Bülten etkileşimini artırmak için 10 pratik tasarım ipucu
Son güncelleme tarihi 21 Şubat 2024 Çarşamba

Gerçekçi olalım: İyi bir bülten içerik kadar tasarımla da ilgilidir. Sonuçta, içerik bir fikri satmanızı sağlıyorsa, tasarım öğeleri de bir tema belirlemenizi sağlar.
Bununla birlikte, e-posta bültenleri söz konusu olduğunda çoğu şirket için bütçelerin kısıtlı olduğunu biliyoruz. Bu nedenle, bülten tasarımı bir öncelik olsa bile, bir UI/UX veya tasarım uzmanının katkısını almak ulaşılamaz bir masraf gibi görünebilir.
Endişelenmeyin. Bizler tasarımcı veya UI/UX uzmanı olmasak da, işe başlamanıza ve bülten katılım oranlarınızı artırmanıza yardımcı olabilecek, uzmanlardan bazı pratik tasarım ipuçlarını bir araya getirdik.
Bu nota göre, hadi başlayalım.
#1. Temel bilgileri doğru öğrenelim
Favori tasarım ipuçlarımıza çok fazla girmeden önce, ilk olarak temel konuları tartışalım.
İçerik ve beyaz alan arasında iyi bir denge kurmaya çalışın (yani, uzun, hiç bitmeyen paragraflar yazarak veya düzeninizi karmaşıklaştırarak okuyucuyu bunaltmak istemezsiniz).
Konu satırlarınızı ve içeriğinizi en uygun karakter uzunluğunda tutun. Uzmanlar, rahat bir okuma için cümleleri 45-75 karakter arasında ve konu satırlarını 45 karakterin altında tutmanızı önermektedir.
Yüksek kaliteli görseller içeren duyarlı bir tasarım kullanın. Ya da en azından mobil uyumlu e-posta tasarımlarına öncelik verin, böylece kullanıcı deneyiminde herhangi bir aksaklık yaşanmaz.
Bülten tasarımını oluştururken erişilebilirliği ön planda tutun. Örneğin, görsellere etiketler ekleyebilir ve web erişilebilirlik standartlarına uygun renk, yazı tipi ve kontrast seçimlerini tercih edebilirsiniz.
E-posta listenizden çıkmayı tercih eden alıcılar için bir abonelikten çıkma düğmesi ekleyin. Bu küçük ayrıntılar markanıza olan güveni artırır.
Şimdi, altın kural için. Her zaman okuyucunun asıl içeriğe odaklanmasını sağlayan temiz bir tasarıma sahip olun.
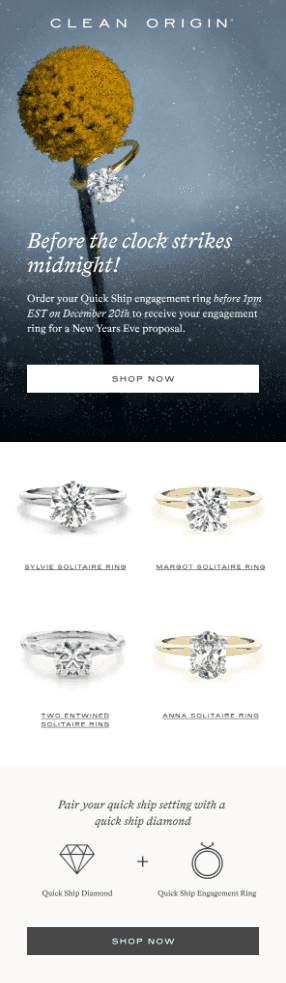
Örneğin, Clean Origins'in Yeni Yıl bülteni, sade ve temiz bir tasarımla temel ürünü olan nişan yüzüklerini öne çıkardı. Böylesine lüks bir ürün için mükemmel bir eşleşme.

Unutmayın, bazen daha azı daha çoktur. Temel teklifinize sadık kalırsanız yanlış yapmazsınız.
#2. Göz bakışlarını stratejik olarak kullanın
Haber bültenlerinizde insan yüzleri kullanıyorsanız, yüz ifadeleri çok fazla bilgi aktarabilir.
"Why We Buy" bülteninin kurucusu ve satın alma psikolojisi uzmanı Katelyn Bourgain'e göre, "İnsan zihni görsel ipuçlarını sever. Doğal olarak yüzleri ararız - ve hatta içgüdüsel olarak onları cansız nesnelerden yaratırız. Bu, beyninizin bir yüz gördüğünde harekete geçen ve aynı zamanda emojileri gördüğünüzde yanan kısmıdır."
Ancak insan yüzlerini ve özelliklerini bir adım öteye taşırsanız, Katelyn göz bakışlarını stratejik olarak kullanmanızı ve göz bakışlarını değer teklifinizin veya CTA'nızın (harekete geçirici mesaj) yakınında tutmanızı da öneriyor.
Kendi sözleriyle, "İnsanlar doğal olarak göz bakışlarını takip edecek ve metni okuma veya ürünü fark etme olasılıkları daha yüksek olacaktır."
#3. Kapsayıcı bir yaklaşımı tercih edin
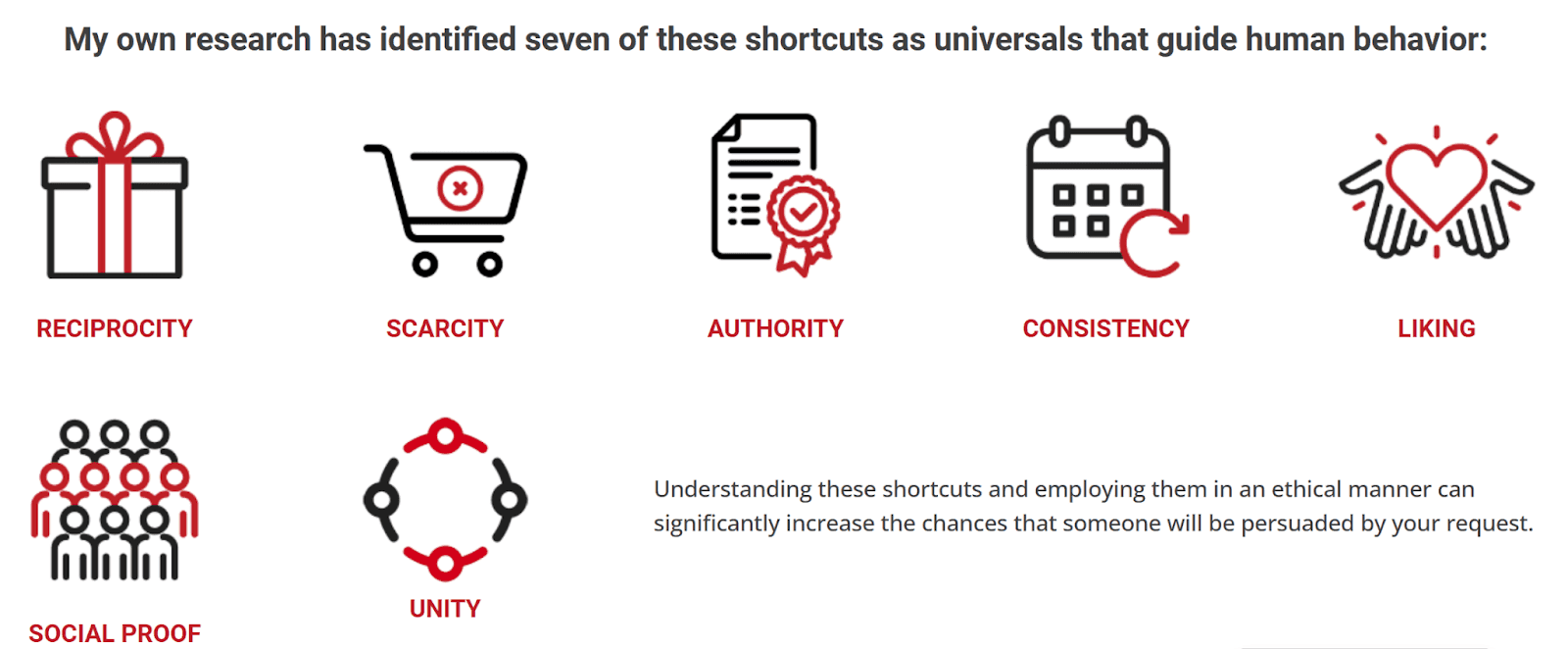
Dr. Robert Cialdini'nin yedi ikna ilkesinden biri olan birlik ilkesi, insanların kendilerini daha fazla dahil edilmiş hissetmeleri halinde bir faaliyete katılma olasılıklarının çok daha yüksek olduğunu belirtmektedir.
Bülten tasarımıyla ilgili olarak, bu, tasarımlarınızda kapsayıcı unsurlar kullanmak anlamına gelir (örneğin, farklı etnik kökenlerden veya farklı yüz özelliklerine sahip insanların görselleri).
Dr. Robert Cialdini'nin kapsayıcı içerik (sadece tasarım ve görseller değil) üretme ilkesini de kullanabilirsiniz. Verdiği tavsiyelerden bazıları şunlardır:
Kalabalıktan ne kadar farklı olduğunuzu göstermek
İlişkilendirilebilir acı noktalarına odaklanma
Konum ve aile bağlarının çağrılması
Yerel dillerin kullanılması
Benzersiz jargon ekleme
Deneyimlerin paylaşılması

#4. Elinizin altında bir marka incili bulundurun
Listedeki bir diğer ipucu da elinizin altında gezinmenizi sağlayacak bir marka incili bulundurmaktır:
Renk paleti (tasarım öğeleri, düzen ve içerik için)
Marka renkleri (ve kullanılacak bağlamlar)
Birden fazla kanal için tasarım düzenleri
Farklı sosyal platformlar için tonlar
Biçimlendirme gereksinimleri
Görüntü boyutları ve türleri
Yazı tipleri ve tipografi
Logo özellikleri
Marka kişilikleri
Bu marka İncil'i, markanızla her zaman tutarlı olmanızı sağlayacak ve böylece okuyucularınızın sizinle hangi kanalda etkileşime girdiklerinden bağımsız olarak markanıza aşina olmalarını sağlayacaktır.
Nihayetinde, uzun vadede bu aşinalık ve güven, etkileşim oranlarınızda artışa neden olacaktır. Aslında, marka güveninin tekrar satın alımlara yol açtığını kanıtlayan birçok çalışma var.
Ek Not: Her ne kadar bu doğrudan markanın kutsal kitabına girmese de, uzmanlar bülten tasarımları oluştururken en uygun ızgaraların kullanılmasını da önermektedir.
#5. CTA'nızı vurgulayın (bunu da değer odaklı yapmaya çalışın)
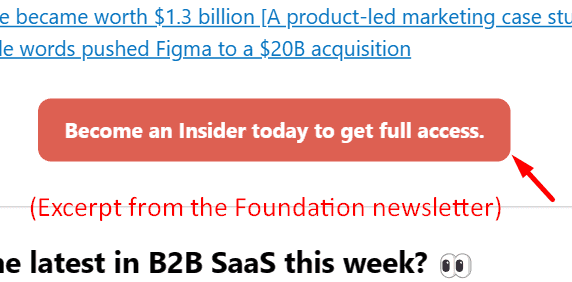
Harekete geçirici mesajınızın etkileşimini ve tıklama oranlarını artırmak istiyorsanız, işte uygulayabileceğiniz bir tasarım ipucu: CTA düğmenizi metninizin geri kalanından zıt bir renkte yapın.
Örneğin, CTA'nız şu şekilde görünebilir:
Uzmanlar, bülten metniniz boyunca birden fazla CTA yerine yalnızca tek bir net CTA'ya odaklanmanızı ve eylem sözcükleri ve fiiller kullanmanızı öneriyor. Örneğin, CTA'larınızdan bazıları "Şimdi Başlayın" veya "Bugün Satın Alın!" olabilir.
Diğer öneriler şunlardır:
CTA'ları metnin sonunda tekrarlayın (okuyucunun bülteni tekrar taramasına neden olmamak için).
CTA olarak metin bağlantıları yerine düğmeler ve grafikler kullanın (bu, okuyucuları daha hızlı dönüştürmenizi sağlayacaktır).
Öne çıkmasını sağlamak için CTA'nın etrafında biraz beyaz boşluk bırakın.
CTA'lardan bahsettiğimize göre, son bir ipucu da görevi tamamlamanın sağlayacağı faydaya odaklanmak olacaktır. Örneğin, "XYZ'ye erişmek için ücretsiz kaydolun" gibi CTA'lar, "Kaydolun!" gibi genel bir CTA kullanmanın aksine, bir görevi tamamlayarak elde edebileceğiniz değeri gösterecektir.
#6. Ürün(ler)inizle uyumlu bir yazı tipi seçin
Bir başka ipucu da marka kişiliğinize ve ürünlerinizin görünüm ve hissine uygun bir yazı tipi seçmektir.
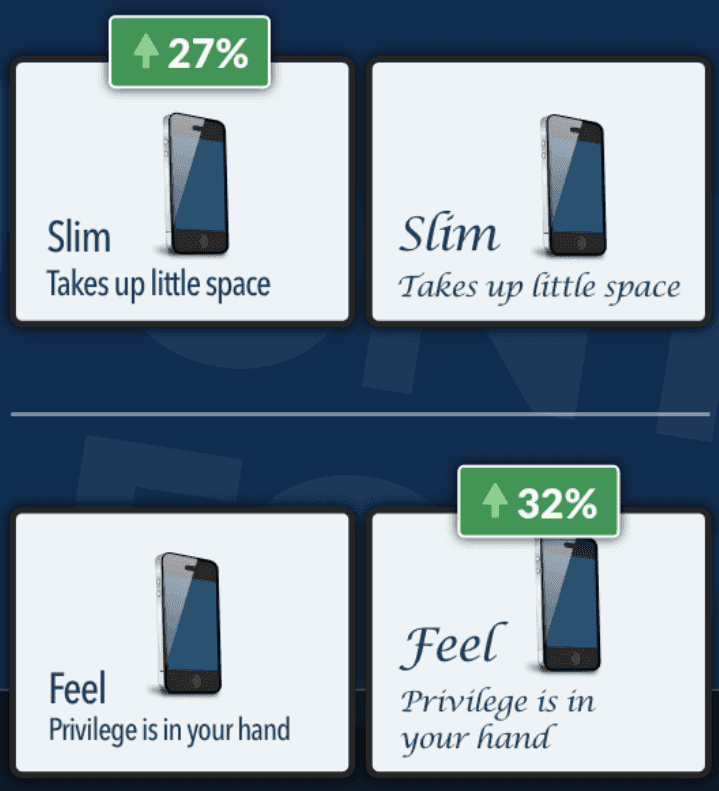
Müşteri psikolojisi ve pazarlama ilkeleri alanında uzman olanNick Kolendar, beyninizin yazı tiplerine bakarken görsel ipuçlarını harekete geçireceğini söylüyor. İşte harika bir örnek:

Kaynak: LinkedIn
Yukarıdaki örnek, ince bir telefon satıyorsanız ince yazı tipine sahip bir reklamın daha iyi performans gösterdiğini kanıtlamaktadır. Benzer şekilde, zarif bir telefon satıyorsanız, zarif hissettiren yazı tipleri daha fazla dönüşüm sağlayacaktır.
Diğer uzmanlar da yazı tipi seçimlerini sonlandırırken okunabilirliği ve web açısından güvenli yazı tiplerini göz önünde bulundurmayı öneriyor. Örneğin, Arial, Times New Roman, Veranda, Georgia vb. yazı tiplerinin tümü, kelimeleri net bir şekilde yazdıkları ve birbirlerine karışmadıkları için web'e uygun yazı tipleri olarak kategorize edilir.
#7. Negatif alanı akıllıca kullanın
Tasarım uzmanları ayrıca CTA'lar gibi önemli unsurların görünürlüğünü artırmak için negatif alan ların akıllıca kullanılmasını önermektedir.
Bağlam için, negatif alanın nasıl görünebileceğini burada görebilirsiniz (dikkatinizi doğrudan sarı renkle vurgulanan metne nasıl çektiğine dikkat edin).
Kaynak Tubikstudio
Profesyonellere göre, bu negatif alanı şu amaçlarla kullanmanız gerekiyor:
Diğer arka plan öğeleriyle kontrast oluşturun (veya okuyucunun metinde daha iyi gezinmesine yardımcı olmak için kullanın).
Satış noktalarınızı vurgulayın (bunlar CTA'larınız, değer teklifiniz, USP, sosyal kanıt veya başka herhangi bir şey olabilir).
İçerik ve tasarım seçimleriniz arasında bir denge kurun ve bülteninizi buna göre biçimlendirin.
Görsel olarak daha çekici görünmeleri için tüm öğeleri yükseltin veya geliştirin.
#8. Okuyucularınız için ayrıntıları açıklayın
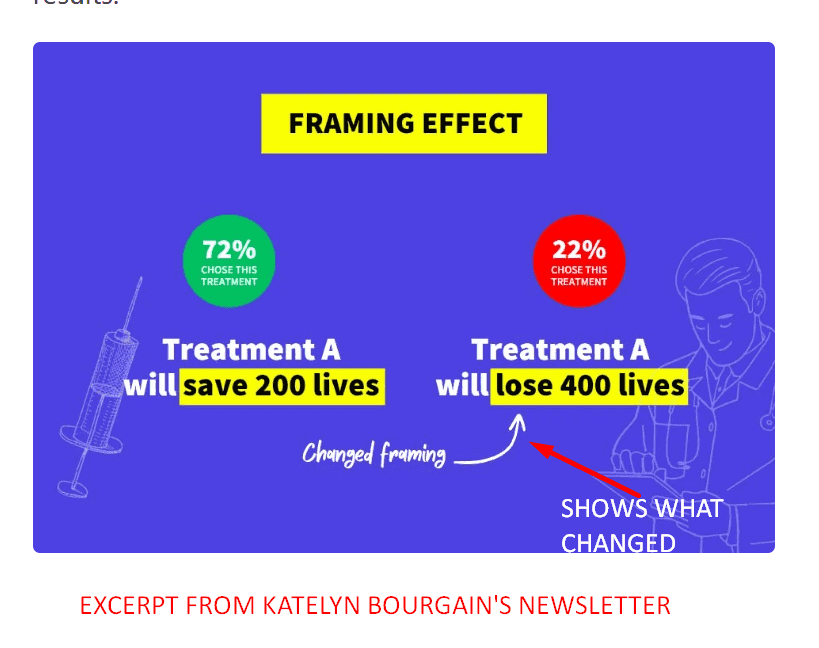
Listedeki bir diğer basit ipucu, özellikle görseller kullanıyorsanız, okuyucu için ayrıntıları açıklamaktır. Bu çaba, okuyucunun noktaları sizin istediğiniz şekilde birleştirmesine yardımcı olacak ve tanıtım e-postanızın performansını artıracaktır.
Örneğin, bir seyahat acentesi işlettiğinizi ve bülteninizde yeni yıl indirim teklifini içeren bir grafik göndermek istediğinizi düşünün. Görsellerinizde yalnızca teklifinizi vurgulamak yerine, teklifi özel kılan şeyleri vurgulamayı düşünün (diğer bir deyişle, okuyucunuz için ayrıntıları açıklayın).
Açıklayabileceğiniz ayrıntılardan bazıları şunlardır:
Ne tür bir konaklama yerinde kalacaksınız (örneğin, 5 yıldızlı lüks bir otel mi?)
Neden yılın bu zamanlarında gidiyorsunuz (örneğin, mevsimin öne çıkan özellikleri kar veya yaklaşan etkinlikler olabilir)
Bu teklif en çok kimler için uygun olabilir - aile, çiftler veya macera seven biri?
Örneğin, Katelyn'in oklar, renk değişiklikleri ve vurgulanmış metin yardımıyla görsellerindeki ayrıntıları nasıl açıkladığını düşünün.

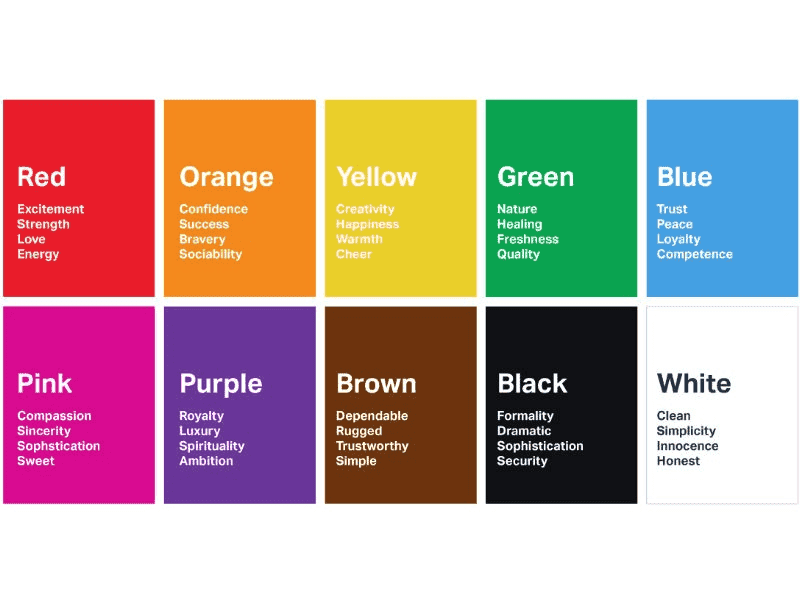
#9. Renk psikolojisini avantajınıza kullanın
Renklerin e-posta pazarlama kampanyalarınızda psikolojik bir rol oynayabileceğini biliyor muydunuz?
Tasarım seçimleri söz konusu olduğunda, yazı tipi ve tasarım renklerinin (renk şemalarını okuyun) hedef kitlenizin ruh halini nasıl etkileyebileceğini ve/veya onları belirli görevleri yapmaya nasıl motive edebileceğini aktif olarak görmek önemlidir.

Kaynak: Londonimageinstitute
Ek Not: Renk şemanızın bağlamsal olması da fayda sağlar. Örneğin, e-posta alıcıları için renklerin çağrışımı, yaşadıkları yere, eğitimlerine ve yetiştirilme tarzlarına bağlı olarak farklı olabilir.
#10. Neyin işe yarayıp neyin yaramadığını görmek için A/B testi öğeleri
Son olarak, tavsiyemiz her zaman farklı tasarım öğelerini ve özelliklerini A/B testine tabi tutarak neyin işe yarayıp neyin yaramadığını görmek olacaktır.
Hazır başlamışken, e-posta istemcilerinin içeriğinizle nasıl etkileşime girdiğini görmek için ısı haritalarını kullanmayı düşünün. Nereden başlayacağınızdan emin değil misiniz? Farklı e-posta bülteni şablonlarını deneyin ve hangilerinin en iyi performansı gösterdiğini görün.
Stok görsellerin yankı uyandırmadığını fark ederseniz, en sevdiğiniz tasarım aracını deneyin ve bir sonraki e-posta pazarlama kampanyanız için özel grafikler oluşturun.
Profesyonel ipucu: Başlıca e-posta istemcilerini etkilemek için hangi e-posta şablonlarını ve diğer e-posta türlerini kullandıklarını görmek için en iyi rakiplerinizin e-posta bülteni örneklerine göz atın. E-posta pazarlama stratejinizdeki güncellemelere ilham vermek için rakiplerinize göz atmaktan asla zarar gelmez.
Etkileşimi artırmak için AccuRanker'dan daha fazla tasarım ipucu alın
Etkileşim oranlarını artırmaya yönelik bülten tasarım ipuçları hakkındaki blog yazımız burada sona eriyor.
Bu yazıyı beğendiyseniz ve bülten tasarımınızı (ve diğer pazarlama kanallarının tasarımını, yapısını ve içeriğini) geliştirmeye yönelik daha fazla ipucu almak istiyorsanız tek yapmanız gereken AccuRanker blogunu takip etmek!
Düzenli olarak ipuçları, püf noktaları, içeriden bilgiler, stratejiler, kopyalayabileceğiniz ilgili örnekler ve başka bir sürü harika içerik yayınlıyoruz! Blogumuzda ele aldığımız konulara göz atın.
Bugünlük bu kadar. Bir sonraki e-posta pazarlama kampanyanızda bol şans.

Makale tarafından:
Catalina Grigoriev
Planable'da SEO ve İçerik Pazarlama
Catalina Grigoriev neşeli bir kişiliğe sahip iflah olmaz bir iyimser. Meslektaşlarım öyle diyor. Gizli görev: köpek kılığına girmiş bir kedi sever. Dijital pazarlama kulvarına geçiş yapan eski hukuk öğrencisi. Şu anda Planable'da SEO ve içerik pazarlamasının derinliklerine iniyor.




