Arquitetura do sítio Web: 7 dicas práticas para a melhorar
Última atualização em quinta-feira, 18 de janeiro de 2024

A arquitetura do sítio Web é frequentemente um dos elementos técnicos mais negligenciados.
Uma estrutura bem concebida pode não só melhorar o desempenho geral do sítio, como também facilitar a sua manutenção e expansão no futuro.
E, mais importante, melhora a experiência do utilizador.
Por isso, sem mais demoras, vamos ver como pode melhorar a sua.
O que é a arquitetura do sítio Web?
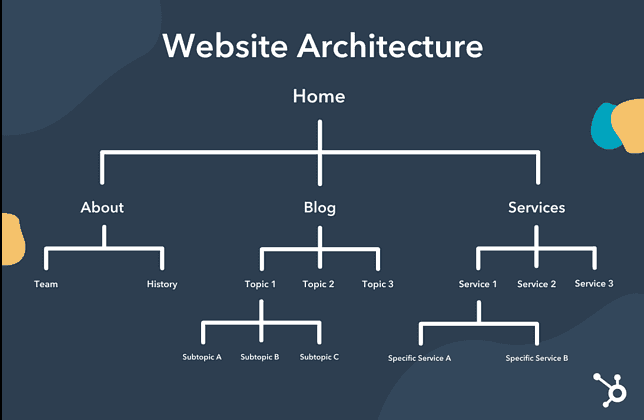
Refere-se à estrutura e organização geral. Inclui tudo, desde um mapa do site, menu de navegação, estrutura de URL, ligações internas e outros aspectos técnicos.
Uma arquitetura de sítio Web bem concebida garante que todos os elementos funcionam em conjunto de forma harmoniosa para criar uma experiência de navegação fácil e eficiente.

Fonte: Hubspot
Porque é que a arquitetura do site é importante para a SEO?
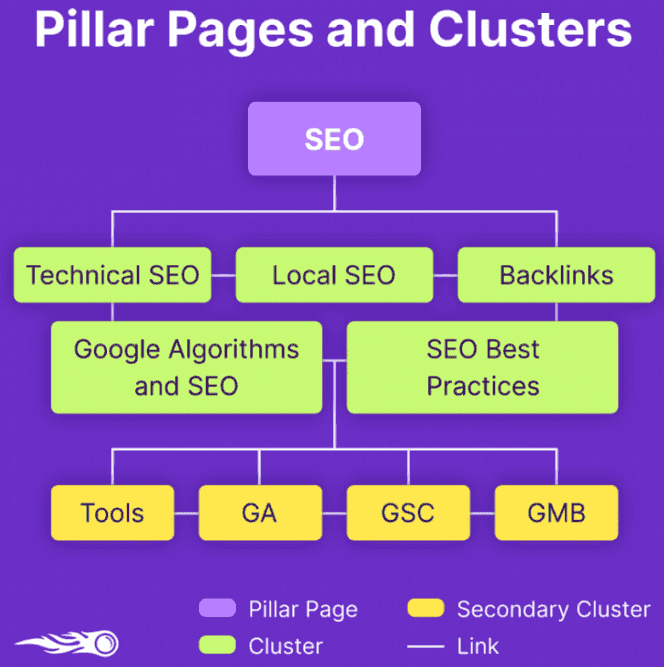
A arquitetura do site desempenha um papel crucial na SEO.
Aqui estão algumas das principais razões:
Rastreabilidade: Uma estrutura clara e organizada torna mais fácil para os motores de busca rastrearem o seu site e indexarem as suas páginas.
Autoridade da página: Uma ligação interna adequada pode ajudar a espalhar a autoridade por diferentes páginas do seu site, aumentando o potencial de classificação geral.
Experiência do utilizador: Uma arquitetura bem concebida garante que os utilizadores podem navegar facilmente no seu site, aumentando o seu tempo no site e reduzindo as taxas de rejeição.
Otimização para dispositivos móveis: Uma boa arquitetura de um sítio Web tem em conta a capacidade de resposta móvel, que é um fator crucial para a SEO no mundo atual orientado para os dispositivos móveis.

Fonte: Semrush
Exemplos de boa arquitetura de sítios Web
Agora, para entender melhor os conceitos, vamos dar uma olhada em alguns exemplos de boa arquitetura de sites.
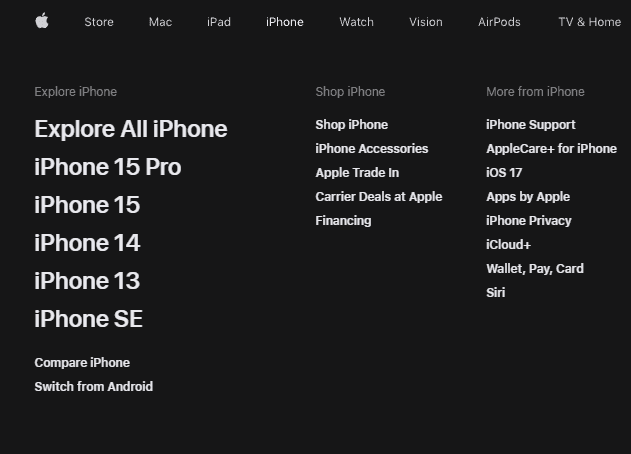
Apple
O site da Apple tem um design simples e limpo, com navegação fácil através de categorias claramente identificadas.
O site também utiliza muito bem as ligações internas, guiando os utilizadores suavemente de uma página para outra.
As imagens são bonitas e o texto é mínimo, o que facilita a procura de informações pelos utilizadores sem que estes se sintam sobrecarregados.

Fonte: Apple
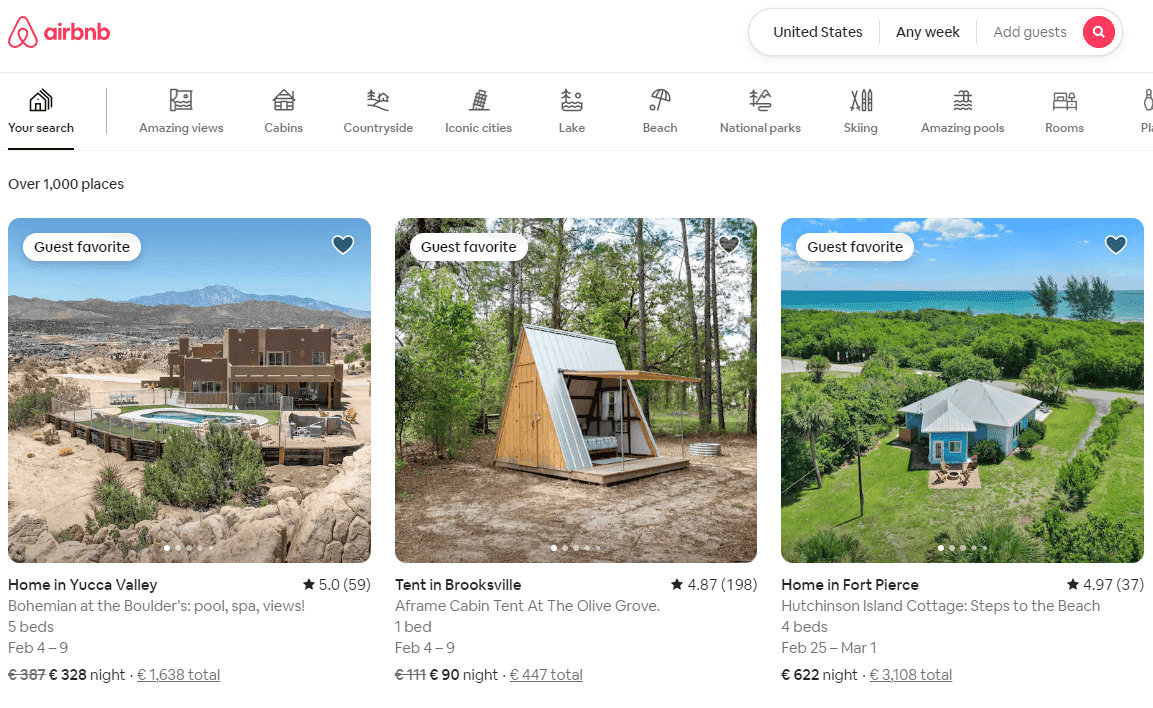
Airbnb
O site da Airbnb é outro exemplo de arquitetura eficaz. O seu menu bem organizado faz com que seja fácil para os utilizadores encontrarem o que procuram.
O site tem um design adaptado a dispositivos móveis, com tempos de carregamento rápidos, tornando-o conveniente para os utilizadores de smartphones ou tablets.

Fonte: AirBNB
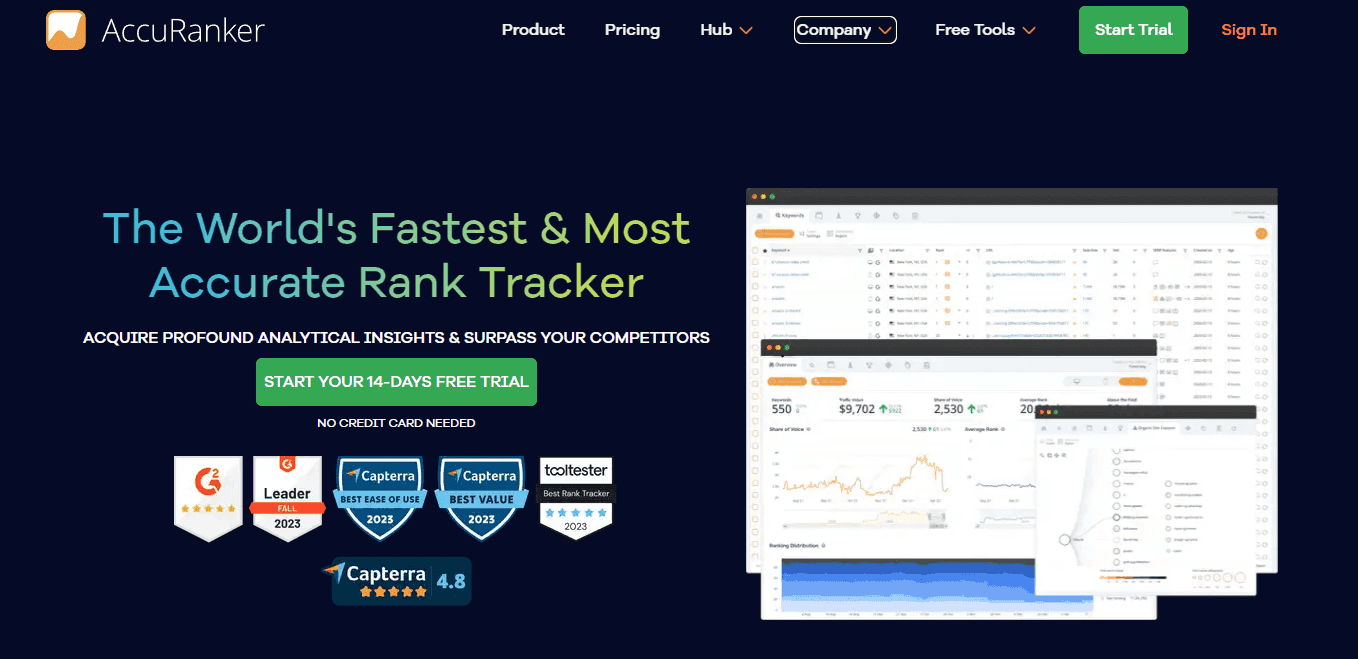
Accuranker
Osite do Accuranker tem um design bem estruturado, com categorias e subcategorias claras.
O site também utiliza ligações internas para guiar os utilizadores através de várias funcionalidades e recursos.
É responsivo a dispositivos móveis, com tempos de carregamento rápidos, o que o torna conveniente para uma navegação em movimento.

Como melhorar a arquitetura do seu sítio Web
Agora que já vimos alguns exemplos excelentes, vamos discutir como pode melhorar a arquitetura do seu sítio Web:
Planear a estrutura do seu site
Simplificar a navegação
Escreva URLs claros e descritivos
Otimizar as ligações internas
Considerar a capacidade de resposta móvel
Utilize Breadcrumbs
Dar prioridade à experiência do utilizador
Planear a estrutura do seu site
O primeiro e mais importante passo é planear a estrutura do seu site. Isto inclui pensar num mapa do site, definir categorias e subcategorias e decidir sobre a hierarquia das páginas.
O conteúdo do topo deve ser o mais importante e relevante, facilitando aos utilizadores encontrarem o que procuram.
Se vende produtos ou serviços, deve também ter em conta o percurso do comprador e conceber a sua estrutura em conformidade.
Por exemplo, pode utilizar categorias como "Loja" e "Produtos" para apresentar as suas ofertas, com subcategorias para diferentes tipos de produtos.
Dica profissional: procure inspiração na estrutura do site dos seus concorrentes, mas certifique-se de que cria um design único e optimizado. Tudo deve estar alinhado com as necessidades e preferências do utilizador.
Simplificar a navegação
A navegação é um elemento crucial da arquitetura do site. Ela deve ser simples, intuitiva e fácil de usar.
Evite utilizar demasiados menus pendentes ou subcategorias desnecessárias. Em vez disso, agrupe páginas semelhantes e adicione etiquetas claras que sejam fáceis de compreender.
Além disso, considere a possibilidade de implementar uma barra de pesquisa para facilitar aos utilizadores a procura de páginas específicas.
Agora, existem diferentes tipos de menus de navegação para escolher:
Barra horizontal
Menu pendente
Navegação em hambúrguer
Menu vertical
Navegação de rodapé
Uma barra horizontal é um estilo de navegação comum, normalmente colocado no topo da página. Normalmente, tem categorias amplas com menus pendentes para as subcategorias.

Um menu de hambúrguer é uma escolha popular para dispositivos móveis, uma vez que ocupa menos espaço. A navegação no rodapé contém normalmente ligações para páginas essenciais do seu sítio.
Dica profissional: independentemente da sua escolha, pense no seu público. O que funciona melhor para eles? O que é que eles procuram no seu sítio?
Por exemplo, se tiver um stand de automóveis local, um menu pendente com diferentes modelos de automóveis pode funcionar melhor. Depois, nas páginas dos automóveis, pode ter um menu vertical com opções para "Especificações", "Preços" e "Avaliações". E um botão que liga ao seu departamento financeiro ou comercial, para finalizar o negócio.
Escreva URLs claros e descritivos
Um URL é o endereço de uma página Web e serve de identificador para essa página específica no seu site. Em termos de arquitetura do sítio Web, ajuda os motores de busca a encontrar e a compreender o seu conteúdo.
Aqui estão algumas dicas para escrever URLs claros e descritivos:
Utilizar palavras-chave: Inclua palavras-chave relevantes no seu URL para ajudar os utilizadores e os motores de busca a compreender o conteúdo da página.
Mantenha-o curto: URLs mais curtos são mais fáceis de ler e lembrar, tornando-os mais fáceis de usar.
Utilize hífenes: Em vez de utilizar espaços ou sublinhados, utilize hífenes para separar palavras no seu URL. Isto ajuda a facilitar a leitura e garante que os motores de busca possam interpretar cada palavra corretamente.
Corresponder às etiquetas de título: O seu URL deve corresponder à sua etiqueta de título para proporcionar consistência e melhorar a experiência do utilizador.
Por exemplo, em vez de ter um URL como:
www.example.com/blog/?id=123
deve escrever algo como isto:
www.example.com/blog/improve-website-architecture
Dica profissional: remova todas as informações ou números desnecessários dos seus URLs. Isto não só os simplifica, como também os torna mais memoráveis e partilháveis.
Otimizar as ligações internas
Os links internos ajudam os utilizadores a navegar pelo seu website, bem como a espalhar a autoridade do seu site por várias páginas.
Aqui estão algumas dicas para otimizar a ligação interna:
Use texto âncora relevante: O texto âncora é o texto clicável numa hiperligação. Utilize um texto âncora descritivo e relevante para dar aos utilizadores uma ideia do que se trata a página ligada.
Ligar a partir de páginas de elevada autoridade: A ligação a partir de páginas de elevada autoridade pode ajudar a melhorar a classificação de outras páginas do seu sítio.
Evitar hiperligações excessivas: Não exagere nos links internos, pois isso pode confundir os utilizadores e afetar a sua experiência no seu sítio.
Estabelecer ligações contextuais: Sempre que possível, tente estabelecer ligações naturais dentro do conteúdo. Isto não só ajuda a experiência do utilizador, como também torna as ligações mais relevantes e valiosas para os motores de busca.
Dica profissional: reveja regularmente a sua estrutura de ligações internas e efectue as alterações necessárias com base nos dados analíticos. Isto pode ajudá-lo a identificar páginas populares que poderiam beneficiar de mais ligações internas e quaisquer ligações quebradas ou irrelevantes que precisem de ser removidas.
Considerar a capacidade de resposta móvel
Na era digital atual, é crucial ter um sítio Web com capacidade de resposta móvel. Com o aumento da utilização de telemóveis, é essencial otimizar o seu sítio para ecrãs mais pequenos.
Aqui estão algumas dicas para agilizar o processo:
Escolha um design reativo: Um design responsivo ajusta automaticamente a disposição do seu sítio com base no dispositivo em que está a ser visualizado. Isto garante que o seu sítio tem bom aspeto e funciona bem em qualquer tamanho de ecrã.
Otimizar imagens: Comprima as imagens para reduzir o tamanho do ficheiro e obter tempos de carregamento mais rápidos em dispositivos móveis.
Utilizar tipos de letra legíveis: O texto deve ser fácil de ler, mesmo em ecrãs mais pequenos. Evite utilizar tamanhos de letra pequenos ou tipos de letra demasiado decorativos.
Simplifique a navegação: Os utilizadores móveis tendem a ter períodos de atenção mais curtos, por isso, certifique-se de que a sua navegação móvel é simples e fácil de utilizar.
Dica profissional: teste o seu sítio Web utilizando ferramentas como o Teste de compatibilidade com dispositivos móveis do Google para garantir que tem bom aspeto e funciona bem em diferentes dispositivos.
Utilizar trilhas de navegação
Os "Breadcrumbs" são um elemento de design que mostra a localização do visitante na hierarquia do seu sítio. São uma adição útil à arquitetura do sítio Web, uma vez que fornecem contexto e ajudam os utilizadores a navegar no seu sítio.
Por exemplo, nesta página de revisão do software de backtesting da ModestMoney, pode ver como os breadcrumbs ajudam os utilizadores a identificar, num relance, onde estão e como navegar facilmente pelo conteúdo do site.

Então, para ajudá-lo com a otimização do site, aqui estão algumas dicas:
Utilize-os de forma consistente: Certifique-se de que utiliza breadcrumbs em todas as páginas do seu site. Isto garante que os utilizadores podem facilmente voltar atrás ou alternar entre páginas.
Mantenha-os claros e simples: Os breadcrumbs devem ser fáceis de compreender e seguir, por isso evite utilizar termos complexos ou jargão.
Torná-los clicáveis: Faça de cada elemento de migalhas de pão um link clicável, permitindo que os utilizadores regressem rapidamente às páginas anteriores.
Dica profissional: utilize a marcação Schema.org para as migalhas de pão para ajudar os motores de busca a compreender melhor a estrutura do seu sítio. Isto também pode melhorar o aspeto do seu sítio nas páginas de resultados dos motores de busca.
Dar prioridade à experiência do utilizador (UX)
Em última análise, o objetivo da arquitetura do sítio Web é criar uma experiência de utilizador positiva. Isto significa conceber e desenvolver o seu site de forma a facilitar a navegação dos utilizadores, encontrar o que precisam e concluir as acções desejadas.
Eis algumas dicas para dar prioridade à experiência do utilizador:
Manter as coisas simples: Não sobrecarregue as suas páginas com demasiadas informações ou elementos de design. Mantenha as coisas simples e fáceis de entender.
Garantir tempos de carregamento rápidos: Os utilizadores esperam que os sítios Web carreguem rapidamente, por isso, optimize o seu sítio para a velocidade, comprimindo imagens e reduzindo o código.
Torne as informações importantes facilmente acessíveis: As informações importantes (como os dados de contacto ou os preços) devem ser fáceis de encontrar no seu sítio Web. Não obrigue os utilizadores a procurar em várias páginas para encontrarem o que precisam.
Incluir apelos à ação: Incentive os utilizadores a agir no seu sítio Web, incluindo apelos à ação claros e bem visíveis. Pode ser qualquer coisa, desde "Inscreva-se agora" a "Descarregue o nosso guia gratuito".
Dica profissional: teste regularmente a experiência do utilizador do seu sítio através de testes de utilizadores ou de ferramentas de mapas de calor. Isto pode ajudá-lo a identificar quaisquer pontos problemáticos ou áreas a melhorar.
Conclusão
Em suma, a otimização da arquitetura do sítio Web é essencial para criar um sítio Web de fácil utilização e de fácil pesquisa.
Não se esqueça de seguir as dicas descritas neste artigo, como a criação de uma hierarquia clara e organizada, a utilização de URLs e títulos optimizados para SEO, a otimização de ligações internas, a consideração da capacidade de resposta a dispositivos móveis, a utilização eficaz de migalhas de pão e a prioridade à experiência do utilizador.

Artigo de:
Erik Emanuelli
Blogger
Erik Emanuelli está no jogo do marketing online desde 2010. Agora partilha o que aprendeu no seu sítio Web. Encontre mais informações sobre SEO e blogues aqui.