Sayfa Yükleme Sürelerini İyileştirmenin 10 Yolu
Son güncelleme tarihi 15 Aralık 2023 Cuma

Sayfa yükleme süresinin neden önemli olduğunu merak ediyorsanız, bu soruyu yanıtlamak için buradayım. Sayfa yükleme süresinin dönüşüm oranlarıyla doğrudan bir bağlantısı vardır.
Bir sayfanın yüklenmesi ne kadar uzun sürerse, size o kadar fazla dönüşüme mal olur.
Bir şeyi iyileştirmek için öncelikle o metrikte nerede durduğunuzu anlamanız gerekir. Dolayısıyla, sayfa hızlarını iyileştirmek için işe sayfa hızını ölçerek başlarsınız.
Aşağıdaki ayrıntılar biraz teknik olacak, bu yüzden beni sabırla dinleyin.
Sayfa Yükleme Süresi Neden Önemlidir?
Sayfa yükleme hızları, bir sitenin kullanılabilirliğini belirleyen kritik bir faktördür. Google, sayfa hızını bir sitenin organik sonuçlardaki konumunu etkileyen ve kullanıcı deneyimini geliştiren 200 sıralama faktöründen biri olarak kabul eder. Yavaş siteler kötü bir kullanıcı deneyimi anlamına geldiğinden, daha hızlı sayfa yüklemesi doğrudan daha yüksek sıralamalara dönüşebilir.
Daha yüksek trafik elde etmek için rekabet her zaman mevcuttur ve daha iyi kullanılabilirlik sunan kişiler rakiplerinizin önünde olduğunuz anlamına gelir.
Hepsi bu kadar değil. Daha hızlı bir sayfa yükleme süresine sahip olmak, sitenizin tarama oranını da artırabilir. Sayfalar ne kadar hızlı yüklenirse, Google aynı anda o kadar çok sayfayı tarayabilir; yani Google tek seferde sitenizin daha büyük bir bölümünü tarayabilir.
Yüksek sayfa hızı, sitenin Google tarayıcıları arasındaki popülerliğini de artırır. Bu da arama örümceklerinin sitenizi daha sık ziyaret etmeye başlaması anlamına gelir ki bu da iyi bir haberdir. Seçtiğiniz barındırıcı ve sunucunun da sayfa yükleme süresini belirlediğini söylemekte fayda var. Yönetilen WordPress barındırma, özel barındırma vb. daha iyi hız için iyi seçimlerdir.
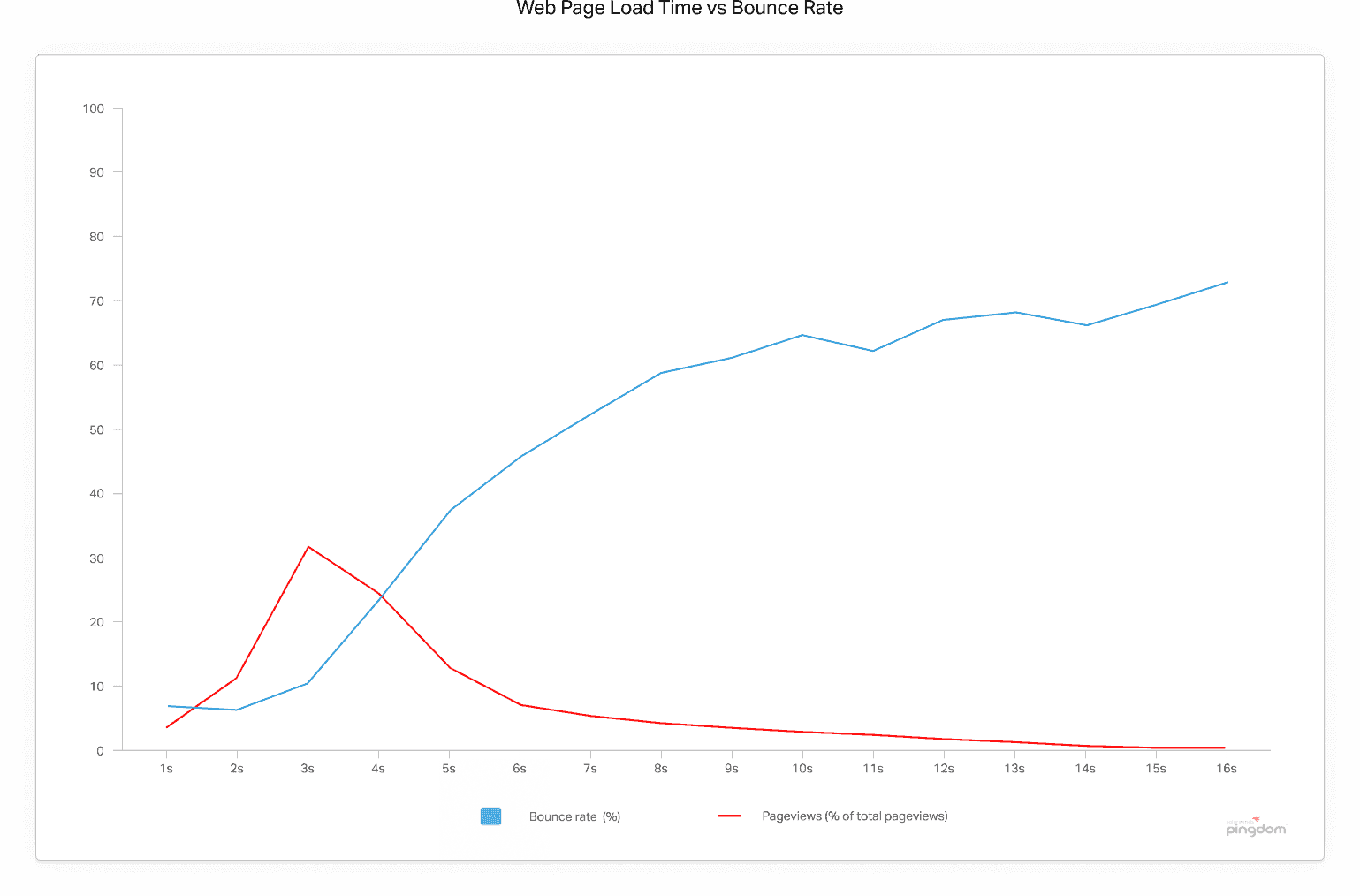
Burada dikkat edilmesi gereken nokta, sitenizin yüklenmesi 3 saniyeden fazla sürüyorsa hemen çıkma oranının üç katına çıkmasıdır.

Kaynak: Pingdom
Süreç şu şekilde işlemektedir. Bir kullanıcı tarayıcısına bir alan adı yazar ve sayfada bulunan bilgileri görmeyi umarak enter tuşuna basar.
Bir süre sonra sayfa yüklenmeye başlar ve kullanıcı sayfayla etkileşime geçebilir ve bir süre sonra tüm sayfa yüklenir. Sayfanın tamamen yüklenmesi için geçen süre çok önemlidir.
Kullanıcılar sayfa tamamen yüklenmeden önce bilgiyi çoktan bulmuş olabilir. Ve yüklenmesi çok uzun sürerse, diğerleri vazgeçmiş ve siteden çıkmış olabilir.
Gördüğünüz gibi, bir site yüklenirken çok şey olur ve bu, bir kullanıcının sitenizi nasıl deneyimlediğini etkiler.
Sayfa Yükleme Süresi Nasıl Anlaşılır?
Sayfa hızını ölçmek için iki ana yöntem vardır:
Sayfa yükleme süresi: Bu, tarayıcının sunucuya istek göndermesi ile sayfanın kendisini tamamen oluşturması arasındaki süreyi gösterir.
İlk bayta kadar geçen süre: Bu, sunucuya gönderilen ilk istek ile tarayıcının ilk veri baytını alması arasında geçen süreyi gösterir.
Site hızını optimize etmek için çalışırken sayfa yükleme süresini ve ilk bayta kadar geçen süreyi azaltmaya odaklanmak iki büyük önceliğiniz olmalıdır. Bu yöntemleri kullanarak daha hızlı bir sayfa elde etmek genellikle daha kolaydır. Bununla birlikte, Google'ın bir sayfanın hızını TTFB olarak da adlandırılan ilk bayta kadar geçen süre olarak ölçtüğü gerçeğini de belirtmek gerekir. Daha iyi sıralama elde etmek için TTFB'nin önüne geçmeniz gerekir.
Sayfa Hızı/Site Hızı Nasıl Ölçülür?
Sitenizde değişiklik yapmadan önce sitenizin performansını göz önünde bulundurun. Sayfa hızını test etmek ve ölçmek için birden fazla araç vardır. İki iyi çözüm Pingdom hız testi ve yeni başlayanlara uygun seçenekler sunan GTmetrix'tir.

Kaynak Pingdom
#1. Google Page Speed Insights ile Optimize Edin
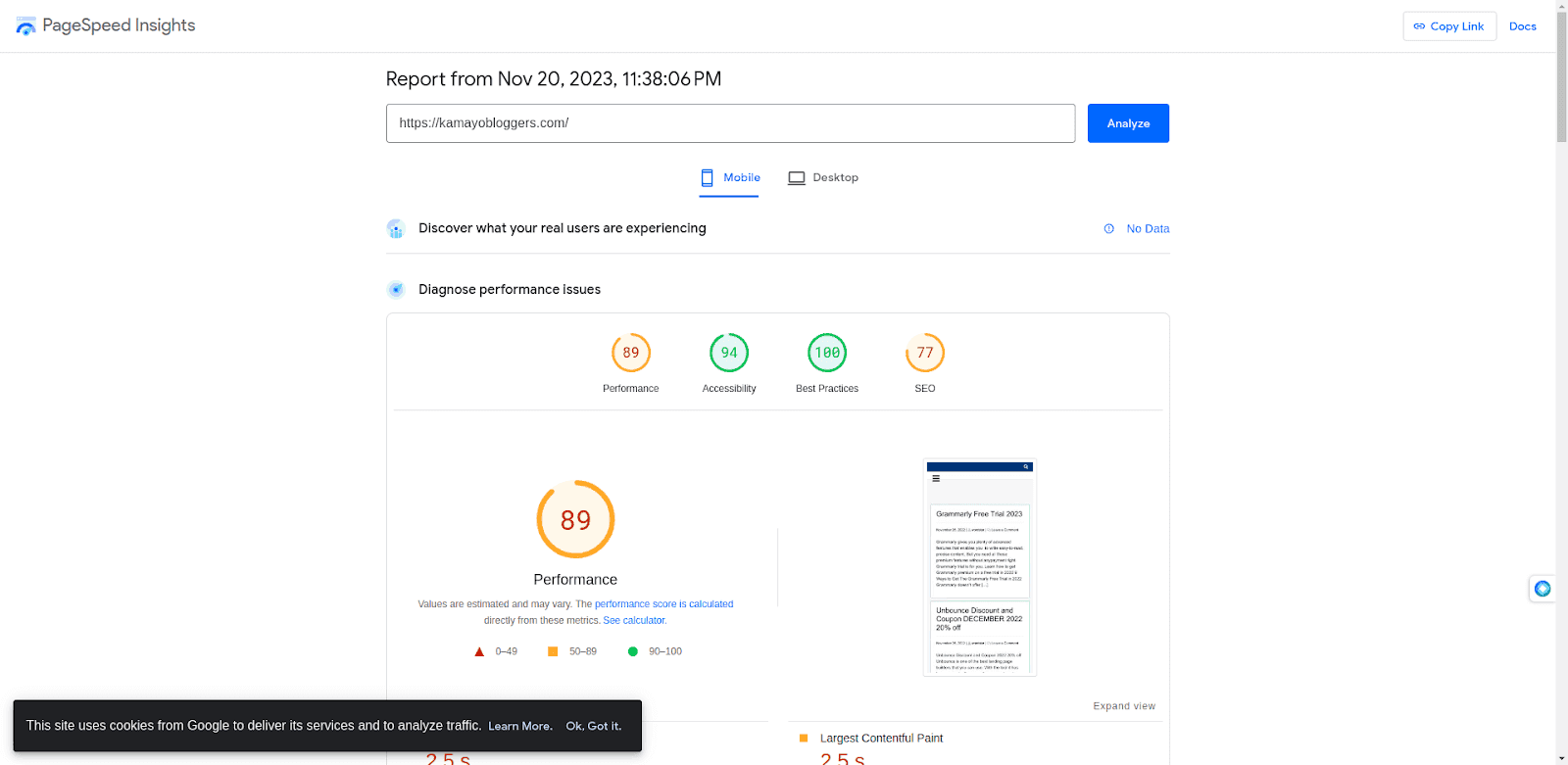
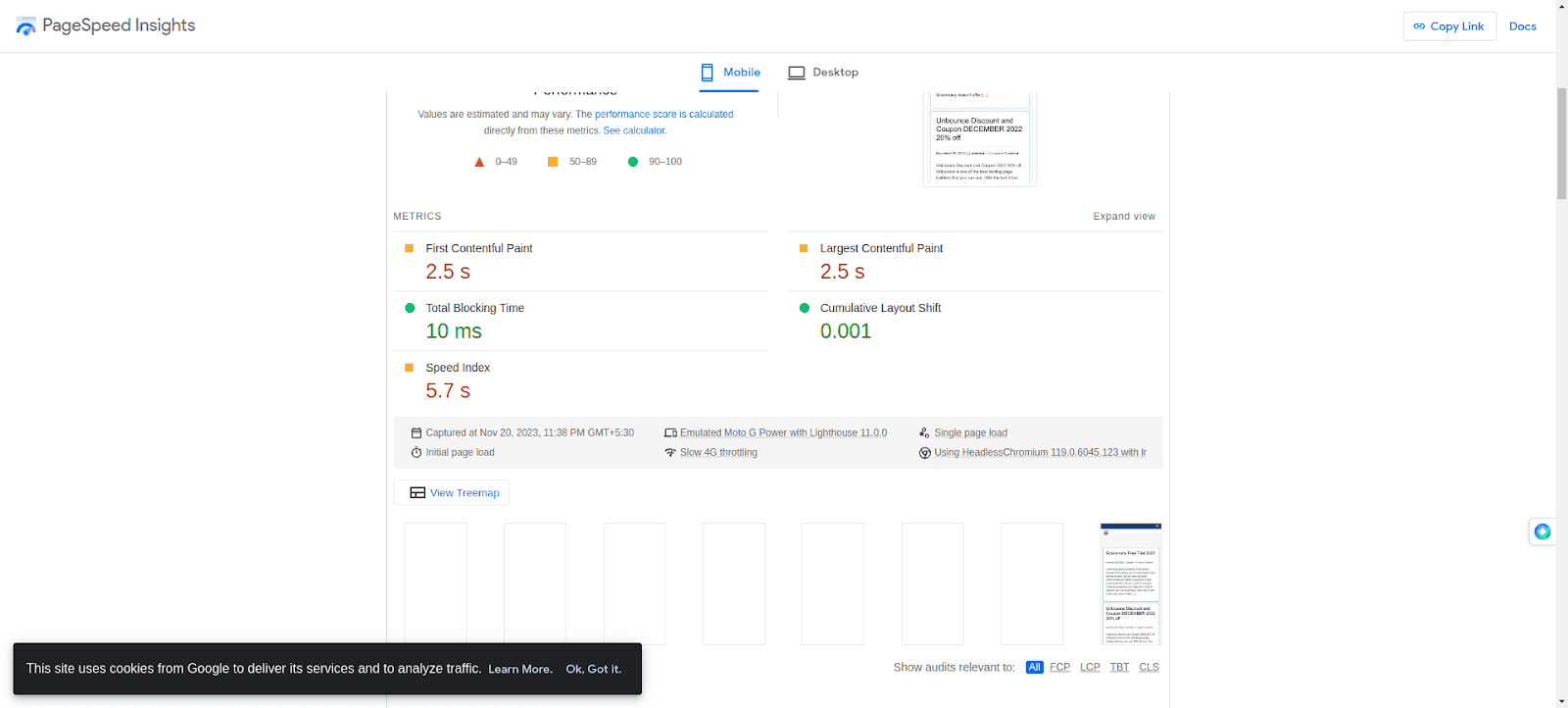
Sitenizin ne durumda olduğunu anlamak için Google PageSpeed Insights ile de kontrol edebilirsiniz. Google Page Speed Insights, dakikalar içinde sayfa hızını artırabilecek, uygulaması kolay önerilerden oluşan bir liste oluşturur.
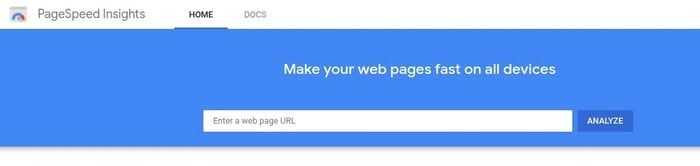
Google'a ait olan bu araç, Google'ın önem verdiği metrikler için optimize etmek üzere yapmanız gereken her şeyi size sunar. Metin alanına sayfanın URL'sini girin. Ardından Analiz Et'e tıklayın.

PageSpeed Insights daha sonra sayfadaki içeriği analiz eder ve 1 ila 100 arasında puanlar. Sayfanın yüklenme hızını iyileştirmek için öneriler de bulacaksınız. Aşağıdaki rapor benim sitem için: kamayobloggers.com/blog.
Burada pek çok öneri var.


Kaynak: Pagespeed Insights
Ayrıca sitenin hem masaüstü hem de mobil sürümleri için ayrı bir puan ve öneri listesi alırsınız. Bu size sitenizin hem mobil hem de masaüstü sürümlerini ayrı ayrı optimize etmek için kullanabileceğiniz kullanışlı bir öneri listesi sunar.
Bu bilgiler, sayfalarınızın hızını anlamak ve optimize etmek için size bir başlangıç noktası sağlar. Ayrıca, tüm teknik sorunlarınızı çözmek için yeni başlayanlara yönelik bir hizmet olarak bir CTO arayabilirsiniz.
#2. Yönetilen Bir Ana Bilgisayar Seçin
Kullandığınız barındırıcı, web sitesi yönetiminde olduğu kadar performansında da önemli bir rol oynar. Buna sayfa hızı da dahildir. Vasat barındırmada yapılan bir hata, aylık ücretlerden tasarruf ederken gelirden kaybetmenizdir. Ucuz barındırma, yavaş sayfa yüklemelerine neden olan bir numaralı suçludur. Ucuz barındırma kulüpleri, sayfa yükleme sürelerinizi zorlayan aşırı yüklü sunucularda aynı kaynakları birden fazla siteyle birlikte paylaşır.
Kinsta gibi performans odaklı barındırıcılar size hız için optimize edilmiş bir platform sunar.
#3. Görsellerinizi Sıkıştırın ve Optimize Edin
Görüntüler içerik kalitesini artırırken web sayfalarını güzelleştirir. Ancak büyük görseller sitenizi yavaşlatır. İnsanlar günümüzde daha iyi okuyucular haline geldi, bu nedenle uzun vadeli bir hedefle kaliteli ve iyi araştırılmış içerik sağlamanız gerekiyor. Bu da görseller olmadan yapamayacağınız anlamına gelir. Ancak onları kesinlikle optimize edebilirsiniz.
Görselleri optimize etmek dosya formatlarını değiştirmeyi (PNG/JPG'den WEBP'ye), tembel yüklemeyi etkinleştirmeyi ve kayıpsız sıkıştırma yoluyla görselleri sıkıştırmayı içerir.
Resim dosyası boyutunu küçülttüğünüzde ağırlıklarını da azaltırsınız ve bu da sayfanın daha hızlı yüklenmesini sağlar. Bunun için kullanabileceğiniz WP Smush gibi eklentiler vardır.
Eklentiyi kurup etkinleştirdiğinizde, kaliteyi etkilemeden görüntüleri yeniden boyutlandırır ve sıkıştırır. Kayıpsız sıkıştırma, tembel yükleme ve görüntüleri toplu olarak optimize etme özellikleri içerir.
Boyutları etkili bir şekilde %85 oranında azaltmak için çok sayıda sıkıştırma seçeneğine sahip oldukları için eklentileri kullanabilirsiniz.
Eklenti ayrıca tembel yükleme ve diğer özelliklere izin veren Webp formatını kullanır.
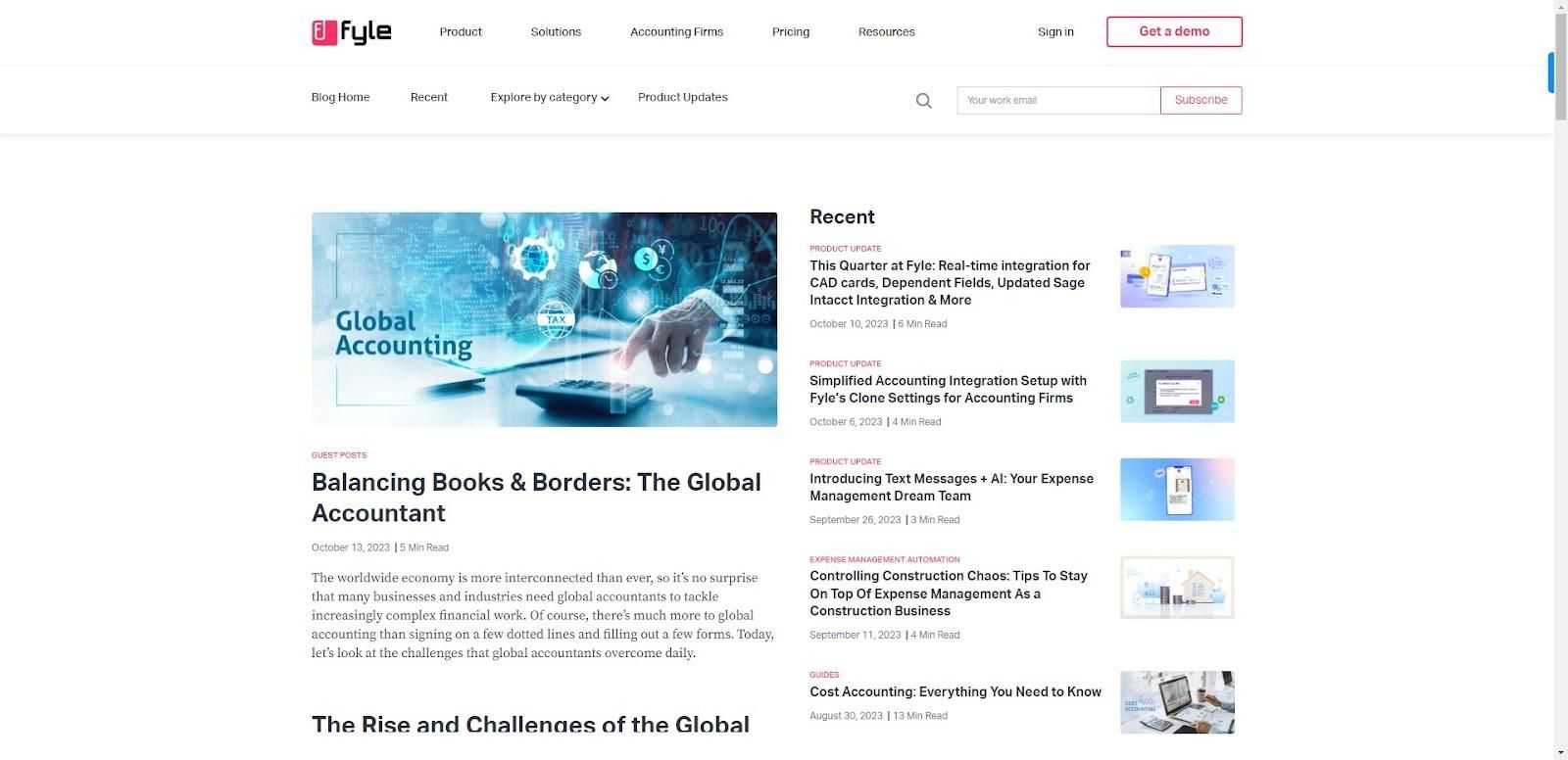
Aktarabileceğim bir örnek Fyle. Blogları gider yönetimi konusunda kaliteli içerikle dolu. Gider yönetimi, defter tutma, uluslararası ödemeler ve küresel bankacılığın farklı yönlerini kapsayan en az 400 kadar makale var. Tüm görselleri optimize edilmiş ve hızlı yükleniyor. Tüm bunların optimize edilmediğini düşünün. Sitenin yüklenmesi sonsuza kadar sürerdi.

Kaynak: Fyle
#4. Tarayıcı Önbelleğe Almayı Etkinleştirin
Tarayıcı önbelleği, yükleme sürelerini iyileştirmek için bir başka önbellekleme biçimidir. Bu, tarayıcınızın stil sayfaları, resimler ve javascript dosyaları gibi bilgileri depolamasını sağlar. Bir kullanıcı sayfayı her ziyaret ettiğinde sayfayı tüm bu farklı öğelerle yeniden yüklemesi gerekmez.
Tıpkı W3 total cache gibi WP Rocket da sitenizde kullanabileceğiniz güçlü bir önbellekleme eklentisidir. Sayfa hızını optimize etmek için sayfa önbelleğe alma ve ön yükleme sağlar. WP Rocket aynı özelliklere sahip başka bir eklentidir.
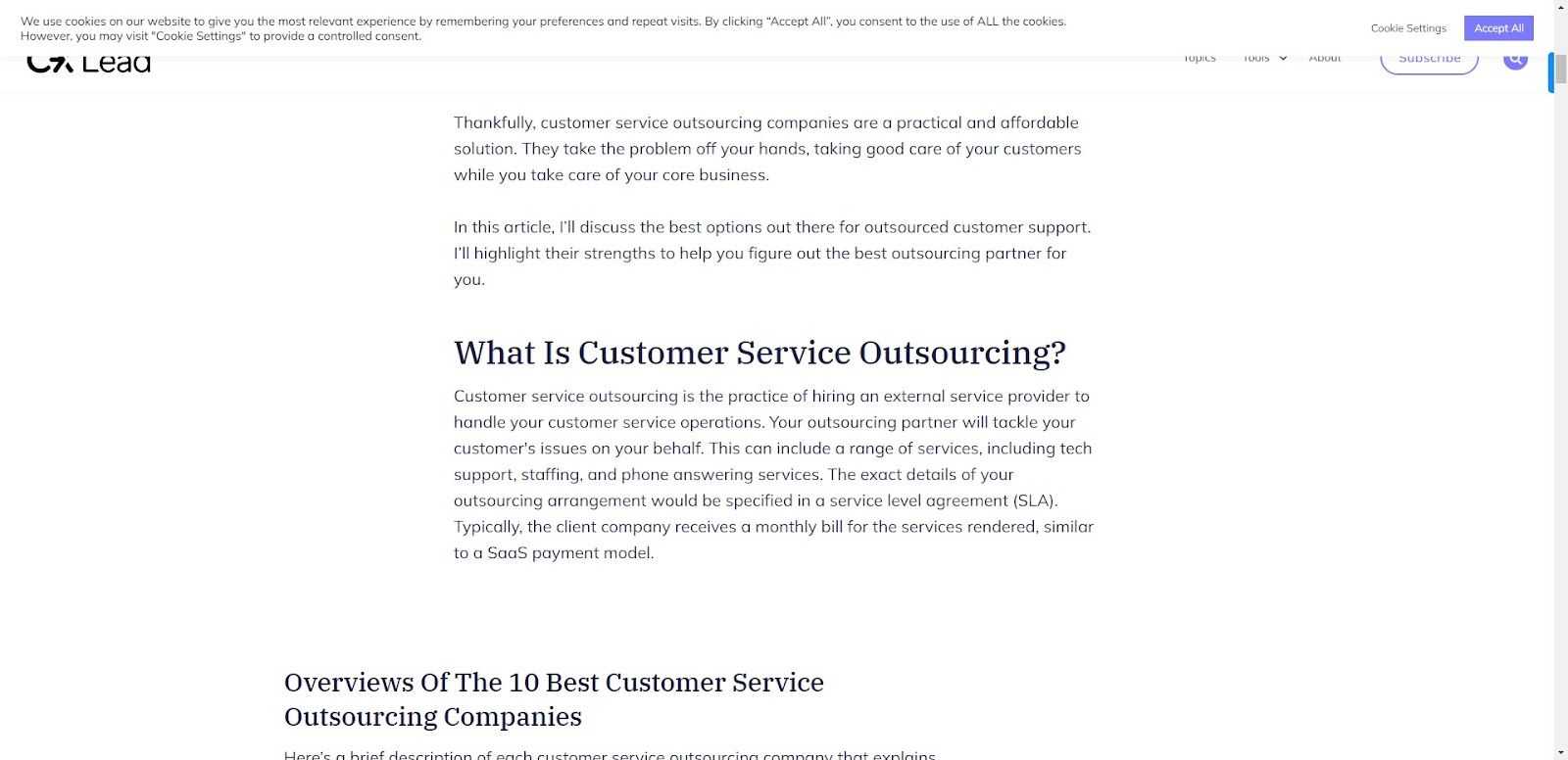
Örneğin, müşteri hizmetleri dış kaynak kullanımı hakkındaki bu sayfaya bakın. Tarayıcı önbelleği, sayfadaki tüm görüntülerin yerel olarak depolandığı anlamına gelir, böylece sayfa bir sonraki çağrıldığında hızlı bir şekilde yüklenir.

Kaynak: TheCXlead
Kullanabileceğiniz bir başka ipucu da şudur:
Sitenin statik bileşenleri için expire başlıklarını, dinamik olanlar için ise cache control başlıklarını kullanın. Bu başlıkları kullanmak, resim stil sayfaları ve flash dahil olmak üzere sitenin çeşitli bileşenlerini önbelleğe alınabilir hale getirir. Bu, HTTP isteklerini en aza indirir ve sayfa yükleme süresini iyileştirir. Expires başlıklarını kullanarak bir sayfanın bileşenlerinin ne kadar süreyle önbelleğe alınabileceğini kontrol edebilirsiniz.
Expires: Wed, 15 October 2028 20:00:00 GMT
Apache kullanırken, expires varsayılan arşivini kullanarak önbelleğe alınan içerik için zaman ayarlayabilirsiniz. Bu, son kullanma tarihini mevcut tarihten itibaren belirli bir yıl sayısı olarak ayarlar.
ExpiresDefault "erişim artı 15 yıl"
Sayfanızdakiher şeyi yanıtlayın ve sayfayı daha da optimize etmek için sayfanızdaki yönlendirme sayısını kısıtlayın.
#5. Eşzamansız Yükleme Kullanın
Siteniz neredeyse tamamen CS ve Javascript dosyalarından oluşur. Bu betiklerin iki yükleme şekli vardır: senkron ve asenkron. Eşzamansız yükleme SEO için daha iyidir.
Senkron, dosyaların sayfada göründükleri sırayla tek seferde yüklendiği anlamına gelir.
Tarayıcı bir komut dosyası gördüğünde diğer öğeler duraklatılır ve ilk olarak komut dosyası yüklenir.
Eşzamansız yükleme, farklı dosyaların aynı anda yüklenmesini sağlar ve performansı hızlandırır.
WordPress kullanıyorsanız autooptimize veya async javascript kombinasyonunu kullanın.
WP Rocket da kullanabilirsiniz.
#6. Gereksiz Eklentileri Öldürün
Tüm eklentiler eşit yaratılmamıştır. Sitenizde çok fazla eklenti olması, sitenizi yavaşlatan gereksiz şişkinliğe neden olabilir.
Bunun da ötesinde, bakımı iyi yapılmayan eklentiler güvenlik tehditleri oluşturur ve performansla oynayan uyumluluk sorunlarına neden olur. Sitedeki eklenti sayısını en aza indirmek akıllıca olacaktır. Bunu yapmanın bir yolu, artık ihtiyacınız olmayan veya kullanmadığınız eklentileri devre dışı bırakmak veya tamamen silmektir.
Bazı eklentiler faydalı olabilir ve artık alakalı değillerse bunları devre dışı bırakmanız ve herhangi bir işlevi engelleyip engellemediklerini görmeniz gerekir. Sayfa hızını düşüren eklentileri belirlemek için bunları tek tek test edin.
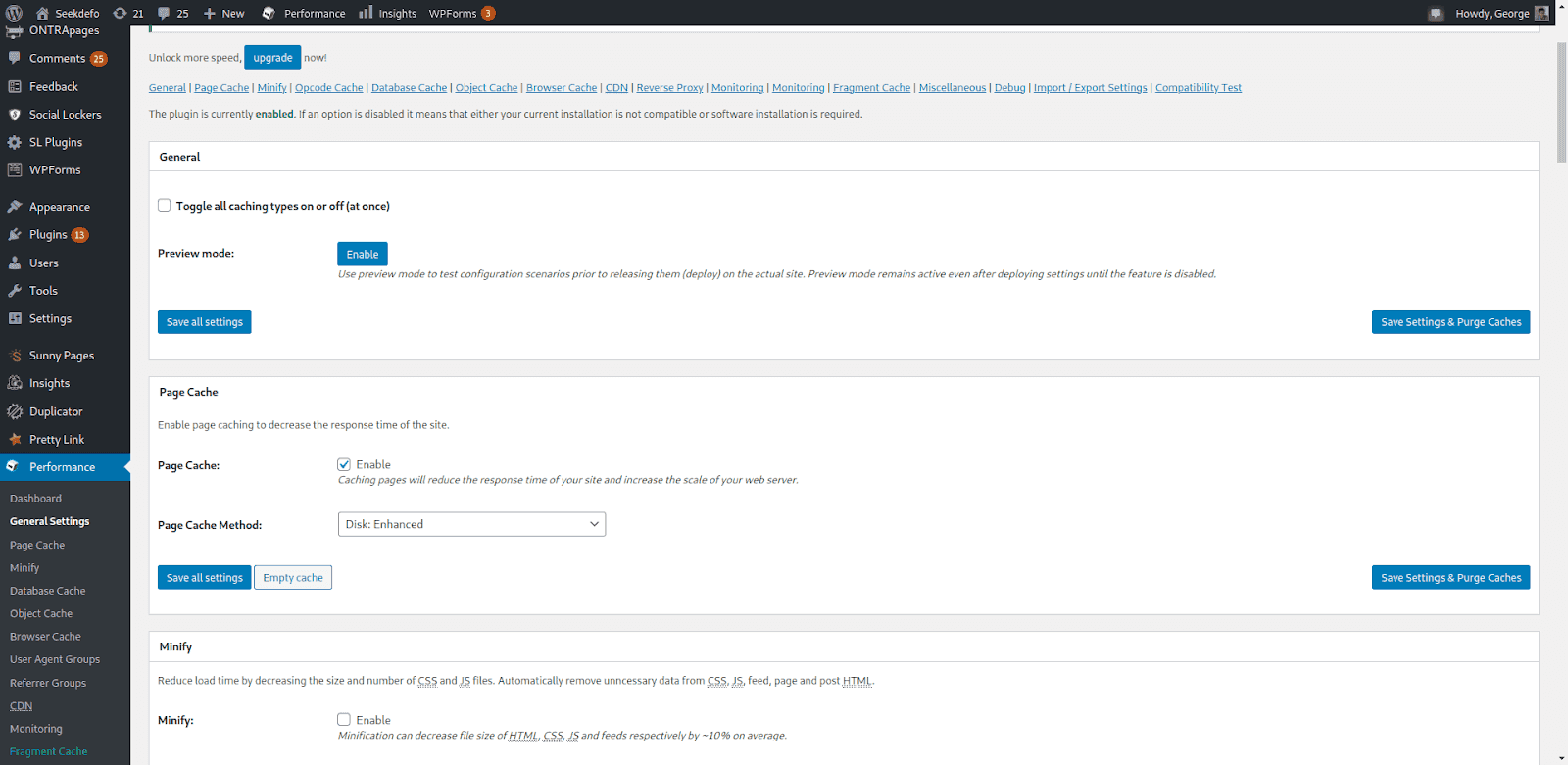
#7. Web Sayfalarınızı Önbelleğe Alın
Sitenizin sayfalarını önbelleğe almak, web sayfalarını hızlandırmanın bir başka etkili yoludur. Sayfaları önbelleğe almak, sunucunun bir sayfayı yüklemek için daha az kaynak kullanmasına neden olarak ilk bayta kadar geçen süreyi azaltır.
Bir web sitesinin önbelleğe alınması sunucu düzeyinde gerçekleşebilir, yani ana bilgisayar sizin için işleri halleder.
Yapabileceğiniz bir başka şey de ücretsiz bir WordPress eklentisi olan W3 total cache'i kullanmaktır. Eklentiyi kurup etkinleştirdikten sonra genel ayarlara gidin ve ardından sayfa önbelleğini seçip etkinleştirme seçeneğini belirleyin.

WP Rocket, yükleme süresini artıran ve sayfa hızı içgörü puanını ve temel web hayati değerlerini optimize eden başka bir eklentidir.
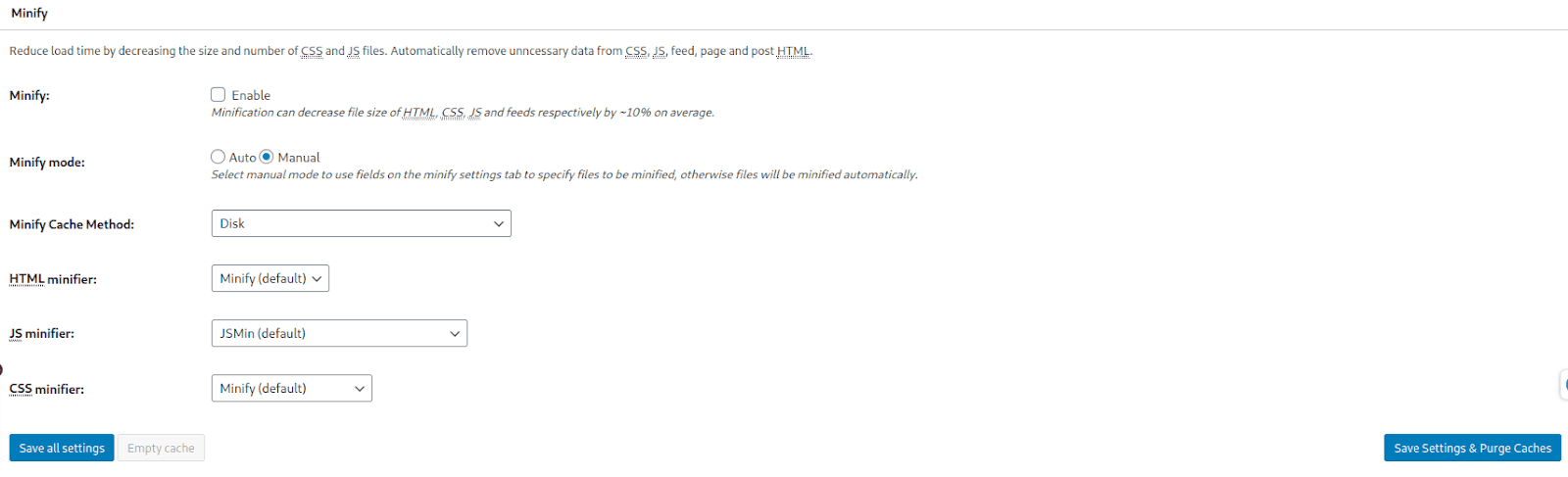
#8. CSS, JavaScript ve HTML'yi küçültün
Dosyaların yüklenme şeklini optimize etmek sayfa yüklemesini iyileştirebilir. CSS, Javascript ve HTML kodunuzu küçültün. Bunun yaptığı şey, dosya boyutunu azaltmak için gereksiz boşlukları, yorumları ve diğer gereksiz öğeleri koddan kaldırmaktır.
Dosyaların boyutunu küçülttükten sonra bunları birleştirmek daha kolaydır. Sonuç, hızlı yüklenebilen temiz ve daha yalın bir web sayfasıdır. Dosyalarınız için her bir kod satırını taramak verimli değildir.
W3 Total Cache eklentisini kullanıyorsanız CSS, Javascript ve HTML dosyalarınızı küçültmek kolaydır. Önbelleği etkinleştir seçeneğinin hemen altında, küçültmeyi etkinleştirmeniz için bir seçenek vardır. Bunu yapmak HTML, CSS ve diğer öznitelikleri küçültmenizi sağlar. En üstteki Etkinleştir yazan onay kutusunu işaretlemeniz yeterlidir.

#9. Yönlendirmelerinizi Azaltın
Sitenizde çok fazla yönlendirme varsa bu, yükleme sürelerine zarar verebilir. Bazı durumlarda, örneğin yeni bir alan adına geçerken site yönlendirmeleri kullanmanız gerekir. Ancak çoğu durumda, sayfa yükleme sürelerini artırabilecek gereksiz yönlendirmeler kullanıyorsunuzdur. Yeni dahili bağlantılar veya menüler oluştururken gereksiz yönlendirmeler oluşturmaktan kaçının. Bununla birlikte, web sitenizde çok fazla yönlendirme olması yükleme sürelerine zarar verebilir. İzlenecek iyi tavsiye şudur: Başka bir yere yönlendiren bir sayfanız olduğunda, bu HTTP isteklerini ve yanıt sürelerini uzatır.
Yönlendirmeleri azaltmanın bir yolu, gereksiz iç bağlantılar ve menüler oluşturmamaktır. Başka bir yol da TLD'nin tek bir yönlendirme ile çözülmesini sağlamaktır.
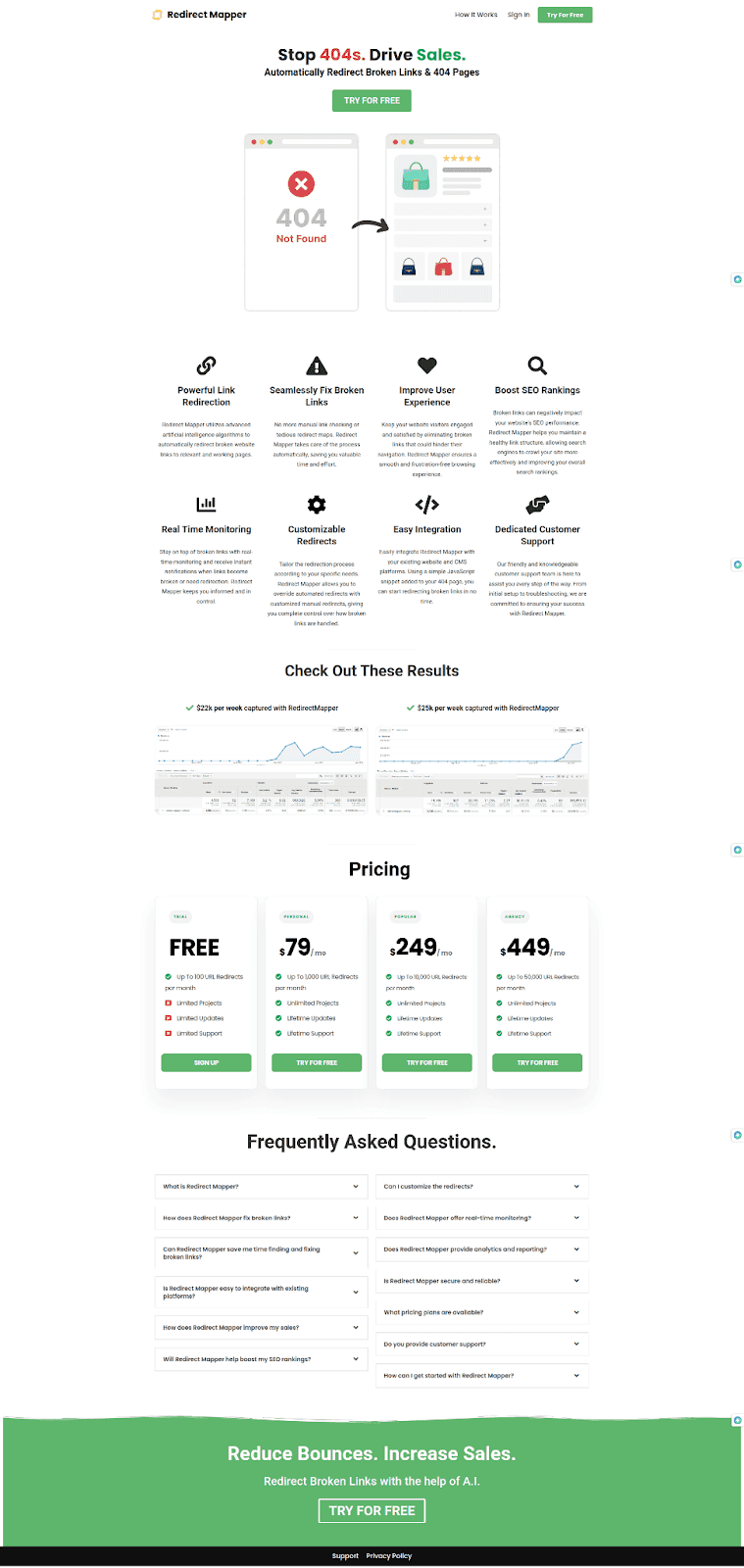
Site genelinde doğru şekilde ayarlanması gereken yönlendirmeleri belirlemek için yardıma ihtiyacınız varsa Yönlendirme eşleyici aracını kullanın. Bu, özelliklerini ve kullanım durumlarını anlamanızı sağlayan sınırlı bir ücretsiz katmana sahip ücretsiz bir araçtır.

Kaynak: Redirectmapper
Bu araç, yinelenen yönlendirmeleri görmenize ve düzeltmenize yardımcı olur. Yönlendirmeleri ve nereye yönlendirdiklerini belirlemek için Screaming Frog'u (ücretsiz) da kullanabilirsiniz. Bu, bir amaca hizmet etmeyen herhangi bir şeyi tanımlamayı kolaylaştırır.
İhtiyacınız olmayan her şeyi .htaccess dosyası aracılığıyla silebilirsiniz.
#10. Çerez Boyutunu Azaltın
Çerez boyutunu neden azaltmanız gerektiğini anlamak için öncelikle çerezin ne olduğunu anlamanız gerekir.
Çerez nedir?
Çerezler, sunuculardan gönderilen ve bilgisayarınızda depolanan küçük veri parçalarıdır. Tarayıcı durum bilgisini tanımlarlar. HTTP'nin durum bilgisi olmayan bir protokol olduğu gerçeğini aşmak için ortaya çıkmışlardır.
Çerezlerin birden fazla kullanımı vardır:
Sizi tanımlamak ve kimlik doğrulama amacıyla
Sepetinizdeki ürünleri hatırlamak için
Hangi sayfaları ziyaret ettiğinizi anlamak için
Tercihlere ilişkin bilgileri kaydedin
Çerezler performansta rol oynar çünkü web sunucusuna her istekte bulunduğunuzda tarayıcı, istekteki çerezi sunucuya gönderir. Çerez boyutu büyüdükçe her istek daha büyük olmaya başlar ve böylece performansı düşürür.
Çerezler etki alanı başına ayarlanır. Bir çerez ayarlandıktan sonra, tarayıcı yaptığı istekler için bilgileri sunucuya geri iletir.
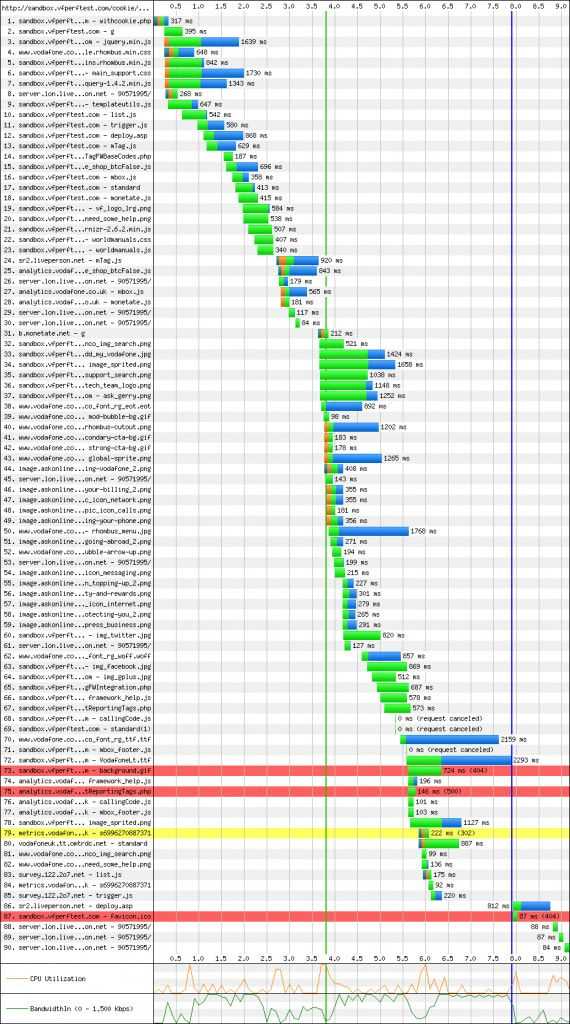
Bir çalışmada web sayfalarının yüklenme süreleri çerezli ve çerezsiz olarak karşılaştırılmıştır.
Hiçbir çerez ayarlanmadığında yükleme süresi 6,63 saniye, 4kb çerez ayarlandığında ise yükleme süresi 7,89 saniye olmuştur.
Soldaki grafik, sitenin çerezlerle yüklenme süresini göstermektedir. Yeşil çubuklar daha uzundur ve ilk bayta kadar geçen süreyi gösterir. Zamanın büyük kısmı çerezin yüklenmesi için harcanmıştır. Elbette, çerezler listedeki en son şey ama hatırlamanız gereken bir şey.

Kaynak: Thisisoptimal
Sonuç
Sitenizin hızını optimize etmek, kullanıcı deneyimini optimize etmek için yapabileceğiniz en kritik şeylerden biridir ve ziyaretçilerin her ziyaretten daha fazla yararlanmasına yardımcı olur. Gelişmiş kullanılabilirlik, giderek daha fazla kişinin sitenizi ziyaret etmeye başlaması ve orada daha uzun süre kalması anlamına gelir.

Makale tarafından:
George
İçerik Pazarlamacısı
George, en yeni pazarlama tavsiyelerini paylaşmak için kurduğu Kamayobloggers sitesinde yazar ve blog yazarıdır.




