Kerngegevens van het web: Wat ze zijn en hoe ze te optimaliseren
Laatst bijgewerkt op vrijdag 29 september 2023

De Core Web Vitals, aangekondigd door Google in mei 2020, zijn specifieke statistieken die de kwaliteit van de gebruikerservaring op een website evalueren.
Deze websignalen, die als essentieel worden beschouwd, zijn extreem belangrijk geworden voor SEO nadat Google officieel verklaarde dat ze vanaf 2021 rankingfactoren zouden worden.
Hoewel er sindsdien al enige tijd is verstreken, schieten veel websites tekort op het gebied van prestaties.
In dit artikel bekijken we samen wat Google's Core Web Vitals zijn, hoe ze SEO beïnvloeden en waarom het de moeite waard is om de prestaties van je site te verbeteren.
Wat zijn Core Web Vitals?
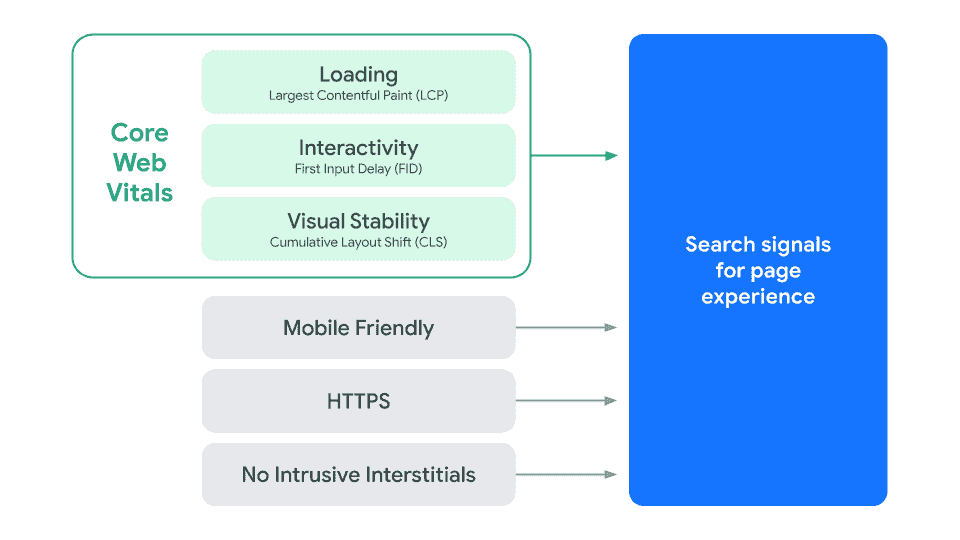
Core Web Vitals is een verzameling statistieken die de gebruikerservaring op een website evalueren op het gebied van prestaties, stabiliteit en reactiesnelheid.
Ze worden gedefinieerd als essentieel en zijn niet alleen belangrijk geworden voor UX, maar ook voor SEO.
En hoewel er nog andere gebruikerservaringssignalen zijn, worden deze beschouwd als de essentiële parameters waaraan een kwaliteitssite moet voldoen.
Specifiek zijn dat
Grootste inhoudelijke pijn (LCP)
Eerste invoervertraging (FID)
Cumulatieve Lay-out Verschuiving (CLS)

Laten we ze een voor een analyseren.
Grootste Inhoudelijke Pijn (LCP)
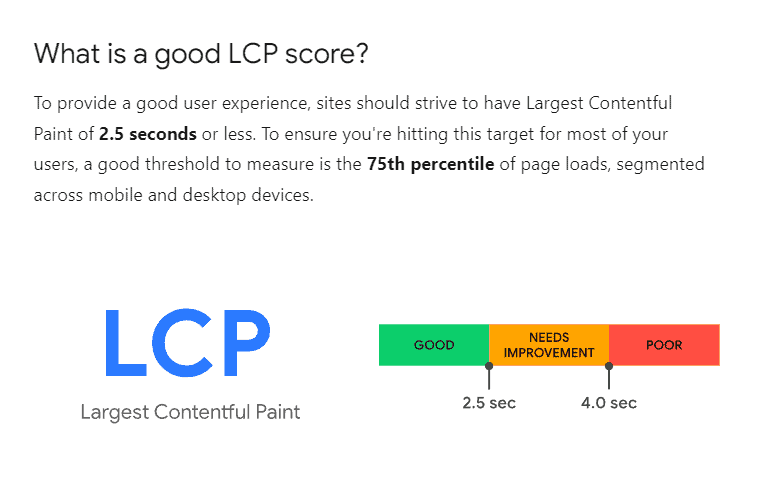
Largest Contentful Paint (LCP) is de eerste van de Core Web Vitals metrics en meet de laadsnelheid van de inhoud die is geïdentificeerd als de belangrijkste (met andere woorden de grootste in termen van grootte in bytes) binnen de viewport.
Deze parameter wordt berekend vanaf het laden van de eerste pagina en houdt geen rekening met alle elementen, maar richt zich alleen op afbeeldingen, video's of tekstblokken.
Op dezelfde manier wordt de waarde niet berekend op de hele pagina, maar alleen op het gedeelte dat zichtbaar is bij het laden, waarbij bijgesneden of verborgen elementen worden verwijderd.
Het is ook goed om te weten dat de grootte van de afbeeldingen wordt berekend op de laagste waarde tussen de intrinsieke en de zichtbare waarde.

Een lage LCP-score geeft aan dat de pagina snel laadt en een positieve gebruikerservaring biedt.
De maximale limiet die door Google als positief wordt beschouwd is 2,5 seconden, wat betekent dat de meest impactvolle inhoud van uw site binnen deze limiet moet laden.
Hoe langer de laadtijd, hoe hoger uw LCP-score. Daarom is het essentieel om de laadsnelheid van je pagina te verbeteren.
Eerste invoervertraging (FID)
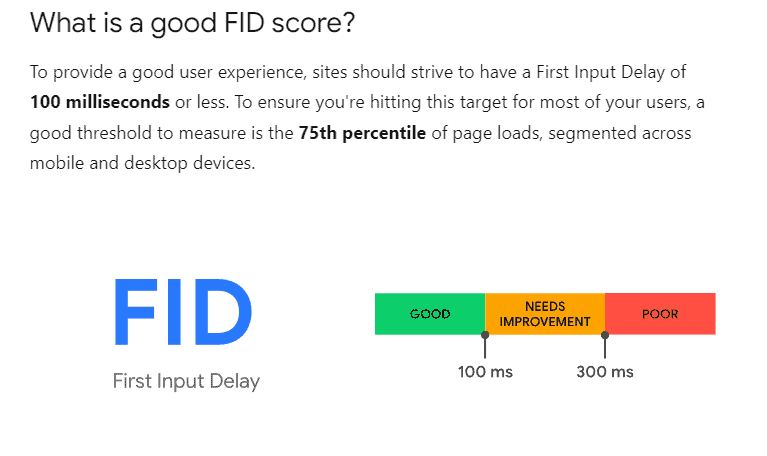
First Input Delay (FID) is de tweede metric van de Core Web Vitals en meet de reactiesnelheid van een webpagina.
Google suggereert dat het belangrijk is om een goede eerste indruk te maken. Maar om dat te doen, kun je niet alleen vertrouwen op het uiterlijk, maar ook op de reactietijden.
Google berekent al enige tijd de First Contentful Paint (FCP) score om de laadtijd te meten van de eerste inhoud, die als belangrijk wordt beschouwd, op het scherm.
Vandaag de dag lijkt deze waarde echter niet meer voldoende te zijn en daarom werd de FID geïntroduceerd om te meten hoe lang een website nodig heeft om te reageren op de eerste gebruikersinteractie, zoals een klik op een knop of een link.
Een lage FID-score geeft aan dat de pagina responsief is en een soepele gebruikerservaring biedt.
In het andere geval, zoals we hebben gezien voor de LCP-metriek, neemt de waarde toe naarmate het langer duurt om te reageren op de interactie.

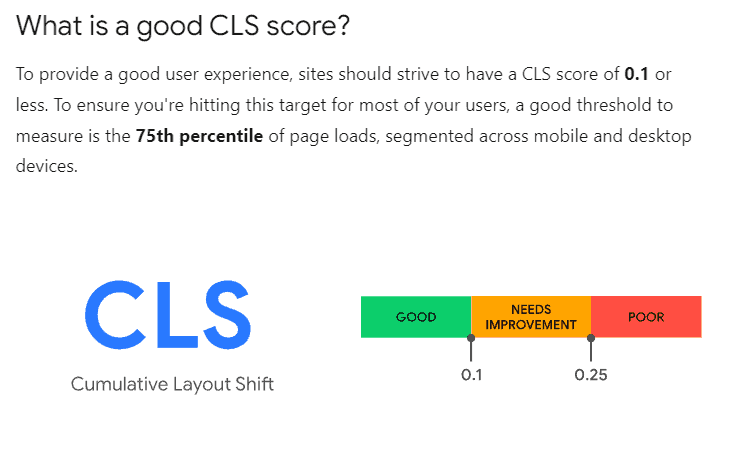
Cumulatieve verschuiving in lay-out (CLS)
Cumulative Layout Shift (CLS) is de laatste van de Core Web Vitals metingen en meet de visuele stabiliteit van een webpagina.
Met andere woorden, het evalueert hoeveel pagina-elementen onverwacht bewegen tijdens het laden. Dit probleem is meestal te wijten aan vrij lange renderingstijden van pagina's, vooral wanneer externe bronnen worden geladen en de nodige ruimten niet vooraf zijn gedefinieerd.
Het behalen van een lage CLS-score betekent niet alleen dat de pagina stabiel is en kan profiteren van een hogere rankingscore, maar ook dat deze een prettige gebruikerservaring biedt en daarom eerder zal converteren.
In feite kan een hoge score een symptoom zijn van ernstige bruikbaarheidsproblemen die veel verder gaan dan SEO, en uit persoonlijke ervaring adviseer ik je om deze metriek zorgvuldiger te analyseren.

Zijn Core Web Vitals echt essentieel?
Kort antwoord: ja.
Maar nu weet ik wat je denkt.
"Als de belangrijkste webfactoren zo belangrijk zijn, waarom zijn er dan zoveel succesvolle sites met een zeer hoge score?
(Onthoud dat wanneer we het hebben over Web Vitals een hoge score gelijk is aan een negatieve waarde).
Nou, prestaties zijn slechts een van de vele rankingfactoren en zeker voor SEO niet eens de belangrijkste.
De inhoud zal de overhand blijven houden op de laadsnelheid en het is ook logisch dat dit het geval is.
Dit gezegd hebbende, is het echter de moeite waard om te onthouden hoe het verbeteren van de prestaties van een site, statistisch gezien, verhoudingsgewijs de kans vergroot dat deze site betrokkenheid genereert, de retentie van gebruikers verhoogt en het bouncepercentage verlaagt, allemaal factoren die kunnen bijdragen aan een betere positionering in de zoekresultaten en meer conversies.
Kern van Web Vitals Optimalisatie
De eerste stap, die essentieel is voor het verbeteren van de core web vitals prestaties, is begrijpen waar te beginnen en wat te doen.
Het is een proces dat lang en complex kan lijken. Maar met een paar specifieke ingrepen kunt u verbeteringen aanbrengen op het gebied van laadsnelheid, reactievermogen en stabiliteit.
Om dit te doen, kun je gebruikmaken van een van de vele tools die online beschikbaar zijn. Mijn advies is om er meer dan één te gebruiken om de resultaten te vergelijken (het blijven tenslotte hulpmiddelen en de evaluatiefout ligt altijd om de hoek).
Er zijn veel opties beschikbaar, denk maar aan de bekende GTMetrix, Pingdom Tools en WebPageTest.org. Deze zijn allemaal erg nuttig en kunnen je een uniek beeld geven, gebaseerd op het eigen analysealgoritme.
Ongeacht de oplossing die u kiest, zult u nog steeds te maken krijgen met de mening van Google over uw site, dus scannen met PageSpeedInsight wordt essentieel voor uw optimalisatieactiviteiten.

Deze tool is vooral handig als u een site wilt testen die nog in ontwikkeling is, misschien nog lokaal of geblokkeerd voor externe toegang.
Tot slot kunt u het tabblad "Ervaring" in Google Search Console in de gaten houden, waarmee u een breder overzicht van uw website krijgt en niet alleen van een enkele pagina.

Als u eenmaal de analysetool hebt geïdentificeerd die voor u geschikt is, bedenk dan dat elke site een andere activiteit nodig heeft en dat het daarom niet mogelijk is om van tevoren te bepalen hoe u te werk moet gaan.
Er zijn echter enkele zaken die voor bijna alle sites gelden en die daarom, ongeacht de gebruikte technologie, altijd moeten worden geanalyseerd.
Hier zijn de belangrijkste gebieden waarop u zich moet richten bij het optimaliseren voor Core Web Vitals:
Afbeeldingen CSS
CSS en JavaScript
Lettertype
Afbeeldingen
Enkele van de belangrijkste optimalisatiepraktijken voor afbeeldingen zijn:
Zorg ervoor dat ze altijd worden geladen wanneer dat nodig is met behulp van een technologie die lazy-loading wordt genoemd. Op deze manier voorkomt u dat alle afbeeldingen op uw pagina zonder reden tijdens de eerste fase van het renderen worden geladen, zelfs als ze nog niet zichtbaar zijn in de viewport.
Het is essentieel dat uw site afbeeldingen kan leveren in gecomprimeerde en moderne formaten, om gebruikers dezelfde ervaring te bieden, maar met een aanzienlijk kortere laadtijd. Populaire formaten zijn WebP en Avif, maar let op: niet alle browsers ondersteunen beide technologieën. Je moet er dus voor zorgen dat er alternatieve versies zijn voor oudere browsers. Je kunt altijd caniuse.com raadplegen om erachter te komen welke browsers (en welke versies) specifieke technologieën ondersteunen.
Net als bij andere HTML-elementen is het een goede gewoonte om de lengte- en breedtewaarden van de afbeeldingen expliciet te maken om een verhoging van de CLS zo veel mogelijk te voorkomen.
CSS en JavaScript
Volg deze CSS- en JavaScript-tips:
Zorg ervoor dat je de bestanden zo klein mogelijk maakt om de grootte te beperken.
Test de combinatie van bestanden om te bepalen of laadtijden versneld worden met behoud van functionaliteit.
Extraheer de kritieke CSS uit de stylesheets en geef deze prioriteit. Er zijn veel tools die je kunnen helpen om het gebruikte deel van de code te identificeren. U kunt ook gebruikmaken van de dekkingsfunctie in de Chrome Inspector.
Stel de uitvoering van onnodige scripts zoveel mogelijk uit met de opdrachten uitstellen of uitstellen of door ze simpelweg naar de voettekst te verplaatsen.
Laad indien nodig kritieke bronnen vooraf met de opdrachten preload, prefetch of pre-connect.
Font
Lettertypen zijn ook een cruciale factor in het verbeteren van de prestaties:
Als u wilt optimaliseren (en ook volledig GDPR-compliant wilt zijn) moet u uw lettertypen lokaal hosten (vooral als uw site Google fonts gebruikt).
Geef de voorkeur aan variabele lettertypen boven statische lettertypen voor meer functionaliteit met minder laadtijd.
Zorg ervoor dat teksten altijd zichtbaar zijn, zelfs voordat lettertypen worden geladen, door de font-display CSS-functie te gebruiken.
Er zijn natuurlijk nog tientallen andere micro-optimalisaties, maar als je je op deze punten concentreert, ben je al over 95% van het werk!
Core Web Vitals: Een aankomende update
Google is voortdurend bezig met het verbeteren van zijn algoritmen en de ervaring op het web.
In dit verband is er belangrijk nieuws aangekondigd.
Laten we samen kijken wat het is.
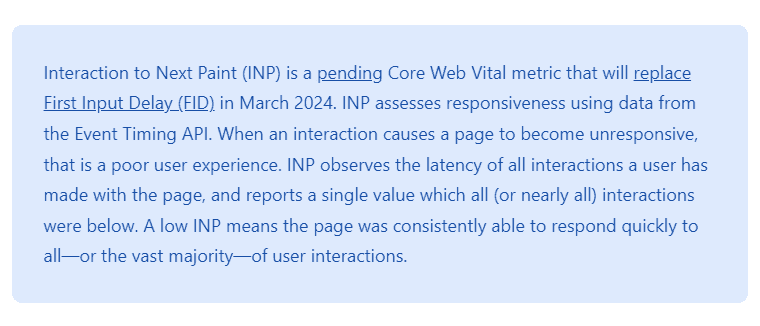
Dag FID en welkom bij INP
Vanaf maart 2024 wordt een van de kernwaarden van het web vervangen door een nieuwe parameter.
De First Input Delay wordt namelijk vervangen door de Interaction to Next Paint (INP).

Conclusie
Google's Core Web Vitals zijn essentieel geworden voor SEO en gebruikerservaring.
Het controleren en optimaliseren van je CLS-, LCP- en FID-metriek zal je helpen ervoor te zorgen dat je website goed scoort in de zoekresultaten en een hoogwaardige gebruikerservaring biedt.
Gebruik Search Console en andere analysetools om eventuele problemen te identificeren en oplossingen te implementeren waarmee u de prestaties van uw website en uiteindelijk uw positie in de zoekresultaten kunt verbeteren.

Artikel door:
Erik Emanuelli
Blogger
Erik Emanuelli is sinds 2010 bezig met online marketing. Wat hij heeft geleerd, deelt hij nu op zijn website. Hier vind je meer inzichten over SEO en bloggen.




