Tworzenie stron docelowych o wysokiej konwersji dla kampanii generowania leadów [z przykładami]
Ostatnia aktualizacja poniedziałek, 6 listopada 2023

W dziedzinie marketingu cyfrowego dobrze zaprojektowana strona docelowa może być podstawą działań związanych z generowaniem leadów. Jest to brama online, przez którą odwiedzający stają się potencjalnymi potencjalnymi klientami lub klientami.
W tym artykule omówimy kluczową rolę strony docelowej w generowaniu leadów i dostarczymy cennych informacji, popartych przykładami z życia wziętymi, na temat tego, jak stworzyć stronę docelową o wysokiej konwersji.
Niezależnie od tego, czy jesteś nowy w grze, czy też chcesz dopracować swoją strategię, te spostrzeżenia pozwolą Ci zmaksymalizować skuteczność kampanii generowania leadów. Przyjrzyjmy się kluczowym elementom atrakcyjnej strony docelowej, zilustrowanym przez udane studia przypadków.
Definiowanie celów kampanii i docelowych odbiorców
Dobrze zoptymalizowana strona docelowa zaczyna się od krystalicznie czystego zrozumienia celów kampanii i odbiorców, których chcesz pozyskać. Te podstawowe elementy służą jako kompas kierujący projektem i zawartością strony docelowej.
Ustalenie jasnych celów dla kampanii generowania leadów
Pierwszym krokiem jest ustalenie jasnych i mierzalnych celów kampanii. Czy chcesz zebrać subskrybentów e-mail, sprzedać produkt, umówić się na spotkanie lub zaplanować konsultacje? Zdefiniowanie tych celów nie tylko pomaga zmierzyć sukces, ale także zapewnia, że wezwanie do działania na stronie docelowej jest idealnie dopasowane do twoich celów.
Na przykład, jeśli celem jest zwiększenie liczby zapisów do newslettera, strona docelowa powinna skupiać się na zachęcaniu odwiedzających wartością treści i łatwością subskrypcji. Z drugiej strony, jeśli celem jest sprzedaż produktu, strona docelowa powinna podkreślać korzyści i cechy produktu, tworząc płynną ścieżkę do zakupu.
Identyfikacja i zrozumienie grupy docelowej

Na przykład, jeśli kierujesz reklamy do młodszych odbiorców, Twoja strona docelowa może zawierać nowoczesne elementy projektu, podczas gdy starsza grupa demograficzna może preferować bardziej prosty, zorientowany na informacje układ.
Dopasowanie strony docelowej do celów kampanii
Strona docelowa powinna odzwierciedlać cele kampanii. Jeśli Twoim celem jest zbieranie potencjalnych klientów dla firmy z branży nieruchomości, rozważ dołączenie formularza przechwytywania potencjalnych klientów, aby zaplanować oglądanie nieruchomości. Z kolei jeśli celem jest promowanie nowej aplikacji mobilnej, strona docelowa powinna podkreślać funkcje aplikacji i zawierać wyraźny przycisk pobierania.
Zasadniczo, dostosowanie strony docelowej do celów kampanii i preferencji odbiorców docelowych jest kamieniem węgielnym tworzenia strony docelowej o wysokiej konwersji. W kolejnych sekcjach przeanalizujemy przykłady z życia wzięte, które pokazują, jak te zasady mogą być skutecznie stosowane, aby zmaksymalizować sukces w generowaniu leadów.
Tworzenie przyciągającego uwagę nagłówka i podtytułu
Jeśli chodzi o stronę docelową, pierwsze wrażenie jest często jedynym wrażeniem. Nagłówek i podtytuł są złotymi biletami do przyciągnięcia uwagi odwiedzających i przekazania istoty oferty. Oto jak tworzyć atrakcyjne, przyciągające uwagę nagłówki i podtytuły, które będą rezonować z odbiorcami.
Pisanie atrakcyjnego i zwięzłego nagłówka
Nagłówek powinien być jasny, zwięzły i przekonujący. W ciągu kilku sekund musi odpowiedzieć na kluczowe pytanie odwiedzającego: "Co będę z tego miał?". Skuteczny nagłówek obiecuje wartość, wzbudza ciekawość lub odnosi się do punktu bólu.
Na przykład, jeśli oferujesz program odchudzania, skutecznym nagłówkiem może być: "Schudnij 10 funtów w 30 dni: Twoja droga do zdrowszej sylwetki". Jest konkretny, oferuje wyraźną korzyść i stwarza poczucie pilności.
Używanie podtytułów do przekazywania wartości i korzyści
Podtytuły są aktorami drugoplanowymi, zapewniając dodatkowy kontekst i wzmacniając przekaz. Powinny one uzupełniać nagłówek i rozszerzać propozycję wartości. Korzystając z przykładu programu odchudzania, podtytuł mógłby brzmieć: "Odkryj zrównoważony plan dostosowany do Twojego stylu życia". Ten podtytuł podkreśla spersonalizowany charakter programu i długoterminowe korzyści.
Przykłady skutecznych nagłówków z udanych stron docelowych
Shopify: "Rozpocznij sprzedaż online z Shopify: Trusted by Over 1,000,000 Businesses Worldwide" - ten nagłówek łączy w sobie wiarygodność i jasną propozycję wartości.
Airbnb: "Zarabiaj pieniądze jako gospodarz Airbnb" - nagłówek Airbnb jest prosty i rzeczowy, odnosząc się do potencjalnego zainteresowania odwiedzającego zarabianiem.
Dropbox: "Przenoś swoje zdjęcia, dokumenty i filmy w dowolne miejsce i chroń swoje pliki" - nagłówek Dropbox podkreśla podstawowe zalety ich usługi, kładąc nacisk na wygodę i bezpieczeństwo.
Uwzględnienie tych zasad i przeanalizowanie udanych przykładów może pomóc w stworzeniu strony docelowej, która natychmiast przyciąga uwagę odbiorców i zachęca ich do dalszego odkrywania, co czyni ją kluczowym krokiem w zwiększaniu wysiłków związanych z generowaniem potencjalnych klientów.
Optymalizacja projektu i układu
Atrakcyjność wizualna i przyjazność dla użytkownika strony docelowej odgrywają kluczową rolę w konwersji odwiedzających w potencjalnych klientów. W tej sekcji zbadamy znaczenie projektu i układu, koncentrując się na czynnikach takich jak responsywność na urządzeniach mobilnych, schematy kolorów, typografia, obrazy i wykorzystanie UPC, jednocześnie dostarczając rzeczywistych przykładów skutecznych wyborów projektowych.
Znaczenie czystego i atrakcyjnego wizualnie projektu
Pierwsze wrażenie ma znaczenie, a wygląd strony docelowej jest pierwszą rzeczą, którą zauważają odwiedzający. Czysty, atrakcyjny wizualnie układ ma kluczowe znaczenie dla utrzymania zaangażowania użytkowników. Wykorzystaj białą przestrzeń, wyraźne nagłówki i uporządkowaną treść, aby płynnie prowadzi�ć odwiedzających przez Twoją wiadomość. Zagracone strony mogą przytłaczać i odstraszać potencjalnych klientów.
Responsywność mobilna i kompatybilność z różnymi urządzeniami
Ponieważ większość ruchu internetowego pochodzi z urządzeń mobilnych, konieczne jest upewnienie się, że strona docelowa reaguje na urządzenia mobilne. Strona, która dostosowuje się do różnych rozmiarów ekranu, zapewnia spójne wrażenia użytkownika, co jest niezbędne do konwersji potencjalnych klientów. Przetestuj swoją stronę na różnych urządzeniach, aby zagwarantować kompatybilność między urządzeniami.
Rola schematów kolorów, typografii i obrazów w projektowaniu
Psychologia kolorów to potężne narzędzie. Wybierz schemat kolorów, który rezonuje z Twoją marką i grupą docelową. Wybrana typografia powinna być czytelna i spójna z tonem marki. Angażujące obrazy i wizualizacje, które wspierają przekaz, mogą zwiększyć zaangażowanie użytkowników.
Przykłady dobrze zaprojektowanych stron docelowych
Mailchimp: Strona docelowa Mailchimp ma przejrzysty, dobrze zorganizowany wygląd. Przejrzysta paleta kolorów, łatwa do odczytania typografia i strategicznie rozmieszczone przyciski wezwania do działania sprawiają, że skutecznie prowadzi odwiedzających do zarejestrowania się w ich usłudze.
Slack: Strona docelowa Slack jest doskonałym przykładem responsywności mobilnej. Niezależnie od tego, czy strona jest przeglądana na komputerze stacjonarnym czy smartfonie, zachowuje spójny i przyjazny dla użytkownika układ.
HubSpot: Wykorzystanie przez HubSpot żywych kolorów i pouczających wizualizacji skutecznie przekazuje ich przesłanie. Jest to wzorowy przykład projektowania zgodnego z tożsamością marki i oczekiwaniami odbiorców.
Optymalizując projekt i układ strony docelowej z naciskiem na responsywność urządzeń mobilnych, schematy kolorów, typografię i obrazy, możesz stworzyć atrakcyjne wizualnie i przyjazne dla użytkownika doświadczenie, które znacznie zwiększy sukces kampanii generowania leadów.
Przekonująca kopia i tworzenie treści
Sukces strony docelowej zależy od jej zdolności do skutecznego komunikowania oferty i przekonywania odwiedzających do podjęcia działań. Ta sekcja zagłębia się w sztukę tworzenia perswazyjnych tekstów i treści, obejmując zasady zwięzłego pisania, podkreślania korzyści i cech, radzenia sobie z obiekcjami oraz rzeczywiste przykłady atrakcyjnego copywritingu.
Pisanie przekonujących i zwięzłych treści
Jasność i zwięzłość są najważniejsze w treści. Odwiedzający mają ograniczone możliwości skupienia uwagi, więc przekaz musi być jasny i angażujący. Używaj prostego języka i wyeliminuj żargon. Akapity i zdania powinny być krótkie. Każde słowo powinno mieć swój cel, prowadząc odwiedzających do wezwania do działania.
Podkreślanie korzyści, funkcji i rozwiązań
Twoja strona docelowa powinna przekazywać odwiedzającemu, co może z niej wynieść. Podkreśl korzyści, jakie zyskają dzięki Twojej ofercie i funkcje, które ją wyróżniają. Bądź konkretny. Na przykład, jeśli promujesz aplikację zwiększającą produktywność, możesz podkreślić funkcje oszczędzające czas, zwiększoną wydajność i zmniejszony stres.
Rozwiązywanie zastrzeżeń i obaw
Skuteczne strony docelowe przewidują i odnoszą się do potencjalnych zastrzeżeń i obaw. Rozważ włączenie sekcji FAQ lub odniesienie się do zastrzeżeń bezpośrednio w treści. Jeśli Twój produkt jest droższy od konkurencji, wyjaśnij wartość dodaną, jaką zapewnia. Jeśli istnieje powszechna obawa, taka jak bezpieczeństwo danych, zapewnij odwiedzających o swoich środkach cyberbezpieczeństwa w celu ochrony ich informacji.
Przykłady skutecznego copywritingu stron docelowych
Zendesk: Strona docelowa Zendesk w zwięzły sposób podkreśla wartość oprogramowania do obsługi klienta. Podkreśla łatwość konfiguracji i skalowania, odpowiadając na powszechne obawy firm.
Grammarly: Strona docelowa Grammarly prezentuje zalety rozwiązania, obiecując poprawę pisania i produktywności. Bezpośrednio odpowiada na pragnienie odwiedzającego dotyczące lepszej komunikacji.
Netflix: Kopia strony docelowej Netflix jest przekonująca, kładąc nacisk na spersonalizowaną rozrywkę. Przemawia bezpośrednio do użytkowników, obiecując dostosowane do ich potrzeb doświadczenie streamingu.
Opanowując perswazyjne techniki copywritingu i stosując je z precyzją, możesz stworzyć stronę docelową, która zmusza odwiedzających do podjęcia działań, przekształcając kampanie generowania leadów w wysoce skuteczne przedsięwzięcia.
Przyciski wzywające do działania (CTA)
Przyciski wezwania do działania (CTA) na stronie docelowej są katalizatorem konwersji odwiedzających w potencjalnych klientów. Ta sekcja bada sztukę projektowania przyciągających uwagę przycisków CTA, wykorzystując tekst zorientowany na działanie, strategiczne rozmieszczenie i podaje przykłady przycisków CTA, które mają udokumentowane doświadczenie w zwiększaniu konwersji.
Projektowanie przyciągających wzrok przycisków CTA
Pierwsze wrażenie jest często wizualne, a przycisk CTA powinien natychmiast przyciągać wzrok. Używaj kontrastujących kolorów, które wyróżniają się na stronie, ale pozostają spójne z ogólnym projektem. Zaokrąglone krawędzie i subtelne cienie mogą sprawić, że przycisk będzie interaktywny i klikalny. Kluczowe znaczenie ma zapewnienie odpowiedniego rozmiaru zarówno dla użytkowników komputerów stacjonarnych, jak i urządzeń mobilnych.
Używanie tekstu zorientowanego na działanie dla wezwań do działania
Przyciski CTA powinny używać zwięzłego, zorientowanego na działanie tekstu, który zmusza odwiedzających do podjęcia pożądanej akcji. Zamiast niejasnego przycisku "Prześlij", wybierz bardziej angażujące frazy, takie jak "Rozpocznij", "Zarejestruj się teraz" lub "Odblokuj swój rabat". Tekst powinien przekazywać poczucie pilności i jasno wskazywać, co się stanie po kliknięciu przycisku.
Strategiczne umieszczanie wezwań do działania dla maksymalnej widoczności
Skuteczne umieszczanie wezwań do działania polega na płynnym prowadzeniu użytkownika przez jego podróż. Umieść przyciski CTA tam, gdzie są łatwe do znalezienia, na przykład na górze strony, po kluczowych sekcjach i na końcu. W przypadku dłuższych stron warto rozważyć strategiczne rozmieszczenie wielu wezwań do działania, aby ograniczyć przewijanie.
Przykłady przycisków CTA o wysokiej konwersji
Amazon: Przycisk CTA Amazon "Dodaj do koszyka" jest doskonałym przykładem tekstu zorientowanego na działanie. Wyraźnie wskazuje działanie i sugeruje prosty, mało zobowiązujący krok, co skutkuje wysokimi współczynnikami konwersji.
Netflix: Netflix wykorzystuje "Dołącz za darmo na miesiąc", aby zachęcić odwiedzających. Oferta bezpłatnej wersji próbnej w połączeniu z prostym tekstem CTA sprawia, że jest ona atrakcyjna i skuteczna.
HubSpot: Przycisk "Rozpocznij za darmo" HubSpot wykorzystuje przekonujące, ale mało zobowiązujące podejście, zachęcając odwiedzających do zapoznania się z platformą bez ponoszenia kosztów.
Opanowując sztukę projektowania przyciągających wzrok przycisków CTA, wykorzystując tekst zorientowany na działanie i strategicznie je rozmieszczając, możesz znacznie zwiększyć zdolność swojej strony docelowej do przekształcania odwiedzających w potencjalnych klientów, ostatecznie zwiększając sukces swoich kampanii generowania leadów.
Formularze pozyskiwania leadów i gromadzenie danych

Formularze pozyskiwania leadów są bramą do konwersji odwiedzających stronę docelową w wartościowych potencjalnych klientów. Ta sekcja koncentruje się na tworzeniu przyjaznych dla użytkownika i zoptymalizowanych pod kątem konwersji formularzy, zachowując równowagę między zbieraniem niezbędnych informacji a zmniejszaniem tarcia. Przedstawimy również rzeczywiste przykłady skutecznych formularzy pozyskiwania potencjalnych klientów, które pomogą ci w podjęciu odpowiednich działań.
Tworzenie przyjaznych dla użytkownika i zoptymalizowanych pod kątem konwersji formularzy
Doświadczenie użytkownika jest najważniejsze. Upewnij się, że formularze są łatwe w nawigacji i mają przejrzystą hierarchię wizualną. Rozpocznij od zwięzłego nagłówka, który wyjaśnia cel formularza. Użyj pól wejściowych, które są łatwe do wypełnienia i wyraźnie je oznacz. Zastosuj kontrastowy kolor dla przycisku przesyłania, dzięki czemu będzie się on wizualnie wyróżniał.
Prośba o niezbędne informacje przy jednoczesnym zmniejszeniu tarcia
Zachowanie równowagi między gromadzeniem danych a wygodą użytkownika ma kluczowe znaczenie. Poproś tylko o najbardziej istotne informacje, takie jak imię i nazwisko oraz adres e-mail, w celu nawiązania pierwszego kontaktu. W miarę budowania zaufania możesz gromadzić więcej danych poprzez kolejne interakcje. Zminimalizuj opcjonalne pola, aby zmniejszyć tarcia. Zaimplementuj automatyczne formatowanie numerów telefonów i adresów e-mail, aby zapewnić dokładność.
Przykłady skutecznych formularzy pozyskiwania leadów
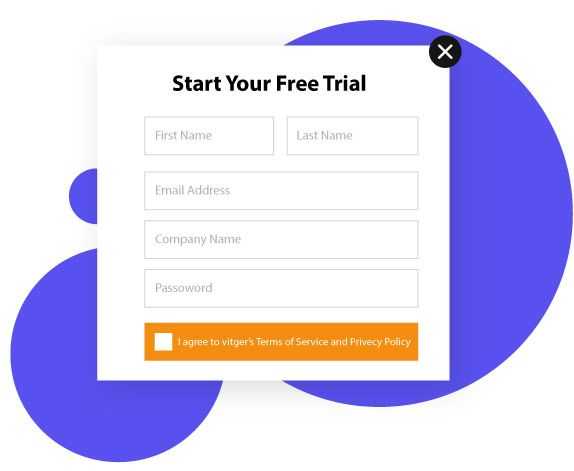
HubSpot: Formularz HubSpot do bezpłatnej wersji próbnej CRM prosi tylko o cztery informacje: imię i nazwisko, adres e-mail, hasło i nazwę firmy. To minimalistyczne podejście zachęca użytkowników do rozpoczęcia podróży przy minimalnym wysiłku.
Shopify: Formularz "Rozpocznij" Shopify gromadzi szczegóły niezbędne do utworzenia sklepu internetowego, ale dzieli formularz na strawne kroki, utrzymując zaangażowanie użytkownika przez cały czas.
LinkedIn: Formularz rejestracyjny LinkedIn skutecznie gromadzi niezbędne informacje, takie jak imię i nazwisko, adres e-mail i hasło, jednocześnie oferując użytkownikom opcję rejestracji za pomocą jednego kliknięcia za pośrednictwem ich kont Google lub Apple, zmniejszając tarcie.
Tworząc przyjazne dla użytkownika i zoptymalizowane pod kątem konwersji formularze pozyskiwania leadów, które proszą o niezbędne informacje przy jednoczesnym zminimalizowaniu tarć, możesz usprawnić proces generowania leadów, zwiększyć satysfakcję użytkowników i zmaksymalizować sukces swoich kampanii landing page.
Dowód społeczny i elementy zaufania
W świecie generowania leadów zaufanie jest kamieniem węgielnym sukcesu. Ta sekcja bada sztukę budowania zaufania poprzez landing page, obejmując włączenie referencji, recenzji, sygnałów zaufania, logo klientów i rekomendacji. Przykłady z życia wzięte naświetlą skuteczność tych elementów budujących zaufanie.
Włączanie referencji, recenzji i sygnałów zaufania
Referencje i recenzje to potężne narzędzia budowania zaufania. Prezentuj opinie zadowolonych klientów, którzy skorzystali z Twojego produktu lub usługi. Wyświetlaj oceny i recenzje z autorytatywnych stron internetowych lub liderów branży, aby uwiarygodnić swoją ofertę. Sygnały zaufania, takie jak odznaki bezpieczeństwa i certyfikaty, mogą również zapewnić odwiedzających o bezpieczeństwie ich informacji.
Prezentowanie logo klientów i rekomendacji
Wyświetlanie logo wybitnych klientów lub partnerstw może budować zaufanie poprzez skojarzenia. Kiedy szanowane marki lub wpływowe osobistości popierają Twój produkt lub usługę, zwiększa to Twoją wiarygodność. Sekcja "As Seen On", podkreślająca relacje w mediach lub nagrody branżowe, to kolejny skuteczny sposób na zaprezentowanie zewnętrznej walidacji.
Przykłady elementów budujących zaufanie na stronach docelowych
Salesforce: Salesforce prezentuje logo klientów w widocznym miejscu, demonstrując zaufanie gigantów branżowych, takich jak Coca-Cola, T-Mobile i American Express. Buduje to zaufanie potencjalnych klientów poprzez skojarzenia.
TripAdvisor: TripAdvisor wykorzystuje treści generowane przez użytkowników, wyświetlając w widocznym miejscu recenzje i oceny podróżnych na stronach docelowych hoteli i miejsc docelowych. Takie podejście buduje zaufanie poprzez dostarczanie autentycznych opinii innych podróżników.
PayPal: Strony docelowe PayPal często zawierają sygnały zaufania, takie jak plakietki "Ochrona kupujących" i "Ochrona sprzedających". Zapewniają one użytkowników, że ich transakcje są bezpieczne i chronione, zmniejszając obawy dotyczące bezpieczeństwa płatności online.
Wizualizacja i integracja mediów
W erze cyfrowej wizualizacje i media odgrywają znaczącą rolę w angażowaniu i przekonywaniu odwiedzających stronę docelową. W tej sekcji omówiono efektywne wykorzystanie obrazów, filmów i grafiki, rolę multimediów w przekazywaniu informacji oraz znaczenie zapewnienia szybkiego czasu ładowania elementów multimedialnych. Przykłady z życia wzięte zilustrują wpływ przykuwających uwagę elementów wizualnych na stronach docelowych.
Efektywne wykorzystanie obrazów, filmów i grafiki
Elementy wizualne są pierwszymi rzeczami, które odwiedzający zauważają na stronie docelowej. Wysokiej jakości zdjęcia, filmy informacyjne i przyciągające wzrok grafiki mogą przyciągnąć uwagę odbiorców i uzupełnić przekaz. Wybór elementów wizualnych powinien być zgodny z marką i przekazem, zwiększając komfort użytkowania.
Rola multimediów w przekazywaniu informacji
Elementy multimedialne mają moc szybkiego przekazywania złożonych informacji. Filmy wideo mogą wyjaśniać funkcje produktu, demonstrować usługi i opowiadać historie, które rezonują z odbiorcami. Infografiki i grafiki mogą destylować dane w łatwo przyswajalne wizualizacje, pomagając w zrozumieniu i zatrzymaniu.
Zapewnienie szybkiego czasu ładowania elementów multimedialnych
Chociaż elementy wizualne wzbogacają stronę docelową, nie mogą wpływać negatywnie na szybkość jej ładowania. Wolno ładujące się multimedia mogą frustrować odwiedzających, prowadząc do wysokich współczynników odrzuceń. Zoptymalizuj obrazy i filmy do użytku w Internecie, wykorzystaj leniwe ładowanie, aby nadać priorytet temu, co jest widoczne, i rozważ sieci dostarczania treści (CDN) w celu szybszego ładowania.
Przykłady stron docelowych z atrakcyjną grafiką
Apple: Strony docelowe produktów Apple słyną z eleganckiego wyglądu i wysokiej jakości zdjęć. Często zawierają filmy prezentujące funkcje i zalety produktu, pomagając odwiedzającym w podejmowaniu świadomych decyzji zakupowych.
Adobe: Strony docelowe Adobe dla kreatywnego oprogramowania często zawierają filmy instruktażowe i grafiki demonstrujące możliwości oprogramowania. Te wizualizacje ułatwiają potencjalnym klientom wyobrażenie sobie własnych kreatywnych projektów.
Strony docelowe przyjazne urządzeniom mobilnym
W erze, w której królują urządzenia mobilne, optymalizacja stron docelowych pod kątem użytkowników mobilnych jest koniecznością. Ta sekcja zagłębia się w sztukę tworzenia stron docelowych przyjaznych dla urządzeń mobilnych, obejmując adaptację stron do użytku mobilnego, kwestie związane z projektowaniem specyficznym dla urządzeń mobilnych oraz dostarczając przykłady udanych stron docelowych zoptymalizowanych pod kątem urządzeń mobilnych.
Dostosowanie stron docelowych dla użytkowników mobilnych
Pierwszym krokiem w tworzeniu stron docelowych przyjaznych dla urządzeń mobilnych jest zapewnienie ich responsywności. Oznacza to, że strony powinny automatycznie dostosowywać swój układ i zawartość do różnych rozmiarów ekranu, zapewniając optymalne wrażenia wizualne. W procesie projektowania priorytetowo traktuj użytkowników mobilnych, biorąc pod uwagę ich specyficzne potrzeby i preferencje.
Uwagi dotyczące projektowania dla urządzeń mobilnych
Użytkownicy mobilni mają inne zachowania i ograniczenia niż użytkownicy komputerów stacjonarnych. Projektuj z elementami przyjaznymi dla dotyku, większymi czcionkami i zwięzłą treścią. Upewnij się, że obrazy i filmy są skompresowane w celu szybszego ładowania. Usprawnij nawigację, aby ułatwić użytkownikom szybkie znalezienie tego, czego potrzebują. Zwróć także uwagę na czas ładowania, ponieważ użytkownicy mobilni są mniej cierpliwi w przypadku wolno ładujących się stron.
Przykłady stron docelowych zoptymalizowanych pod kątem urządzeń mobilnych
Uber: Mobilna strona docelowa Ubera to klasa mistrzowska w optymalizacji mobilnej. Zapewnia użytkownikom prosty interfejs do rezerwacji przejazdów przy minimalnej liczbie kliknięć i automatycznie wykrywa lokalizację użytkownika, zapewniając płynne działanie.
Mapy Google: Google Maps oferuje mobilną stronę docelową, która koncentruje się na dostarczaniu informacji o lokalizacji. Posiada łatwo dostępny pasek wyszukiwania i prostą nawigację, dzięki czemu użytkownicy mogą szybko znaleźć wskazówki dojazdu.
Spotify: Mobilna strona docelowa Spotify została zaprojektowana z myślą o odkrywaniu muzyki, z dużymi okładkami albumów i łatwymi w nawigacji listami odtwarzania. Odpowiada ona preferencjom użytkowników mobilnych w zakresie treści wizualnych i prostoty.
Testy A/B i optymalizacja

W dynamicznym krajobrazie marketingu cyfrowego wyprzedzanie konkurencji wymaga ciągłego doskonalenia. Testy A/B, będące integralną częścią tego procesu, pomagają ocenić wpływ różnych elementów na wydajność strony docelowej, umożliwiając optymalizację opartą na danych w celu uzyskania lepszych współczynników konwersji.
Znaczenie testów A/B dla wydajności strony docelowej
Testy A/B polegają na stworzeniu dwóch (lub więcej) wersji landing page'a, różniących się jednym elementem. Elementem tym może być nagłówek, tekst wezwania do działania (CTA), obrazy, kolory, a nawet układ. Porównując skuteczność tych wariantów, można określić, który z nich najlepiej trafia do odbiorców.
Testowanie różnych elementów
Testy A/B umożliwiają eksperymentowanie z różnymi elementami strony docelowej. Możesz testować różne nagłówki, aby ocenić ich wpływ na zaangażowanie. Testować różne wezwania do działania, aby odkryć, które z nich skłania do podjęcia pożądanej akcji. Eksperymentuj z obrazami, aby zobaczyć, które elementy wizualne najlepiej trafiają do odbiorców. Te spostrzeżenia mogą być przełomowe dla działań związanych z generowaniem leadów.
Analiza danych i wprowadzanie ulepszeń opartych na danych
Prawdziwa wartość testów A/B leży w danych, które przynoszą. Analizuj wskaźniki, takie jak współczynniki klikalności, współczynniki odrzuceń i współczynniki konwersji, aby określić, która wersja strony docelowej działa lepiej. Wykorzystaj te informacje, aby wprowadzić świadome ulepszenia, dalej udoskonalając swoją stronę docelową, aby uzyskać maksymalny wpływ.
Dzięki zastosowaniu testów A/B jako ciągłego procesu i zastosowaniu ulepszeń opartych na danych, kampanie generowania leadów mogą ewoluować, stając się z czasem coraz bardziej skuteczne. Odnoszące sukcesy marki, takie jak Google, Facebook i Amazon, wykorzystały moc testów A/B do udoskonalenia doświadczeń użytkowników, demonstrując niesamowity wpływ tej metody na współczynniki konwersji.
Pomiar i analiza konwersji
Sukces kampanii generowania leadów zależy od umiejętności skutecznego mierzenia i analizowania konwersji. Ta sekcja rzuca światło na podstawowe praktyki pomiaru wydajności strony docelowej, w tym ustalanie kluczowych wskaźników wydajności (KPI), śledzenie i analizowanie współczynników konwersji oraz wykorzystywanie narzędzi i analiz do oceny sukcesu.
Ustawianie kluczowych wskaźników wydajności (KPI)
Zacznij od zdefiniowania jasnych wskaźników KPI, które są zgodne z celami kampanii. Niezależnie od tego, czy chodzi o rejestracje e-mailowe, zakupy produktów czy pobieranie treści, wskaźniki KPI stanowią punkt odniesienia dla sukcesu. Umożliwiają one monitorowanie postępów i mierzenie skuteczności strony docelowej.
Śledzenie i analizowanie współczynników konwersji i wydajności
Aby ocenić, jak dobrze działa Twoja strona docelowa, uważnie monitoruj współczynniki konwersji. Oblicz procent odwiedzających, którzy podejmują pożądane działania. Testy A/B i regularna analiza danych pozwalają określić, co działa, a co wymaga poprawy.
Narzędzia do tworzenia stron docelowych
Elementor: Elementor to popularna wtyczka WordPress, która umożliwia użytkownikom łatwe projektowanie i tworzenie stron docelowych. Jego intuicyjny interfejs typu "przeciągnij i upuść", ogromna biblioteka widżetów i możliwości responsywnego projektowania sprawiają, że jest to wszechstronny wybór do tworzenia atrakcyjnych wizualnie i funkcjonalnych stron docelowych bezpośrednio na platformie WordPress.
ClickFunnels: ClickFunnels to platforma marketingowa typu "wszystko w jednym" znana z kompleksowego zestawu narzędzi. Umożliwia ona użytkownikom projektowanie, tworzenie i optymalizację stron docelowych oraz kompletnych lejków sprzedażowych. Dzięki funkcjom takim jak testy A/B i zintegrowany e-mail marketing, jest to rozwiązanie dla kompleksowych kampanii generowania leadów.
Leadpages: Leadpages to dedykowany kreator stron docelowych z przyjaznym dla użytkownika interfejsem. Oferuje szereg profesjonalnie zaprojektowanych szablonów i narzędzi do pozyskiwania leadów. Użytkownicy mogą łatwo dostosowywać strony, przeprowadzać podzielone testy i integrować je z platformami e-mail marketingu.
Pagewiz: Pagewiz to kreator stron docelowych przeznaczony dla marketerów poszukujących stron o wysokiej konwersji. Zapewnia testowanie A/B, analitykę w czasie rzeczywistym i płynną integrację z popularnymi narzędziami marketingowymi. Koncentracja Pagewiz na optymalizacji sprawia, że jest to doskonały wybór do generowania leadów w oparciu o dane.
HubSpot: HubSpot oferuje pakiet narzędzi marketingowych i CRM, w tym kreator stron docelowych. Dzięki HubSpot użytkownicy mogą tworzyć i optymalizować strony docelowe, integrować je z przepływami pracy związanymi z pozyskiwaniem potencjalnych klientów i uzyskiwać dostęp do kompleksowych analiz. Jest to idealny wybór dla tych, którzy szukają kompleksowego rozwiązania do marketingu przychodzącego.
Podsumowanie
W dziedzinie generowania leadów sztuka tworzenia stron docelowych o wysokiej konwersji jest kluczową umiejętnością. Integrując potężne nagłówki, przekonujące treści, elementy budujące zaufanie i strategicznie rozmieszczone wezwania do działania, możesz przyciągnąć odbiorców i zwiększyć konwersje.
Zastosowanie testów A/B, optymalizacji mobilnej i spostrzeżeń analitycznych pozwoli jeszcze bardziej udoskonalić strategię. Historie sukcesu i studia przypadków gigantów branży pokazują, że opanowanie tych technik może podnieść kampanie generowania leadów na niespotykany dotąd poziom sukcesu.
Rozpoczynając swoją podróż w kierunku tworzenia stron docelowych o wysokiej konwersji, pamiętaj, że każdy element odgrywa istotną rolę w przyciąganiu, angażowaniu i przekształcaniu odwiedzających w wartościowych potencjalnych klientów.

Artykuł autorstwa:
Dipen Visavadiya
Konsultant SEO
Dipen Visavadiya jest doświadczonym specjalistą SEO z ponad 9-letnim doświadczeniem w branży. Jego rozległa wiedza na temat domen IT, eCommerce i SAAS odegrała kluczową rolę w dostarczaniu ukierunkowanych i skutecznych rozwiązań dla klientów. Dipen specjalizuje się w pomaganiu firmom SAAS w zwiększaniu sprzedaży poprzez wykorzystanie zaawansowanych strategii budowania linków i marketingu treści




