Podstawowe parametry internetowe: Czym są i jak je zoptymalizować
Ostatnia aktualizacja piątek, 29 września 2023

Ogłoszone przez Google w maju 2020 r. Core Web Vitals to konkretne wskaźniki, które oceniają jakość doświadczenia użytkownika na stronie internetowej.
Te sygnały internetowe, uważane za niezbędne, stały się niezwykle ważne dla SEO po tym, jak Google oficjalnie ogłosiło, że od 2021 roku staną się czynnikami rankingowymi.
Chociaż od tego czasu minęło już trochę czasu, wielu stronom internetowym brakuje wydajności.
W tym artykule przyjrzymy się razem, czym są Core Web Vitals Google, jak wpływają na SEO i dlaczego warto poprawić wydajność swojej witryny.
Czym są Core Web Vitals?
Core WebVitals to zestaw wskaźników, które oceniają wrażenia użytkownika na stronie internetowej pod względem wydajności, stabilności i szybkości reakcji.
Są one zdefiniowane jako niezbędne i stały się ważne nie tylko dla UX, ale także dla SEO.
I chociaż istnieją inne sygnały user experience, te są uważane za podstawowe parametry, których musi przestrzegać wysokiej jakości witryna.
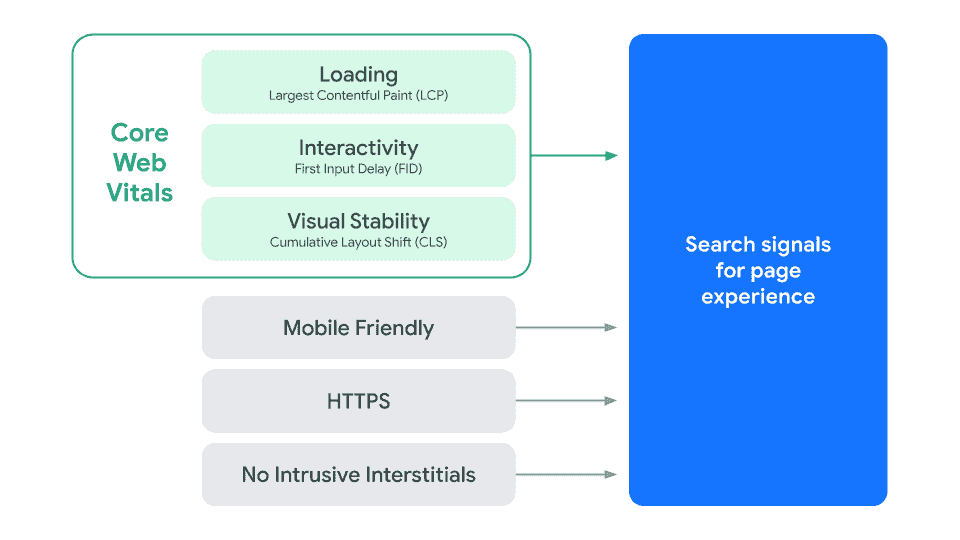
W szczególności są to:
Largest Contentful Pain (LCP)
Opóźnienie pierwszego wejścia (FID)
Skumulowane przesunięcie układu (CLS)

Przeanalizujmy je jeden po drugim.
Największy ból zawartości (LCP)
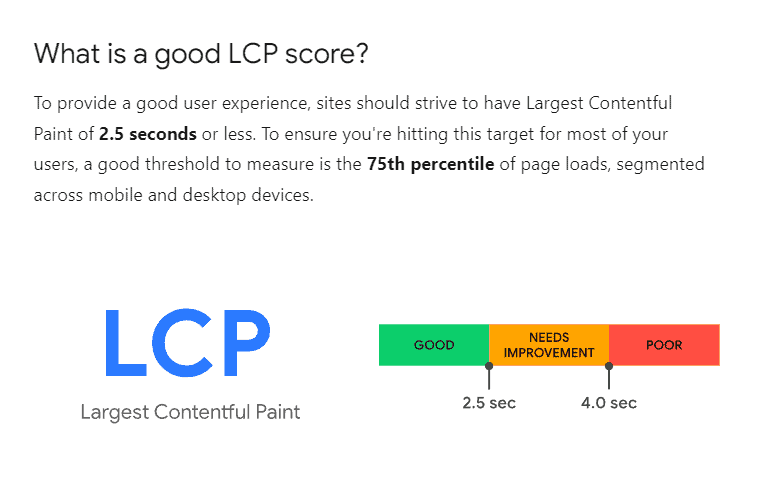
Largest Contentful Paint (LCP) jest pierwszą z metryk Core Web Vitals i mierzy szybkość ładowania treści zidentyfikowanej jako główna (innymi słowy największa pod względem rozmiaru w bajtach) w obrębie rzutni.
Parametr ten jest obliczany począwszy od pierwszego załadowania strony i nie uwzględnia wszystkich elementów, ale koncentruje się tylko na obrazach, filmach lub blokach tekstu.
W ten sam sposób wartość nie jest obliczana na całej stronie, ale tylko w części widocznej podczas ładowania, odrzucając przycięte lub ukryte elementy.
Warto również wiedzieć, że rozmiar obrazów jest obliczany na podstawie niższej wartości między wartością wewnętrzną a widoczną.

Niski wynik LCP wskazuje, że strona ładuje się szybko i oferuje pozytywne wrażenia użytkownika.
Maksymalny limit uznawany przez Google za pozytywny wynosi 2,5 sekundy, co oznacza, że najbardziej wpływowa zawartość witryny będzie musiała załadować się w tym limicie.
W przeciwnym razie, im dłuższy czas ładowania, tym wyższy wynik LCP. Dlatego tak ważne jest, aby poprawić szybkość ładowania strony.
Opóźnienie pierwszego wejścia (FID)
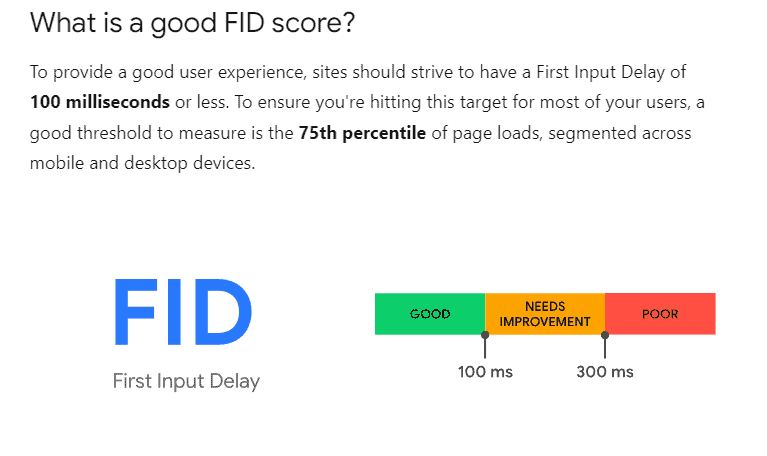
First Input Delay (FID) jest drugim wskaźnikiem Core Web Vitals i mierzy responsywność strony internetowej.
Google sugeruje, że ważne jest, aby zrobić dobre pierwsze wrażenie. Ale aby to zrobić, nie można polegać tylko na wyglądzie, ale także na czasie reakcji.
Od pewnego czasu Google oblicza wynik First Contentful Paint (FCP), aby zmierzyć czas ładowania pierwszej treści, uważanej za istotną, na ekranie.
Dziś jednak wartość ta wydaje się już niewystarczająca, dlatego też wprowadzono FID, który mierzy, ile czasu zajmuje stronie internetowej reakcja na początkową interakcję użytkownika, taką jak kliknięcie przycisku lub linku.
Niski wynik FID wskazuje, że strona jest responsywna i oferuje płynne wrażenia użytkownika.
W przeciwnym razie, jak widzieliśmy w przypadku metryki LCP, im więcej czasu zajmuje reakcja na interakcję, tym bardziej rośnie jej wartość.

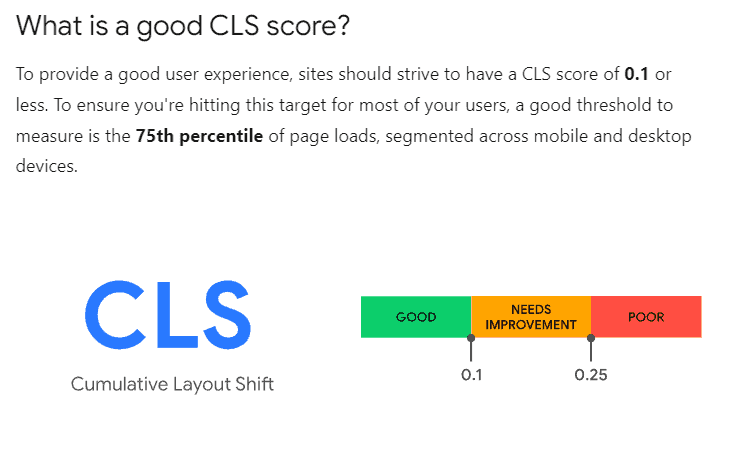
Skumulowane przesunięcie układu (CLS)
Cumulative LayoutShift (CLS) jest ostatnią z metryk Core Web Vitals i mierzy stabilność wizualną strony internetowej.
Innymi słowy, ocenia ona, ile elementów strony nieoczekiwanie przesuwa się podczas ładowania. Problem ten jest zwykle spowodowany dość długim czasem renderowania strony, zwłaszcza gdy ładowane są zasoby zewnętrzne, a niezbędne przestrzenie nie zostały wcześniej zdefiniowane.
Uzyskanie niskiego wyniku CLS oznacza nie tylko, że strona jest stabilna i może skorzystać z wyższego wyniku rankingowego, ale także, że oferuje przyjemne wrażenia użytkownika, a zatem będzie bardziej skłonna do konwersji.
W rzeczywistości wysoki wynik może być symptomem poważnych problemów z użytecznością, które wykraczają daleko poza SEO, a z własnego doświadczenia radzę uważniej analizować ten wskaźnik.

Czy Core Web Vitals są naprawdę niezbędne?
Krótka odpowiedź: tak.
Ale teraz wiem, co sobie myślisz.
"Jeśli podstawowe wskaźniki Web Vitals są tak ważne, to dlaczego jest tak wiele udanych stron, które mają bardzo wysokie wyniki"?
(Pamiętaj, że podczas omawiania Web Vitals wysoki wynik równa się wartości ujemnej).
Cóż, wydajność jest tylko jednym z wielu czynników rankingowych, a dla SEO z pewnością nawet nie najważniejszym.
Treść nadal będzie miała dominującą pozycję nad szybkością ładowania i jest to również naturalne.
Mając to na uwadze, warto jednak pamiętać, jak statystyki w ręku, poprawa wydajności witryny proporcjonalnie zwiększa szanse, że ta strona generuje zaangażowanie, zwiększa retencję użytkowników i zmniejsza współczynnik odrzuceń, wszystkie czynniki, które mogą przyczynić się do lepszego pozycjonowania w wynikach wyszukiwania i zwiększenia konwersji.
Podstawowa optymalizacja strony internetowej
Pierwszym krokiem, niezbędnym do poprawy wydajności Core Web Vitals, jest zrozumienie, od czego zacząć i co zrobić.
Jest to proces, który może wydawać się długi i złożony. Jednak dzięki kilku konkretnym interwencjom można wprowadzić ulepszenia w zakresie szybkości ładowania, responsywności i stabilności.
Aby to zrobić, możesz skorzystać z jednego z wielu narzędzi dostępnych online. Radzę użyć więcej niż jednego, aby porównać wyniki (w końcu są to nadal narzędzia, a błąd oceny jest zawsze za rogiem).
Dostępnych jest wiele opcji, wystarczy pomyśleć o dobrze znanych GTMetrix, Pingdom Tools i WebPageTest.org. Wszystkie one są bardzo przydatne i są w stanie zapewnić unikalny punkt widzenia, oparty na zastrzeżonym algorytmie analizy.
Niezależnie od wybranego rozwiązania, nadal będziesz musiał zmierzyć się z opinią Google na temat swojej witryny, więc skanowanie za pomocą PageSpeedInsight staje się niezbędne dla twoich działań optymalizacyjnych.

Narzędzie to jest szczególnie przydatne, gdy chcesz przetestować witrynę w fazie rozwoju, być może nadal lokalnie lub zablokowaną przed dostępem z zewnątrz.
Wreszcie, możesz mieć oko na zakładkę "Doświadczenie" w Google Search Console, która zapewni Ci szerszy przegląd Twojej witryny, a nie tylko pojedynczej strony.

Po zidentyfikowaniu narzędzia analitycznego, które jest dla Ciebie odpowiednie, weź pod uwagę, że każda witryna wymaga innej aktywności i dlatego nie jest możliwe określenie z góry, w jaki sposób powinieneś się poruszać.
Istnieją jednak pewne przypadki, które są wspólne dla prawie wszystkich witryn i które w związku z tym, niezależnie od zastosowanej technologii, muszą być zawsze analizowane.
Oto główne obszary, na których należy się skupić podczas optymalizacji pod kątem Core Web Vitals:
Obrazy
CSS i JavaScript
Czcionka
Obrazy
Niektóre z najważniejszych praktyk optymalizacji obrazów obejmują:
Upewnij się, że są one ładowane zawsze wtedy, gdy są potrzebne, korzystając z technologii zwanej lazy-loading. W ten sposób unikniesz sytuacji, w której wszystkie obrazy na stronie pojawiają się bez powodu podczas pierwszego etapu renderowania, nawet jeśli nie są jeszcze widoczne w rzutni.
Ważne jest, aby witryna mogła dostarczać obrazy w skompresowanych i nowoczesnych formatach, aby zapewnić użytkownikom takie same wrażenia, ale przy znacznie krótszym czasie ładowania. Popularne formaty obejmują WebP i Avif, ale należy pamiętać, że nie wszystkie przeglądarki obsługują obie technologie. Należy więc zapewnić alternatywne wersje dla starszych przeglądarek. Zawsze możesz odwiedzić stronę caniuse.com, aby dowiedzieć się, które przeglądarki (i które wersje) obsługują określone technologie.
Podobnie jak w przypadku innych elementów HTML, dobrą praktyką jest jawne określanie wartości długości i szerokości obrazów, aby uniknąć jak największego wzrostu CLS.
CSS i JavaScript
Postępuj zgodnie z tymi wskazówkami dotyczącymi CSS i JavaScript:
Upewnij się, że minimalizujesz pliki tak bardzo, jak to możliwe, aby zmniejszyć ich rozmiar.
Przetestuj kombinację plików, aby określić, czy czasy ładowania są przyspieszone przy zachowaniu funkcjonalności.
Wyodrębnij krytyczny CSS z arkuszy stylów i nadaj mu priorytet. Istnieje wiele narzędzi, które mogą pomóc w identyfikacji użytej części kodu. Alternatywnie można skorzystać z funkcji Coverage obecnej w Inspektorze Chrome.
W miarę możliwości odraczaj wykonywanie niepotrzebnych skryptów za pomocą poleceń delay lub defer lub po prostu przenosząc je do stopki.
W razie potrzeby wstępnie załaduj krytyczne zasoby za pomocą poleceń preload, prefetch lub preconnect.
Czcionka
Czcionki również są kluczowym czynnikiem w poprawie wydajności:
Jeśli chcesz zoptymalizować (a także zachować pełną zgodność z RODO), powinieneś hostować czcionki lokalnie (zwłaszcza jeśli Twoja witryna korzysta z czcionek Google).
Preferuj czcionki zmienne zamiast statycznych, aby uzyskać większą funkcjonalność przy krótszym czasie ładowania.
Upewnij się, że teksty są zawsze widoczne nawet przed załadowaniem czcionek, korzystając z funkcji CSS wyświetlania czcionek.
Istnieją oczywiście dziesiątki innych mikro-optymalizacji, ale jeśli skupisz się na tych punktach, masz już za sobą 95% pracy!
Core Web Vitals: Nadchodząca aktualizacja
Google nieustannie angażuje się w ulepszanie swoich algorytmów i doświadczeń w sieci.
W związku z tym ogłoszono ważną wiadomość.
Zobaczmy razem, co to jest.
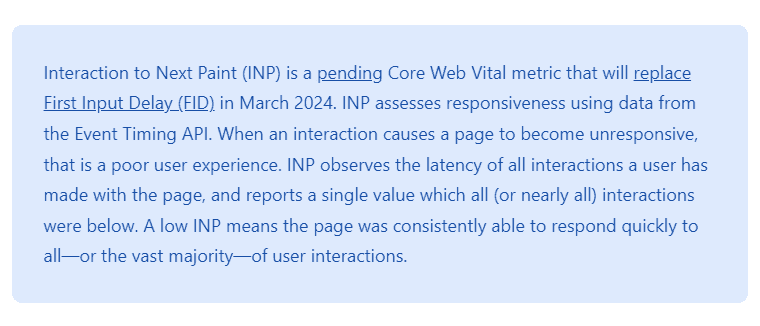
Żegnaj FID i witaj w INP
Począwszy od marca 2024 roku, jeden z Core Web Vitals zostanie zastąpiony nowym parametrem.
First Input Delay zostanie w rzeczywistości zastąpiony przez Interaction to Next Paint (INP).

Wnioski
Core Web Vitals Google stały się krytyczne dla SEO i doświadczenia użytkownika.
Monitorowanie i optymalizacja wskaźników CLS, LCP i FID pomoże ci zapewnić dobrą pozycję witryny w wynikach wyszukiwania i wysoką jakość obsługi.
Skorzystaj z Search Console i innych narzędzi analitycznych, aby zidentyfikować wszelkie problemy i wdrożyć rozwiązania, które pomogą Ci poprawić wydajność witryny i ostatecznie pozycję w wynikach wyszukiwania.

Artykuł autorstwa:
Erik Emanuelli
Bloger
Erik Emanuelli działa w branży marketingu internetowego od 2010 roku. Teraz dzieli się tym, czego się nauczył na swojej stronie internetowej. Więcej informacji na temat SEO i blogowania można znaleźć tutaj.




