How to use forms & surveys on a website (Tips & Examples)
Last updated on Sunday, December 10, 2023

There are a number of ways to gain fame and be successful in your business. Having websites is one of the best ways to do it. With the help of websites, customers feel more secure and believe that you value your business more. Of course, there are also tips that will make your website even more functional. One of them is to include forms and surveys on your website.
By creating web forms or surveys, you can gather customer feedback about your products or services and boost your user experience. In addition, these surveys and forms can turn indecisive customers into loyal customers, so they are widely used by many companies. In this article, you will learn how to create forms and surveys, their benefits, and practical tips to improve your visitor experience.
Why do you need forms or surveys on your website?
Creating a connection with visitors can be challenging, even if you have a well-crafted digital content strategy. So, you need to try new ways to communicate with your target audience and visitors on your website, like forms and surveys. Forms and surveys enable you to collect feedback from your customers, and so you will be able to obtain the information you need to enhance your business.
Data is one of the most important powers in the current technology age, so you can't let visitors just come and go to your website. Website surveys not only help you gain data but also increase the customer experience. Pop-up surveys and email surveys are great ways to provide better customer support and live chat experience to your visitors. By creating engaging forms and surveys, you can help your customer support team get the most out of them.
2 methods of creating forms and surveys: Code or not to code
If you want to create forms and surveys after reading about so many benefits of them but don't know how to do it, don't worry! If you want to serve your industry better and communicate more closely with your customers, you should learn how to create forms and surveys. There are two different methods to create them. Let's take a closer look at these methods!
Coding your forms & surveys
One of the oldest and perhaps the most common methods that come to mind when you want to create surveys and forms is coding. Thanks to coding, you can create surveys and forms on the topics you want and add survey questions to learn your visitors’ ideas.
However, there is a downside to coding, which is that it takes a lot of time. In addition, if you do not have coding knowledge, you will also need a developer. For this reason, the coding method is not a very practical method as it both wastes time and causes extra expenses.
Using no-code tools
Another method is no code tools. You can also know these tools as form builders or survey makers. Thanks to these no-code tools, users can create forms in a very short time without the need for any coding knowledge. Furthermore, many no-code tools offer their users ready-made website survey examples so that they can create their own survey in no time. These ready-made templates include many website survey questions, which is why users don’t need to consider the content of the surveys.
Form builder tools also offer many advanced features to their users. For example, you can collect payments, accept e-signatures, and create conditions with these tools. In addition, you can make your forms and surveys much more interesting with no-code tools. With the animated background and various themes, you can create more elegant forms.
How to create an online form with no coding
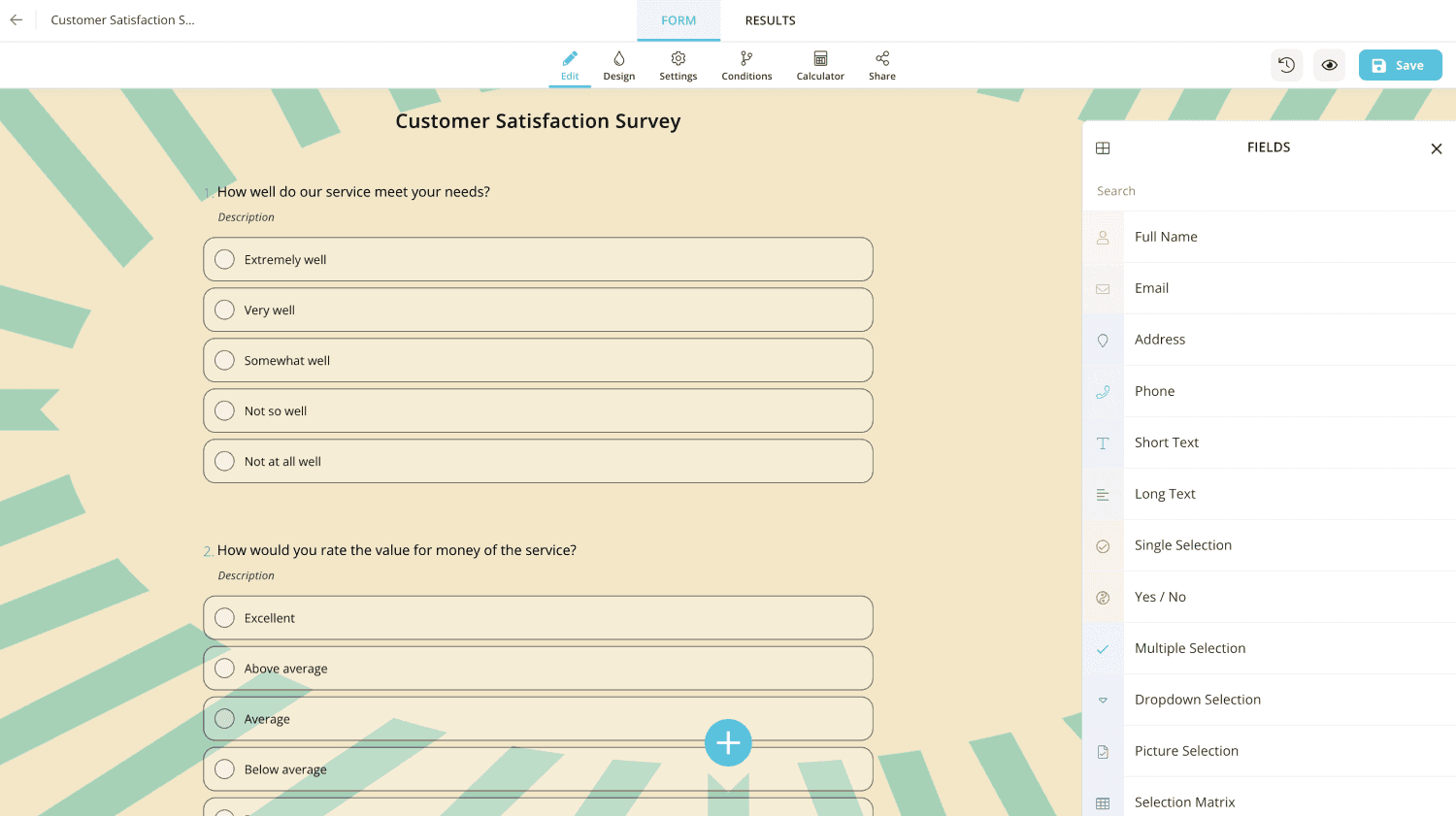
Creating online surveys and forms with tools that do not require code is a fairly easy process. Many tools have pre-made templates so users can find the forms and surveys they need. You can add or remove any question you want by selecting these templates. Additionally, you can change the theme and add new fields.
Alternatively, you can create your own form and survey with the feature drag and drop. It will take longer than using a ready-made template, but the result will be worth seeing. You have to think through and add all the questions and answers yourself. In addition, if there are other advanced features you would like to add, you can also use them for a more professional look.

Ways of showing forms on a website
How you show the forms on your website is just as influential as creating them. There are several ways to enhance the customer journey on your website, and each method can bring significant benefits. While you benefit from some of them to boost conversion rates, you utilize some of them to collect quality feedback from visitors. Here are some common methods of showing forms on a website:
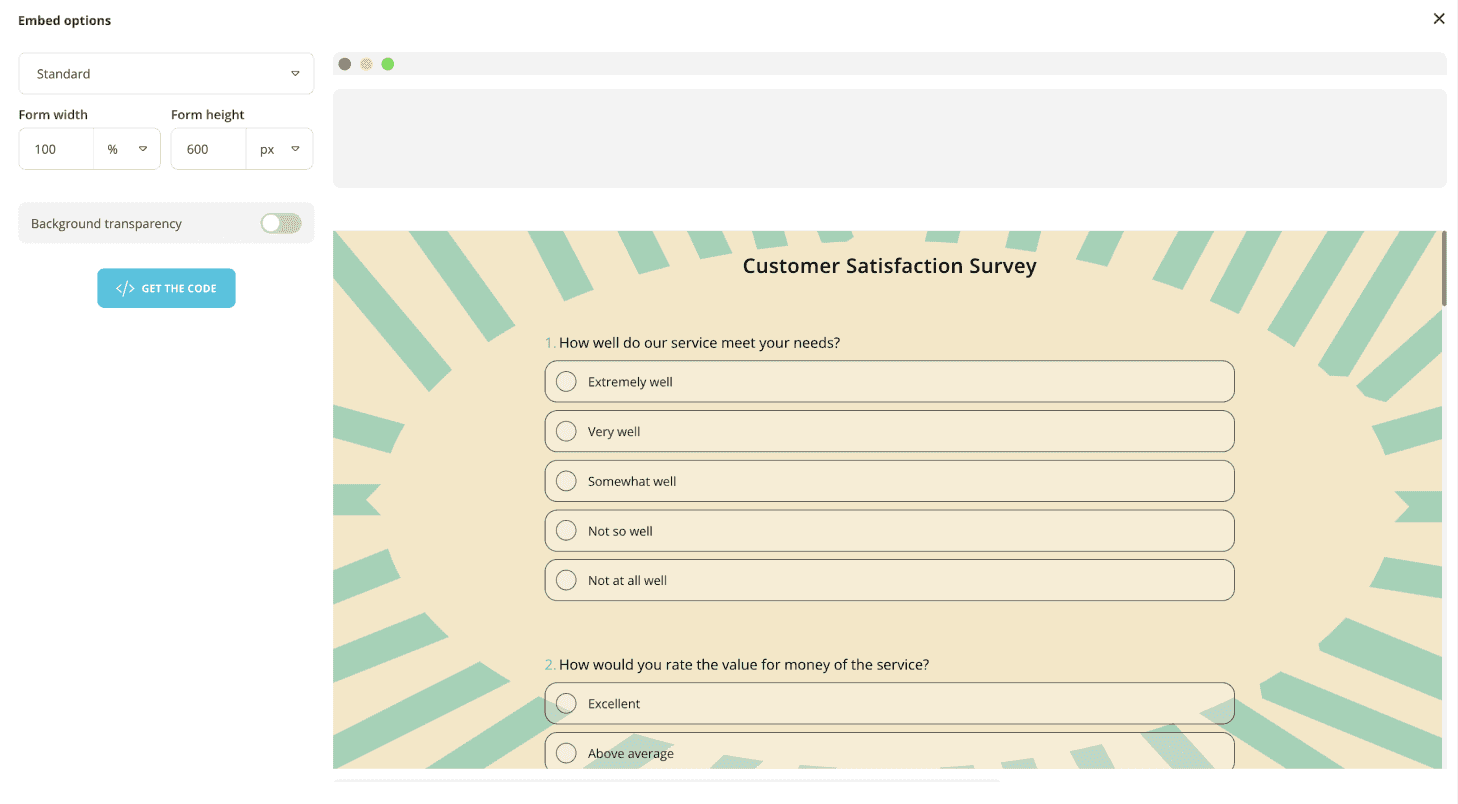
Standard embedding
If you need to add a form or survey to the website, the first method that comes to mind is standard embedding. As you can see from the name of this method, it can be embedded in the corner of any page on the website. You can create different surveys or forms in accordance with the content of the page.
Tip #1: Make sure that your survey stands out from other contents of your website yet doesn’t have a contrasting design. Choosing designs that have color harmony will make your form or survey stand out more.
Possible uses: If you want to place a form in the footer or a specific page, you can use it there so that visitors can convey their ideas to you. Additionally, you can use it to collect email addresses and inquiries.

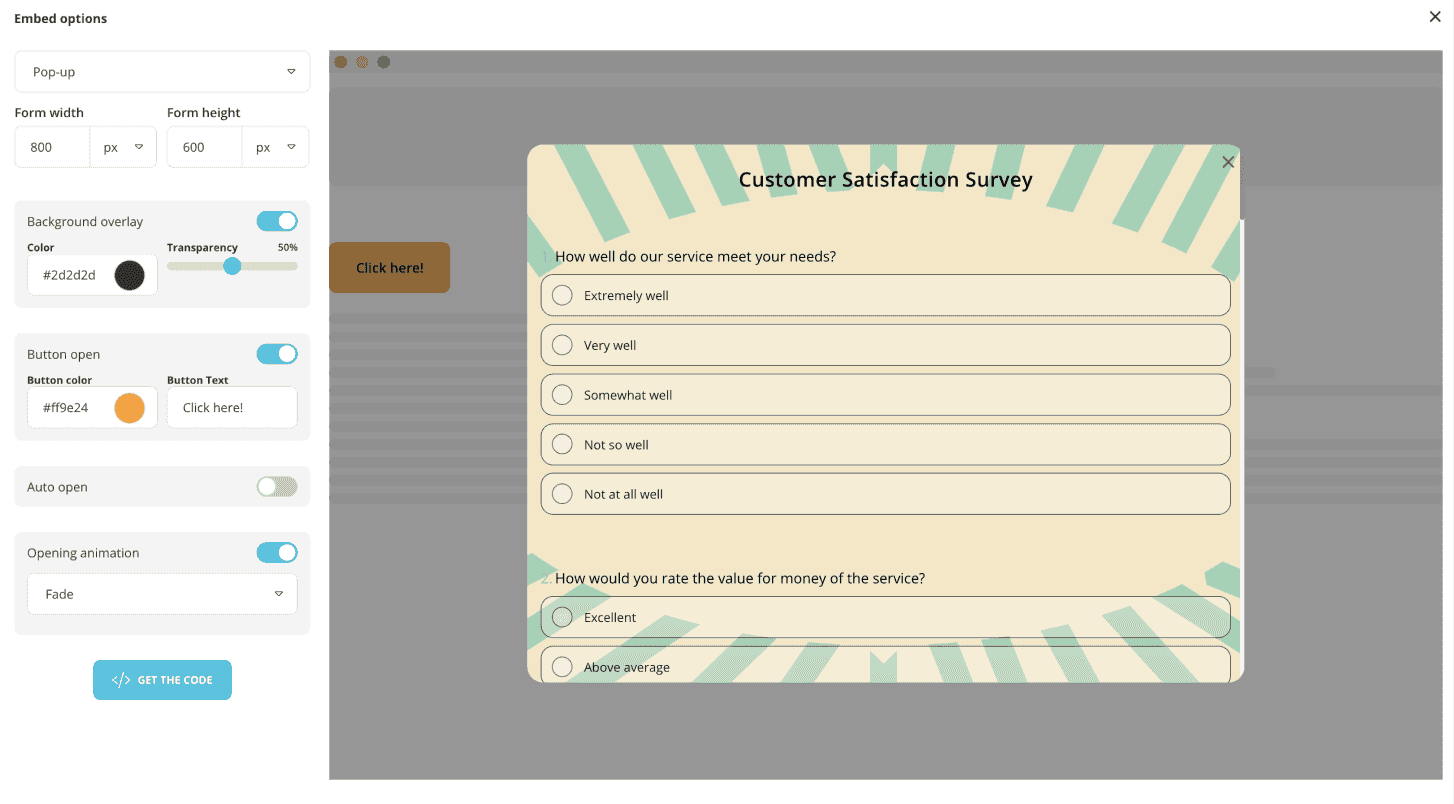
Pop-up embedding
Pop-ups are smaller windows that appear when you enter a website which is called auto-open, or click somewhere, which is called on-click. You can embed surveys or forms in these windows. These can be related to the page visitors click on, or they can be a form with general questions about the website. You can use pop-ups if you do not want to close your landing page design.
Tip #2: Don't forget to make pop-up surveys and forms as colorful and interesting as possible. People often tend to turn these pop-ups off, so give them a reason not to.
Possible uses: If you have a regular newsletter or blog, you can show the registration forms as a pop-up to allow visitors to subscribe to your newsletters.

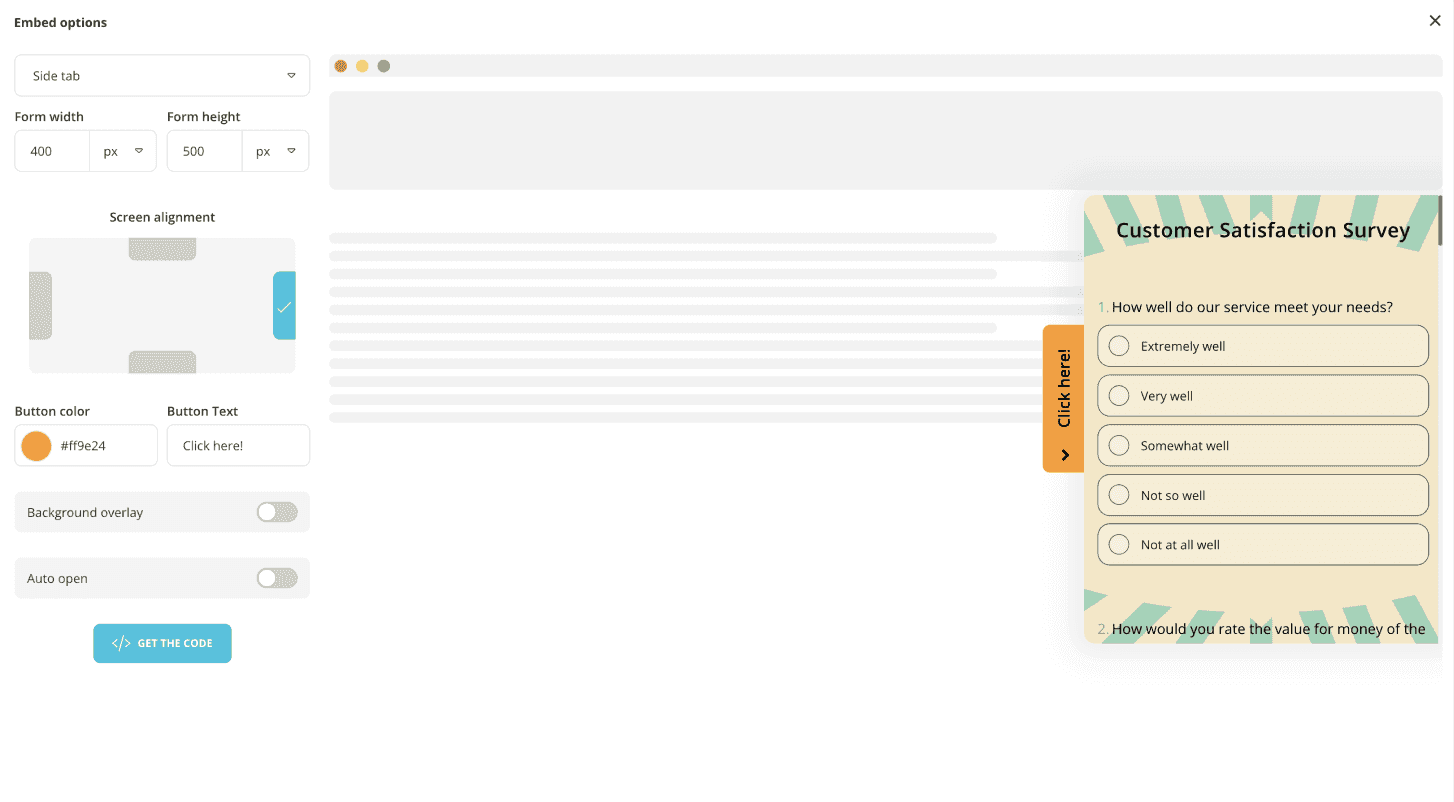
Embedding as a side tab
Another form and survey embedding method is a side tab. Embedding as a side tab is less annoying for many visitors, which is why many websites prefer this method much more. In addition, it does not spoil the overall look of your website like pop-ups.
Tip #3: Make sure that side tab forms and surveys do not have a design that is too different from the general view of your site. Different designs can tire the eyes of visitors.
Possible uses: You can display a survey as a side tab on any page to learn about their opinions and get suggestions.

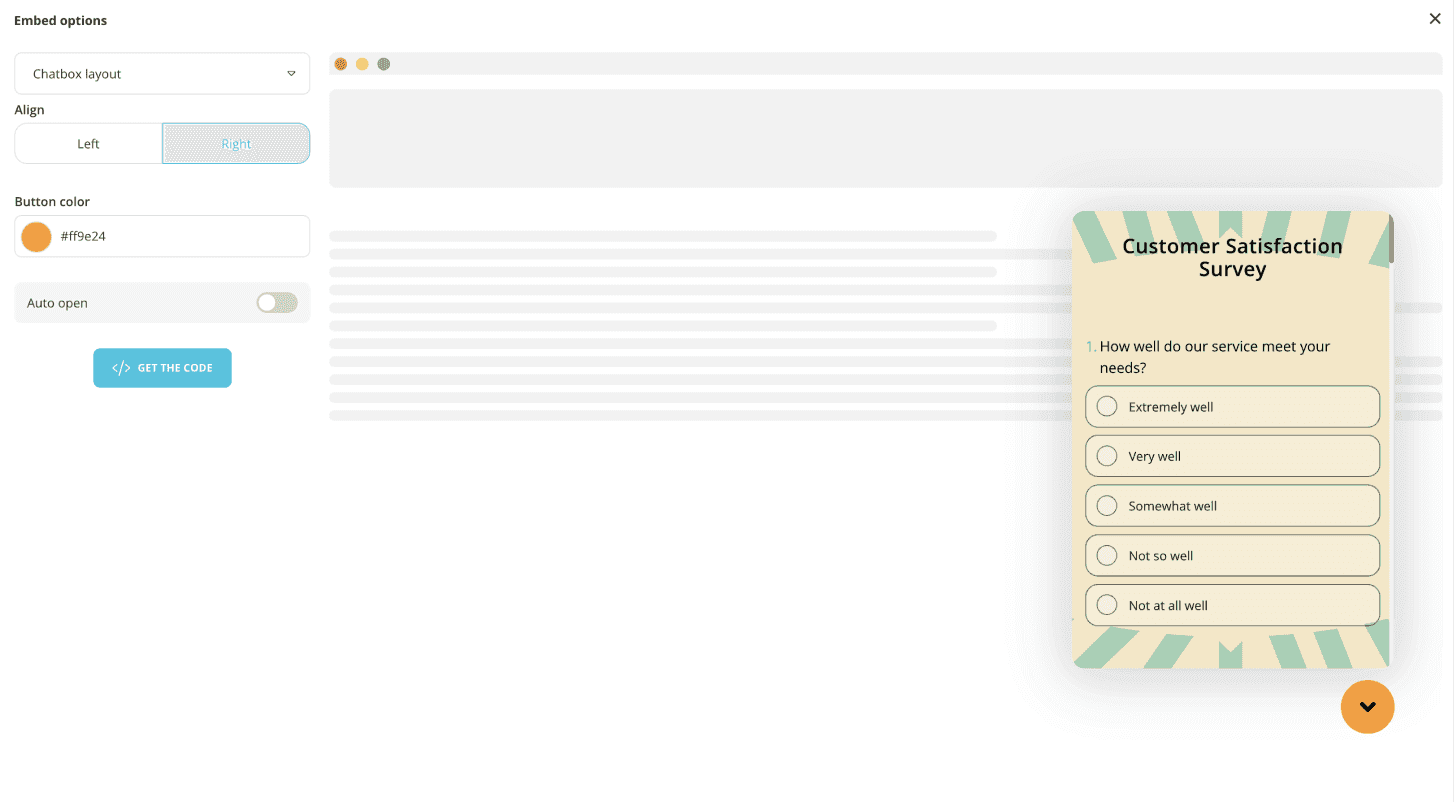
Embedding as a chatbot
Automatic chatbots can be used in many different areas of your website, and one of them is to embed forms or surveys in them. Visitors who use the chatbot will answer this survey after their work is done and help you gain more data.
Tip #4: Make sure to use plain language and include only short questions. Incomprehensible surveys can cause visitors to leave without answering questions.
Possible uses: The Chatbot layout is great for gathering people’s messages, inquiries, and feedback. You can use it to show them they can reach you whenever they want.

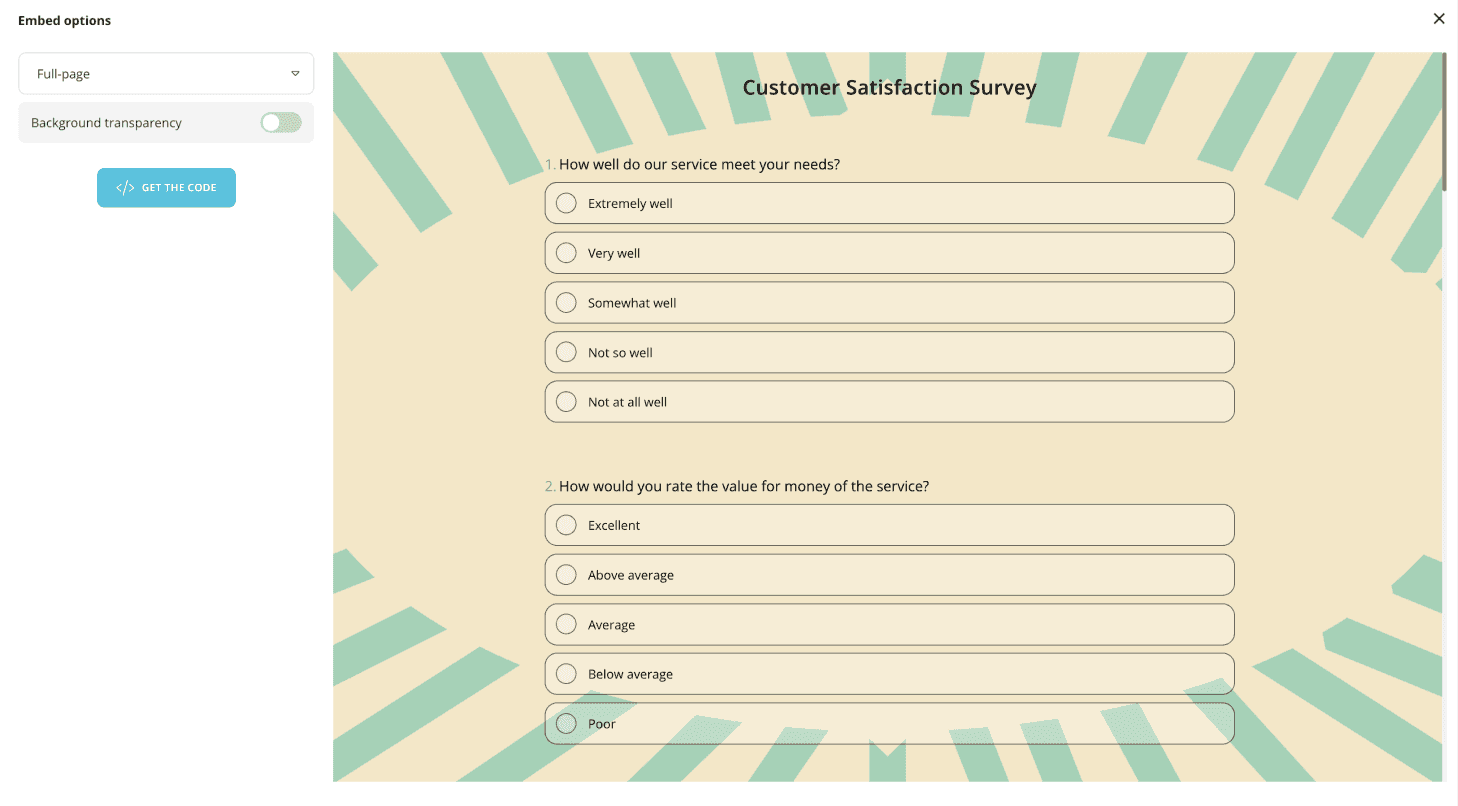
Embedding as a full page
The final method of embedding a survey on your website is to embed it as a full page. This is not preferred because it will take up a lot of space on your site and contain many questions. However, if you need to do research on a particular topic, a full-page survey or form will provide you with all the information you want.
Tip #5: Inform that respondents will be given incentives after all questions have been answered, as full-page surveys or forms will seem quite long.
Possible uses: Full-page embeds allow you to use one page specifically for your forms and surveys.

The easiest and quickest way to add forms and surveys to your website is by using an online form builder tool. These tools do not require any coding skills to create professional-looking forms and surveys. Many of them offer templates and advanced features even in their free versions. By signing up for one of these user-friendly tools, you can save time and quickly add the ability to gather feedback through forms on your site. This helps make the site more interactive and useful for collecting input from visitors. Focus on finding a form builder that offers the templates and options you need, without having to develop forms from scratch or write code yourself.

Article by:
Ebru
Outreach Operations Specialist
Ebru is an Outreach Operations Specialist and content writer at forms.app. Writing is her passion, particularly on topics such as eCommerce, social media, customer engagement, surveys, and online forms. During her free time, Ebru enjoys watching movies and exploring new destinations.




