Webbplatsarkitektur: 7 praktiska tips för att förbättra den
Senast uppdaterad den torsdag 18 januari 2024

Webbplatsarkitektur är ofta ett av de mest förbisedda tekniska elementen.
En väl utformad struktur kan inte bara förbättra webbplatsens övergripande prestanda utan också göra den lättare att underhålla och skala upp i framtiden.
Och, viktigast av allt, den förbättrar användarupplevelsen.
Så, utan vidare dröjsmål, låt oss se hur du kan förbättra din.
Vad är webbplatsarkitektur?
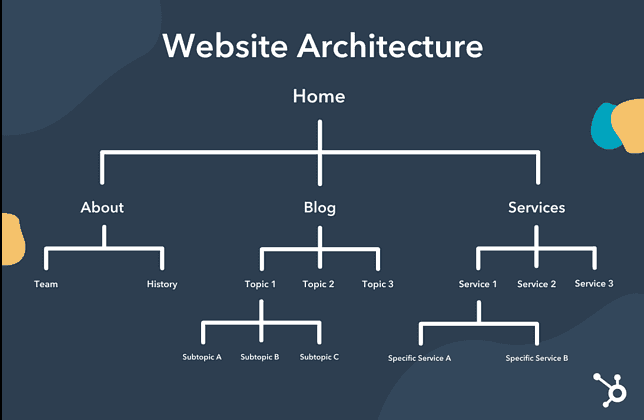
Det hänvisar till den övergripande strukturen och organisationen. Det inkluderar allt från en webbplatskarta, navigeringsmeny, URL-struktur, intern länkning och andra tekniska aspekter.
En väl utformad webbplatsarkitektur säkerställer att alla element fungerar sömlöst tillsammans för att skapa en användarvänlig och effektiv surfupplevelse.

Källa: Hubspot
Varför är webbplatsarkitektur viktigt för SEO?
Webbplatsarkitektur spelar en avgörande roll för SEO.
Här är några av de viktigaste anledningarna:
Genomsökbarhet: En tydlig och organiserad struktur gör det lättare för sökmotorer att genomsöka din webbplats och indexera dess sidor.
Sidans auktoritet: Korrekt intern länkning kan hjälpa till att sprida auktoritet över olika sidor på din webbplats, vilket ökar den totala rankningspotentialen.
Användarupplevelse: En väl utformad arkitektur säkerställer att användarna enkelt kan navigera på din webbplats, vilket ökar deras tid på webbplatsen och minskar avvisningsfrekvensen.
Mobiloptimering: En bra webbplatsarkitektur tar hänsyn till mobil responsivitet, vilket är en avgörande faktor för SEO i dagens mobildrivna värld.

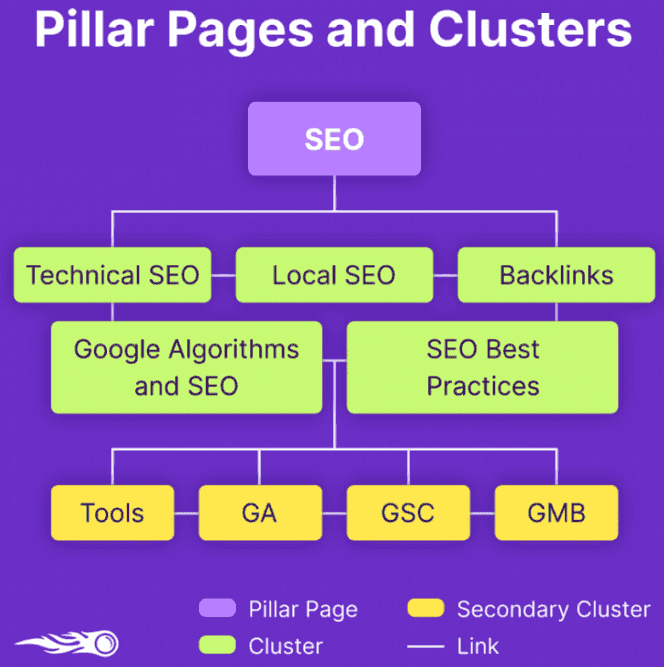
Källa: Semrush
Exempel på bra webbplatsarkitektur
För att bättre förstå begreppen ska vi nu ta en titt på några exempel på bra webbplatsarkitektur.
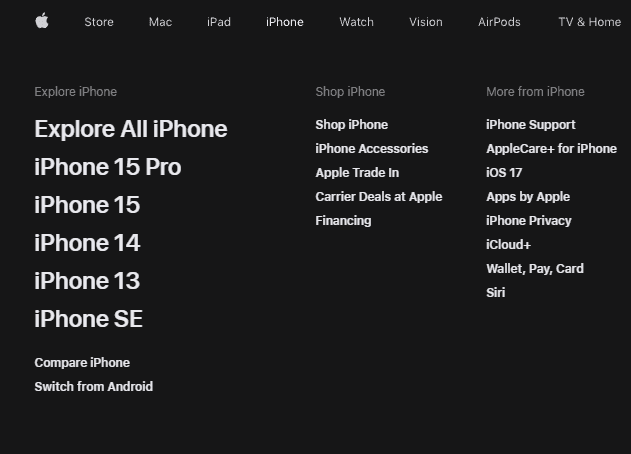
Apple
Apples webbplats har en enkel och ren design, med enkel navigering genom tydligt märkta kategorier.
Webbplatsen använder sig också mycket av interna länkar och guidar användarna smidigt från en sida till en annan.
Det finns vackra bilder och minimal text, vilket gör det enkelt för användarna att hitta information utan att känna sig överväldigade.

Källa: Apple
Airbnb
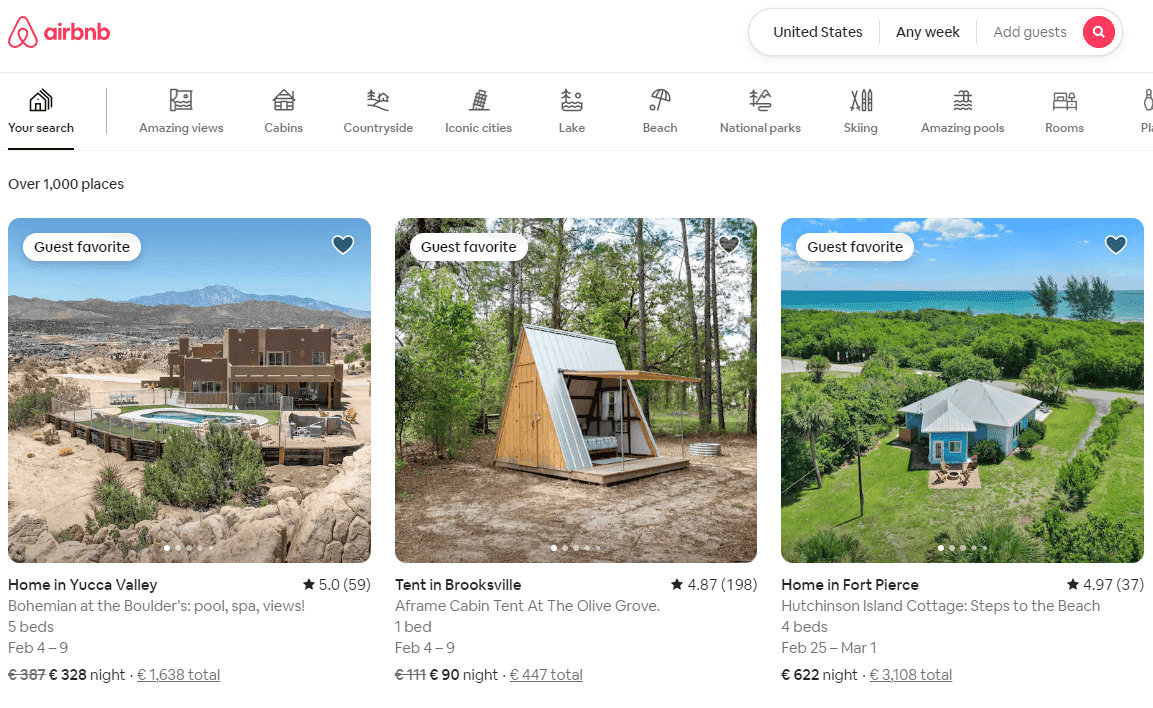
Airbnbs webbplats är ett annat exempel på effektiv arkitektur. Den välorganiserade menyn gör det enkelt för användarna att hitta vad de letar efter.
Webbplatsen har en mobilvänlig design med snabba laddningstider, vilket gör den bekväm för användare på smartphones eller surfplattor.

Källa: AirBNB: AirBNB
Accuranker
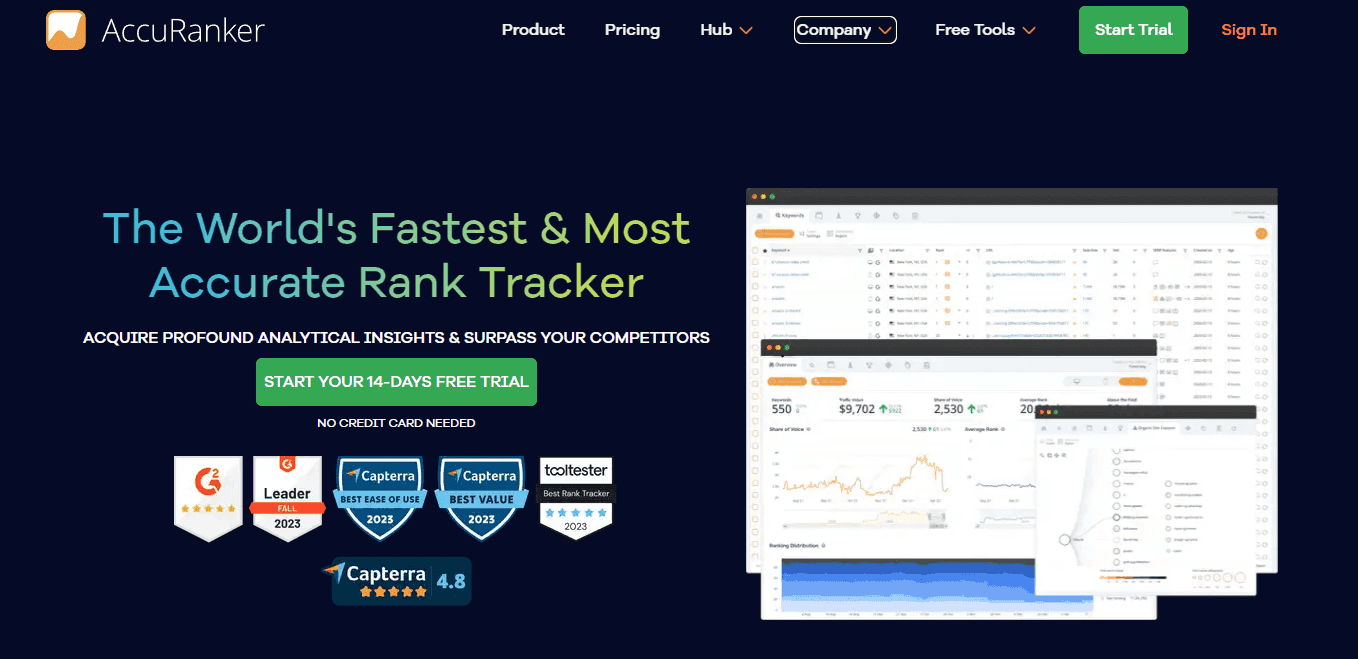
Accurankers webbplats har en välstrukturerad design med tydliga kategorier och underkategorier.
Webbplatsen använder sig också av interna länkar för att vägleda användarna genom olika funktioner och resurser.
Den är mobilresponsiv med snabba laddningstider, vilket gör den bekväm för surfning på språng.

Hur du förbättrar din webbplatsarkitektur
Nu när vi har sett några bra exempel, låt oss diskutera hur du kan förbättra din webbplatsarkitektur:
Planera din webbplatsstruktur
Förenkla navigeringen
Skriv tydliga och beskrivande webbadresser
Optimera interna länkar
Ta hänsyn till mobil responsivitet
Använd brödsmulor
Prioritera användarupplevelsen
Planera webbplatsens struktur
Det första och viktigaste steget är att planera webbplatsens struktur. Detta inkluderar att tänka på en webbplatskarta, definiera kategorier och underkategorier och besluta om sidhierarkin.
Det översta innehållet bör vara det viktigaste och mest relevanta, vilket gör det enkelt för användarna att hitta vad de letar efter.
Om du säljer produkter eller tjänster bör du också ta hänsyn till köparens resa och utforma din struktur därefter.
Du kan till exempel använda kategorier som "Butik" och "Produkter" för att visa upp dina erbjudanden, med underkategorier för olika typer av produkter.
Proffstips: titta på dina konkurrenters webbplatsstruktur för inspiration, men se till att skapa en unik och optimerad design. Allt ska vara anpassat till användarens behov och preferenser.
Förenkla navigeringen
Navigering är en viktig del av webbplatsarkitekturen. Den ska vara enkel, intuitiv och lätt att använda.
Undvik att använda för många rullgardinsmenyer eller onödiga underkategorier. Gruppera istället liknande sidor tillsammans och lägg till tydliga etiketter som är lätta att förstå.
Överväg också att implementera ett sökfält för att göra det lättare för användarna att hitta specifika sidor.
Nu finns det olika typer av navigeringsmenyer att välja mellan:
Horisontellt fält
Rullgardinsmeny
Hamburger-navigering
Vertikal meny
Navigering i sidfoten
En horisontell stapel är en vanlig navigeringsstil som vanligtvis placeras högst upp på sidan. Den har vanligtvis breda kategorier med rullgardinsmenyer för underkategorier.

En hamburgermeny är ett populärt val för mobila enheter, eftersom den tar mindre plats. Sidfotsnavigeringen innehåller vanligtvis länkar till viktiga sidor på din webbplats.
Proffstips: oavsett vad du väljer, tänk på din målgrupp. Vad fungerar bäst för dem? Vad letar de efter på din webbplats?
Om du t.ex. har en lokal bilhandlare kan en rullgardinsmeny med olika bilmodeller fungera bäst. På bilsidorna kan du sedan ha en vertikal meny med alternativ för "Specifikationer", "Priser" och "Recensioner". Och en knapp som länkar till din finans- eller kommersiella avdelning för att slutföra affären.
Skriv tydliga och beskrivande webbadresser
En URL är adressen till en webbsida och fungerar som identifierare för just den sidan på din webbplats. När det gäller webbplatsarkitektur hjälper den sökmotorer att hitta och förstå ditt innehåll.
Här är några tips för att skriva tydliga och beskrivande webbadresser:
Använd nyckelord: Inkludera relevanta nyckelord i din URL för att hjälpa både användare och sökmotorer att förstå innehållet på sidan.
Håll det kort: Kortare webbadresser är lättare att läsa och komma ihåg, vilket gör dem mer användarvänliga.
Använd bindestreck: Istället för att använda mellanslag eller understreck ska du använda bindestreck för att separera ord i din URL. Det underlättar läsbarheten och säkerställer att sökmotorerna kan tolka varje ord korrekt.
Matcha titeltaggar: Din URL bör matcha din titeltagg för att skapa konsekvens och förbättra användarupplevelsen.
Till exempel, istället för att ha en URL som:
www.example.com/blog/?id=123
bör du skriva något i den här stilen:
www.example.com/blog/improve-website-architecture
Proffstips: ta bort all onödig information och alla siffror från dina webbadresser. Detta förenklar dem inte bara utan gör dem också mer minnesvärda och delbara.
Optimera interna länkar
Interna länkar hjälper användarna att navigera på din webbplats och sprider webbplatsens auktoritet över olika sidor.
Här är några tips för att optimera interna länkar:
Använd relevant ankartext: Ankartexten är den klickbara texten i en hyperlänk. Använd beskrivande och relevant ankartext för att ge användarna en uppfattning om vad den länkade sidan handlar om.
Länka från sidor med hög auktoritet: Länkar från sidor med hög auktoritet kan bidra till att förbättra rankningen för andra sidor på din webbplats.
Undvik att länka för mycket: Överdriv inte med interna länkar, eftersom det kan förvirra användarna och påverka deras upplevelse av din webbplats.
Länka kontextuellt: När det är möjligt, försök att länka naturligt inom innehållet. Detta bidrar inte bara till användarupplevelsen utan gör också länkarna mer relevanta och värdefulla för sökmotorerna.
Tips: Se regelbundet över din interna länkstruktur och gör nödvändiga ändringar baserat på analysdata. Detta kan hjälpa dig att identifiera populära sidor som kan dra nytta av fler interna länkar och eventuella brutna eller irrelevanta länkar som behöver tas bort.
Tänk på mobilanpassning
I dagens digitala tidsålder är det avgörande att ha en mobilanpassad webbplats. Med den ökande mobilanvändningen är det viktigt att optimera din webbplats för mindre skärmar.
Här är några tips för att effektivisera processen:
Välj en responsiv design: En responsiv design justerar automatiskt layouten på din webbplats baserat på vilken enhet den visas på. Detta säkerställer att din webbplats ser bra ut och fungerar bra på alla skärmstorlekar.
Optimera bilder: Komprimera bilder för att minska filstorleken och få snabbare laddningstider på mobila enheter.
Använd läsbara teckensnitt: Text ska vara lätt att läsa, även på mindre skärmar. Undvik att använda små teckenstorlekar eller alltför dekorativa teckensnitt.
Förenkla navigeringen: Mobilanvändare tenderar att ha kortare uppmärksamhet, så se till att din mobila navigering är enkel och lätt att använda.
Tips: Testa din webbplats med verktyg som Googles test för mobilvänlighet för att se till att den ser bra ut och fungerar bra på olika enheter.
Använd brödsmulor
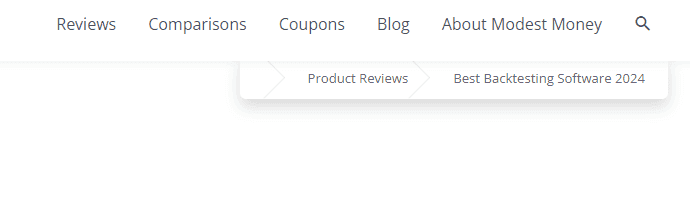
Brödsmulor är ett designelement som visar var besökaren befinner sig i webbplatsens hierarki. De är ett användbart komplement till webbplatsarkitekturen eftersom de ger sammanhang och hjälper användarna att navigera genom webbplatsen.
På den här recensionssidan för backtesting-programvara från ModestMoney kan du till exempel se hur brödsmulor hjälper användarna att snabbt identifiera var de befinner sig och hur de enkelt kan bläddra igenom webbplatsens innehåll.

För att hjälpa dig med webbplatsoptimering kommer här några tips:
Använd dem konsekvent: Se till att använda brödsmulor på varje sida på din webbplats. Detta säkerställer att användarna enkelt kan gå tillbaka eller växla mellan sidor.
Håll dem tydliga och enkla: Brödsmulor ska vara lätta att förstå och följa, så undvik att använda komplexa termer eller jargong.
Gör dem klickbara: Gör varje brödsmuleelement till en klickbar länk, så att användarna snabbt kan hoppa tillbaka till tidigare sidor.
Tips: Använd Schema.org-markup för brödsmulor för att hjälpa sökmotorer att förstå strukturen på din webbplats bättre. Detta kan också förbättra utseendet på din webbplats i sökmotorernas resultatsidor.
Prioritera användarupplevelsen (UX)
I slutändan är målet med webbplatsarkitektur att skapa en positiv användarupplevelse. Det innebär att designa och utveckla din webbplats på ett sätt som gör det enkelt för användarna att navigera, hitta vad de behöver och slutföra önskade åtgärder.
Här är några tips på hur du prioriterar användarupplevelsen:
Håll det enkelt: Överbelasta inte dina sidor med för mycket information eller designelement. Håll det enkelt och lätt att förstå.
Säkerställ snabba laddningstider: Användare förväntar sig att webbplatser laddas snabbt, så optimera din webbplats för hastighet genom att komprimera bilder och minifiera kod.
Gör viktig information lättillgänglig: Viktig information (t.ex. kontaktuppgifter eller priser) ska vara lätt att hitta på din webbplats. Användarna ska inte behöva leta igenom flera sidor för att hitta det de behöver.
Inkludera uppmaningar till handling: Uppmuntra användarna att vidta åtgärder på din webbplats genom att inkludera tydliga och framträdande uppmaningar till handling. Det kan vara allt från "Registrera dig nu" till "Ladda ner vår kostnadsfria guide".
Tips: Testa regelbundet din webbplats användarupplevelse med hjälp av användartester eller heat mapping-verktyg. Detta kan hjälpa dig att identifiera eventuella smärtpunkter eller förbättringsområden.
Slutsats
Sammanfattningsvis är optimering av webbplatsarkitekturen avgörande för att skapa en användarvänlig och sökmotorvänlig webbplats.
Se till att följa de tips som beskrivs i den här artikeln, till exempel att skapa en tydlig och organiserad hierarki, använda SEO-vänliga webbadresser och titlar, optimera interna länkar, ta hänsyn till mobil responsivitet, använda brödsmulor effektivt och prioritera användarupplevelsen.

Artikel av:
Erik Emanuelli
Bloggare
Erik Emanuelli har arbetat med marknadsföring på nätet sedan 2010. Nu delar han med sig av sina lärdomar på sin webbplats. Hitta fler insikter om SEO och bloggning här.




