Skapa en landningssida med hög konvertering för dina leadgenereringskampanjer [med exempel]
Senast uppdaterad den måndag 6 november 2023

När det gäller digital marknadsföring kan en väl utformad landningssida vara grundbulten i ditt arbete med att generera leads. Det är den gateway online där besökare blir potentiella leads eller kunder.
I den här artikeln fördjupar vi oss i målsidans avgörande roll för leadgenerering och ger värdefulla insikter, med stöd av verkliga exempel, om hur man skapar en målsida med hög konvertering.
Oavsett om du är ny på området eller vill finjustera din strategi, kommer dessa insikter att ge dig möjlighet att maximera effektiviteten i dina leadgenereringskampanjer. Låt oss utforska de viktigaste komponenterna i en övertygande landningssida, illustrerade genom framgångsrika fallstudier.
Definiera kampanjens mål och målgrupp
En väloptimerad landningssida börjar med en kristallklar förståelse av kampanjens mål och den målgrupp du vill fånga. Dessa grundläggande element fungerar som den kompass som styr utformningen och innehållet på din landningssida.
Sätt upp tydliga mål för din lead generation-kampanj
Det första steget är att sätta upp tydliga och mätbara kampanjmål. Är du ute efter att samla e-postprenumeranter, sälja en produkt, boka ett möte eller schemalägga konsultationer? Att definiera dessa mål hjälper inte bara till att mäta framgång utan säkerställer också att din målsidas call-to-action är perfekt anpassad till dina mål.
Om ditt mål t.ex. är att öka antalet anmälningar till nyhetsbrev bör din landningssida fokusera på att locka besökare med värdet av ditt innehåll och hur enkelt det är att prenumerera. Om målet å andra sidan är att sälja en produkt bör din landningssida betona fördelarna och funktionerna med produkten och skapa en sömlös väg till köp.
Identifiera och förstå din målgrupp

Om du till exempel riktar dig till en yngre målgrupp kan din landningssida ha moderna designelement, medan en äldre målgrupp kanske föredrar en mer okomplicerad, informationsorienterad layout.
Skräddarsy din målsida för att matcha kampanjens mål
Din landningssida bör vara en återspegling av dina kampanjmål. Om ditt mål är att samla in leads för ett fastighetsföretag kan du överväga att inkludera ett formulär för att schemalägga visningar av fastigheter. Om du däremot vill marknadsföra en ny mobilapp bör din landningssida lyfta fram appens funktioner och innehålla en framträdande nedladdningsknapp.
Att anpassa din landningssida till kampanjens mål och målgruppens preferenser är hörnstenen för att skapa en landningssida med hög konvertering. I följande avsnitt kommer vi att utforska exempel från verkligheten som visar hur dessa principer kan tillämpas effektivt för att maximera framgången med leadgenerering.
Skapa en rubrik och underrubrik som fångar uppmärksamheten
När det gäller din landningssida är det första intrycket ofta det enda intrycket. Din rubrik och underrubrik är dina gyllene biljetter för att fånga dina besökares uppmärksamhet och förmedla kärnan i ditt erbjudande. Så här skapar du övertygande, uppmärksamhetsfångande rubriker och underrubriker som går hem hos din publik.
Skriva en övertygande och koncis rubrik
Din rubrik ska vara tydlig, kortfattad och övertygande. På några sekunder måste den besvara besökarens viktigaste fråga: "Vad får jag ut av det?" En framgångsrik rubrik utlovar värde, väcker nyfikenhet eller tar itu med en smärtpunkt.
Om du till exempel erbjuder ett viktminskningsprogram kan en kraftfull rubrik vara: "Gå ner 10 kilo på 30 dagar: Din väg till ett friskare jag." Det är specifikt, erbjuder en tydlig fördel och skapar en känsla av brådska.
Använd underrubriker för att förmedla värde och fördelar
Underrubriker är dina biroller som ger ytterligare sammanhang och förstärker budskapet. De ska komplettera rubriken och utveckla värdeerbjudandet. Med viktminskningsprogrammet som exempel skulle en underrubrik kunna lyda: "Upptäck en hållbar plan som är skräddarsydd för din livsstil." Denna underrubrik understryker programmets personliga karaktär och de långsiktiga fördelarna.
Exempel på effektiva rubriker från framgångsrika landningssidor
Shopify: "Börja sälja online med Shopify: Betrodda av över 1 000 000 företag över hela världen" - Denna rubrik kombinerar trovärdighet och ett tydligt värdeförslag.
Airbnb: "Tjäna pengar som Airbnb-värd" - Airbnbs rubrik är enkel och rakt på sak och tar upp besökarens potentiella intresse av att tjäna pengar.
Dropbox: "Ta med dina foton, dokument och videor var som helst och håll dina filer säkra" - Dropbox rubrik belyser de viktigaste fördelarna med deras tjänst, med betoning på bekvämlighet och säkerhet.
Genom att införliva dessa principer och studera framgångsrika exempel kan du skapa en målsida som omedelbart fångar din publiks uppmärksamhet och uppmuntrar dem att utforska vidare, vilket gör det till ett avgörande steg för att öka dina insatser för att generera leads.
Optimering av design och layout
Landningssidans visuella tilltal och användarvänlighet spelar en avgörande roll för att konvertera besökare till leads. I det här avsnittet utforskar vi betydelsen av design och layout, med fokus på faktorer som mobilanpassning, färgscheman, typografi, bilder och användningen av UPC samtidigt som vi ger exempel från verkligheten på effektiva designval.
Betydelsen av en ren och visuellt tilltalande design
Första intrycket är viktigt, och din landningssidas design är det första som besökarna lägger märke till. En ren, visuellt tilltalande layout är avgörande för att bibehålla användarnas engagemang. Använd vita ytor, tydliga rubriker och organiserat innehåll för att vägleda besökarna sömlöst genom ditt budskap. Röriga sidor kan överväldiga och avskräcka potentiella leads.
Mobilanpassning och kompatibilitet mellan olika enheter
Eftersom majoriteten av internettrafiken kommer från mobila enheter är det viktigt att se till att din landningssida är mobilresponsiv. En sida som anpassar sig till olika skärmstorlekar ger en konsekvent användarupplevelse, vilket är avgörande för konverteringen av leads. Testa din sida på olika enheter för att garantera kompatibilitet mellan olika enheter.
Färgscheman, typografi och bilder spelar roll i designen
Färgpsykologi är ett kraftfullt verktyg. Välj en färgskala som stämmer överens med ditt varumärke och din målgrupp. Typografin ska vara läsbar och överensstämma med ditt varumärkes ton. Engagerande bilder och grafik som stöder ditt budskap kan öka användarnas engagemang.
Exempel på väldesignade landningssidor
Mailchimp: Mailchimps landningssida har en ren, välstrukturerad design. En tydlig färgpalett, lättläst typografi och strategiskt placerade call-to-action-knappar gör den effektiv när det gäller att vägleda besökare att registrera sig för deras tjänst.
Slack: Slacks landningssida är ett utmärkt exempel på mobil responsivitet. Oavsett om sidan visas på en stationär dator eller smartphone har den en konsekvent och användarvänlig layout.
HubSpot: HubSpots användning av livfulla färger och informativa bilder förmedlar effektivt deras budskap. Det är ett exemplariskt fall av design som överensstämmer med varumärkesidentitet och publikens förväntningar.
Genom att optimera designen och layouten på din målsida med fokus på mobilanpassning, färgscheman, typografi och bilder kan du skapa en visuellt övertygande och användarvänlig upplevelse som avsevärt förbättrar framgången för din leadgenereringskampanj.
Övertygande texter och skapande av innehåll
En landningssidas framgång hänger på dess förmåga att kommunicera ditt erbjudande effektivt och övertyga besökarna att vidta åtgärder. I det här avsnittet fördjupar vi oss i konsten att skapa övertygande texter och innehåll, och tar upp principerna för kortfattat skrivande, framhävande av fördelar och funktioner, hantering av invändningar och verkliga exempel på övertygande texter.
Skriva övertygande och koncist innehåll
Tydlighet och kortfattadhet är av största vikt i ditt innehåll. Besökare har begränsad uppmärksamhet, så ditt budskap måste vara tydligt och engagerande. Använd ett enkelt språk och undvik jargong. Håll stycken och meningar korta. Varje ord ska ha ett syfte och vägleda besökarna mot din call-to-action.
Lyft fram fördelar, funktioner och lösningar
Din landningssida bör förmedla vad besökaren får ut av den. Lyft fram de fördelar som de kommer att få av ditt erbjudande och de funktioner som gör det unikt. Var specifik. Om du till exempel marknadsför en produktivitetsapp kan du betona tidsbesparande funktioner, ökad effektivitet och minskad stress.
Ta itu med invändningar och farhågor
Effektiva landningssidor förutser och tar itu med potentiella invändningar och problem. Överväg att inkludera ett FAQ-avsnitt eller ta upp invändningar direkt i innehållet. Om din produkt är dyrare än konkurrenternas, förklara vilket mervärde den ger. Om det finns ett gemensamt problem, t.ex. datasäkerhet, kan du försäkra besökarna om dina cybersäkerhetsåtgärder för att skydda deras information.
Framgångsrika exempel på copywriting för landningssidor
Zendesk: Zendesks landningssida belyser kortfattat värdet av deras programvara för kundsupport. Den betonar enkel installation och skalning, vilket adresserar ett vanligt problem som företag kan ha.
Grammarly: Grammarlys landningssida visar upp lösningens fördelar genom att lova förbättrad skrivförmåga och produktivitet. Den adresserar direkt besökarens önskan om b�ättre kommunikation.
Netflix: Netflix landningssida är övertygande med sin betoning på personlig underhållning. Den talar direkt till användarna och utlovar en skräddarsydd streamingupplevelse.
Genom att behärska övertygande copywriting-tekniker och tillämpa dem med precision kan du skapa en landningssida som tvingar besökare att vidta åtgärder och omvandla dina leadgenereringskampanjer till mycket effektiva strävanden.
Övertygande knappar för uppmaning till handling (CTA)
Din landningssidas call-to-action-knappar (CTA) är katalysatorn för att omvandla besökare till leads. Detta avsnitt utforskar konsten att utforma fängslande CTA-knappar, använda åtgärdsorienterad text, strategisk placering och ger exempel på CTA-knappar som har en dokumenterad historia av att driva konverteringar.
Designa iögonfallande CTA-knappar
Första intrycket är ofta visuellt, och din CTA-knapp bör omedelbart fånga ögat. Använd kontrasterande färger som sticker ut på sidan men förblir konsekventa med din övergripande design. Rundade kanter och subtila skuggor kan få knappen att se interaktiv och klickbar ut. Att se till att den har rätt storlek för både stationära och mobila användare är avgörande.
Använd handlingsorienterad text för CTA:er
CTA-knappar bör använda kortfattad, handlingsorienterad text som tvingar besökarna att vidta den önskade åtgärden. Istället för en vag "Skicka"-knapp kan du välja mer engagerande fraser som "Kom igång", "Registrera dig nu" eller "Lås upp din rabatt". Texten bör förmedla en känsla av brådska och tydligt ange vad som kommer att hända när knappen klickas.
Placera CTA:er strategiskt för maximal synlighet
Effektiv CTA-placering handlar om att vägleda besökaren sömlöst genom sin resa. Placera CTA-knappar där de är lätta att hitta, t.ex. högst upp på sidan, efter viktiga avsnitt och i slutet. För längre sidor kan du överväga att ha flera CTA:er strategiskt placerade för att minska scrollandet.
Exempel på CTA-knappar med hög konvertering
Amazon: Amazons CTA-knapp "Lägg i varukorgen" är ett utmärkt exempel på handlingsorienterad text. Den anger tydligt åtgärden och föreslår ett enkelt steg med lågt engagemang, vilket resulterar i höga konverteringsfrekvenser.
Netflix: Netflix använder "Gå med gratis i en månad" för att locka besökare. Erbjudandet om en gratis provperiod i kombination med en okomplicerad CTA-text gör det övertygande och effektivt.
HubSpot: HubSpots "Get Started for Free"-knapp använder en övertygande men ändå låg åtagandestrategi och lockar besökare att utforska plattformen utan kostnad.
Genom att behärska konsten att utforma iögonfallande CTA-knappar, använda handlingsorienterad text och placera dem strategiskt kan du avsevärt förbättra din målsidas förmåga att konvertera besökare till leads, vilket i slutändan ökar framgången för dina leadgenereringskampanjer.
Lead Capture-formulär och datainsamling

Lead capture-formulär är vägen till att omvandla besökare på din landningssida till värdefulla leads. Det här avsnittet fokuserar på att skapa användarvänliga och konverteringsoptimerade formulär och hitta en balans mellan att samla in viktig information och minska friktionen. Vi kommer också att ge exempel på effektiva formulär för lead capture för att vägleda dig i ditt arbete.
Skapa användarvänliga och konverteringsoptimerade formulär
Användarupplevelsen är av största vikt. Se till att formulären är enkla att navigera i och har en tydlig visuell hierarki. Börja med en kortfattad rubrik som förklarar syftet med formuläret. Använd inmatningsfält som är lätta att fylla i och märk dem tydligt. Använd en kontrasterande färg för skicka-knappen så att den blir visuellt tydlig.
Be om viktig information samtidigt som du minskar friktionen
Det är viktigt att hitta en balans mellan datainsamling och användarvänlighet. Be bara om den mest väsentliga informationen, som namn och e-postadress, för den första kontakten. När förtroendet byggs upp kan du samla in mer data genom uppföljande interaktioner. Minimera antalet valfria fält för att minska friktionen. Implementera automatisk formatering för telefonnummer och e-postadresser för att säkerställa korrekthet.
Exempel på effektiva formulär för lead capture
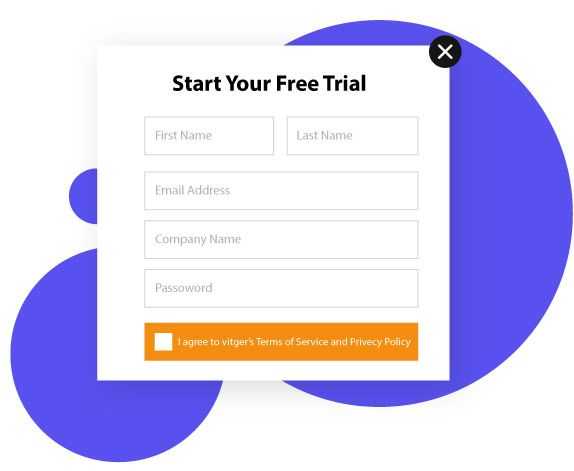
HubSpot: HubSpots formulär för en kostnadsfri CRM-testperiod kräver endast fyra typer av information: namn, e-postadress, lösenord och företagsnamn. Detta minimalistiska tillvägagångssätt uppmuntrar användare att starta sin resa med minimal ansträngning.
Shopify: Shopifys formulär "Kom igång" samlar in de nödvändiga uppgifterna för att skapa en onlinebutik, men det delar upp formuläret i smältbara steg, vilket håller användaren engagerad hela tiden.
LinkedIn: LinkedIns registreringsformulär samlar effektivt in viktig information, som namn, e-postadress och lösenord, samtidigt som det ger användarna möjlighet att registrera sig med ett klick via sina Google- eller Apple-konton, vilket minskar friktionen.
Genom att skapa användarvänliga och konverteringsoptimerade formulär för lead capture som efterfrågar viktig information och samtidigt minimerar friktionen kan du effektivisera leadgenereringsprocessen, förbättra användarnöjdheten och maximera framgången för dina landningssideskampanjer.
Element för sociala bevis och förtroende
I världen av leadgenerering är förtroende hörnstenen för framgång. I det här avsnittet utforskar vi hur man bygger upp förtroende på landningssidan genom att integrera vittnesmål, recensioner, förtroendesignaler, kundlogotyper och rekommendationer. Exempel från verkligheten kommer att belysa hur effektiva dessa förtroendeskapande element är.
Införliva vittnesmål, recensioner och förtroendesignaler
Vittnesmål och recensioner är kraftfulla verktyg för att bygga förtroende. Visa feedback från nöjda kunder som har dragit nytta av din produkt eller tjänst. Visa betyg och recensioner från auktoritativa webbplatser eller branschledare för att ge trovärdighet åt ditt erbjudande. Förtroendesignaler som säkerhetsmärken och certifieringar kan också försäkra besökarna om att deras information är säker.
Visa upp kundlogotyper och rekommendationer
Att visa logotyper för framstående kunder eller partnerskap kan skapa förtroende genom association. När respekterade varumärken eller inflytelserika personer stöder din produkt eller tjänst ökar det din trovärdighet. Avsnittet "As Seen On", som lyfter fram mediebevakning eller branschutmärkelser, är ett annat effektivt sätt att visa upp extern validering.
Exempel på förtroendeskapande element på landningssidor
Salesforce: Salesforce visar upp kundlogotyper på ett framträdande sätt, vilket visar på förtroendet från branschjättar som Coca-Cola, T-Mobile och American Express. Detta bygger förtroende genom association för potentiella kunder.
TripAdvisor: TripAdvisor utnyttjar användargenererat innehåll genom att tydligt visa resenärers recensioner och betyg på landningssidor för hotell och destinationer. Detta tillvägagångssätt bygger förtroende genom att ge autentisk feedback från medresenärer.
PayPal: PayPals målsidor innehåller ofta förtroendesignaler som märkena "Köparskydd" och "Säljarskydd". Dessa försäkrar användarna om att deras transaktioner är säkra och skyddade, vilket minskar oron för säkerheten vid onlinebetalningar.
Visuella element och medieintegrering
I den digitala tidsåldern spelar bilder och media en viktig roll för att engagera och övertyga besökarna på din målsida. Det här avsnittet handlar om effektiv användning av bilder, videor och grafik, vilken roll multimedia spelar för att förmedla information och hur viktigt det är att säkerställa snabba laddningstider för medieelement. Exempel från verkliga livet kommer att illustrera effekten av fängslande bilder på målsidor.
Effektiv användning av bilder, videor och grafik
Visuella element är det första besökarna lägger märke till på din landningssida. Högkvalitativa bilder, informativa videor och iögonfallande grafik kan fängsla din publik och komplettera ditt budskap. Valet av visuella element bör ligga i linje med ditt varumärke och budskap, vilket förbättrar användarupplevelsen.
Multimedias roll i förmedlingen av information
Multimediaelement har förmågan att snabbt förmedla komplex information. Videor kan förklara produktfunktioner, demonstrera tjänster och berätta historier som berör din målgrupp. Infografik och grafik kan omvandla data till lättsmälta bilder, vilket underlättar förståelse och lagring.
Säkerställ snabba laddningstider för medieelement
Även om visuella element förbättrar din målsida får de inte äventyra laddningshastigheten. Media som laddas långsamt kan göra besökarna frustrerade och leda till höga avvisningsfrekvenser. Optimera bilder och videor för webbanvändning, använd lazy loading för att prioritera det som är synligt och överväg CDN (Content Delivery Networks) för snabbare laddning.
Exempel på landningssidor med fängslande grafik
Apple: Apples landningssidor för produkter är kända för sin snygga design och högkvalitativa bilder. De innehåller ofta videor som visar produktfunktioner och fördelar, vilket hjälper besökarna att fatta välgrundade köpbeslut.
Adobe: Adobes landningssidor för kreativ programvara innehåller ofta instruktionsvideor och grafik för att visa programvarans kapacitet. Dessa bilder gör det lättare för potentiella kunder att föreställa sig sina egna kreativa projekt.
Mobilvänliga landningssidor
I en tid då mobila enheter är i ropet är det viktigt att optimera sina landningssidor för mobila användare. I det här avsnittet går vi igenom hur man skapar mobilvänliga landningssidor, anpassar sidor för mobilanvändning, tar hänsyn till mobilspecifik design och ger exempel på framgångsrika mobiloptimerade landningssidor.
Anpassa landningssidor för mobila användare
Det första steget i att skapa mobilvänliga landningssidor är att se till att de är responsiva. Det innebär att sidorna automatiskt ska anpassa sin layout och sitt innehåll till olika skärmstorlekar för att ge en optimal visningsupplevelse. Prioritera mobilanvändare i din designprocess och ta hänsyn till deras specifika behov och preferenser.
Överväganden för mobilspecifik design
Mobilanvändare har andra beteenden och begränsningar än datoranvändare. Designa med touchv�änliga element, större teckensnitt och kortfattat innehåll. Se till att bilder och videor är komprimerade för snabbare laddning. Effektivisera navigeringen för att göra det enkelt för användarna att snabbt hitta vad de behöver. Tänk också på laddningstiderna, eftersom mobilanvändare har mindre tålamod med långsamt laddade sidor.
Exempel på mobiloptimerade landningssidor
Uber: Ubers mobila landningssida är en mästarklass i mobiloptimering. Den erbjuder ett enkelt gränssnitt för användare att boka resor med minimala klick, och den upptäcker automatiskt en användares plats för en sömlös upplevelse.
Google Maps: Google Maps erbjuder en mobil målsida som fokuserar på att tillhandahålla platsinformation. Den har ett lättillgängligt sökfält och enkel navigering, så att användarna snabbt kan hitta vägbeskrivningar.
Spotify: Spotifys mobila landningssida är utformad för musikupptäckt, med stora albumomslag och lättnavigerade spellistor. Det tillgodoser mobilanvändarnas preferenser för visuellt innehåll och enkelhet.
A/B-testning och optimering

I det dynamiska landskapet för digital marknadsföring krävs kontinuerlig förfining för att ligga steget före konkurrenterna. A/B-testning, en integrerad del av denna process, hjälper dig att bedöma effekterna av olika element på din målsidas prestanda, vilket möjliggör datadriven optimering för bättre omvandlingsfrekvenser.
Betydelsen av A/B-testning för landningssidans prestanda
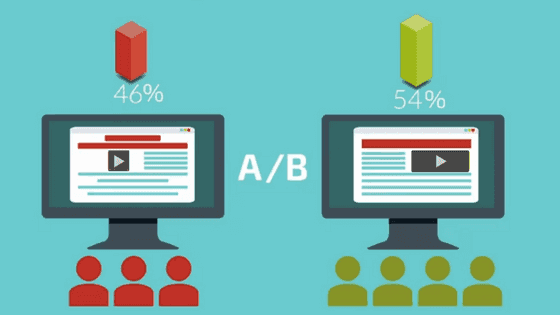
A/B-testning innebär att två (eller fler) versioner av din landningssida skapas med ett element som varierar mellan dem. Detta element kan vara rubriken, texten för call-to-action (CTA), bilder, färger eller till och med layouten. Genom att jämföra resultatet av dessa variationer kan du identifiera vilken som bäst resonerar med din publik.
Testa olika element
A/B-testning ger dig möjlighet att experimentera med olika komponenter på din landningssida. Du kan testa olika rubriker för att mäta deras inverkan på engagemanget. Testa olika CTA:er för att upptäcka vilken som leder till önskad handling. Experimentera med bilder för att se vilka visuella intryck som väcker mest genklang hos din publik. Dessa insikter kan vara avgörande för dina insatser för att generera leads.
Analysera data och gör datadrivna förbättringar
Det verkliga värdet av A/B-testning ligger i de data det ger. Analysera mätvärden som klickfrekvens, avvisningsfrekvens och konverteringsfrekvens för att avgöra vilken version av din målsida som presterar bättre. Använd denna information för att göra välgrundade förbättringar och ytterligare förfina din landningssida för maximal effekt.
Genom att se A/B-testning som en kontinuerlig process och tillämpa datadrivna förbättringar kan dina leadgenereringskampanjer utvecklas och bli allt effektivare med tiden. Framgångsrika varumärken som Google, Facebook och Amazon har utnyttjat kraften i A/B-testning för att förfina sina användarupplevelser, vilket visar den otroliga inverkan som denna metod kan ha på dina konverteringsfrekvenser.
Mätning och analys av konverteringar
Hur framgångsrik din leadgenereringskampanj blir beror på din förmåga att mäta och analysera konverteringar på ett effektivt sätt. I det här avsnittet beskrivs viktiga metoder för att mäta målsidans prestanda, inklusive att fastställa nyckeltal (KPI:er), spåra och analysera konverteringsfrekvenser samt använda verktyg och analyser för att bedöma framgången.
Fastställa nyckeltal (KPI:er)
Börja med att definiera tydliga KPI:er som ligger i linje med kampanjens mål. Oavsett om det handlar om e-postregistreringar, produktköp eller nedladdningar av innehåll ger KPI:er ett riktmärke för framgång. De gör det möjligt för dig att övervaka dina framsteg och mäta din landningssidas effektivitet.
Spåra och analysera konverteringsfrekvenser och prestanda
För att mäta hur väl din landningssida presterar bör du noggrant övervaka konverteringsfrekvensen. Beräkna andelen besökare som vidtar den önskade åtgärden. A/B-testning och regelbunden dataanalys gör att du kan fastställa vad som fungerar och vad som behöver förbättras.
Verktyg för att skapa landningssidor
Elementor: Elementor är ett populärt WordPress-plugin som gör det möjligt för användare att enkelt designa och bygga landningssidor. Dess intuitiva dra-och-släpp-gränssnitt, ett stort bibliotek med widgets och responsiva designfunktioner gör det till ett mångsidigt val för att skapa visuellt tilltalande och funktionella landningssidor direkt inom WordPress-plattformen.
ClickFunnels: ClickFunnels är en allt-i-ett-marknadsföringsplattform känd för sin omfattande uppsättning verktyg. Den gör det möjligt för användare att designa, bygga och optimera landningssidor och kompletta försäljningstrattar. Med funktioner som A / B-testning och integrerad e-postmarknadsföring är det en lösning för end-to-end leadgenereringskampanjer.
Leadpages: Leadpages är en dedikerad landningssidebyggare med ett användarvänligt gränssnitt. Det erbjuder en mängd professionellt utformade mallar och lead capture-verktyg. Användare kan enkelt anpassa sidor, genomföra split-testning och integrera dem med e-postmarknadsföringsplattformar.
Pagewiz: Pagewiz är en landningssidebyggare designad för marknadsförare som söker sidor med hög konvertering. Den erbjuder A/B-testning, realtidsanalys och sömlös integration med populära marknadsföringsverktyg. Pagewiz fokus på optimering gör det till ett utmärkt val för datadriven leadgenerering.
HubSpot: HubSpot erbjuder en svit av marknadsförings- och CRM-verktyg, inklusive en landningssidebyggare. Med HubSpot kan användare skapa och optimera landningssidor, integrera dem med arbetsflöden för lead nurturing och få tillgång till omfattande analyser. Det är ett idealiskt val för dem som letar efter en omfattande inkommande marknadsföringslösning.
Slutsats
När det gäller leadgenerering är konsten att skapa en landningssida med hög konvertering en kritisk färdighet. Genom att integrera kraftfulla rubriker, övertygande innehåll, förtroendebyggande element och strategiskt placerade CTA: er kan du fängsla din publik och driva konverteringar.
Genom att använda A/B-testning, mobiloptimering och analytiska insikter kan du förfina din strategi ytterligare. Framgångshistorier och fallstudier från branschjättar visar att om du behärskar dessa tekniker kan du höja dina leadgenereringskampanjer till oöverträffade nivåer av framgång.
När du påbörjar din resa för att skapa landningssidor med hög konvertering, kom ihåg att varje element spelar en viktig roll för att locka, engagera och konvertera dina besökare till värdefulla leads.

Artikel av:
Dipen Visavadiya
SEO-konsult
Dipen Visavadiya är en mycket erfaren SEO-proffs med en dokumenterad meritlista som sträcker sig över 9+ år. Hans omfattande kunskap om IT-, e-handels- och SAAS-domänerna har varit avgörande för att tillhandahålla riktade och effektiva lösningar för kunderna. Dipen är specialiserad på att hjälpa SAAS-företag att öka försäljningen genom att använda avancerade strategier för länkbyggande och innehållsmarknadsföring




