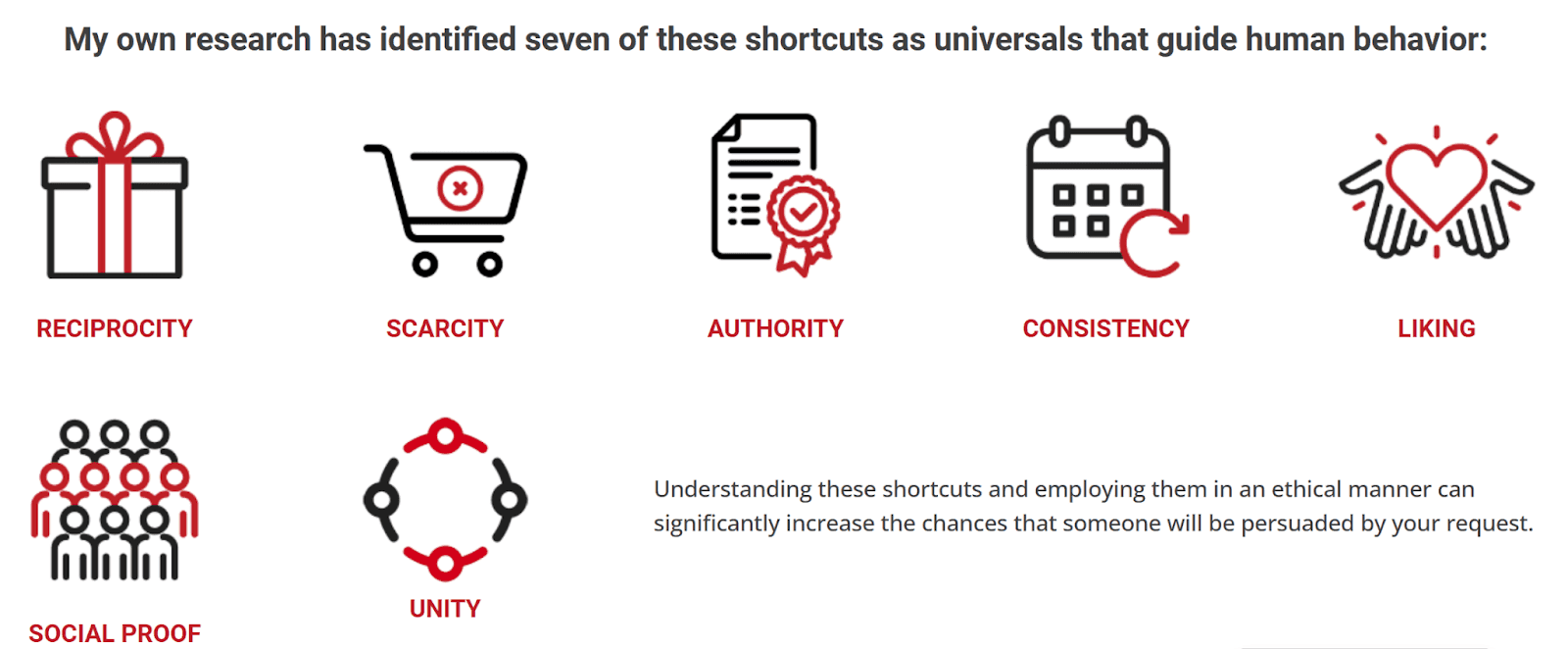
Een van de zeven overtuigingsprincipes van Dr. Robert Cialdini is eenheid, wat stelt dat als mensen zich meer opgenomen voelen, ze veel meer geneigd zijn om deel te nemen aan een activiteit.
Met betrekking tot het ontwerpen van nieuwsbrieven betekent dit dat je inclusieve elementen moet gebruiken in je ontwerpen (bijv. afbeeldingen van mensen van verschillende etniciteiten of met verschillende gelaatstrekken).
Je kunt ook het principe van Dr. Robert Cialdini gebruiken voor het produceren van inclusieve inhoud (en niet alleen ontwerp en afbeeldingen). Enkele van de aanbevelingen die hij geeft zijn
Laten zien hoe je anders bent dan de massa
Richt je op relateerbare pijnpunten
Een beroep doen op locatie en familiebanden
Lokale talen gebruiken
Uniek jargon toevoegen
Ervaringen delen

#4. Houd een merkbijbel bij de hand
Een andere tip op de lijst is om een merkbijbel bij de hand te houden, waarmee je kunt navigeren:
Kleurenpalet (voor ontwerpelementen, lay-out en inhoud)
Merkkleuren (en contexten om ze in te gebruiken)
Ontwerplay-outs voor meerdere kanalen
Tinten voor verschillende sociale platforms
Vereisten voor opmaak
Afbeeldingsformaten en -types
Lettertypen en typografie
Logo specificaties
Merkpersoonlijkheden
Deze merkbijbel zal je in staat stellen om altijd consistent te zijn met je branding en dus je lezers vertrouwd te maken met je merk, ongeacht op welk kanaal ze met je communiceren.
Uiteindelijk zal deze vertrouwdheid en dit vertrouwen op de lange termijn zorgen voor een toename van je engagement. Er zijn zelfs veel onderzoeken die aantonen dat merkvertrouwen leidt tot herhalingsaankopen.
Kanttekening: Hoewel dit niet direct onder de merkbijbel valt, raden experts ook aan om optimale rasters te gebruiken bij het maken van nieuwsbriefontwerpen.
#5. Benadruk uw CTA (probeer deze ook waardegericht te maken)
Als je het engagement en de klikfrequentie van je call-to-action wilt verhogen, is hier een ontwerptip die je kunt implementeren: maak van je CTA-knop een kleur die contrasteert met de rest van je tekst.
Zo kan je CTA er bijvoorbeeld uitzien:
Experts raden aan om je te concentreren op één duidelijke CTA in plaats van meerdere CTA's in je nieuwsbriefteksten en om actiewoorden en werkwoorden te gebruiken. Sommige van je CTA's kunnen bijvoorbeeld "Start nu" of "Koop vandaag!" zijn.
Andere aanbevelingen zijn om:
Herhaal CTA's aan het einde van de kopij (om de lezer de nieuwsbrief niet opnieuw te laten scannen).
Gebruik knoppen en afbeeldingen in plaats van tekstlinks als CTA's (hierdoor converteer je lezers sneller).
Houd wat witruimte rond de CTA om hem te laten opvallen.
En nu we het toch over CTA's hebben, een laatste tip is om te focussen op het voordeel van het voltooien van de taak. CTA's als "Meld je gratis aan voor toegang tot XYZ" laten bijvoorbeeld zien welke waarde je kunt krijgen door een taak te voltooien, in tegenstelling tot een algemene CTA als "Meld je aan!" #6.
#6. Kies een lettertype dat bij je product(en) past
Een andere tip is om een lettertype te kiezen dat goed past bij je merkpersoonlijkheid en de uitstraling van je producten.
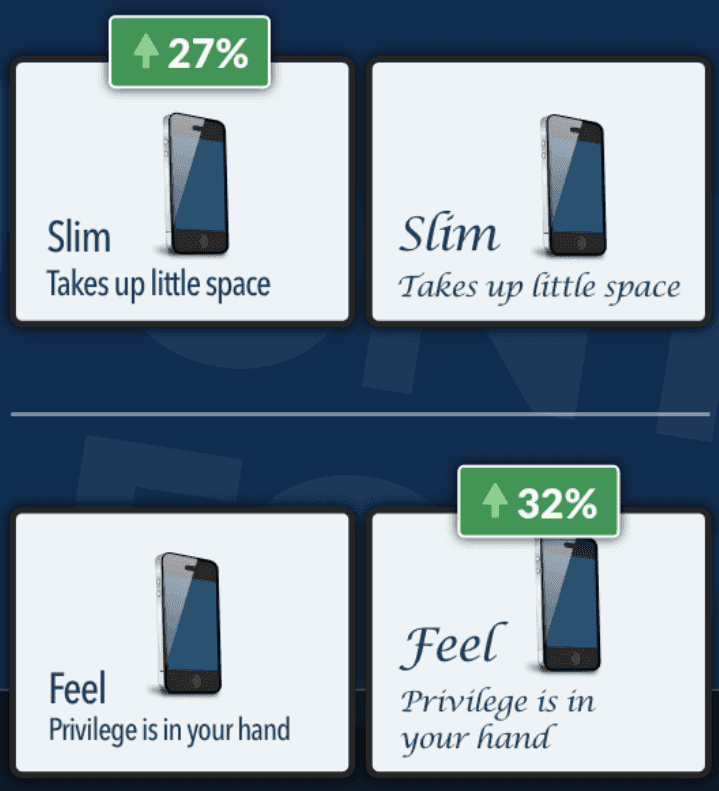
Nick Kolendar, een expert op het gebied van klantenpsychologie en marketingprincipes, zegt dat je hersenen visuele signalen activeren als ze naar lettertypes kijken. Hier is een goed voorbeeld:

Bron: LinkedIn
Het voorbeeld hierboven bewijst dat een advertentie met een slank lettertype beter presteert als je een slanke telefoon verkoopt. Ook als je een elegante telefoon verkoopt, zullen lettertypen die elegant aanvoelen meer conversies opleveren.
Andere experts raden ook aan om rekening te houden met leesbaarheid en webveilige lettertypen bij het kiezen van een lettertype. Bijvoorbeeld, Arial, Times New Roman, Veranda, Georgia, etc., worden allemaal gecategoriseerd als webveilige lettertypen omdat ze woorden duidelijk spellen en niet in elkaar overvloeien.
#7. Gebruik negatieve ruimte verstandig
Ontwerpdeskundigen raden ook aan om negatieve ruimtes verstandig te gebruiken om de zichtbaarheid van belangrijke elementen zoals CTA's te verbeteren.
Hier zie je hoe negatieve ruimte eruit kan zien (merk op hoe het je aandacht direct naar de geel gemarkeerde tekst trekt).
Bron: Tubikstudio
Volgens de professionals moet je deze negatieve ruimte gebruiken om:
Contrast toe te voegen tussen het en andere achtergrondelementen (of het te gebruiken om de lezer te helpen beter door de tekst te navigeren).
Je verkooppunten te benadrukken (dit kunnen je CTA's, waardepropositie, USP, sociaal bewijs of iets anders zijn).
Zorg voor een evenwicht tussen je inhoud en ontwerpkeuzes, en formatteer je nieuwsbrief dienovereenkomstig.
Verhoog of verbeter alle elementen om ze visueel aantrekkelijker te maken.
#8. Verduidelijk de details voor je lezers
Een andere eenvoudige tip op de lijst, vooral als je visuals gebruikt, is om de details voor de lezer te verduidelijken. Dit zal de lezer helpen de puntjes met elkaar te verbinden zoals jij dat wilt, wat de prestaties van je promotie-e-mail zal verbeteren.
Bijvoorbeeld, stel je voor dat je een reisbureau hebt en je wilt een afbeelding met een nieuwjaarsaanbieding versturen in je nieuwsbrief. In plaats van alleen maar de aanbieding te benadrukken in je afbeeldingen, kun je ook overwegen om te benadrukken wat de aanbieding speciaal maakt (oftewel de details voor je lezer uit te leggen).
Enkele van de details die je zou kunnen beschrijven zijn:
In wat voor soort accommodatie ga je verblijven (is het bijvoorbeeld een luxe 5-sterrenhotel?)
Waarom je rond deze tijd van het jaar gaat (seizoenshoogtepunten kunnen bijvoorbeeld sneeuw of aankomende evenementen zijn)
Voor wie is deze aanbieding het meest geschikt - voor een gezin, een stel of iemand die van avontuur houdt?
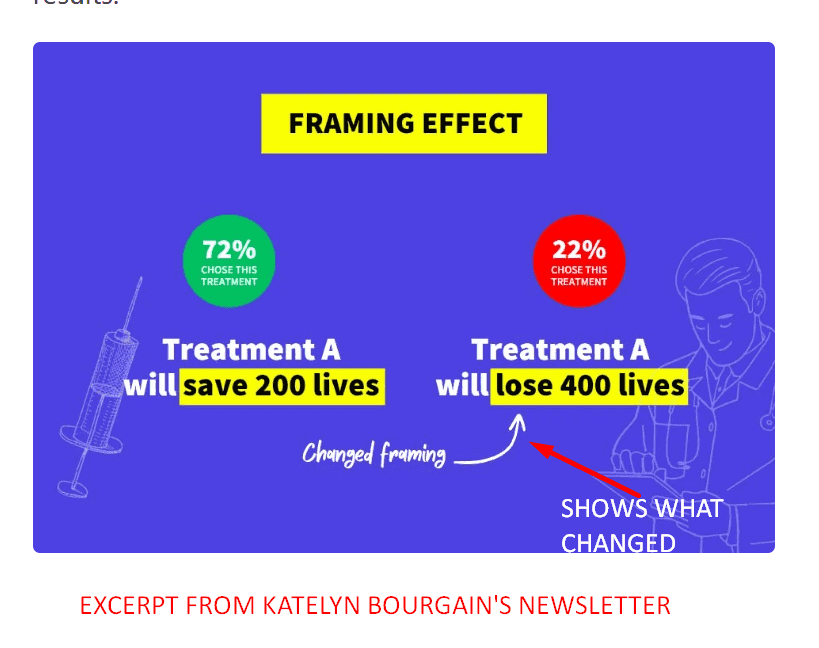
Kijk bijvoorbeeld eens hoe Katelyn de details in haar visuals verduidelijkt met behulp van pijlen, kleurveranderingen en gemarkeerde tekst.

#9. Gebruik kleurenpsychologie in je voordeel
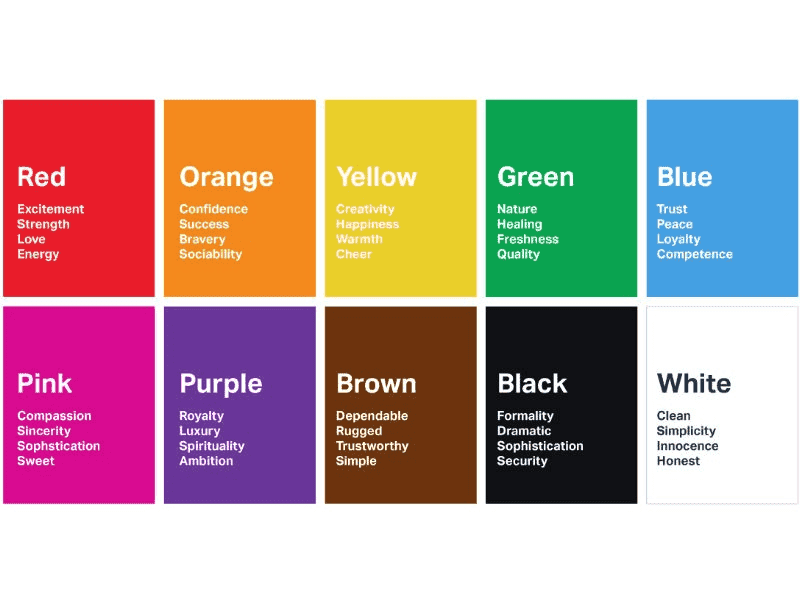
Wist u dat kleur een psychologische rol kan spelen in uw e-mailmarketingcampagnes?
Als het gaat om ontwerpkeuzes, is het belangrijk om actief te kijken hoe lettertype en ontwerpkleuren (lees: kleurenschema's) de stemming van je doelgroep kunnen beïnvloeden en/of hen kunnen motiveren om bepaalde taken uit te voeren.

Bron: Londonimageinstitute
Kanttekening: Het is ook goed om contextueel met je kleurenschema om te gaan. De associatie van kleuren kan bijvoorbeeld verschillen voor ontvangers van e-mails, afhankelijk van waar ze wonen en hun opleiding en opvoeding.
#10. A/B-test elementen om te zien wat werkt en wat niet
Last but not least raden wij altijd aan om verschillende ontwerpelementen en functies te A/B-testen om te zien wat werkt en wat niet.
En als je toch bezig bent, overweeg dan om heatmaps te gebruiken om te zien hoe e-mailclients omgaan met je inhoud. Weet je niet zeker waar je moet beginnen? Probeer verschillende sjablonen voor e-mailnieuwsbrieven uit en kijk welke het beste presteren.
Als je merkt dat stockafbeeldingen niet aanslaan, probeer dan je favoriete ontwerptool en maak aangepaste afbeeldingen voor je volgende e-mailmarketingcampagne.
Pro tip: Bekijk voorbeelden van e-mailnieuwsbrieven van je belangrijkste concurrenten om te zien welke e-mailtemplates en andere soorten e-mails zij gebruiken om te scoren bij grote e-mailclients. Het kan nooit kwaad om een kijkje te nemen bij de concurrentie om inspiratie op te doen voor upgrades van je e-mailmarketingstrategie.
Meer ontwerptips van AccuRanker om de betrokkenheid te verhogen
En dat is het einde van onze blog over tips voor het ontwerpen van nieuwsbrieven om de betrokkenheid te verhogen.
Als je het leuk vond en meer tips wilt over het verbeteren van het ontwerp van je nieuwsbrief (evenals het ontwerp, de structuur en de inhoud van andere marketingkanalen), hoef je alleen maar de AccuRanker blog te volgen!
We posten regelmatig tips, trucs, insider inzichten, strategieën, relevante voorbeelden die je kunt kopiëren en nog veel meer leuke content! Bekijk de onderwerpen die we op onze blog behandelen.
Dat was het voor vandaag. Veel succes met je volgende e-mailmarketingcampagne.

Artikel door:
Catalina Grigoriev
SEO en contentmarketing bij Planable
Catalina Grigoriev is een ongeneeslijke optimist met een sprankelende persoonlijkheid. Dat zeggen mijn collega's. Geheime missie: kattenliefhebster vermomd als hondenliefhebster. Ex rechtenstudente die de overstap maakte naar digitale marketing. Verdiept zich momenteel in SEO en contentmarketing bij Planable.




