Architektura strony internetowej: 7 praktycznych wskazówek, jak ją ulepszyć
Ostatnia aktualizacja czwartek, 18 stycznia 2024

Architektura strony internetowej jest często jednym z najczęściej pomijanych elementów technicznych.
Dobrze zaprojektowana struktura może nie tylko poprawić ogólną wydajność witryny, ale także ułatwić jej utrzymanie i skalowanie w przyszłości.
A co najważniejsze, poprawia wrażenia użytkownika.
Tak więc, bez dalszych ceregieli, zobaczmy, jak możesz ulepszyć swoją witrynę.
Czym jest architektura strony internetowej?
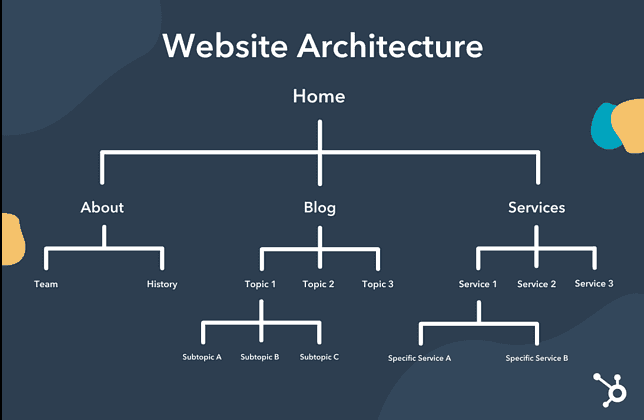
Odnosi się do ogólnej struktury i organizacji. Obejmuje wszystko, od mapy witryny, menu nawigacyjnego, struktury adresów URL, wewnętrznego linkowania i innych aspektów technicznych.
Dobrze zaprojektowana architektura witryny zapewnia, że wszystkie elementy płynnie ze sobą współpracują, tworząc przyjazne dla użytkownika i wydajne środowisko przeglądania.

Źródło: Hubspot
Dlaczego architektura witryny jest ważna dla SEO?
Architektura strony internetowej odgrywa kluczową rolę w SEO.
Oto niektóre z kluczowych powodów:
Indeksowalność: Przejrzysta i zorganizowana struktura ułatwia wyszukiwarkom indeksowanie strony.
Autorytet strony: Prawidłowe linkowanie wewnętrzne może pomóc w rozpowszechnianiu autorytetu na różnych stronach w witrynie, zwiększając ogólny potencjał rankingowy.
User Experience: Dobrze zaprojektowana architektura zapewnia użytkownikom łatwą nawigację po witrynie, zwiększając ich czas spędzony na stronie i zmniejszając współczynnik odrzuceń.
Optymalizacja mobilna: Dobra architektura witryny uwzględnia responsywność mobilną, która jest kluczowym czynnikiem dla SEO w dzisiejszym świecie opartym na urządzeniach mobilnych.

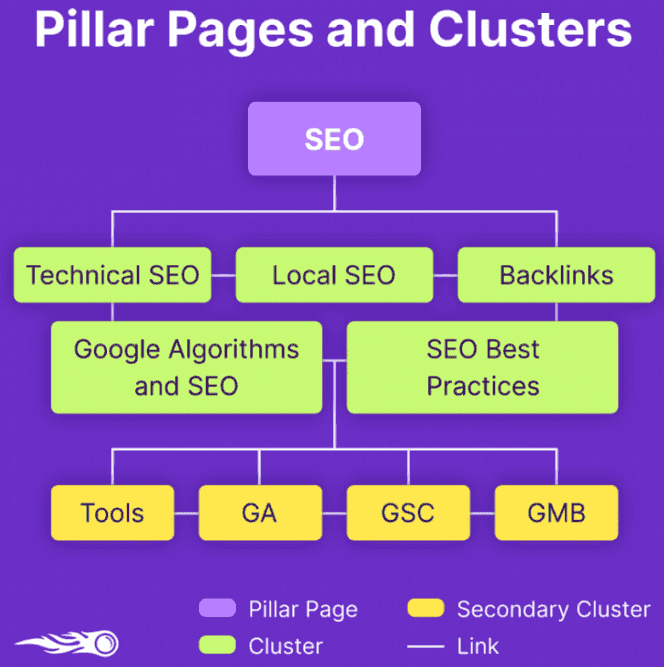
Źródło: Semrush
Przykłady dobrej architektury strony internetowej
Teraz, aby lepiej zrozumieć te koncepcje, przyjrzyjmy się kilku przykładom dobrej architektury strony internetowej.
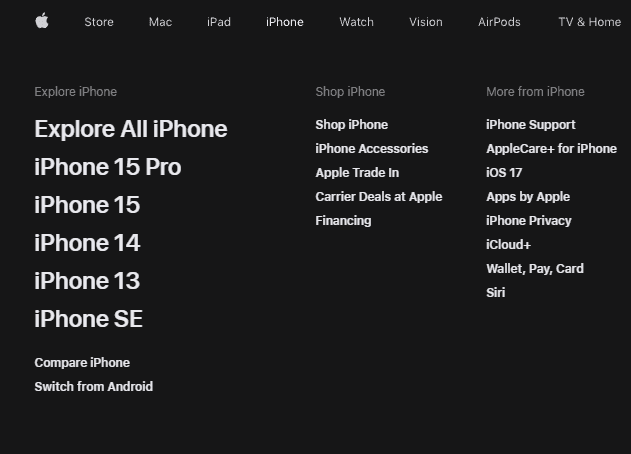
Apple
Witryna Apple ma prosty i przejrzysty wygląd, z łatwą nawigacją po wyraźnie oznaczonych kategoriach.
Witryna świetnie wykorzystuje również linkowanie wewnętrzne, płynnie prowadząc użytkowników z jednej strony na drugą.
Strona zawiera piękne obrazy i minimalną ilość tekstu, dzięki czemu użytkownicy mogą łatwo znaleźć informacje, nie czując się przytłoczeni.

Źródło: Apple
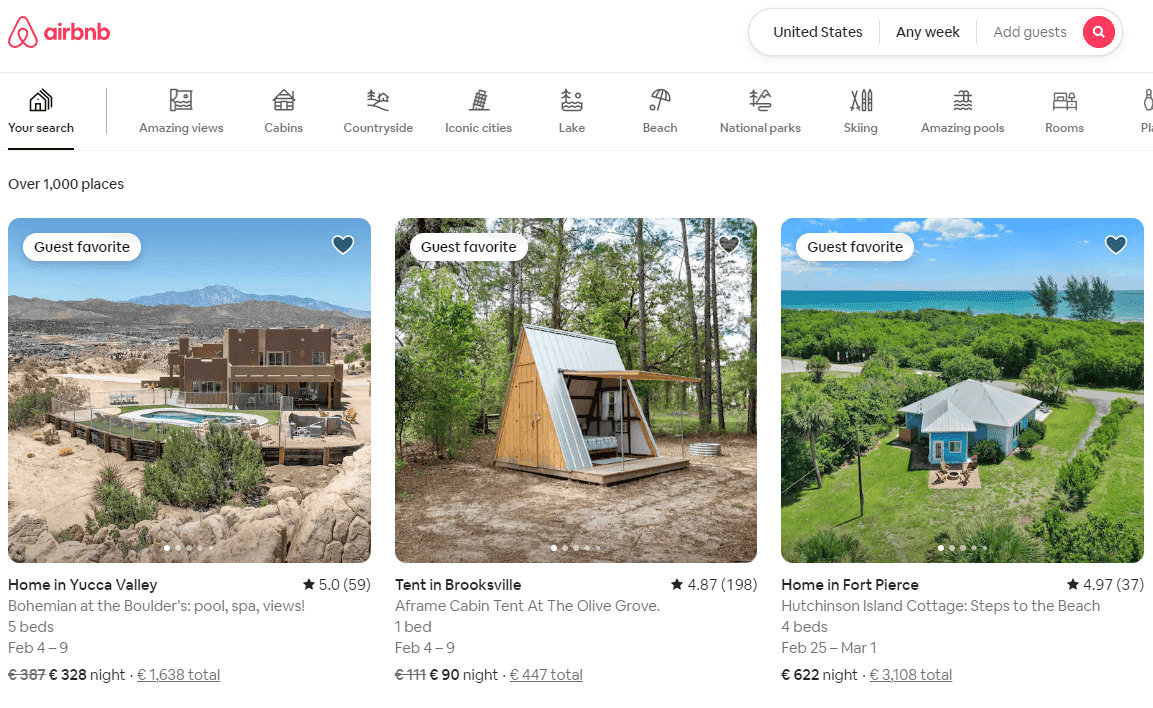
Airbnb
Strona Airbnb to kolejny przykład efektywnej architektury. Jej dobrze zorganizowane menu ułatwia użytkownikom znalezienie tego, czego szukają.
Witryna jest przyjazna dla urządzeń mobilnych i szybko się ładuje, dzięki czemu jest wygodna dla użytkowników smartfonów i tabletów.

Źródło: AirBNB
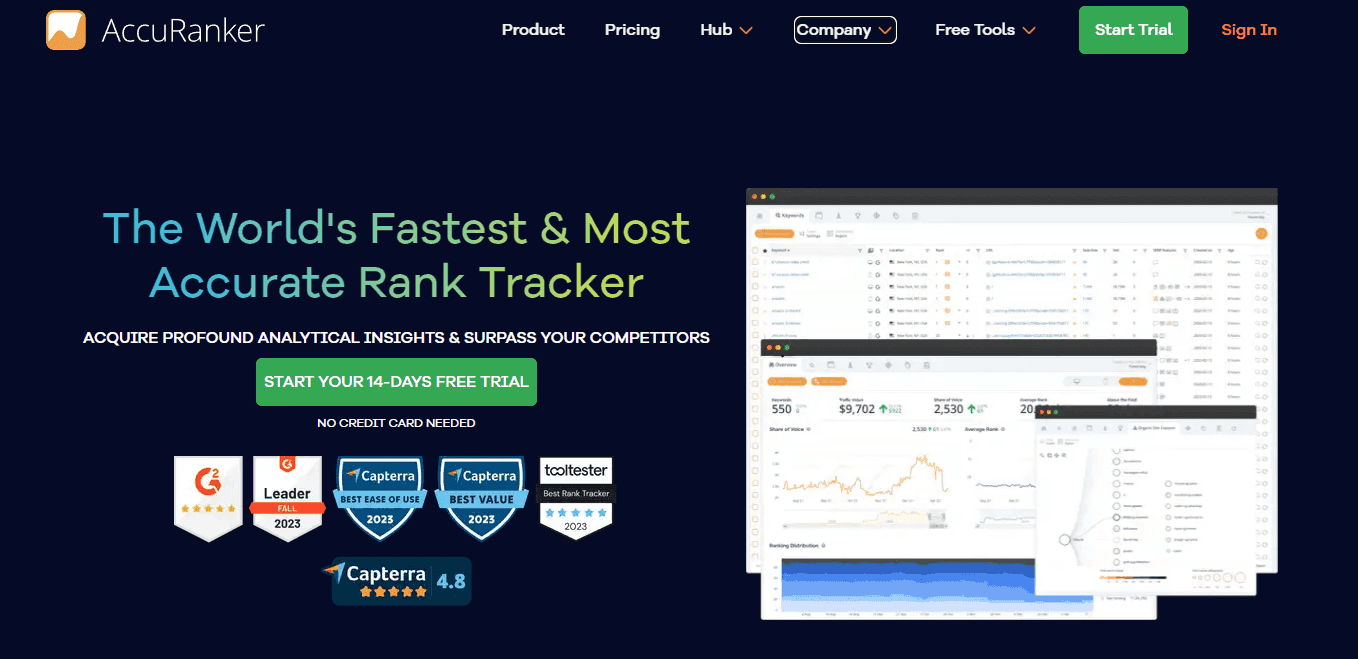
Accuranker
Strona Accuranker ma dobrze zorganizowaną strukturę, z przejrzystymi kategoriami i podkategoriami.
Witryna wykorzystuje również wewnętrzne linki, aby prowadzić użytkowników przez różne funkcje i zasoby.
Jest responsywna na urządzeniach mobilnych, z krótkim czasem ładowania, dzięki czemu jest wygodna do przeglądania w podróży.

Jak poprawić architekturę witryny
Teraz, gdy widzieliśmy już kilka świetnych przykładów, omówmy, jak można poprawić architekturę witryny:
Zaplanuj strukturę witryny
Uprość nawigację
Pisz jasne i opisowe adresy URL
Zoptymalizuj linkowanie wewnętrzne
Rozważ responsywność mobilną
Używaj okruszków chleba
Nadaj priorytet doświadczeniu użytkownika
Zaplanuj strukturę witryny
Pierwszym i najważniejszym krokiem jest zaplanowanie struktury witryny. Obejmuje to myślenie o mapie witryny, definiowanie kategorii i podkategorii oraz decydowanie o hierarchii stron.
Najważniejsze treści powinny być najwa�żniejsze i najistotniejsze, ułatwiając użytkownikom znalezienie tego, czego szukają.
Jeśli sprzedajesz produkty lub usługi, powinieneś również wziąć pod uwagę podróż kupującego i odpowiednio zaprojektować swoją strukturę.
Na przykład możesz użyć kategorii takich jak "Sklep" i "Produkty", aby zaprezentować swoją ofertę, z podkategoriami dla różnych rodzajów produktów.
Wskazówka: spójrz na strukturę witryny konkurencji w poszukiwaniu inspiracji, ale upewnij się, że tworzysz unikalny i zoptymalizowany projekt. Wszystko powinno być dostosowane do potrzeb i preferencji użytkownika.
Uprość nawigację
Nawigacja jest kluczowym elementem architektury witryny. Powinna być prosta, intuicyjna i łatwa w użyciu.
Unikaj używania zbyt wielu rozwijanych menu lub niepotrzebnych podkategorii. Zamiast tego pogrupuj podobne strony i dodaj jasne etykiety, które są łatwe do zrozumienia.
Rozważ również wdrożenie paska wyszukiwania, aby ułatwić użytkownikom znajdowanie określonych stron.
Istnieją różne rodzaje menu nawigacyjnych do wyboru:
Pasek poziomy
Menu rozwijane
Nawigacja hamburgerowa
Menu pionowe
Nawigacja w stopce
Poziomy pasek to popularny styl nawigacji, zwykle umieszczany w górnej części strony. Zazwyczaj zawiera szerokie kategorie z rozwijanymi menu dla podkategorii.

Menu hamburgerowe jest popularnym wyborem dla urządzeń mobilnych, ponieważ zajmuje mniej miejsca. Nawigacja w stopce zazwyczaj zawiera linki do najważniejszych stron w witrynie.
Wskazówka: niezależnie od wyboru, pomyśl o swoich odbiorcach. Co będzie dla nich najlepsze? Czego szukają w Twojej witrynie?
Na przykład, jeśli prowadzisz lokalny salon samochodowy, najlepiej sprawdzi się menu rozwijane z różnymi modelami samochodów. Następnie na stronach samochodów możesz mieć pionowe menu z opcjami "Specyfikacje", "Ceny" i "Recenzje". I przycisk, który łączy się z działem finansowym lub handlowym, aby sfinalizować transakcję.
Pisz jasne i opisowe adresy URL
Adres URL to adres strony internetowej, który służy jako identyfikator tej konkretnej strony w witrynie. Pod względem architektury witryny pomaga wyszukiwarkom znaleźć i zrozumieć treść.
Oto kilka wskazówek dotyczących pisania jasnych i opisowych adresów URL:
Używaj słów kluczowych: Uwzględnij odpowiednie słowa kluczowe w adresie URL, aby pomóc zarówno użytkownikom, jak i wyszukiwarkom zrozumieć zawartość strony.
Krótkie adresy URL: Krótsze adresy URL są łatwiejsze do odczytania i zapamiętania, dzięki czemu są bardziej przyjazne dla użytkownika.
Używaj myślników: Zamiast używać spacji lub podkreśleń, używaj myślników do oddzielania słów w adresie URL. Pomaga to w czytelności i zapewnia, że wyszukiwarki mogą poprawnie interpretować każde słowo.
Dopasowanie tagów tytułu: Adres URL powinien być zgodny z tagiem tytułu, aby zapewnić spójność i poprawić komfort użytkowania.
Na przykład, zamiast adresu URL takiego jak:
www.example.com/blog/?id=123
powinieneś napisać coś takiego:
www.example.com/blog/improve-website-architecture
Wskazówka: usuń wszelkie niepotrzebne informacje lub liczby z adresów URL. To nie tylko je upraszcza, ale także sprawia, że są łatwiejsze do zapamiętania i udostępnienia.
Optymalizacja linków wewnętrznych
Linki wewnętrzne pomagają użytkownikom poruszać się po witrynie, a także rozpowszechniać autorytet witryny na różnych stronach.
Oto kilka wskazówek dotyczących optymalizacji linkowania wewnętrznego:
Używaj odpowiedniego tekstu kotwicy: Tekst kotwicy to klikalny tekst w hiperłączu. Używaj opisowego i odpowiedniego tekstu kotwicy, aby dać użytkownikom wyobrażenie o tym, czego dotyczy linkowana strona.
Linki ze stron o wysokim autorytecie: Linkowanie ze stron o wysokim autorytecie może pomóc poprawić ranking innych stron w witrynie.
Unikaj nadmiernego linkowania: Nie przesadzaj z linkami wewnętrznymi, ponieważ może to dezorientować użytkowników i wpływać na ich wrażenia z korzystania z witryny.
Linkowanie kontekstowe: O ile to możliwe, staraj się linkować naturalnie w obrębie treści. Pomaga to nie tylko użytkownikom, ale także sprawia, że linki są bardziej odpowiednie i wartościowe dla wyszukiwarek.
Wskazówka: regularnie przeglądaj wewnętrzną strukturę linków i wprowadzaj niezbędne zmiany w oparciu o dane analityczne. Może to pomóc w zidentyfikowaniu popularnych stron, które mogłyby skorzystać z większej liczby linków wewnętrznych oraz wszelkich uszkodzonych lub nieistotnych linków, które należy usunąć.
Weź pod uwag�ę responsywność mobilną
W dzisiejszej erze cyfrowej posiadanie strony internetowej reagującej na urządzenia mobilne ma kluczowe znaczenie. Wraz ze wzrostem korzystania z urządzeń mobilnych konieczne jest zoptymalizowanie witryny pod kątem mniejszych ekranów.
Oto kilka wskazówek, które usprawnią ten proces:
Wybierz responsywny design: Projekt responsywny automatycznie dostosowuje układ witryny w oparciu o urządzenie, na którym jest przeglądana. Zapewnia to, że witryna wygląda dobrze i działa dobrze na każdym rozmiarze ekranu.
Optymalizacja obrazów: Kompresuj obrazy, aby zmniejszyć ich rozmiar i skrócić czas ładowania na urządzeniach mobilnych.
Używaj czytelnych czcionek: Tekst powinien być łatwy do odczytania, nawet na mniejszych ekranach. Unikaj używania małych rozmiarów czcionek lub zbyt ozdobnych czcionek.
Uprość nawigację: Użytkownicy mobilni mają zwykle krótszy czas skupienia uwagi, więc upewnij się, że nawigacja mobilna jest prosta i łatwa w użyciu.
Wskazówka: przetestuj swoją witrynę za pomocą narzędzi takich jak Google Mobile-Friendly Test, aby upewnić się, że wygląda dobrze i działa dobrze na różnych urządzeniach.
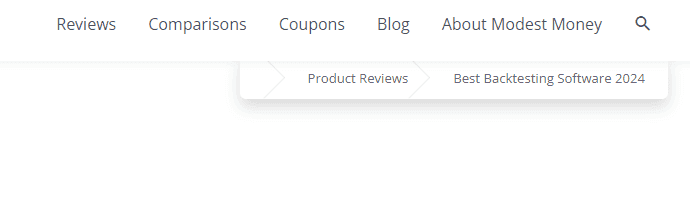
Używaj okruszków
Okruszki chleba to element projektu, który pokazuje lokalizację odwiedzającego w hierarchii witryny. Są one przydatnym dodatkiem do architektury witryny, ponieważ zapewniają kontekst i pomagają użytkownikom poruszać się po witrynie.
Na przykład na tej stronie z recenzją oprogramowania do backtestingu autorstwa ModestMoney można zobaczyć, jak okruszki chleba pomagają użytkownikom zidentyfikować na pierwszy rzut oka, gdzie się znajdują i jak łatwo przeglądać zawartość witryny.

Tak więc, aby pomóc w optymalizacji witryny, oto kilka wskazówek:
Używaj ich konsekwentnie: Upewnij się, że używasz okruszków chleba na każdej stronie swojej witryny. Gwarantuje to, że użytkownicy mogą łatwo cofać się lub przełączać między stronami.
Niech będą jasne i proste: Okruszki powinny być łatwe do zrozumienia i śledzenia, więc unikaj używania skomplikowanych terminów lub żargonu.
Niech będą klikalne: Każdy element ścieżki nawigacyjnej powinien być klikalnym linkiem, umożliwiającym użytkownikom szybki powrót do poprzednich stron.
Wskazówka: użyj znaczników Schema.org dla okruszków, aby pomóc wyszukiwarkom lepiej zrozumieć strukturę Twojej witryny. Może to również poprawić wygląd witryny na stronach wyników wyszukiwania.
Priorytet dla doświadczenia użytkownika (UX)
Ostatecznym celem architektury witryny jest stworzenie pozytywnego doświadczenia użytkownika. Oznacza to projektowanie i rozwijanie witryny w sposób, który ułatwia użytkownikom nawigację, znajdowanie tego, czego potrzebują i wykonywanie pożądanych działań.
Oto kilka wskazówek, jak nadać priorytet doświadczeniu użytkownika:
Zadbaj o prostotę: Nie przeładowuj swoich stron zbyt dużą ilością informacji lub elementów projektu. Wszystko powinno być proste i łatwe do zrozumienia.
Zapewnij szybki czas ładowania: Użytkownicy oczekują, że strony będą ładować się szybko, więc zoptymalizuj swoją witrynę pod kątem szybkości, kompresując obrazy i minimalizując kod.
Zapewnij łatwy dostęp do ważnych informacji: Ważne informacje (takie jak dane kontaktowe lub ceny) powinny być łatwe do znalezienia w witrynie. Nie zmuszaj użytkowników do przekopywania się przez wiele stron, aby znaleźć to, czego potrzebują.
Uwzględnij wezwania do działania: Zachęcaj użytkowników do podejmowania działań w Twojej witrynie, umieszczając jasne i wyraźne wezwania do działania. Może to być wszystko, od "Zarejestruj się teraz" do "Pobierz nasz bezpłatny przewodnik".
Wskazówka: regularnie testuj wrażenia użytkowników witryny za pomocą testów użytkowników lub narzędzi do mapowania ciepła. Pomoże to zidentyfikować wszelkie bolączki lub obszary wymagające poprawy.
Podsumowanie
Podsumowując, optymalizacja architektury witryny jest niezbędna do stworzenia witryny przyjaznej dla użytkownika i przyjaznej dla wyszukiwarek.
Pamiętaj, aby postępować zgodnie ze wskazówkami opisanymi w tym artykule, takimi jak tworzenie przejrzystej i zorganizowanej hierarchii, używanie przyjaznych dla SEO adresów URL i tytułów, optymalizacja wewnętrznego linkowania, uwzględnianie responsywności urządzeń mobilnych, efektywne korzystanie z okruszków i nadawanie priorytetu doświadczeniu użytkownika.

Artykuł autorstwa:
Erik Emanuelli
Bloger
Erik Emanuelli działa w branży marketingu internetowego od 2010 roku. Teraz dzieli się tym, czego się nauczył na swojej stronie internetowej. Więcej informacji na temat SEO i blogowania można znaleźć tutaj.




