Web Sitesi Mimarisi: Geliştirmek için 7 Pratik İpucu
Son güncelleme tarihi 18 Ocak 2024 Perşembe

Web sitesi mimarisi genellikle en çok göz ardı edilen teknik unsurlardan biridir.
İyi tasarlanmış bir yapı yalnızca genel site performansını iyileştirmekle kalmaz, aynı zamanda gelecekte sitenin bakımını ve ölçeklendirilmesini de kolaylaştırır.
Ve en önemlisi, kullanıcı deneyimini geliştirir.
Sözü daha fazla uzatmadan, sizinkini nasıl geliştirebileceğinizi görelim.
Web Sitesi Mimarisi Nedir?
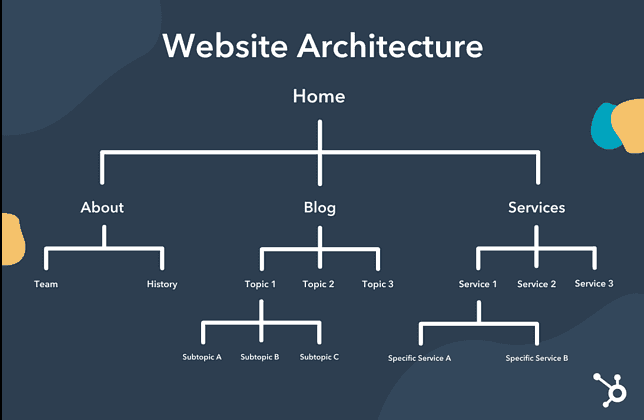
Genel yapı ve organizasyonu ifade eder. Site haritasından navigasyon menüsüne, URL yapısından dahili bağlantılara ve diğer teknik hususlara kadar her şeyi içerir.
İyi tasarlanmış bir web sitesi mimarisi, kullanıcı dostu ve verimli bir tarama deneyimi oluşturmak için tüm öğelerin sorunsuz bir şekilde birlikte çalışmasını sağlar.

Kaynak Hubspot
Web Sitesi Mimarisi SEO için Neden Önemlidir?
Web sitesi mimarisi SEO'da çok önemli bir rol oynar.
İşte temel nedenlerden bazıları:
Taranabilirlik: Açık ve düzenli bir yapı, arama motorlarının sitenizi taramasını ve sayfalarını dizine eklemesini kolaylaştırır.
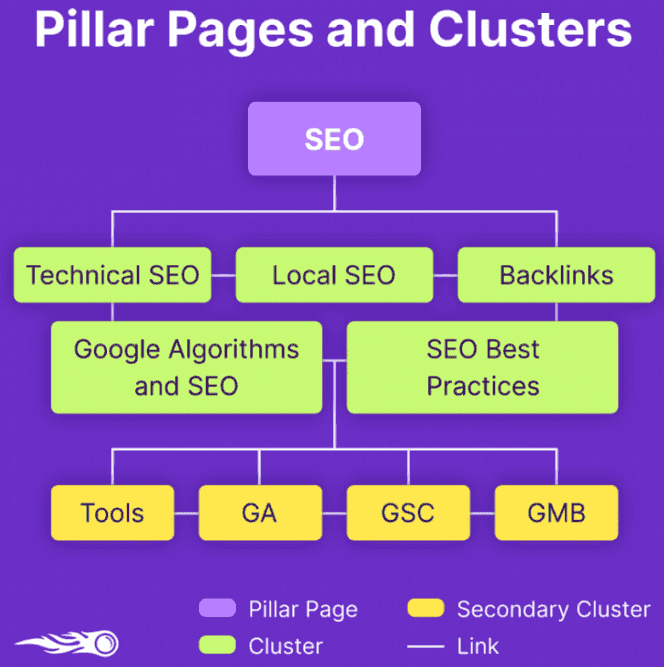
Sayfa Otoritesi: Uygun iç bağlantılar, sitenizdeki farklı sayfalar arasında otoritenin yayılmasına yardımcı olarak genel sıralama potansiyelini artırabilir.
Kullanıcı Deneyimi: İyi tasarlanmış bir mimari, kullanıcıların sitenizde kolayca gezinmesini sağlayarak sitede geçirdikleri süreyi artırır ve hemen çıkma oranlarını azaltır.
Mobil Optimizasyon: İyi bir web sitesi mimarisi, günümüzün mobil odaklı dünyasında SEO için çok önemli bir faktör olan mobil duyarlılığı dikkate alır.

Kaynak: Semrush
İyi Web Sitesi Mimarisi Örnekleri
Şimdi, kavramları daha iyi anlamak için, iyi web sitesi mimarisinin bazı örneklerine bir göz atalım.
Elma
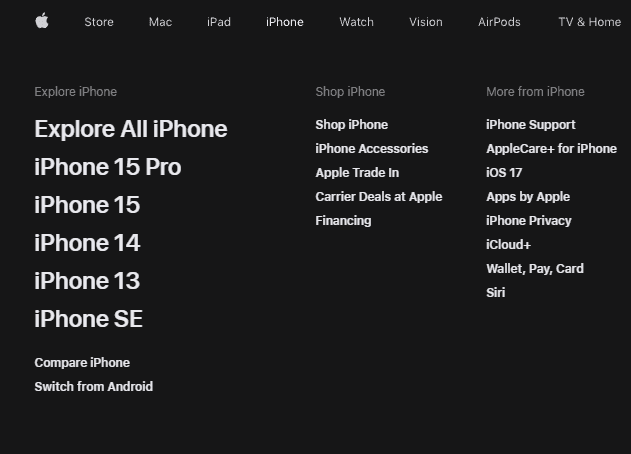
Apple'ın web sitesi sade ve temiz bir tasarıma sahip ve açıkça etiketlenmiş kategoriler aracılığıyla kolay gezinme imkanı sunuyor.
Site aynı zamanda dahili bağlantıları da harika bir şekilde kullanarak kullanıcıları bir sayfadan diğerine sorunsuz bir şekilde yönlendiriyor.
Güzel görseller ve minimal metin, kullanıcıların kendilerini bunalmış hissetmeden bilgi bulmalarını kolaylaştırıyor.

Kaynak Apple
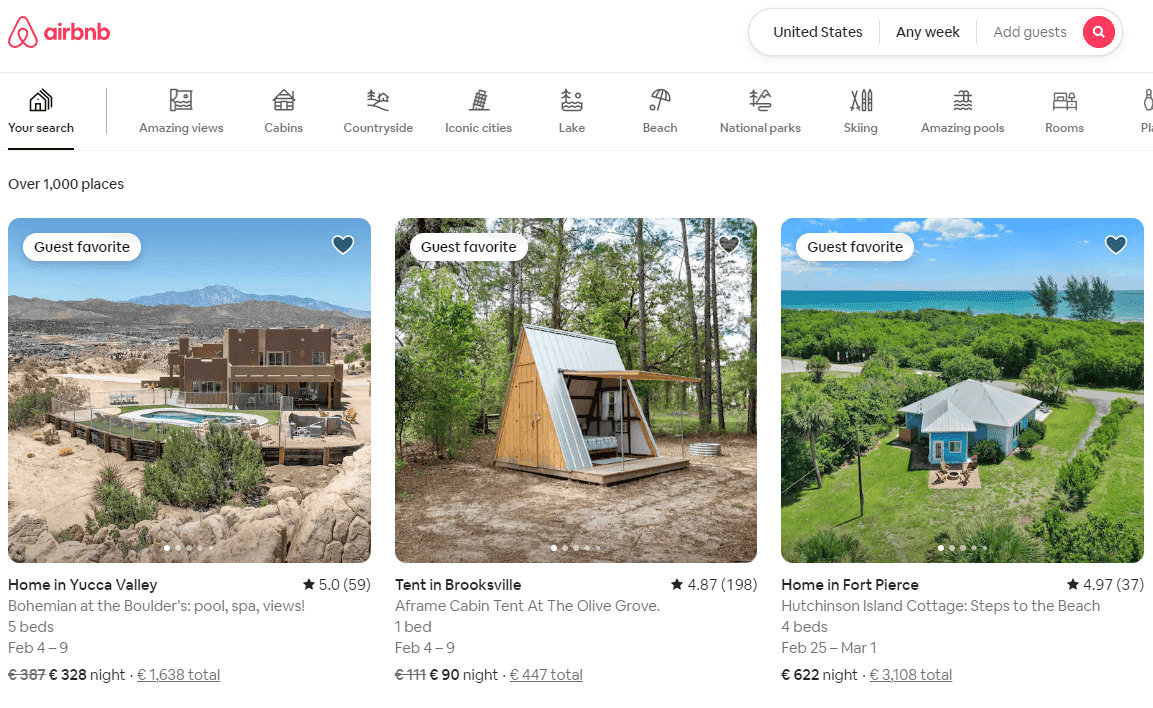
Airbnb
Airbnb'nin web sitesi de etkili mimarinin bir başka örneği. İyi organize edilmiş menüsü, kullanıcıların aradıklarını bulmalarını kolaylaştırıyor.
Site, hızlı yükleme süreleri ile mobil uyumlu bir tasarıma sahip ve akıllı telefon veya tablet kullanıcıları için uygun hale getiriyor.

Kaynak: AirBNB
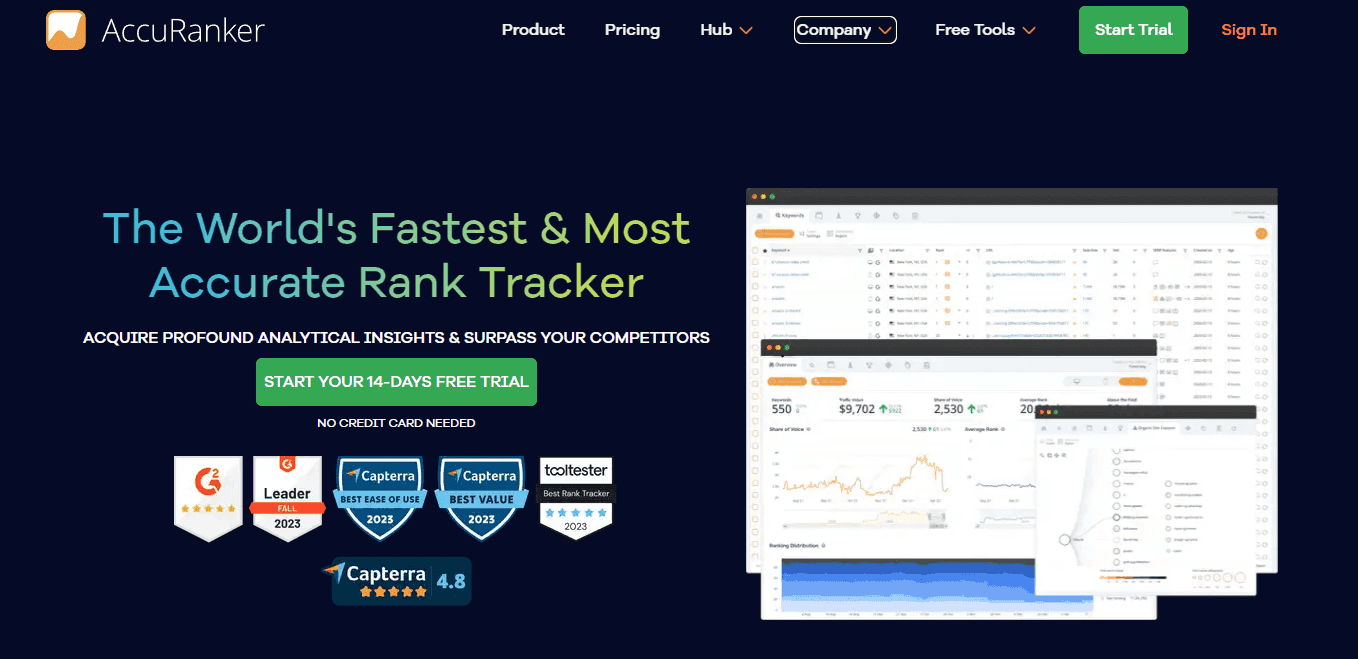
Accuranker
Accuranker'in web sitesi, açık kategoriler ve alt kategorilerle iyi yapılandırılmış bir tasarıma sahip.
Site ayrıca kullanıcılara çeşitli özellikler ve kaynaklar aracılığıyla rehberlik etmek için dahili bağlantılardan yararlanıyor.
Site mobil uyumlu ve hızlı yükleme süreleriyle hareket halindeyken gezinmeyi kolaylaştırıyor.

Web Sitesi Mimarinizi Nasıl İyileştirebilirsiniz?
Bazı harika örnekler gördüğümüze göre, şimdi web sitenizin mimarisini nasıl geliştirebileceğinizi tartışalım:
Site Yapınızı Planlayın
Navigasyonu Basitleştirin
Net ve Açıklayıcı URL'ler Yazın
İç Bağlantıları Optimize Edin
Mobil Duyarlılığı Göz Önünde Bulundurun
Ekmek Kırıntıları Kullanın
Kullanıcı Deneyimine Öncelik Verin
Site Yapınızı Planlayın
İlk ve en önemli adım site yapınızı planlamaktır. Bu, bir site haritası üzerinde düşünmeyi, kategorileri ve alt kategorileri tanımlamayı ve sayfaların hiyerarşisine karar vermeyi içerir.
En üstteki içerik, kullanıcıların aradıklarını bulmalarını kolaylaştıracak şekilde en önemli ve alakalı içerik olmalıdır.
Ürün veya hizmet satıyorsanız, alıcının yolculuğunu da göz önünde bulundurmalı ve yapınızı buna göre tasarlamalısınız.
Örneğin, tekliflerinizi sergilemek için "Mağaza" ve "Ürünler" gibi kategoriler kullanabilir, farklı ürün türleri için alt kategoriler oluşturabilirsiniz.
Profesyonel ipucu: İlham almak için rakiplerinizin site yapısına bakın, ancak benzersiz ve optimize edilmiş bir tasarım oluşturduğunuzdan emin olun. Her şey kullanıcının ihtiyaç ve tercihlerine uygun olmalıdır.
Navigasyonu Basitleştirin
Navigasyon, web sitesi mimarisinin çok önemli bir unsurudur. Basit, sezgisel ve kullanımı kolay olmalıdır.
Çok fazla açılır menü veya gereksiz alt kategori kullanmaktan kaçının. Bunun yerine, benzer sayfaları bir arada gruplandırın ve anlaşılması kolay net etiketler ekleyin.
Ayrıca, kullanıcıların belirli sayfaları bulmasını kolaylaştırmak için bir arama çubuğu uygulamayı düşünün.
Şimdi, aralarından seçim yapabileceğiniz farklı türde navigasyon menüleri var:
Yatay çubuk
Açılır menü
Hamburger navigasyonu
Dikey menü
Altbilgi navigasyonu
Yatay çubuk, genellikle sayfanın üst kısmına yerleştirilen yaygın bir gezinme stilidir. Genellikle alt kategoriler için açılır menüleri olan geniş kategorilere sahiptir.

Hamburger menü, daha az yer kapladığı için mobil cihazlar için popüler bir seçimdir. Altbilgi navigasyonu ise genellikle sitenizdeki temel sayfalara bağlantılar içerir.
Profesyonel ipucu: Seçiminizi yaparken hedef kitlenizi göz önünde bulundurun. Onlar için en uygun olanı hangisi? Sitenizde ne arıyorlar?
Örneğin, yerel bir araba bayiniz varsa, farklı araba modellerini içeren bir açılır menü en iyi sonucu verebilir. Ardından, araba sayfalarında "Özellikler", "Fiyatlandırma" ve "İncelemeler" seçeneklerini içeren dikey bir menüye sahip olabilirsiniz. Ve anlaşmayı sonuçlandırmak için finans veya ticari departmanınıza bağlantı veren bir düğme.
Net ve Açıklayıcı URL'ler Yazın
URL, bir web sayfasının adresidir ve sitenizdeki söz konusu sayfa için tanımlayıcı görevi görür. Web sitesi mimarisi açısından, arama motorlarının içeriğinizi bulmasına ve anlamasına yardımcı olur.
Net ve açıklayıcı URL'ler yazmak için bazı ipuçları aşağıda verilmiştir:
Anahtar kelimeler kullanın: Hem kullanıcıların hem de arama motorlarının sayfanın içeriğini anlamasına yardımcı olmak için URL'nize alakalı anahtar kelimeler ekleyin.
Kısa tutun: Daha kısa URL'lerin okunması ve hatırlanması daha kolaydır, bu da onları daha kullanıcı dostu yapar.
Kısa çizgiler kullanın: Boşluk veya alt çizgi kullanmak yerine, URL'nizdeki kelimeleri ayırmak için kısa çizgiler kullanın. Bu, okunabilirliğe yardımcı olur ve arama motorlarının her kelimeyi doğru şekilde yorumlayabilmesini sağlar.
Başlık etiketleriyle eşleştirin: Tutarlılık sağlamak ve kullanıcı deneyimini iyileştirmek için URL'niz başlık etiketinizle eşleşmelidir.
Örneğin, aşağıdaki gibi bir URL'ye sahip olmak yerine:
www.example.com/blog/?id=123
böyle bir şey yazmalısın:
www.example.com/blog/improve-website-architecture
Profesyonel ipucu: URL'lerinizdeki gereksiz bilgileri veya sayıları kaldırın. Bu sadece onları basitleştirmekle kalmaz, aynı zamanda daha akılda kalıcı ve paylaşılabilir hale getirir.
Dahili Bağlantıları Optimize Edin
Dahili bağlantı, kullanıcıların web sitenizde gezinmesine ve sitenizin otoritesini çeşitli sayfalara yaymasına yardımcı olur.
İşte dahili bağlantıyı optimize etmek için bazı ipuçları:
Alakalı bağlantı metni kullanın: Bağlantı metni, bir köprüdeki tıklanabilir metindir. Kullanıcılara bağlantılı sayfanın ne hakkında olduğu hakkında fikir vermek için açıklayıcı ve alakalı bağlantı metni kullanın.
Yüksek otoriteye sahip sayfalardan bağlantı verin: Yüksek otoriteye sahip sayfalardan bağlantı vermek, sitenizdeki diğer sayfaların sıralamasını iyileştirmeye yardımcı olabilir.
Aşırı bağlantı vermekten kaçının: Kullanıcıların kafasını karıştırabileceği ve sitenizdeki deneyimlerini etkileyebileceği için dahili bağlantılarda aşırıya kaçmayın.
Bağlamsal olarak bağlantı verin: Mümkün olduğunda içerik içinde doğal bağlantılar vermeye çalışın. Bu yalnızca kullanıcı deneyimine yardımcı olmakla kalmaz, aynı zamanda bağlantıları arama motorları için daha alakalı ve değerli hale getirir.
Profesyonel ipucu: İç bağlantı yapınızı düzenli olarak gözden geçirin ve analiz verilerine dayanarak gerekli değişiklikleri yapın. Bu, daha fazla dahili bağlantıdan faydalanabilecek popüler sayfaları ve kaldırılması gereken bozuk veya alakasız bağlantıları belirlemenize yardımcı olabilir.
Mobil Duyarlılığı Göz Önünde Bulundurun
Günümüzün dijital çağında, mobil uyumlu bir web sitesine sahip olmak çok önemlidir. Mobil kullanımdaki artışla birlikte, sitenizi daha küçük ekranlar için optimize etmeniz çok önemlidir.
İşte süreci kolaylaştıracak bazı ipuçları:
Duyarlı bir tasarım seçin: Duyarlı bir tasarım, sitenizin düzenini görüntülendiği cihaza göre otomatik olarak ayarlar. Bu, sitenizin her ekran boyutunda iyi görünmesini ve iyi çalışmasını sağlar.
Görüntüleri optimize edin: Mobil cihazlarda daha hızlı yükleme süreleri için dosya boyutlarını azaltmak üzere görüntüleri sıkıştırın.
Okunabilir yazı tipleri kullanın: Küçük ekranlarda bile metinlerin okunması kolay olmalıdır. Küçük yazı tipi boyutları veya aşırı dekoratif yazı tipleri kullanmaktan kaçının.
Navigasyonu basitleştirin: Mobil kullanıcılar daha kısa dikkat sürelerine sahip olma eğilimindedir, bu nedenle mobil navigasyonunuzun basit ve kullanımı kolay olduğundan emin olun.
Profesyonel ipucu: Web sitenizin farklı cihazlarda iyi göründüğünden ve iyi çalıştığından emin olmak için Google'ın Mobil Uyumluluk Testi gibi araçları kullanarak test edin.
Ekmek kırıntıları kullanın
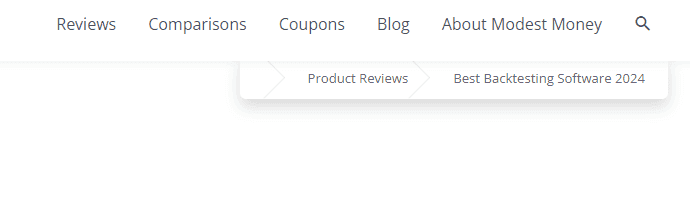
Ekmek kırıntıları, ziyaretçinin site hiyerarşinizdeki konumunu gösteren bir tasarım öğesidir. Bağlam sağladıkları ve kullanıcıların sitenizde gezinmesine yardımcı oldukları için web sitesi mimarisine faydalı bir ektir.
Örneğin, ModestMoney tarafından hazırlanan bu backtesting yazılımı inceleme sayfasında, ekmek kırıntılarının kullanıcıların bir bakışta nerede olduklarını ve web sitesi içeriğine nasıl kolayca göz atabileceklerini belirlemelerine nasıl yardımcı olduğunu görebilirsiniz.

İşte size site optimizasyonu konusunda yardımcı olacak bazı ipuçları:
Bunları tutarlı bir şekilde kullanın: Ekmek kırıntılarını sitenizin her sayfasında kullandığınızdan emin olun. Bu, kullanıcıların kolayca geri gidebilmesini veya sayfalar arasında geçiş yapabilmesini sağlar.
Açık ve basit tutun: Ekmek kırıntılarının anlaşılması ve takip edilmesi kolay olmalıdır, bu nedenle karmaşık terimler veya jargon kullanmaktan kaçının.
Tıklanabilir hale getirin: Her bir içerik haritası öğesini tıklanabilir bir bağlantı haline getirerek kullanıcıların önceki sayfalara hızla geri dönmesini sağlayın.
Profesyonel ipucu: Arama motorlarının sitenizin yapısını daha iyi anlamasına yardımcı olmak için ekmek kırıntıları için Schema.org işaretlemesini kullanın. Bu, sitenizin arama motoru sonuç sayfalarındaki görünümünü de iyileştirebilir.
Kullanıcı Deneyimine (UX) Öncelik Verin
Nihayetinde, web sitesi mimarisinin amacı olumlu bir kullanıcı deneyimi yaratmaktır. Bu, sitenizi kullanıcıların gezinmesini, ihtiyaç duyduklarını bulmasını ve istenen eylemleri tamamlamasını kolaylaştıracak şekilde tasarlamak ve geliştirmek anlamına gelir.
İşte kullanıcı deneyimine öncelik vermek için bazı ipuçları:
Her şeyi basit tutun: Sayfalarınızı çok fazla bilgi veya tasarım öğesiyle doldurmayın. Her şeyi basit ve anlaşılması kolay tutun.
Hızlı yükleme süreleri sağlayın: Kullanıcılar web sitelerinin hızlı yüklenmesini bekler, bu nedenle görüntüleri sıkıştırarak ve kodu küçülterek sitenizi hız için optimize edin.
Önemli bilgileri kolayca erişilebilir hale getirin: Önemli bilgiler (iletişim bilgileri veya fiyatlandırma gibi) sitenizde kolayca bulunabilmelidir. Kullanıcıların ihtiyaç duyduklarını bulmak için birden fazla sayfayı karıştırmasına neden olmayın.
Harekete geçirici mesajlar ekleyin: Açık ve belirgin eylem çağrıları ekleyerek kullanıcıları sitenizde harekete geçmeye teşvik edin. Bu, "Şimdi kaydolun "dan "Ücretsiz kılavuzumuzu indirin "e kadar her şey olabilir.
Profesyonel ipucu: Sitenizin kullanıcı deneyimini kullanıcı testi veya ısı haritalama araçlarıyla düzenli olarak test edin. Bu, sorunlu noktaları veya iyileştirilmesi gereken alanları belirlemenize yardımcı olabilir.
Sonuç
Özetle, web sitesi mimarisini optimize etmek, kullanıcı dostu ve arama motoru dostu bir web sitesi oluşturmak için çok önemlidir.
Net ve düzenli bir hiyerarşi oluşturmak, SEO dostu URL'ler ve başlıklar kullanmak, dahili bağlantıları optimize etmek, mobil duyarlılığı göz önünde bulundurmak, ekmek kırıntılarını etkili bir şekilde kullanmak ve kullanıcı deneyimine öncelik vermek gibi bu makalede özetlenen ipuçlarını takip ettiğinizden emin olun.

Makale tarafından:
Erik Emanuelli
Blogger
Erik Emanuelli 2010 yılından beri online pazarlama işinde. Şimdi öğrendiklerini kendi web sitesinde paylaşıyor. SEO ve bloglama hakkında daha fazla bilgiye buradan ulaşabilirsiniz.




