6 fouten die je moet vermijden bij het ontwerpen van je CTA's
Laatst bijgewerkt op maandag 11 december 2023

CTA's lijken misschien een klein element voor u, maar ze kunnen uw conversie-inspanningen maken of breken. Een goed geplaatste, goed geformuleerde CTA kan de brug vormen tussen een bezoeker en een klant op je website. Zonder een CTA zou je wel eens talloze conversies mis kunnen lopen.
Vandaag gaan we in dit artikel in op de meest voorkomende fouten bij het ontwerpen van CTA's en leren we hoe je ze echt voor je kunt laten werken.
Fout #1: Je publiek niet begrijpen
Je publiek begrijpen is de hoeksteen van elke marketing- of go-to-market-strategie, en CTA's vormen daarop geen uitzondering. De boodschap die je overbrengt via je CTA kan de beslissende factor zijn tussen een bounce en een conversie.
Brede, algemene CTA's zoals "Klik hier" of "Meer informatie" bieden geen context of reden voor de gebruiker om actie te ondernemen. Aan de andere kant geeft een effectievere en op het publiek afgestemde CTA duidelijk de waarde of het voordeel voor de gebruiker weer, zoals "Ontvang nu uw gratis e-book" of "Begin uw 30-dagen proefperiode". Volgens een onderzoek van HubSpot presteerden gepersonaliseerde CTA's 202% beter dan standaardversies.

Bron: HubSpot
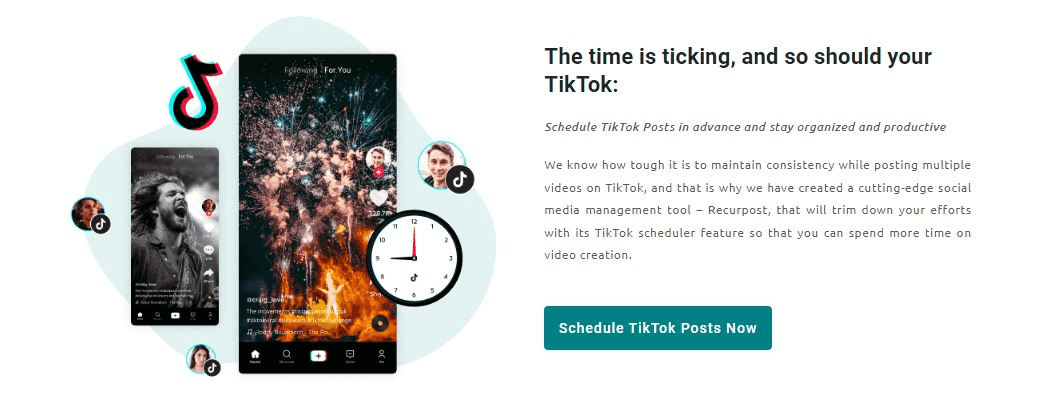
Neem het onderstaande voorbeeld van Recurpost, een website voor het plannen van content. Het platform slaagde erin zijn conversieratio te verhogen van 10% naar 25% door simpelweg de CTA van zijn webpagina aan te passen van 'Geplande berichten' naar 'Plan nu TikTok-berichten'.

Bron: Recurpost
De aangepaste CTA laat gebruikers ook duidelijk zien dat Recurpost TikTok-planning ondersteunt, wat misschien niet duidelijk was met de generieke 'Geplande berichten'. Deze duidelijkheid kan bouncepercentages verlagen, omdat bezoekers snel begrijpen wat de mogelijkheden van het platform zijn.
Dezelfde reflexie geldt voor CTA's die onderaan je verkoop-e-mail staan. Als deze niet bij je publiek past, kan dit je conversie drastisch schaden.
Fout #2: Visuele hiërarchie over het hoofd zien
In webdesign bepaalt visuele hiërarchie de volgorde waarin onze ogen waarnemen wat ze zien. Bij CTA's is deze hiërarchie belangrijk om ervoor te zorgen dat de belangrijkste actie ook visueel het meest in het oog springt.
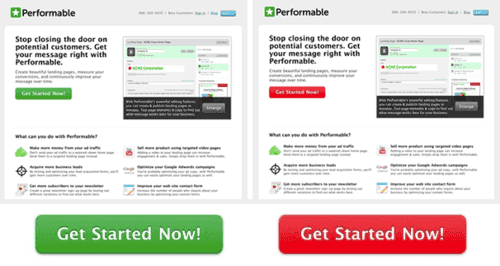
Elk aspect van een CTA, van de kleur tot de vorm, speelt een rol bij het trekken van de aandacht van je publiek. Kleuren roepen bijvoorbeeld emoties op en zetten aan tot actie. We hebben allemaal intuïtieve associaties met verschillende kleuren. Net zoals groen positiviteit uitstraalt, symboliseert rood urgentie. Dit heeft een grote impact gehad op de Performable website.

Bron: HubSpot
De website veranderde zijn CTA-knop van groen naar rood en zag een opvallende stijging van 21% in conversies.
De grootte en prominentie bepalen ook de mate waarin de CTA opvalt. Als je CTA te groot is, kan hij overheersend zijn; en als hij te klein is, dreigt hij onopgemerkt te blijven. Het is dus belangrijk om ervoor te zorgen dat de CTA opvalt zonder andere belangrijke inhoud van je webpagina te overschaduwen.
Je kunt ook echte gebruikersmonitoringprogramma 's gebruiken om visueel bij te houden hoe je bezoekers omgaan met je CTA's.
Fout #3: Slechte plaatsing van CTA's
De plaatsing van CTA's is vaak een balans tussen niet te missen maar niet te opdringerig. Veel experts beschouwen het gebied 'boven de vouw' als de beste plaatsing van een CTA. Boven de vouw is een deel van je webpagina dat bezoekers kunnen zien zonder te scrollen. Uit gegevens blijkt ook dat de inhoud in dit gebied maar liefst 80% van de aandacht van de gebruiker trekt.
Hoewel 'boven de vouw' een goede plek is, kunnen CTA's ook op andere plekken goed gedijen. Soms kan het net zo effectief, zo niet effectiever, zijn om ze aan het einde van een informatief stuk content te plaatsen of ze te introduceren als tijdige pop-ups.
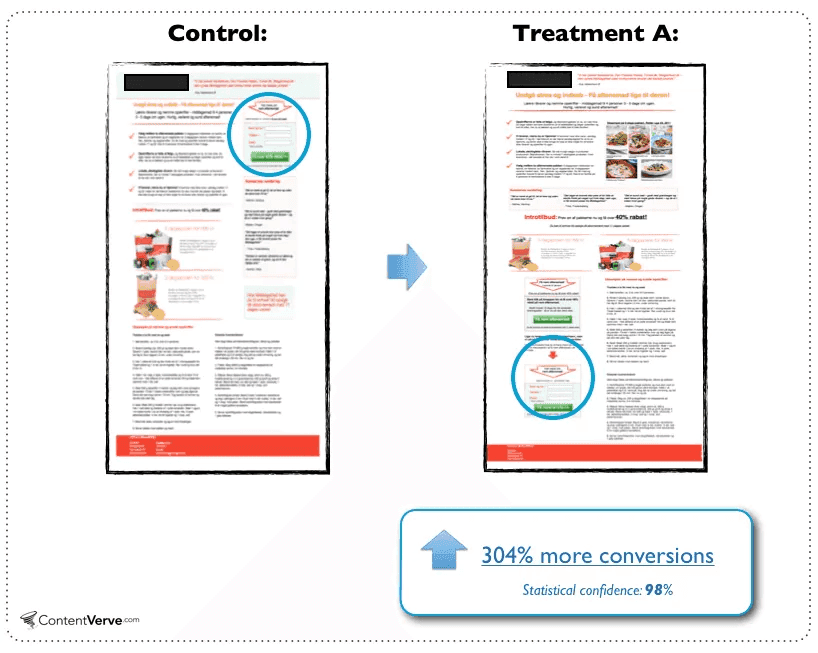
Een goed voorbeeld hiervan komt van Michael Aagaard van Content Verve. Zijn experiment om een CTA onderaan een lange B2C landingspagina te plaatsen leidde tot een verbazingwekkende sprong in conversies van 304%!

Bron: CXL
Maar vergeet niet dat een CTA die onderaan de pagina verborgen is en overschaduwd wordt door andere ontwerpelementen, een gemiste kans is. Als bezoekers je CTA niet gemakkelijk kunnen vinden, weten ze niet welke actie je wilt ondernemen, wat je potentiële conversies kost.
Kortom, hoewel er geen standaardaanpak bestaat voor de beste plaatsing van je CTA's, kan inzicht in het gedrag van je publiek en het testen van verschillende plaatsingen je leiden naar de beste plek voor je CTA.
Fout #4: Overladen met te veel CTA's
Keuzes hebben is goed. Maar te veel? Dat werkt verlammend. Dit fenomeen, dat bekend staat als "keuzeoverbelasting", kan uw bezoekers laten verstijven wanneer ze worden gebombardeerd met te veel CTA's op uw website. Ze kunnen dan geen keuze maken en zullen waarschijnlijk helemaal geen actie ondernemen.
Het belangrijkste doel van je website moet duidelijkheid zijn. Het is misschien verleidelijk om meerdere CTA's in te zetten om alle mogelijke acties op je website af te dekken, maar het is beter om bezoekers strategisch naar één primaire actie te leiden die aansluit bij je einddoel.
Neem bijvoorbeeld de websites van twee bekende merken: Netflix en Hulu.
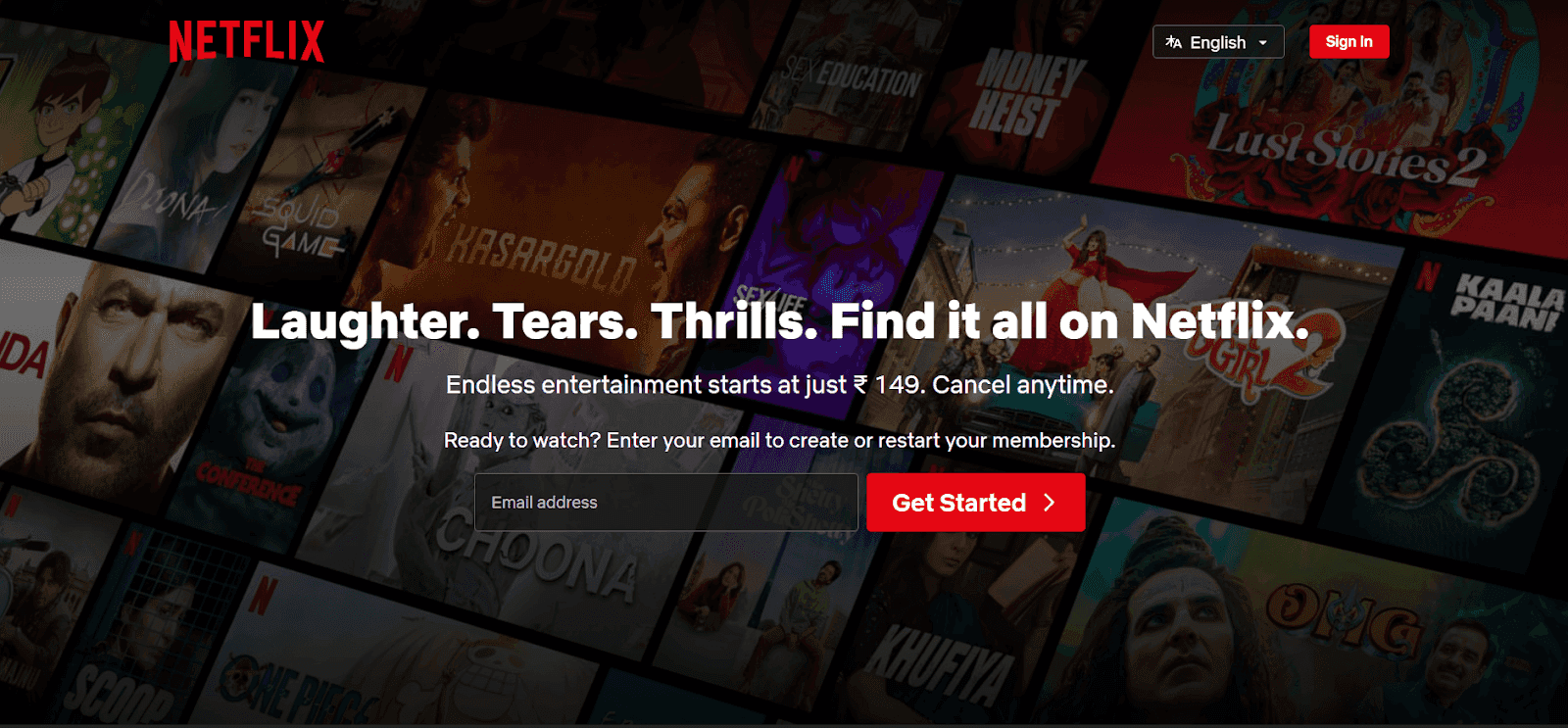
Wanneer je de homepage van Netflix voor het eerst bezoekt, is het duidelijk wat ze willen dat je doet: "Aan de slag" Het ontwerp is minimalistisch en legt de nadruk op deze primaire CTA, waardoor bezoekers gemakkelijk begrijpen wat hun volgende stap is.

Bron: Netflix
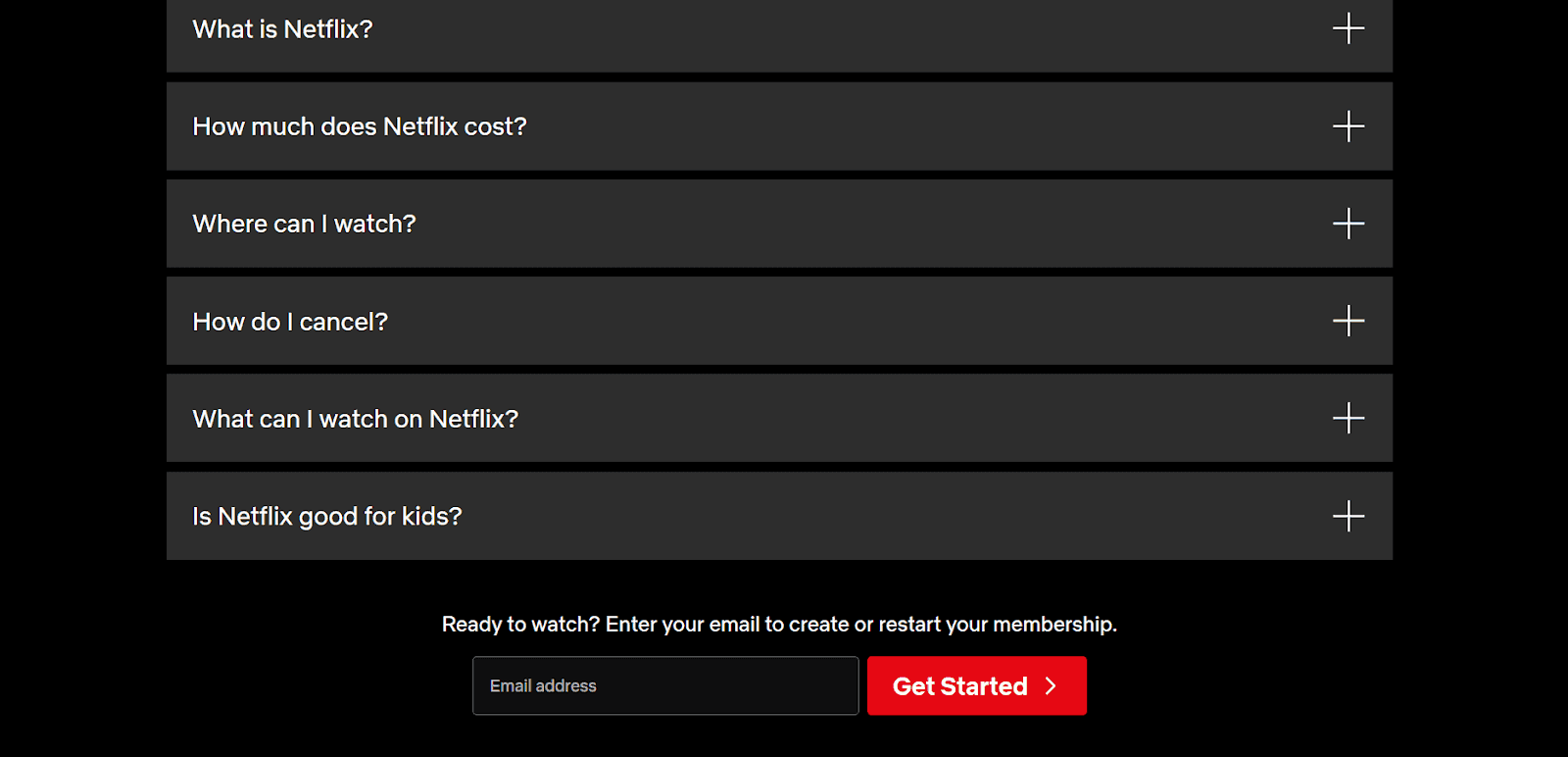
Zelfs als je naar beneden scrolt naar hun landingspagina, hebben ze deze geoptimaliseerd voor één enkele gebruikersactie: Aan de slag.

Bron: Netflix
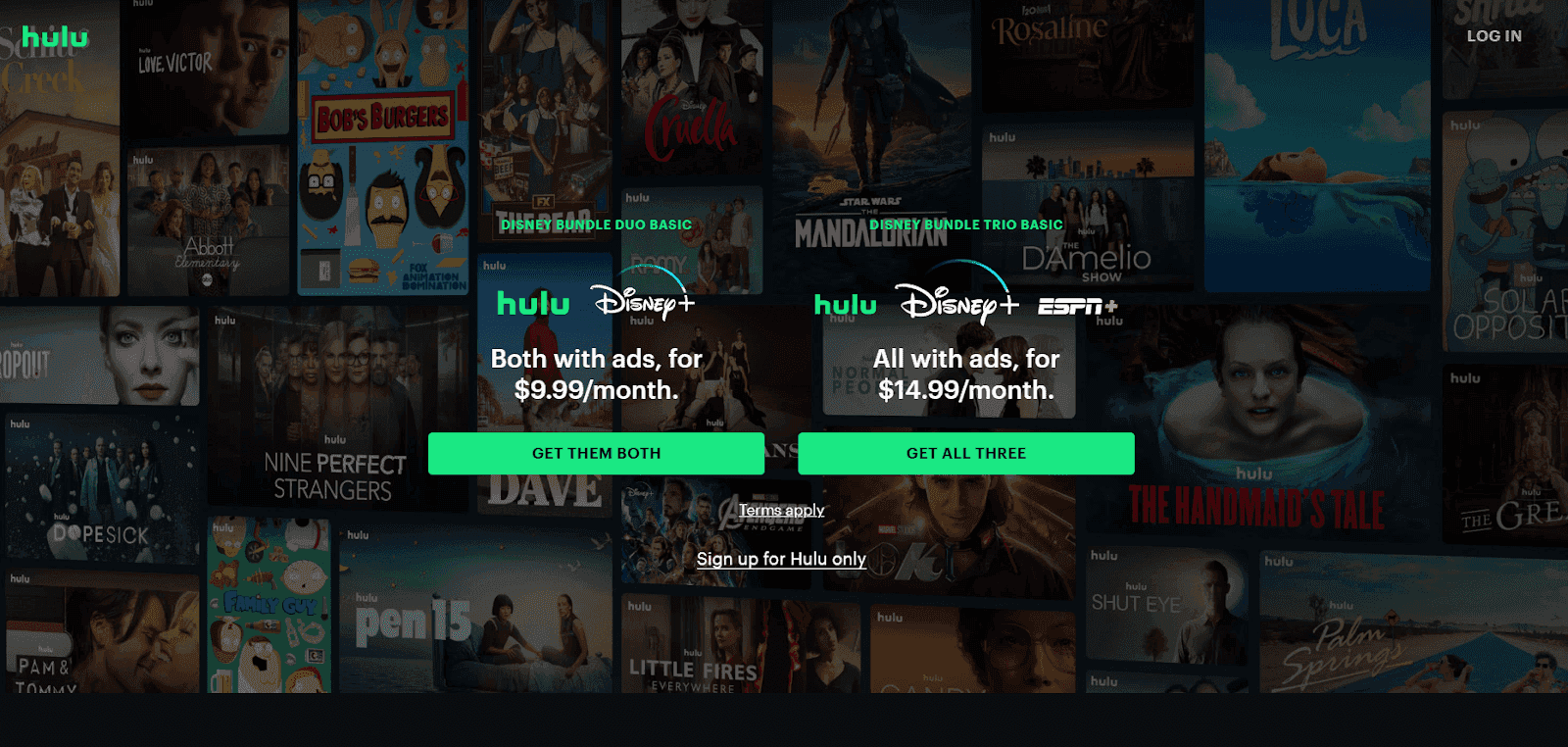
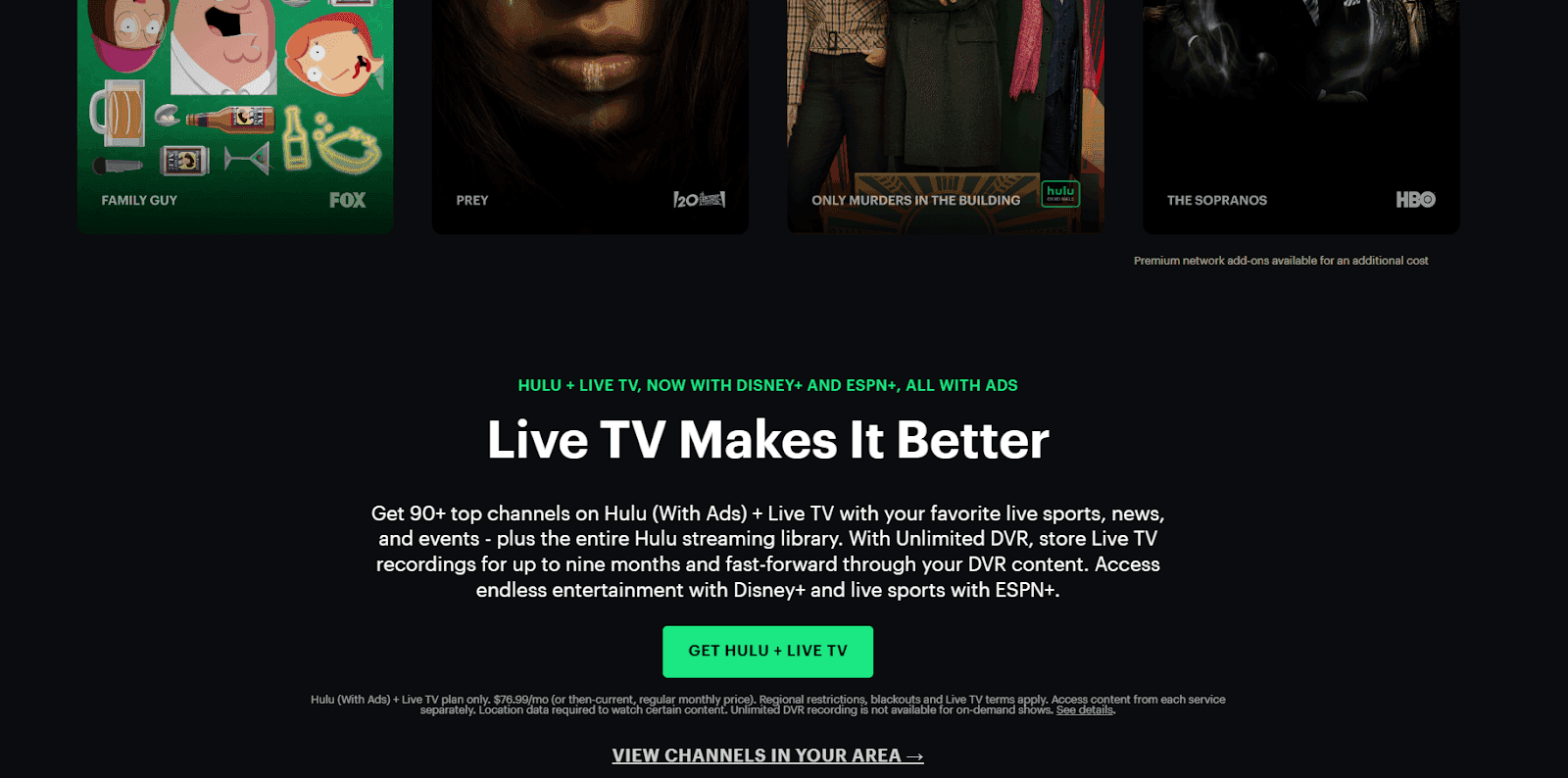
Kijk nu eens naar de Hulu-website. Hulu biedt verschillende plannen, bundels en uitbreidingen, waaronder hun samenwerking met Live TV. Hoewel deze aanbiedingen gebruikers een keuze bieden, kan hun homepage overweldigend zijn voor een eerste bezoeker. Je krijgt meerdere CTA's te zien, zoals "Get Them Both", "Get All Three", "Sign Up For Hulu Only" of "Get Hulu + Live TV".


Bron: Hulu
Hoewel deze opties inspelen op verschillende gebruikersvoorkeuren, kan het grote aantal leiden tot besluiteloosheid voor iemand die niet zeker weet wat hij zoekt.
Richt je dus op de primaire actie die je wilt dat je bezoeker onderneemt. Minder is vaak echt meer als het op CTA's aankomt. Zelfs als meerdere CTA's nodig zijn vanwege het zakelijke aanbod, ontwerp ze dan op een manier die de gebruiker niet overweldigt. Leid met je primaire CTA en laat secundaire CTA's volgen zonder verwarring te veroorzaken.
Fout #5: Mobiele gebruikers negeren
In ons digitale tijdperk is mobiel surfen de norm geworden. Nu meer dan 55% van het webverkeer afkomstig is van smartphones, kan het over het hoofd zien van mobiele optimalisatie gemiste kansen betekenen.
Dit is de crux: mobiele gebruikers ervaren websites anders. De kleinere schermen en navigatie op basis van aanraken betekenen dat je CTA's duidelijk, tikvriendelijk en zo geplaatst moeten zijn dat ze niet per ongeluk klikken.
Een responsief websiteontwerp is essentieel. Het zorgt ervoor dat alles, van lay-out tot afbeeldingen, netjes wordt aangepast, ongeacht het apparaat dat door uw bezoekers wordt gebruikt. En vergeet niet dat snelheid cruciaal is. Mobiele gebruikers verwachten snelle laadtijden, dus zorg ervoor dat je website op niveau is door afbeeldingen te comprimeren en snelheidsverbeterende technieken te gebruiken.
Test je CTA's altijd op verschillende apparaten om eventuele fouten op te sporen, zodat elke bezoeker een soepele ervaring heeft.
Fout #6: niet testen en aanpassen
Het gedrag en de voorkeurenvan gebruikers veranderen voortdurend. En dat geldt ook voor je CTA's. Het is niet omdat een CTA vorig jaar, of zelfs vorige maand, goed werkte, dat hij vandaag nog doeltreffend is. De mantra voor blijvend succes is dus eenvoudig: testen, leren en itereren.
A/B-testen, waarbij twee versies van een CTA (of een ander webpagina-element) tegen elkaar worden getest om te bepalen welke beter presteert, is in dit opzicht een krachtig hulpmiddel. Het levert empirisch bewijs over wat aanslaat bij je publiek, waardoor giswerk niet meer nodig is.
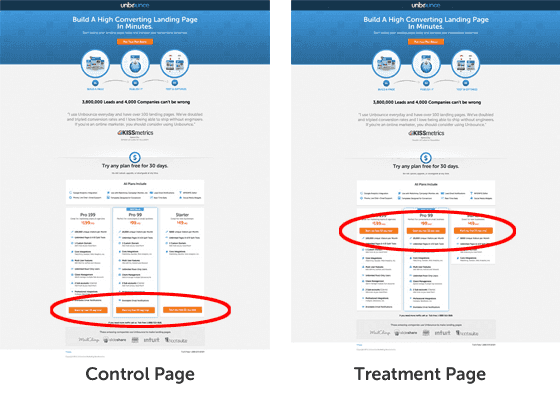
A/B- en CTA-tests moeten altijd worden uitgevoerd op verschillende CTA's om te bepalen welke het beste presteren, net zoals Unbounce deed. Unbounce had een landingspagina waar ze mensen een prijsplan wilden laten kiezen en zich aanmelden. In eerste instantie stond hun belangrijkste CTA-knop "Kies uw plan" bovenaan, die, wanneer erop werd geklikt, soepel naar beneden scrolde om de prijsopties en CTA's onderaan de pagina te onthullen.

Bron: Unbounce
Unbounce dacht dat het beter kon en probeerde een nieuwe lay-out. Ze verplaatsten de CTA-knoppen voor aanmelding naar een plek net boven de prijsdetails, waardoor ze beter zichtbaar waren direct nadat gebruikers op de bovenste knop hadden geklikt. Deze kleine verschuiving in de CTA leidde ertoe dat het aantal aanmeldingen op de website met 41% steeg ten opzichte van het oorspronkelijke CTA-ontwerp.
De balans: Urgentie vs. Druk (Bonuspunt)
Een overtuigende CTA wekt de interesse en zet de gebruiker aan tot actie zonder druk uit te oefenen. Zinnen als "Limited Offer" of "Exclusive Deal" kunnen gebruikers enthousiast maken, maar ze moeten slim worden gebruikt.
Het doel is om de juiste balans te vinden en je altijd te verplaatsen in de gebruiker. Bedenk wat je zou kunnen motiveren om te handelen zonder dat je je onder druk gezet voelt. Regelmatig feedback vragen aan gebruikers en het bijhouden van websiteanalyses kan ook waardevolle inzichten opleveren in hoe je CTA's worden ervaren.
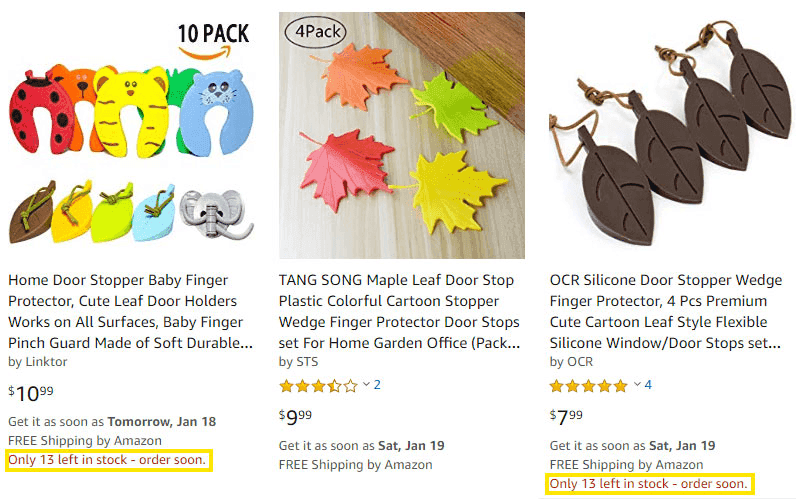
Neem de wereldwijde e-commercegigant Amazon. Zij gebruiken vaak "Alleen X nog op voorraad" om schaarste over te brengen en gebruikers te motiveren onmiddellijk te handelen.

Bron: Ryanhogue
Maar ze doen het op een manier die niet opdringerig aanvoelt, maar ook geen intense druk uitoefent om iets te kopen. Het handhaven van dat evenwicht kan op de lange termijn leiden tot betere conversies en tevredener klantenfeedback.
Tijd om uw strategie voor oproepen tot actie te herzien!
Bij het ontwerpen van je CTA's is elk contactmoment met je publiek van belang. Je CTA's zijn meer dan alleen maar knoppen of zinnen - het zijn kansen, uitnodigingen en verbindingen. Of je nu een oplossing, een ervaring of een belofte aanbiedt, je CTA draagt het gewicht van dat voorstel.
Het is dus belangrijk om ervoor te zorgen dat je CTA's een mix zijn van duidelijkheid, overtuigingskracht en echte waarde. De fouten die we in het artikel hebben genoemd zijn niet alleen valkuilen, maar ook leermomenten. Door je ervan bewust te zijn, ben je ze al een stap voor.
Elk besproken punt biedt duidelijkheid over de do's en don'ts en helpt je CTA's te maken die resoneren, motiveren en converteren.





