SEO för bilder: Nybörjarguiden för att optimera bilder för sökmotorer
Senast uppdaterad den onsdag 14 februari 2024

Optimerar du dina bilder för sökmotorer? Om inte går du miste om en möjlighet att få fler organiska besökare till din webbplats.
Denna metod säkerställer inte bara att din webbplats visas vid bildsökningar, utan innebär också ökad synlighet och potential för större trafik överlag.
Så, är du redo att dyka in?
Den här nybörjarguiden kommer att gå igenom grunderna i bild-SEO och hur du kan utnyttja kraften i det visuella för en starkare närvaro online.
Varför är bild-SEO viktigt?
Bara under 2019 använde en miljard människor Google Lens för visuella sökningar.

Så vad betyder det för dig?
Det betyder att marknaden för bildsökningar växer och kommer att fortsätta expandera under de kommande åren.
Visuellt innehåll har blivit hörnstenen i interaktionen på nätet, och bilder delas och engagerar mer än någon annan form av media.
När du optimerar dina bilder för sökmotorer tillgodoser du behoven hos både din publik och sökalgoritmerna.
Med den här metoden kan du
Förbättra synligheten för ditt innehåll på sökmotorernas resultatsidor
Förbättra användarupplevelsen genom att tillhandahålla relevanta och högkvalitativa bilder
Locka mer trafik till din webbplats genom bildsökningar
Stärka de övergripande SEO-ansträngningarna genom att komplettera ditt textbaserade innehåll med optimerade bilder
Säkerställa tillgängligheten för personer med nedsatt syn genom att tillhandahålla korrekt alt-text och beskrivningar
Öka chanserna för att ditt innehåll delas på sociala medier
Så det är tydligt att den här tekniken är avgörande för att maximera din närvaro på nätet och nå en bredare publik.
Nyckelfaktorer för bilder som påverkar din webbplats ranking
Med allt detta i åtanke är det viktigt att förstå de olika bildfaktorerna som antingen kan öka eller hämma din webbplats ranking.
Kvalitet och upplösning
Högupplösta bilder resulterar ofta i större filstorlekar, vilket kan sakta ner webbplatsens laddningshastighet - en avgörande faktor för SEO.
Att balansera kvaliteten med filstorleken är viktigt för att säkerställa att din webbplats förblir snabb och responsiv.

Tillgänglighet
Sökmotorer kan inte "se" bilder på samma sätt som människor, åtminstone inte än.
Därför är det viktigt att tillhandahålla beskrivande information med hjälp av alt-text och andra attribut för att göra dina bilder begripliga för sökmotorernas sökrobotar och, ännu viktigare, tillgängliga för användare med funktionsnedsättning.
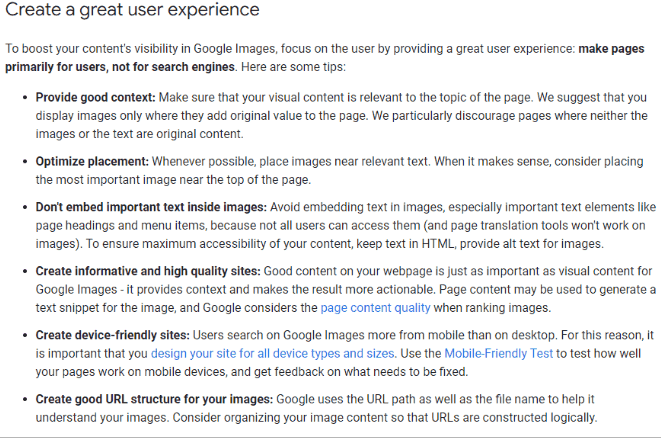
Sammanhang
Det sammanhang i vilket en bild används ger sökmotorerna ledtrådar om dess relevans.
Se till att dina medier omges av relaterat innehåll i form av text och att texten i sig är relevant för webbsidans huvudämne.
Unikhet
Att använda unika bilder som inte finns någon annanstans på webben kan vara en betydande fördel.
Det hjälper till att skilja ditt innehåll från andras och eliminerar risken för att oavsiktligt använda någon annans upphovsrättsskyddade material.
För att se till att dina bilder är originalbilder kan du använda Googles verktyg för omvänd bildsökning för att kontrollera om de förekommer på andra webbplatser.

Laddningstid
Laddningstiden på din webbplats har en direkt inverkan på användarupplevelsen och SEO.
Se till att dina bilder är optimerade för webben och minskar filstorleken utan att offra för mycket kvalitet.
Bästa praxis för SEO för bilder
Nu när vi har gått igenom de viktigaste faktorerna är det dags att börja jobba praktiskt.
Här är de viktigaste komponenterna som du måste tänka på för optimering:
Filnamn
Alt-text
Bildtext
Format
Komprimering
Mobilvänlig
Filens namn
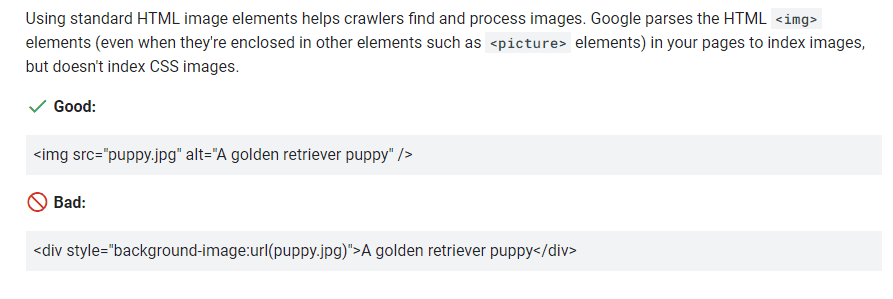
Filnamnet ska vara beskrivande och relevant, med nyckelord där så är lämpligt.
Detta hjälper inte bara sökmotorerna att förstå innehållet i din bild utan förbättrar också dess tillgänglighet.
Undvik att använda generiska namn som "bild1.jpg" eller "foto.png".
Använd i stället beskrivande termer som på ett korrekt sätt återspeglar ämnet.

Kom ihåg att sammanhanget är viktigt för sökmotorer, så var specifik och använd relevanta nyckelord.
Om du till exempel skriver ett inlägg om"Seeking Alpha" och du har en bild av ett aktiediagram, namnge det "Seeking-Alpha-Stock-Chart.jpg" istället för "photo1.jpg".
Alt-text
Alt-text, eller alternativ text, är den text som visas när en bild inte laddas eller om en användare använder tekniska hjälpmedel.
Texten ska beskriva innehållet på ett korrekt sätt och innehålla relevanta nyckelord.
Kom ihåg att vara kortfattad och beskrivande och inte använda mer än 125 tecken.
Undvik att fylla texten med nyckelord eller att använda generiska fraser som "foto av" eller "235".
Var istället specifik och använd relevanta nyckelord för att beskriva bilden på ett korrekt sätt.
Om du till exempel har en bild på en katt som leker med en boll kan din alt-text vara "Grå katt leker med röd boll" i stället för "Bild på katt som leker".
Bildtext
En bildtext är valfri men kan ge ytterligare information om sammanhanget.
Den visas under bilden och ska beskriva den på ett korrekt sätt.
Använd ett naturligt språk och relevanta nyckelord i bildtexten för att hjälpa sökmotorerna att förstå innehållet.

Använd inte generiska fraser som "Foto av" eller "Bild av".
Var i stället specifik och använd relevanta nyckelord för att beskriva bilden korrekt.
Om du till exempel har en bild på en familj som vandrar i bergen kan bildtexten vara "Familj som njuter av en vandring genom natursköna berg" i stället för "Bild på familj som vandrar". Detta ger mer sammanhang och hjälper till med sökmotoroptimering.
Format
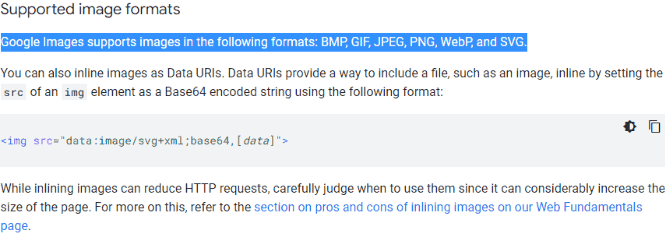
Se till att använda format som stöds, t.ex. JPG, PNG eller GIF.
Undvik att använda BMP eller TIFF, som kan skapa större filstorlekar och potentiellt sakta ner laddningstiden för din webbsida.
Om du är osäker finns här en lista över bildformat som stöds och som Google kan läsa.

Det finns olika onlineverktyg och plugins för att enkelt komprimera bilder (som de som listas i slutet av den här artikeln), så se till att dra nytta av dem.
Komprimering
Komprimering innebär att man minskar storleken på en fil utan att kvaliteten påverkas nämnvärt. Det kan göras genom att ta bort onödiga data eller förenkla komplexa element i bilden.
Komprimering bidrar till snabbare laddningstider, eftersom det tar kortare tid att ladda ner och visa mindre filer på en webbsida.
Det sparar också lagringsutrymme på servrar, vilket gör det mer effektivt för webbplatser att lagra och visa bilder.
Komprimering med förlust tar till exempel bort en del av fotots data, vilket resulterar i en mindre filstorlek. Detta kan leda till kvalitetsförluster, så det är viktigt att hitta rätt balans mellan filstorlek och kvalitet.
Vid förlustfri komprimering bevaras å andra sidan all data, men filstorleken minskar kanske inte lika mycket som vid förlustfri komprimering.
Mobilvänlig
Förutom filstorleken är det viktigt att tänka på dimensionerna för mobila enheter.
Små skärmar och begränsade dataplaner kan göra det svårt för användare att visa stora eller högupplösta bilder på sina telefoner.
För att säkerställa en positiv användarupplevelse rekommenderas att du optimerar för mobila enheter genom att använda responsiv designteknik eller visa olika storlekar av samma bild beroende på vilken enhet som används. Detta gäller även när du planerar och skapar en logotyp som en del av ditt visuella material. En skräddarsydd företagslogotyp är en viktig aspekt som stannar kvar hos ett företag under en längre tid, och den måste vara mobilvänlig.
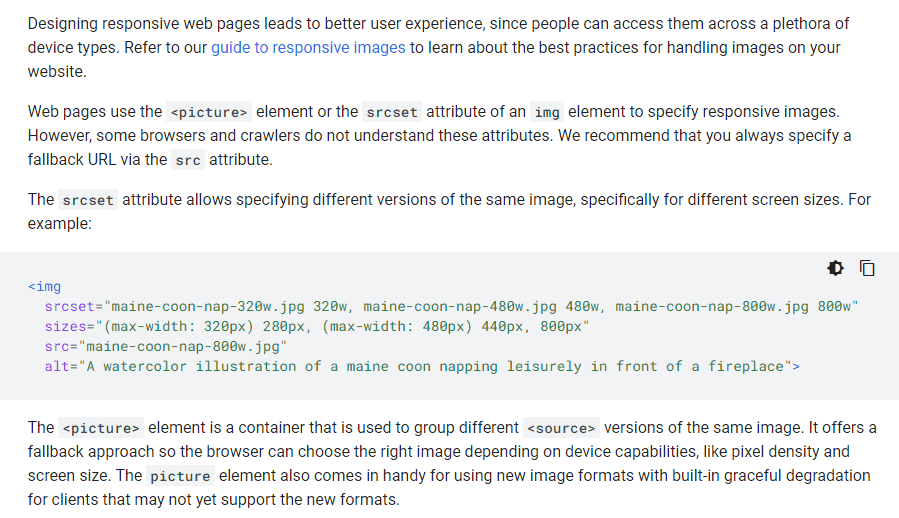
Här är några bästa metoder, som anges av Google:
Använd srcset för olika enhetsstorlekar
Ställ in attributet sizes för att styra bildvisningen på skärmar
Rikta in
-elementet för specifika bilder på olika enheter Använd rätt bildformat för varje enhet (t.ex. WebP för Chrome)
Se till att inkludera alt-text för tillgänglighet

Bästa SEO-plugins att använda
För vissa människor kan alla dessa tekniker vara skrämmande.
Lyckligtvis finns det flera SEO-plugins som kan hjälpa dig med den här processen, utan att du behöver vara teknisk expert.
Här är några av de bästa:
ShortPixel
LitenPNG
Yoast SEO
ShortPixel
ShortPixel är ett populärt bildoptimeringsplugin som komprimerar och optimerar bilder på din webbplats.
Det stöder olika format, inklusive JPG, PNG, GIF och till och med PDF-filer.
Pluginet erbjuder också en funktion som kallas WebP-konvertering som konverterar dina bilder till det mer effektiva WebP-formatet för webbläsare som stöds.
Det finns ett praktiskt gratis bildkomprimeringsverktyg online på deras webbplats:

TinyPNG
Med över 1 miljon aktiva installationer är TinyPNG ett annat populärt plugin för bildoptimering.
Det använder smarta komprimeringstekniker för att minska filstorleken på dina foton utan att förlora kvalitet.
Pluginet erbjuder också en bulkoptimeringsfunktion och stöder både PNG- och JPEG-format.
Yoast SEO
Förutom sin primära funktion att optimera innehåll för sökmotorer, har Yoast SEO också en bildoptimeringsfunktion.
Detta gör att du kan lägga till alt-text, titelattribut och bildtexter till dina bilder för bättre SEO.
Pluginet stöder också OpenGraph och Twitter Card-taggar för delning av sociala medier.
Sammantaget kan dessa plugins hjälpa dig att optimera dina medier för bättre sökmotorrankning samtidigt som du förbättrar webbplatsens övergripande utseende.
Se till att välja ett som bäst passar dina behov och använd dess funktioner för att förbättra din webbplats prestanda.
Slutord
Att optimera dina bilder är ett viktigt steg för att förbättra din webbplats synlighet online.
Genom att använda de strategier och verktyg som diskuteras i den här guiden kan du avsevärt minska sidans laddningstid och förbättra användarupplevelsen.
Kom ihåg att alltid prioritera kvalitet framför kvantitet och att regelbundet kontrollera om det finns trasiga eller föråldrade länkar.
Med dessa tips i åtanke är du nu väl rustad för att optimera bilderna på din webbplats och ta ditt SEO-spel till nästa nivå.

Artikel av:
Erik Emanuelli
Bloggare
Erik Emanuelli har arbetat med marknadsföring på nätet sedan 2010. Nu delar han med sig av sina lärdomar på sin webbplats. Hitta fler insikter om SEO och bloggning här.




