Temel Web Değerleri: Ne Oldukları ve Nasıl Optimize Edilecekleri
Son güncelleme tarihi 29 Eylül 2023 Cuma

Google tarafından Mayıs 2020'de duyurulan Core Web Vitals, bir web sitesindeki kullanıcı deneyiminin kalitesini değerlendiren belirli metriklerdir.
Temel olarak kabul edilen bu web sinyalleri, Google'ın 2021'den itibaren sıralama faktörleri haline geleceğini resmen açıklamasının ardından SEO için son derece önemli hale geldi.
O zamandan bu yana biraz zaman geçmesine rağmen, birçok web sitesi performans açısından eksiktir.
Bu makalede Google'ın Temel Web Değerlerinin neler olduğunu, SEO'yu nasıl etkilediklerini ve sitenizin performansını iyileştirmenin neden önemli olduğunu birlikte göreceğiz.
Temel Web Değerleri nedir?
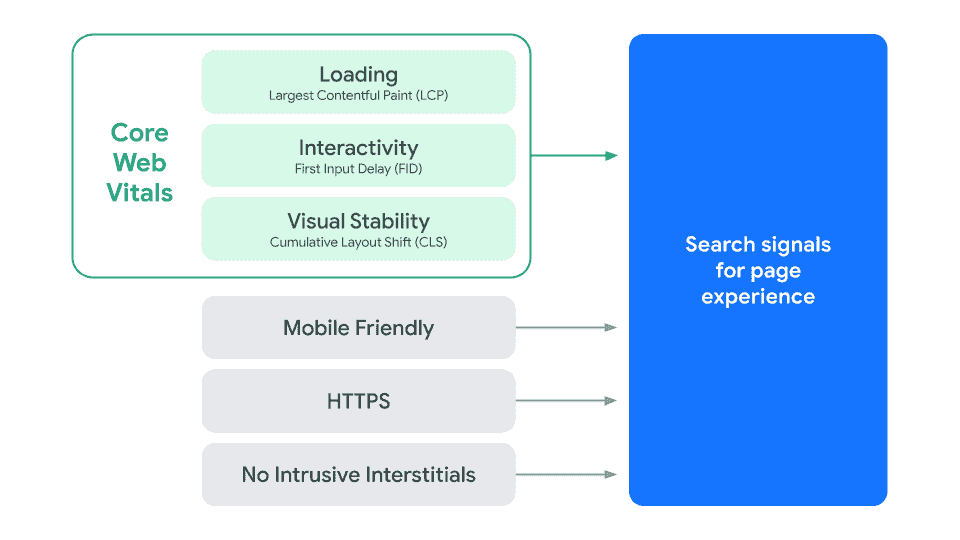
CoreWeb Vit als, bir web sitesindeki kullanıcı deneyimini performans, kararlılık ve yanıt verebilirlik açısından değerlendiren bir dizi metriktir.
Temel olarak tanımlanırlar ve yalnızca UX için değil SEO için de önemli hale gelmişlerdir.
Başka kullanıcı deneyimi sinyalleri olsa da, bunlar kaliteli bir sitenin uyması gereken temel parametreler olarak kabul edilir.
Spesifik olarak bunlar
En Büyük İçerik Ağrısı (LCP)
İlk Giriş Gecikmesi (FID)
Kümülatif Yerleşim Kayması (CLS)

Şimdi bunları tek tek analiz edelim.
En Büyük İçeriksel Ağrı (LCP)
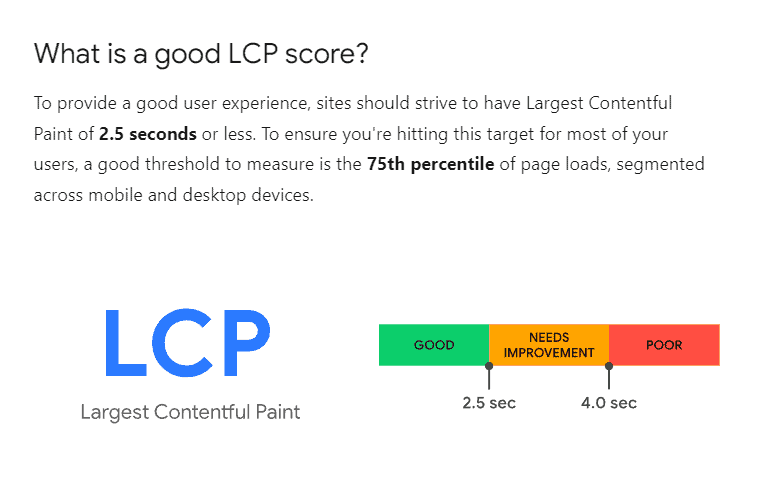
Largest Contentful Paint (LCP), Core Web Vitals metriklerinin ilkidir ve görüntü alanı içinde ana (diğer bir deyişle bayt cinsinden boyut açısından en büyük) olarak tanımlanan içeriğin yüklenme hızını ölçer.
Bu parametre ilk sayfa yüklemesinden başlayarak hesaplanır ve tüm öğeleri dikkate almaz, yalnızca resimlere, videolara veya metin bloklarına odaklanır.
Aynı şekilde, değer sayfanın tamamında değil, yalnızca yükleme sırasında görünen kısımda hesaplanır, kırpılmış veya gizli öğeler atılır.
Görüntülerin boyutunun, içsel ve görünür olan arasındaki daha düşük değer üzerinden hesaplandığını bilmek de iyidir.

LCP puanının düşük olması, sayfanın hızlı yüklendiğini ve olumlu bir kullanıcı deneyimi sunduğunu gösterir.
Google tarafından olumlu kabul edilen maksimum sınır 2,5 saniyedir, bu da sitenizin en etkili içeriğinin bu sınır içinde yüklenmesi gerektiği anlamına gelir.
Aksi takdirde, yükleme süreniz ne kadar uzun olursa LCP puanınız da o kadar yüksek olacaktır. Bu nedenle sayfa yükleme hızınızı iyileştirmeniz çok önemlidir.
İlk Giriş Gecikmesi (FID)
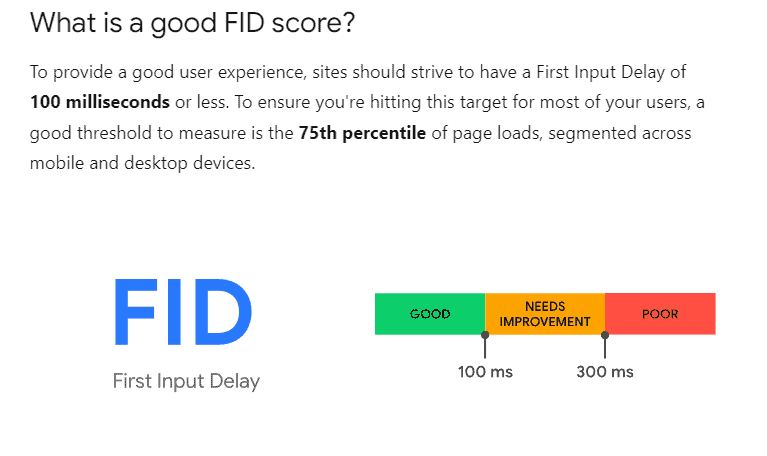
İlk Girdi Gecikmesi (FID), Core Web Vitals'ın ikinci metriğidir ve bir web sayfasının yanıt verebilirliğini ölçer.
Google, iyi bir ilk izlenim bırakmanın önemli olduğunu belirtiyor. Ancak bunu yapmak için yalnızca görünüşe değil, tepki sürelerine de güvenebilirsiniz.
Google bir süredir, ekranda önemli olduğu düşünülen ilk içeriğin yüklenme süresini ölçmek için First Contentful Paint (FCP) puanını hesaplıyor.
Ancak günümüzde bu değer artık yeterli görünmüyor, bu nedenle bir web sitesinin bir düğmeye veya bağlantıya tıklama gibi ilk kullanıcı etkileşimine ne kadar sürede yanıt verdiğini ölçmek için FID kullanılmaya başlandı.
Düşük bir FID puanı, sayfanın duyarlı olduğunu ve sorunsuz bir kullanıcı deneyimi sunduğunu gösterir.
Aksi takdirde, LCP metriğinde gördüğümüz gibi, etkileşime yanıt vermek ne kadar zaman alırsa değer o kadar artar.

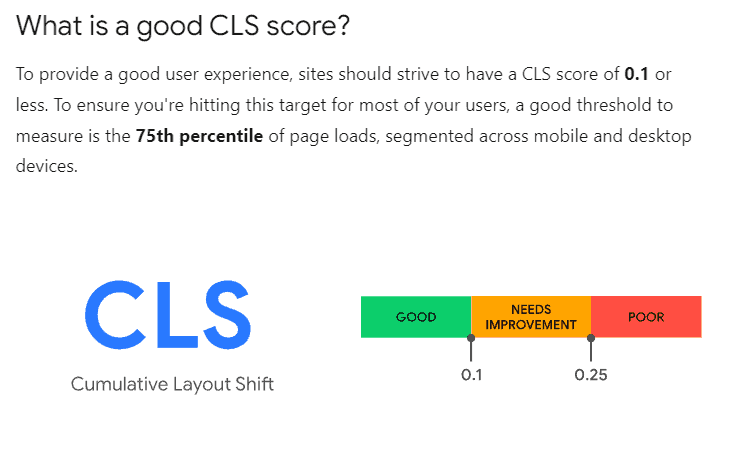
Kümülatif Yerleşim Kayması (CLS)
Cumulative Layout Shift (CLS), Core Web Vitals metriklerinin sonuncusudur ve bir web sayfasının görsel kararlılığını ölçer.
Başka bir deyişle, yükleme sırasında kaç sayfa öğesinin beklenmedik şekilde hareket ettiğini değerlendirir. Bu sorun genellikle, özellikle harici kaynaklar yüklendiğinde ve gerekli alanlar önceden tanımlanmadığında, oldukça uzun sayfa oluşturma sürelerinden kaynaklanır.
Düşük bir CLS puanı almak, yalnızca sayfanın kararlı olduğu ve daha yüksek bir sıralama puanından yararlanabileceği anlamına gelmez, aynı zamanda hoş bir kullanıcı deneyimi sunduğu ve bu nedenle dönüşüm olasılığının daha yüksek olacağı anlamına gelir.
Aslında, yüksek bir puan SEO'nun çok ötesine geçen ciddi kullanılabilirlik sorunlarının bir belirtisi olabilir ve kişisel deneyimlerime dayanarak, bu metriği daha dikkatli analiz etmenizi tavsiye ederim.

Temel Web Değerleri Gerçekten Gerekli mi?
Kısa cevap: evet.
Ama şimdi ne düşündüğünüzü biliyorum.
"Eğer temel web değerleri bu kadar önemliyse, o zaman neden çok yüksek puanlara sahip bu kadar çok başarılı site var?"
(Web Vitals'tan bahsederken yüksek puanın negatif bir değere eşit olduğunu unutmayın).
Performans, birçok sıralama faktöründen yalnızca biridir ve SEO için kesinlikle en önemlisi bile değildir.
İçerik, yükleme hızı üzerinde baskın bir konuma sahip olmaya devam edecektir ve bunun böyle olması da doğaldır.
Bununla birlikte, bir sitenin performansını iyileştirmenin, bu sitenin etkileşim yaratma şansını orantılı olarak nasıl artırdığını, kullanıcıyı elde tutmayı nasıl artırdığını ve hemen çıkma oranını nasıl düşürdüğünü hatırlamakta fayda var; tüm bunlar sonuç aramasında daha iyi konumlandırmaya ve dönüşümlerin artmasına katkıda bulunabilecek faktörlerdir.
Temel Web Vitals Optimizasyonu
Temel web hayati performansını iyileştirmek için gerekli olan ilk adım, nereden başlayacağınızı ve ne yapacağınızı anlamaktır.
Bu aynı zamanda uzun ve karmaşık görünebilecek bir süreçtir. Ancak, birkaç özel müdahale ile yükleme hızı, yanıt verebilirlik ve kararlılık açısından iyileştirmeler yapabilirsiniz.
Bunu yapmak için internette bulunan birçok araçtan yararlanabilirsiniz. Benim tavsiyem, sonuçları karşılaştırmak için birden fazla araç kullanmanızdır (sonuçta bunlar hala araçtır ve değerlendirme hatası her zaman köşededir).
Birçok seçenek mevcut, sadece iyi bilinen GTMetrix, Pingdom Tools ve WebPageTest.org'u düşünün. Bunların hepsi çok kullanışlıdır ve tescilli analiz algoritmasına dayalı olarak size benzersiz bir bakış açısı sağlayabilir.
Seçtiğiniz çözüm ne olursa olsun, yine de Google'ın siteniz hakkındaki görüşüyle ilgilenmek zorunda kalacaksınız, bu nedenle PageSpeedInsight ile tarama yapmak optimizasyon faaliyetiniz için çok önemli hale geliyor.

Bu araç özellikle geliştirme aşamasındaki bir siteyi test etmek istediğinizde, belki de hala yerel olarak veya harici erişime engellenmişse kullanışlıdır.
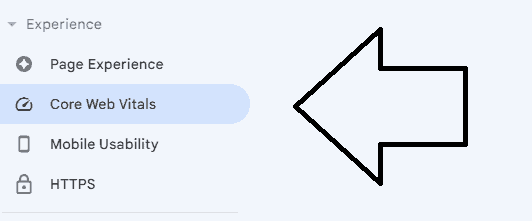
Son olarak, Google Search Console'daki "Deneyim" sekmesine göz atabilirsiniz; bu sekme size yalnızca tek bir sayfa değil, web siteniz hakkında daha geniş bir genel bakış sağlayacaktır.

Sizin için doğru olan analiz aracını belirledikten sonra, her sitenin farklı bir faaliyete ihtiyacı olduğunu ve bu nedenle nasıl hareket etmeniz gerektiğini önceden tanımlamanın mümkün olmadığını göz önünde bulundurun.
Bununla birlikte, neredeyse tüm sitelerde ortak olan ve bu nedenle kullanılan teknolojiden bağımsız olarak her zaman analiz edilmesi gereken bazı durumlar vardır.
Core Web Vitals için optimizasyon yaparken odaklanılması gereken ana alanlar şunlardır:
Görüntüler
CSS ve JavaScript
Yazı Tipi
Görüntüler
Görseller için en önemli optimizasyon uygulamalarından bazıları şunlardır:
Tembel yükleme adı verilen bir teknoloji kullanarak gerektiğinde her zaman yüklendiklerinden emin olun. Bu şekilde, sayfanızdaki tüm görsellerin, görüntü alanında henüz görünmüyor olsalar bile, oluşturmanın ilk aşamasında herhangi bir neden olmadan gelmesini önlersiniz.
Kullanıcılara aynı deneyimi sunmak, ancak yükleme süresini önemli ölçüde kısaltmak için sitenizin görüntüleri sıkıştırılmış ve modern formatlarda sağlayabilmesi çok önemlidir. Popüler formatlar arasında WebP ve Avif yer alır ancak tüm tarayıcıların her iki teknolojiyi de desteklemediğini unutmayın. Bu nedenle, eski tarayıcılar için alternatif sürümlerin sağlandığından emin olmanız gerekir. Hangi tarayıcıların (ve hangi sürümlerin) belirli teknolojileri desteklediğini öğrenmek için caniuse.com adresine her zaman başvurabilirsiniz.
Diğer HTML öğelerinde olduğu gibi, CLS'de mümkün olduğunca artıştan kaçınmak için görüntülerin uzunluk ve genişlik değerlerini açık hale getirmek iyi bir uygulamadır.
CSS ve JavaScript
Bu CSS ve JavaScript ipuçlarını izleyin:
Boyutlarını azaltmak için dosyaları mümkün olduğunca küçülttüğünüzden emin olun.
İşlevselliği korurken yükleme sürelerinin hızlanıp hızlanmadığını belirlemek için dosyaların kombinasyonunu test edin.
Stil sayfalarından kritik CSS'leri çıkarın ve öncelikli olarak sunun. Kullanılan kodun hangi kısmının kullanıldığını belirlemenize yardımcı olabilecek birçok araç vardır. Alternatif olarak, Chrome Inspector'da bulunan Coverage özelliğinden yararlanabilirsiniz.
Gereksiz komut dosyalarının yürütülmesini geciktirme veya erteleme komutlarını kullanarak ya da basitçe altbilgiye taşıyarak mümkün olduğunca erteleyin.
Gerektiğinde preload, prefetch veya pre-connect komutlarını kullanarak kritik kaynakları önceden yükleyin.
Yazı tipi
Yazı tipleri de performansı artırmada çok önemli bir faktördür:
Optimize etmek (ve ayrıca GDPR ile tam uyumlu olmak) istiyorsanız yazı tiplerinizi yerel olarak barındırmalısınız (özellikle siteniz Google yazı tiplerini kullanıyorsa).
Daha az yükleme süresiyle daha fazla işlevselliğe sahip olmak için değişken yazı tiplerini statik olanlara tercih edin.
Font-display CSS özelliğini kullanarak fontlar yüklenmeden önce bile metinlerin her zaman görünür olmasını sağlayın.
Elbette daha onlarca mikro optimizasyon var, ancak bu noktalara odaklanırsanız, işin %95'ini çoktan aşmış olursunuz!
Core Web Vitals: Yaklaşan Bir Güncelleme
Google, algoritmalarını ve web üzerindeki deneyimi sürekli olarak geliştirmeye kararlıdır.
Bu bağlamda önemli bir haber duyuruldu.
Gelin ne olduğunu birlikte görelim.
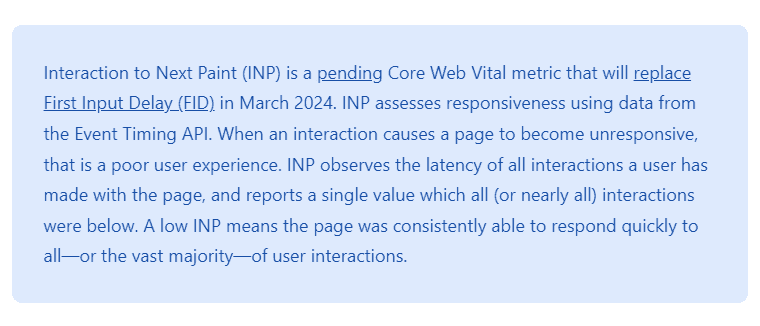
Güle Güle FID, INP'ye Hoş Geldiniz
Mart 2024'ten itibaren, Temel Web Değerlerinden birinin yerini yeni bir parametre alacak.
İlk Giriş Gecikmesi aslında Sonraki Boyaya Etkileşim (INP) ile değiştirilecektir.

Sonuç
Google'ın Temel Web Değerleri SEO ve kullanıcı deneyimi için kritik hale gelmiştir.
CLS, LCP ve FID metriklerinizi izlemek ve optimize etmek, web sitenizin arama sonuçlarında iyi sıralarda yer almasını ve kaliteli bir kullanıcı deneyimi sunmasını sağlamanıza yardımcı olacaktır.
Sorunları tespit etmek ve web sitenizin performansını ve nihayetinde arama sonuçlarındaki konumunuzu iyileştirmenize yardımcı olacak çözümleri uygulamak için Search Console ve diğer analiz araçlarını kullanın.

Makale tarafından:
Erik Emanuelli
Blogger
Erik Emanuelli 2010 yılından beri online pazarlama işinde. Şimdi öğrendiklerini kendi web sitesinde paylaşıyor. SEO ve bloglama hakkında daha fazla bilgiye buradan ulaşabilirsiniz.




