10 Ways to Improve Page Load Times
Last updated on Friday, December 15, 2023

If you are wondering why page load time matters, I am here to answer that question. Page load time has a direct connection to conversion rates.
The longer it takes for a page to load the more conversions it costs you.
To improve something, you need to first understand where you stand with that metric. So to improve page speeds you start by measuring page speed.
The details below are going to be a little technical so bear with me.
Why Does Page Load Time Matter?
Page load speeds are a critical factor that determines a site’s usability. Google considers page speed as one of the 200 ranking factors influencing a site’s position in organic results and enhancing user experience. Faster page loading can directly translate to higher rankings since slow sites mean a bad user experience.
The competition to generate higher traffic is always present and people offering better usability means you are ahead of your competitors.
That’s not all. Having a faster page load time can also boost your site’s crawl rate. The faster the pages load, the more pages can Google crawl simultaneously- meaning Google covers more of your site in one go.
High page speed also works to improve the site’s popularity among Google crawlers. This means these search spiders start visiting your site more often- which is good news. It’s also worth saying that the host and server you choose also determine page load time. Managed WordPress hosting, dedicated hosting, etc, are good choices for better speed.
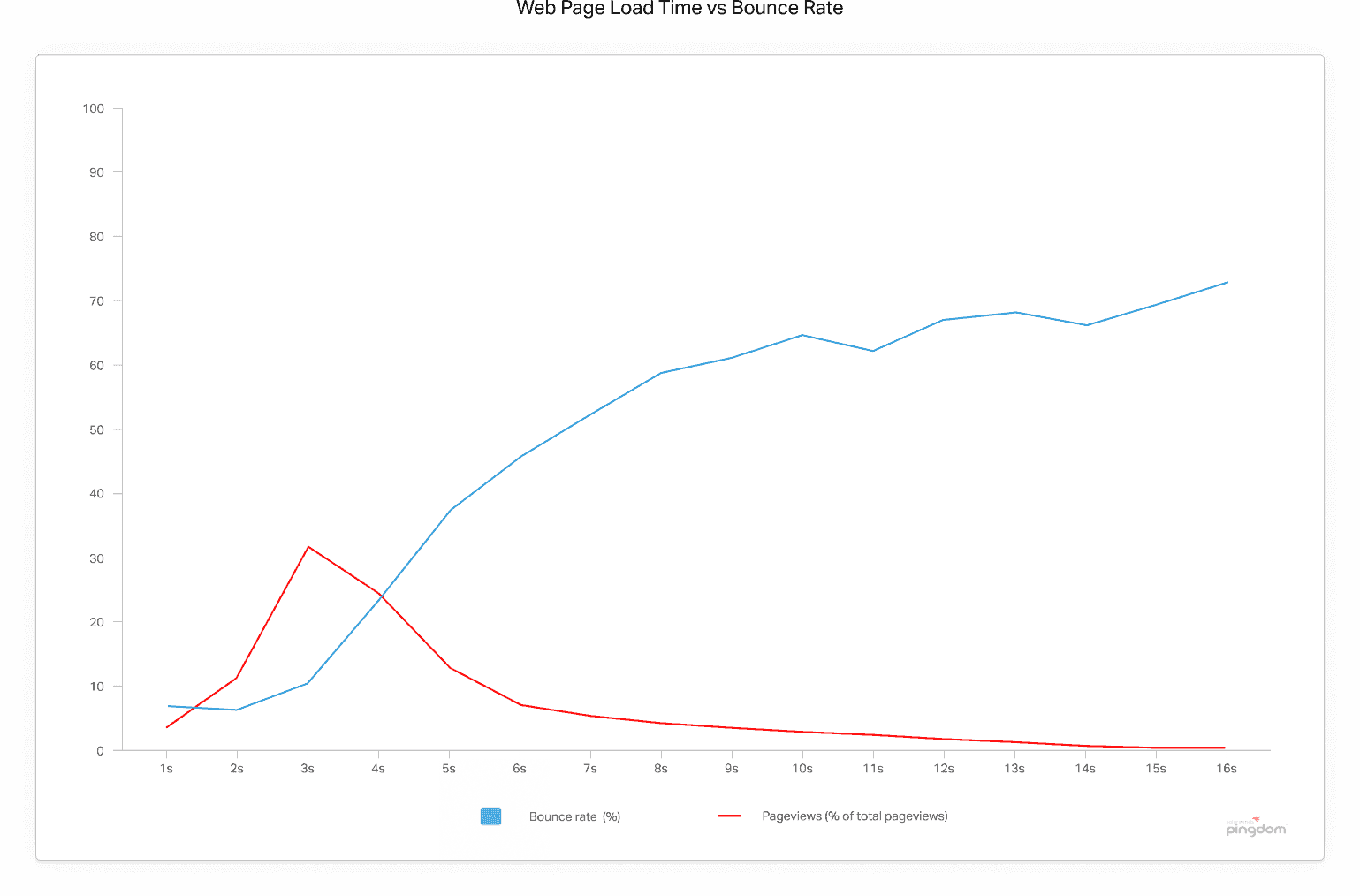
The point to note here is the bounce rate triples if your site takes more than 3 seconds to load.

Source: Pingdom
This is how the process works. A user types a domain to their browser and presses enter hoping to see the information available on the page.
A little later, the page starts loading and a user can interact with a page, and after some time the whole page loads. The time it takes for the page to load fully is super important.
Users may have already found the information before the page loads completely. And if it takes too long to load, others may have given up and exited the site.
As you can see, a lot happens when you’re loading a site and this plays into how a user experiences your site.
How to Understand Page Load Time?
There are two main methods to measure page speed:
Page load time: This shows the time between the browser sending the request to the server and the page fully rendering itself.
Time to first byte: This shows the amount of time passing between the first request sent to the server and the browser getting the first byte of data.
Focusing on lowering page load time and time to the first byte should be your two big priorities when working on optimizing for site speed. Using these methods, it’s generally easier to get a faster page. However, worth noting is also the fact that Google measures a page’s speed as the time to first byte, also called TTFB. To rank better, you need to get ahead of TTFB.
How to Measure Page Speed/Site Speed
Before making changes to your site, consider your site’s performance first. There are multiple tools to test and measure page speed. Two good solutions are the Pingdom speed test and GTmetrix, which comes with beginner-friendly options.

Source: Pingdom
#1. Optimize with Google Page Speed Insights
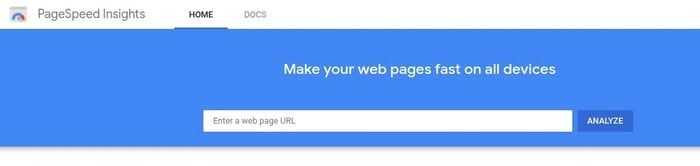
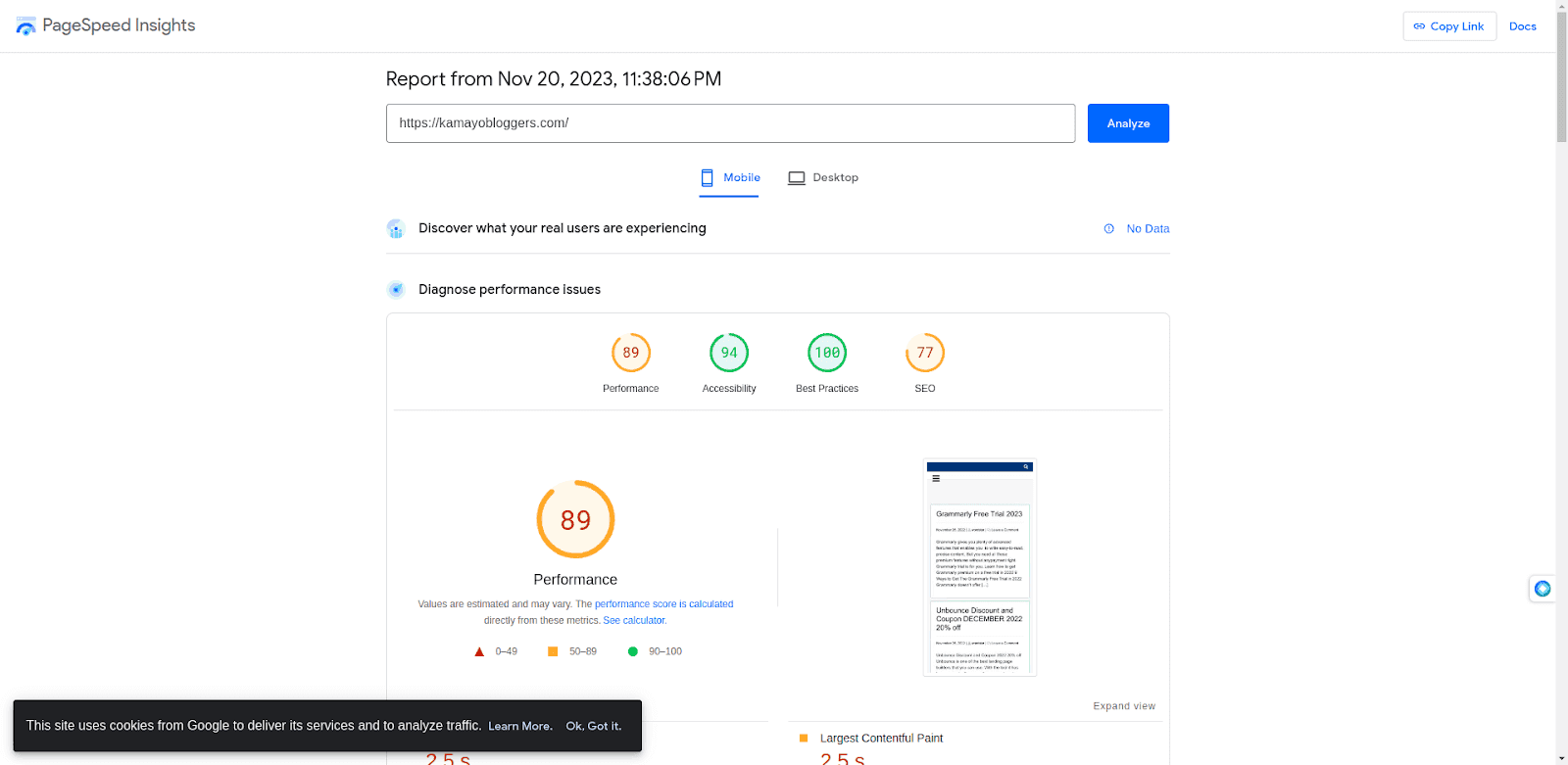
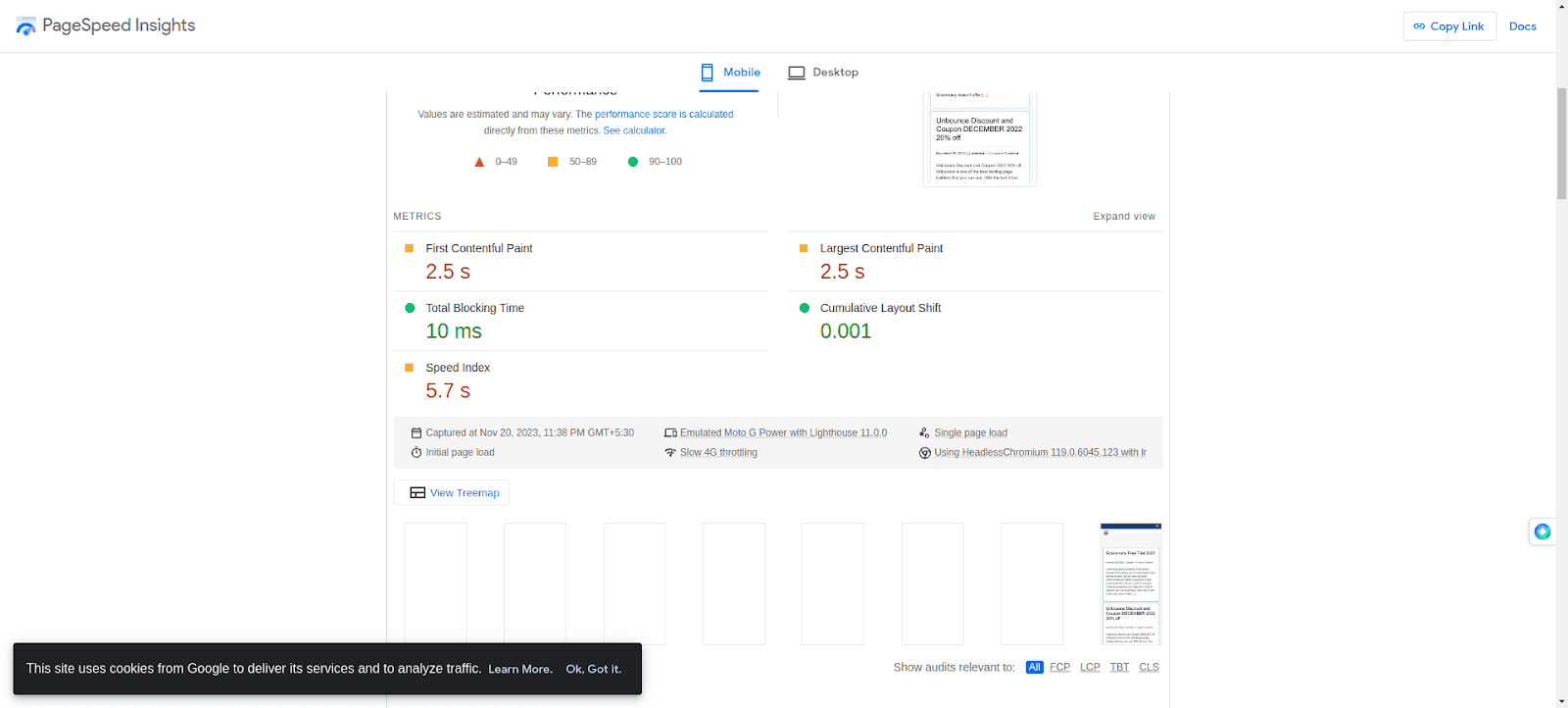
You can also check your site with Google PageSpeed insights to understand where it stands. Google Page Speed Insights generates a list of easy-to-implement suggestions that can improve page speed in minutes.
The tool being owned by Google gives you everything you need to do to optimize for metrics Google cares about. Enter the URL of the page into the text field. Then click on Analyze.

PageSpeed Insights then analyzes the content on the page and scores it between 1 to 100. You will find suggestions to improve the loading speed of the page as well. The below report is for my site: kamayobloggers.com/blog.
There are plenty of suggestions here.


Source: Pagespeed Insights
You also get a separate score and suggestion list for both desktop and mobile versions of the site. This gives you a handy list of suggestions that you can use to separately optimize for both mobile and desktop versions of your site.
The information gives you a starting point to understand and optimize the speed of your pages. Additionally, you can look for a CTO as a service for startups to sove all your technical issues.
#2. Choose a Managed Host
The host you use plays an important role in website management as well as performance. This includes page speed. One mistake with mediocre hosting is what you save on monthly rates you lose in income. Cheap hosting is the number one culprit causing slow page loads. Cheap hosting clubs you together share the same resources with multiple sites on overloaded servers which strains your page load times.
There are performance-focused hosts like Kinsta that give you a platform optimized for speed.
#3. Compress and Optimize Your Images
Images enhance the web pages while increasing content quality. Large images however slow down your site. People have become better readers today, so you need to provide quality well-researched content with a long-term goal. And that means you can’t do without images. But you can definitely optimize them.
Optimizing images includes changing file formats(PNG/JPG to WEBP), enabling lazy loading, and compressing images through lossless compression.
When you reduce image file size you reduce their weight and this enables quicker page loading. There are plugins like WP Smush you can use for this.
Once you install and activate the plugin it resizes and compresses images without affecting quality. It includes features for lossless compression, lazy loading, and optimizing images in bulk.
You can use plugins as they have plenty of compression options to the tune of effectively reducing sizes by 85%.
The plugin also uses the Webp format that allows for lazy loading and other features.
An example I can quote is Fyle. Their blog is full of quality content on expense management. There are at least 400 or so articles covering different aspects of managing expenses, bookkeeping, international payments, and global banking. All of their images are optimized and load quickly. Imagine if all of these weren’t optimized. The site would take forever to load up.

Source: Fyle
#4. Enable Browser Caching
Browser caching is yet another form of caching to enhance loading times. This lets your browser store information like stylesheets, images, and javascript files. It doesn’t need to reload the page with all of these disparate elements every time a user visits it.
Just like W3 total cache WP Rocket is a powerful caching plugin you can use on your site. It allows for page caching and preloading to optimze page speed. WP Rocket is another plugin with the same features.
For example, look at this page on customer service outsourcing. Browser caching means all of the images on the page are stored locally so that the page loads quickly the next time it’s called up.

Source: TheCXlead
Another tip you can use is this:
Use expire headers for static components of the site and cache control headers for dynamic ones. Using these headers makes various components of the site including images stylesheets, and flash cacheable. This minimizes HTTP requests and improves page load time. With the use of Expires headers you can control the amount of time for which components of a page can be cached.
Expires: Wed, 15 October 2028 20:00:00 GMT
When using Apache, you can set the time for cached content using the expires default archive. This sets the expiration date as a set number of years from the present date.
ExpiresDefault "access plus 15 years"
Answer everything on your page and restrict the number of redirects on your page to optimize the page further.
#5. Use Asynchronous Loading
Your site almost entirely consists of CS and Javascript files. These scripts have two ways of loading: synchronous and asynchronous. Asynchronous loading is better for SEO.
Synchronous means that the files load at one time in the order they appear on the page.
When the browser sees a script other elements are paused and it loads the script first.
Asynchronous loading allows for different files to load at once and speed up performance.
If using WordPress use a combination of autooptimize or async javascript.
You could also use WP Rocket.
#6. Kill Useless Plugins
Not all plugins are created equal. Having too many plugins on your site can cause unnecessary bloat that slows it down.
On top of that, poorly maintained plugins pose security threats and cause compatibility issues that play with performance. It’s smart to mimimize the number of plugins on the site. One way to do this is by disabling or completely deleting any plugins you no longer need or use.
Some plugins may be useful and if they’re no longer relevant you need to disable them and see if they are hindering any functions. To identify plugins that reduce page speeds test them individually.
#7. Cache your Web Pages
Caching your site’s pages is another effective way to speed up web pages. Caching pages lowers the time to first byte by causing the server to use fewer resources to load a page.
Caching a website can happen on the server level meaning the host handles things for you.
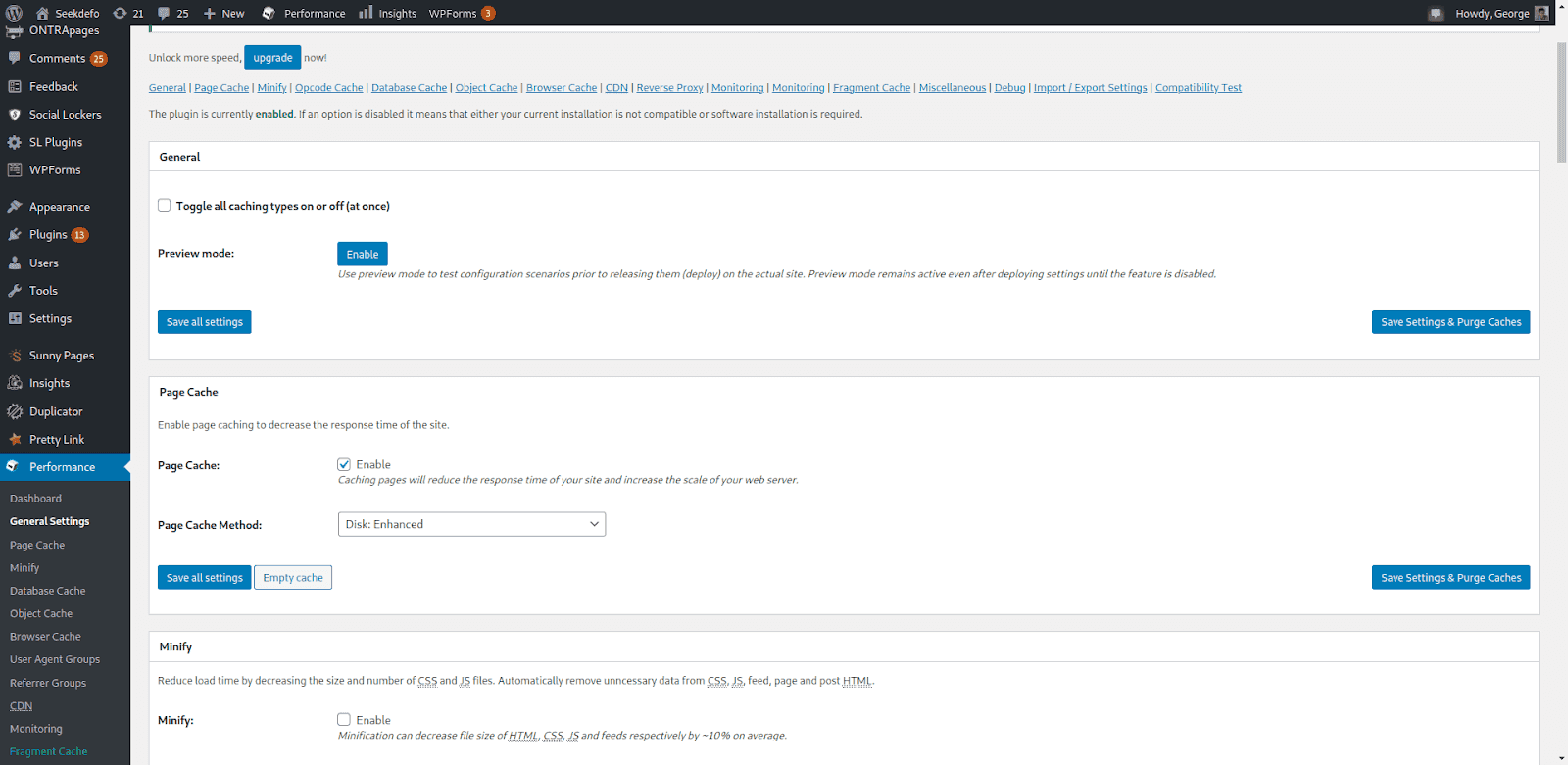
Another thing you can do is make use of W3 total cache which is a free WordPress plugin. Once you install and activate the same go to general settings followed by page cache and choose the enable option.

WP Rocket is another plugin that boosts loading time and optimizes page speed insights score and core web vitals.
#8. Minify CSS, JavaScript, and HTML
Optimizing the way the files load can improve page loading. Minify your CSS, Javascript, and HTML code. What this does is remove needless spaces, comments, and other unnecessary elements from the code to reduce the file size.
Once you reduce the files’ size it is easier to combine them. The result is a clean and leaner web page that can load quickly. Combing through each line of code for your files isn’t efficient.
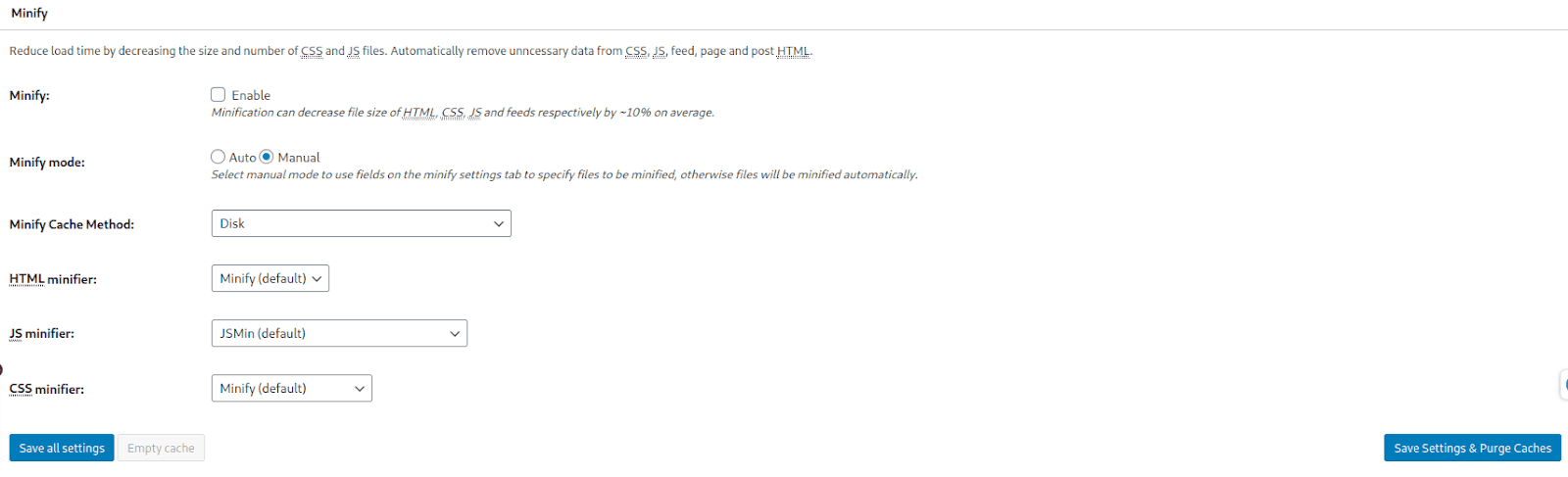
Minifying your CSS, Javascript, and HTML is simple if you are using the W3 Total Cache plugin. Just below the enable cache option, there’s an option for you to enable minify. Doing this allows you to minify HTML, CSS, and other attributes. Just mark the enable checkbox at the top that says Enable.

#9. Reduce your Redirects
If you have too many redirects on your site that can hurt loading times. In some cases, like when moving to a new domain you should use site redirects. But in most cases, you are using unnecessary redirects that can increase page load times. Avoid creating unnecessary redirects when creating new internal links or menus. However, having too many redirects on your website can hurt loading times. Good advice to follow is- Whenever you have a page redirecting somewhere else that prolongs HTTP requests and response times.
One way to reduce redirects is by not creating unnecessary internal links and menus. Another way is to ensure that the TLD resolves with one redirection.
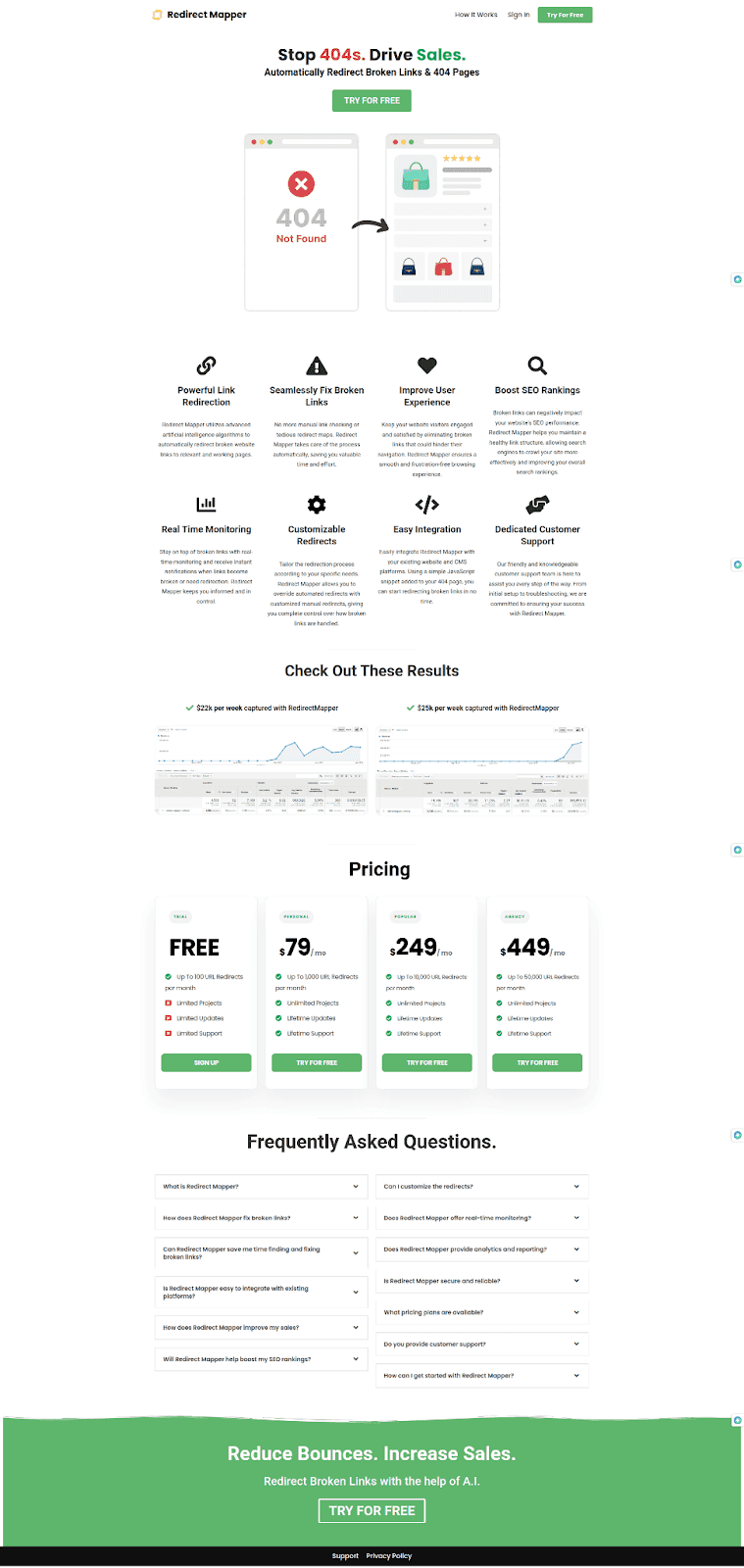
If you need help identifying redirects that need to be set up correctly throughout the site then use the Redirect mapper tool. It’s a freemium tool with a limited free tier that lets you understand its features and use cases.

Source: Redirectmapper
The tool helps you see and fix duplicate redirects. You can also use Screaming Frog(free) to identify redirects and where they lead. This makes it easier to identify anything that doesn’t serve a purpose.
You can delete anything you don’t need via the .htaccess file.
#10. Reduce Cookie Size
To understand why you must reduce cookie size you need to first understand what’s a cookie first.
What is a cookie?
Cookies are tiny bits of data sent from servers and stored on your PC. They identify the browser state information. They were introduced to get around the fact that HTTP is a stateless protocol.
Cookies have multiple uses:
To identify you and for authentication purposes
To remember products in your cart
To understand which pages you visited
Record information on preferences
Cookies play a role in performance because each time you make a request to the webserver the browser will send the cookie in the request to the server. As the cookie size grows each request starts to become bigger and thus degrades performance.
Cookies are set per domain. Once a cookie is set, the browser transmits information back to the server for requests it makes.
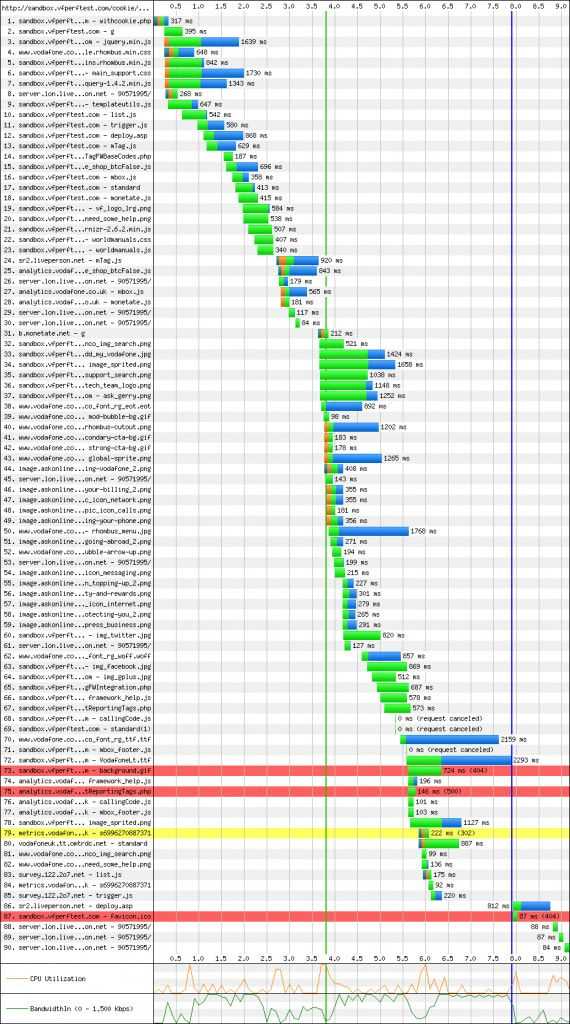
In a study web pages’ load times were compared with and without cookies.
When no cookies are set the load time was 6.63 seconds and when 4kb cookies were set the load time was 7.89 seconds.
The chart on the left shows the time for the site to load with cookies. The green bars are longer and indicate the time to first byte. The majority of the time was spent uploading the cookie. Sure, cookies are the last thing on the list but something you need to remember.

Source: Thisisoptimal
Conclusion
Optimizing your site’s speed is one of the most critical things you can do to optimize for user experience and by extension help visitors get more out of every visit. Enhanced usability means more and more people begin visiting your site and staying there for longer.

Article by:
George
Content Marketer
George is a writer and blogger at Kamayobloggers, a site he started to share cutting edge marketing advice.




