6 errori da evitare nella progettazione delle CTA
Ultimo aggiornamento il lunedì 11 dicembre 2023

LeCTA possono sembrare un elemento di poco conto, ma possono fare la differenza nei vostri sforzi di conversione. Una CTA ben posizionata e ben formulata può essere il ponte tra un visitatore e un cliente sul vostro sito web. Senza di essa, potreste perdere innumerevoli conversioni.
Oggi, in questo articolo, esploreremo gli errori più comuni nella progettazione delle CTA e scopriremo come farle funzionare davvero per voi.
Errore n. 1: non capire il proprio pubblico
La comprensione del pubblico è la pietra angolare di qualsiasi strategia di marketing o di go-to market, e le CTA non fanno eccezione. Il messaggio che trasmettete attraverso le CTA può essere il fattore decisivo tra un rimbalzo e una conversione.
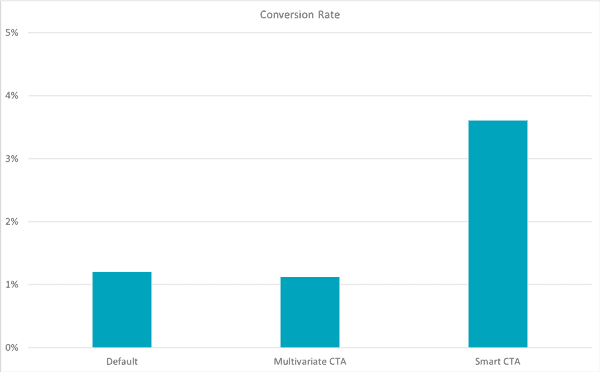
CTA ampie e generiche come "Clicca qui" o "Per saperne di più" non forniscono alcun contesto o motivo per cui l'utente debba agire. D'altro canto, una CTA più efficace e mirata al pubblico trasmette chiaramente il valore o il beneficio per l'utente, come ad esempio "Ricevi subito il tuo e-book gratuito" o "Inizia la tua prova di 30 giorni". Secondo uno studio di HubSpot, inoltre, le CTA personalizzate hanno ottenuto risultati migliori del 202% rispetto alle versioni predefinite.

Fonte: HubSpot
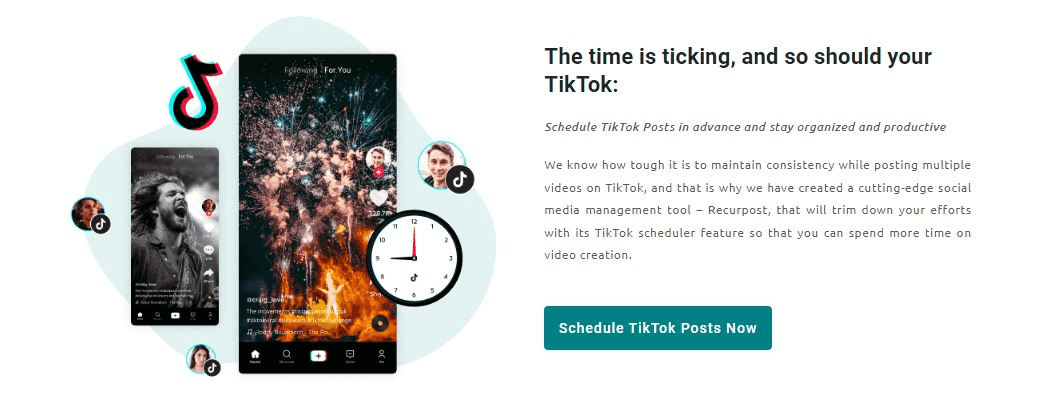
Considerate l'esempio di Recurpost, un sito web di programmazione dei contenuti. La piattaforma è riuscita ad aumentare il tasso di conversione dal 10% al 25% semplicemente modificando la CTA della sua pagina web da "Scheduled Posts" a "Schedule TikTok Posts Now".

Fonte: Recurpost
La CTA modificata mostra inoltre chiaramente agli utenti che Recurpost supporta la programmazione di TikTok, cosa che non sarebbe stata ovvia con il generico "Scheduled Posts". Questa chiarezza può ridurre la frequenza di rimbalzo, in quanto i visitatori comprendono rapidamente le funzionalità della piattaforma.
La stessa riflessione vale per le CTA inserite in fondo alle e-mail di vendita. Se non sono adatte al vostro pubblico, potrebbero danneggiare drasticamente il vostro tasso di conversione.
Errore n. 2: trascurare la gerarchia visiva
Nel web design, la gerarchia visiva determina la sequenza in cui i nostri occhi percepiscono ciò che vedono. Quando si tratta di CTA, questa gerarchia è importante per garantire che l'azione più vitale sia anche quella visivamente più evidente.
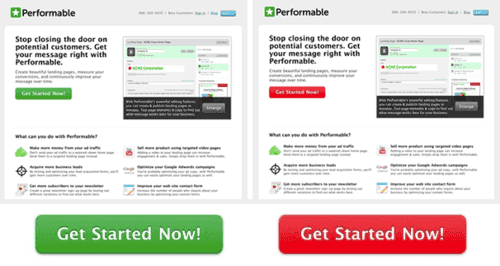
Ogni aspetto di una CTA, dal colore alla forma, gioca un ruolo nell'attirare l'attenzione del pubblico. I colori, ad esempio, evocano emozioni e spingono ad agire. Tutti noi abbiamo associazioni intuitive con i diversi colori. Così come il verde trasmette positività, il rosso simboleggia l'urgenza. Questo si è dimostrato di grande impatto nel caso del sito web di Performable.

Fonte: HubSpot
Il sito web ha modificato una volta il suo pulsante CTA da verde a rosso, registrando un sorprendente aumento del 21% delle conversioni.
Anche le dimensioni e l'importanza del pulsante CTA sono determinanti per la sua visibilità. Se la CTA è troppo grande, può risultare eccessiva; se è troppo piccola, rischia di passare inosservata. La chiave è quindi assicurarsi che la CTA risalti senza mettere in ombra altri contenuti vitali della pagina web.
Potete anche utilizzare strumenti di monitoraggio degli utenti reali per controllare visivamente come i visitatori interagiscono con le CTA.
Errore n. 3: Posizionamento inadeguato delle CTA
Il posizionamento delle CTA è spesso un equilibrio tra l'essere imperdibili e il non essere invadenti. Molti esperti considerano la zona "sopra la piega" come il miglior posizionamento di una CTA. La zona sopra la piega è una parte della pagina web che i visitatori possono vedere senza scorrere. I dati suggeriscono inoltre che i contenuti in quest'area catturano ben l '80% dell'attenzione degli utenti.
Sebbene "sopra la piega" sia un buon punto, le CTA possono prosperare anche in altri punti. A volte, collocarle alla fine di un contenuto informativo o introdurle come pop-up tempestivi può essere altrettanto, se non più, efficace.
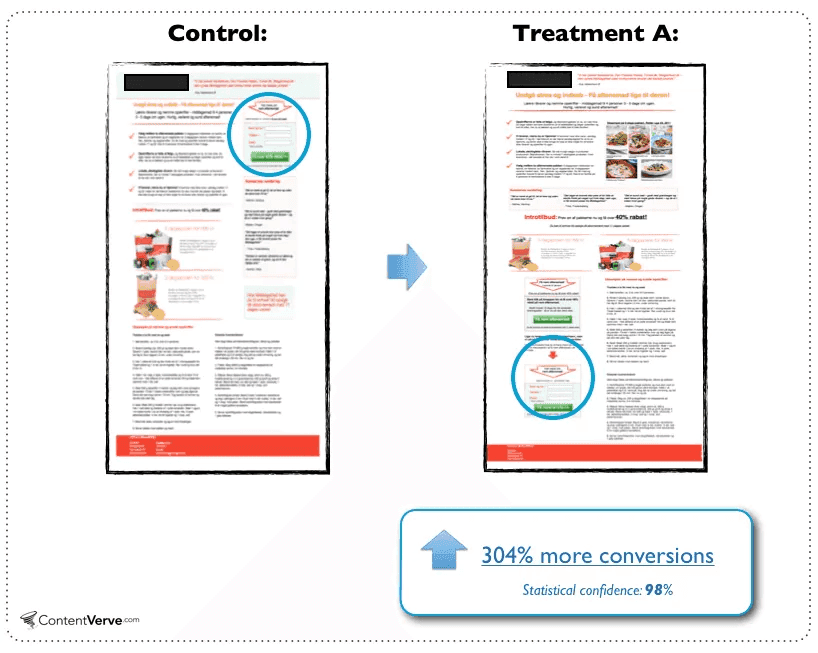
Un ottimo esempio viene da Michael Aagaard di Content Verve. Il suo esperimento di posizionare una CTA in fondo a una lunga landing page B2C ha portato a un sorprendente aumento del 304% delle conversioni!

Fonte: CXL
Ma ricordate, una CTA nascosta in fondo alla pagina, oscurata da altri elementi di design, è un'occasione persa. Se i visitatori non riescono a trovare facilmente la CTA, non sapranno quale azione volete che compiano, e questo vi costerà potenziali conversioni.
In breve, anche se non esiste un approccio univoco per valutare il miglior posizionamento delle CTA, la comprensione del comportamento del pubblico e la sperimentazione di diversi posizionamenti possono guidarvi verso il punto giusto per le vostre CTA.
Errore n. 4: sovraccaricare con troppe CTA
Avere delle scelte è positivo. Ma averne troppe? È paralizzante. Questo fenomeno, noto come "sovraccarico di scelta", può lasciare i visitatori bloccati quando sono bombardati da troppe CTA sul vostro sito web. Non sono in grado di decidere ed è più probabile che non compiano alcuna azione.
L'obiettivo principale del vostro sito web deve essere la chiarezza. Si potrebbe essere tentati di inserire più CTA per coprire tutte le azioni possibili sul vostro sito web, ma è meglio condurre strategicamente i visitatori a un'azione primaria che si allinei con il vostro obiettivo finale.
Considerate i siti web di due marchi famosi, ad esempio: Netflix e Hulu.
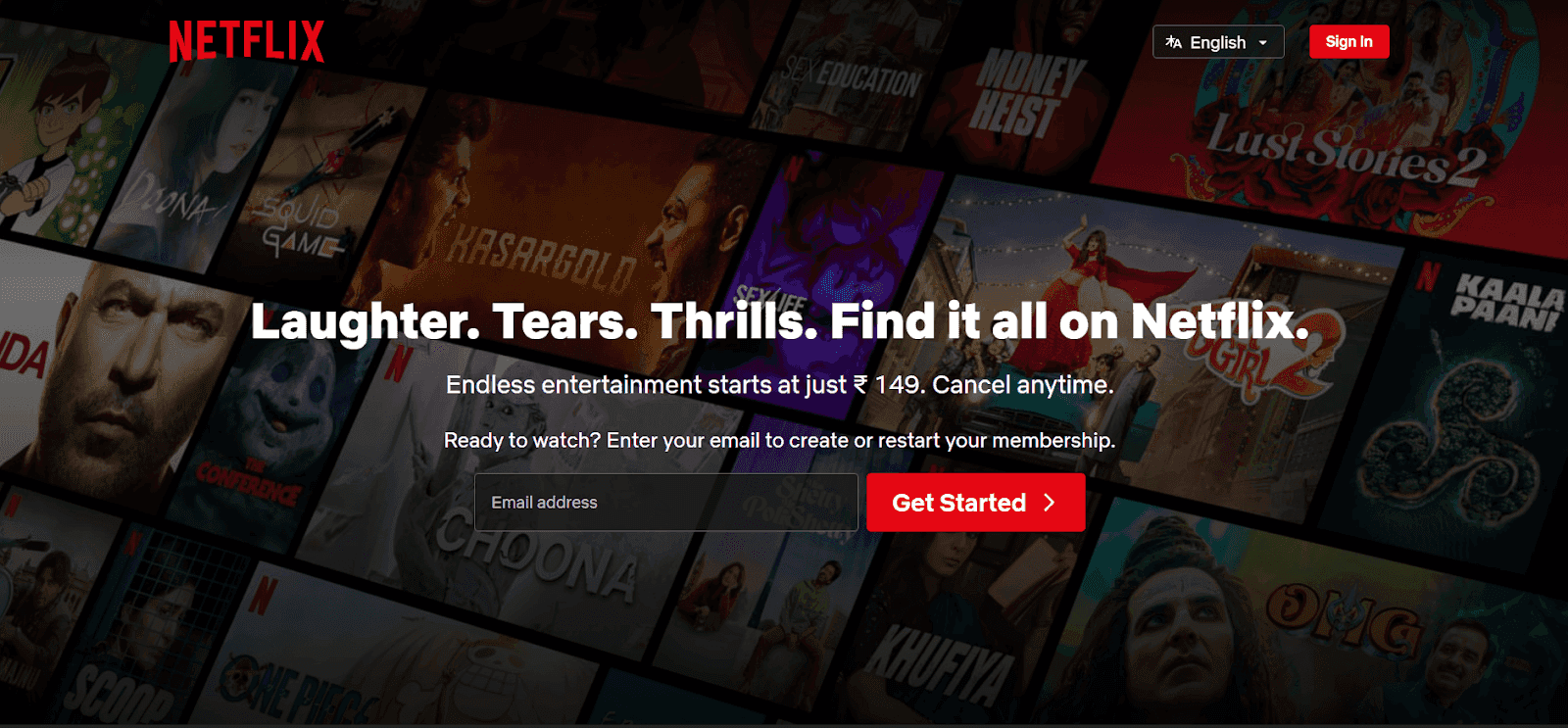
Quando si visita per la prima volta la homepage di Netflix, è chiaro cosa si vuole fare: "Il design è minimalista e mette in risalto questa CTA primaria, facilitando ai visitatori la comprensione del loro prossimo passo.

Fonte: Netflix
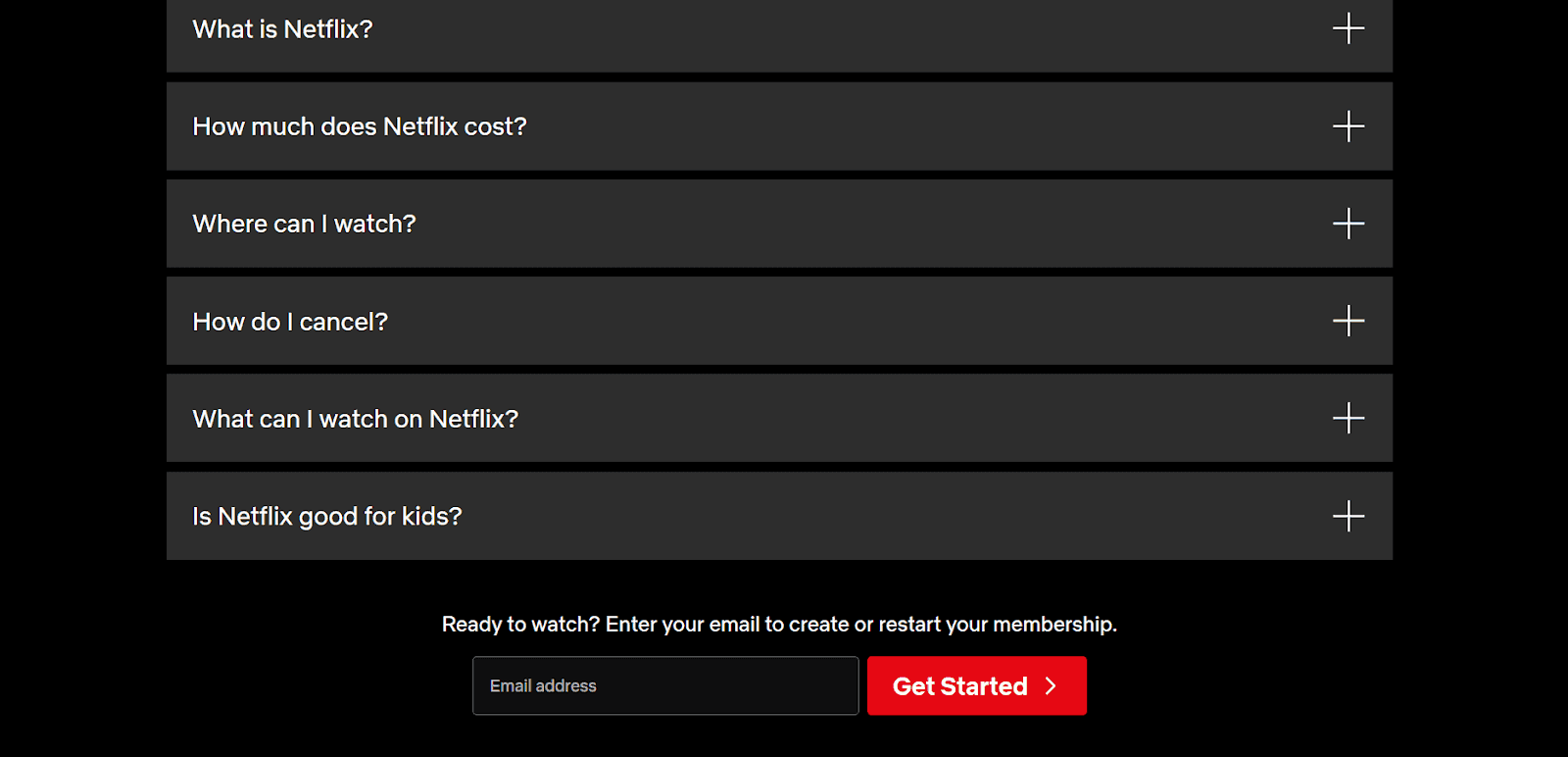
Anche se si scorre verso il basso fino alla loro pagina di destinazione, l'hanno ottimizzata per un'unica azione dell'utente: Inizia.

Fonte: Netflix Netflix
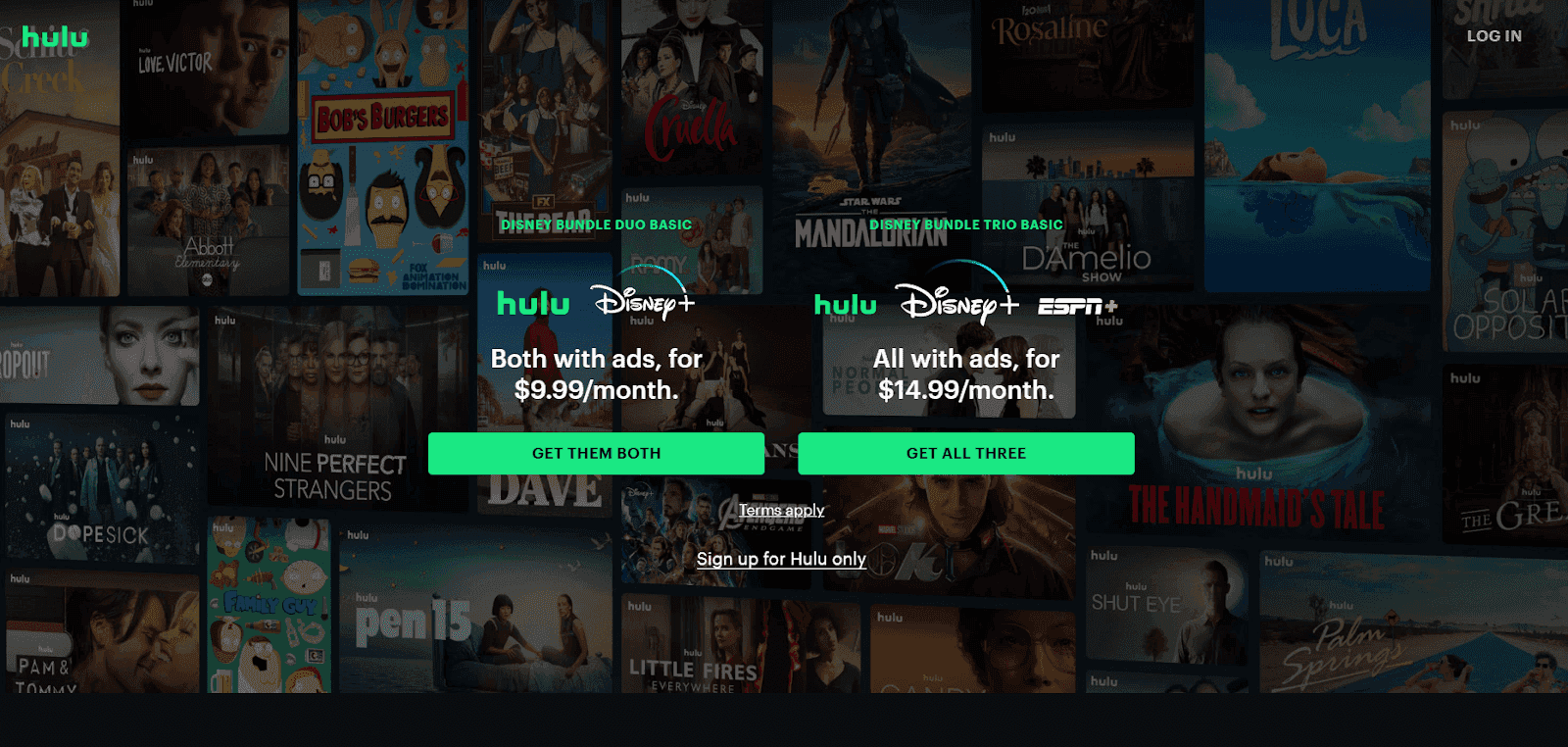
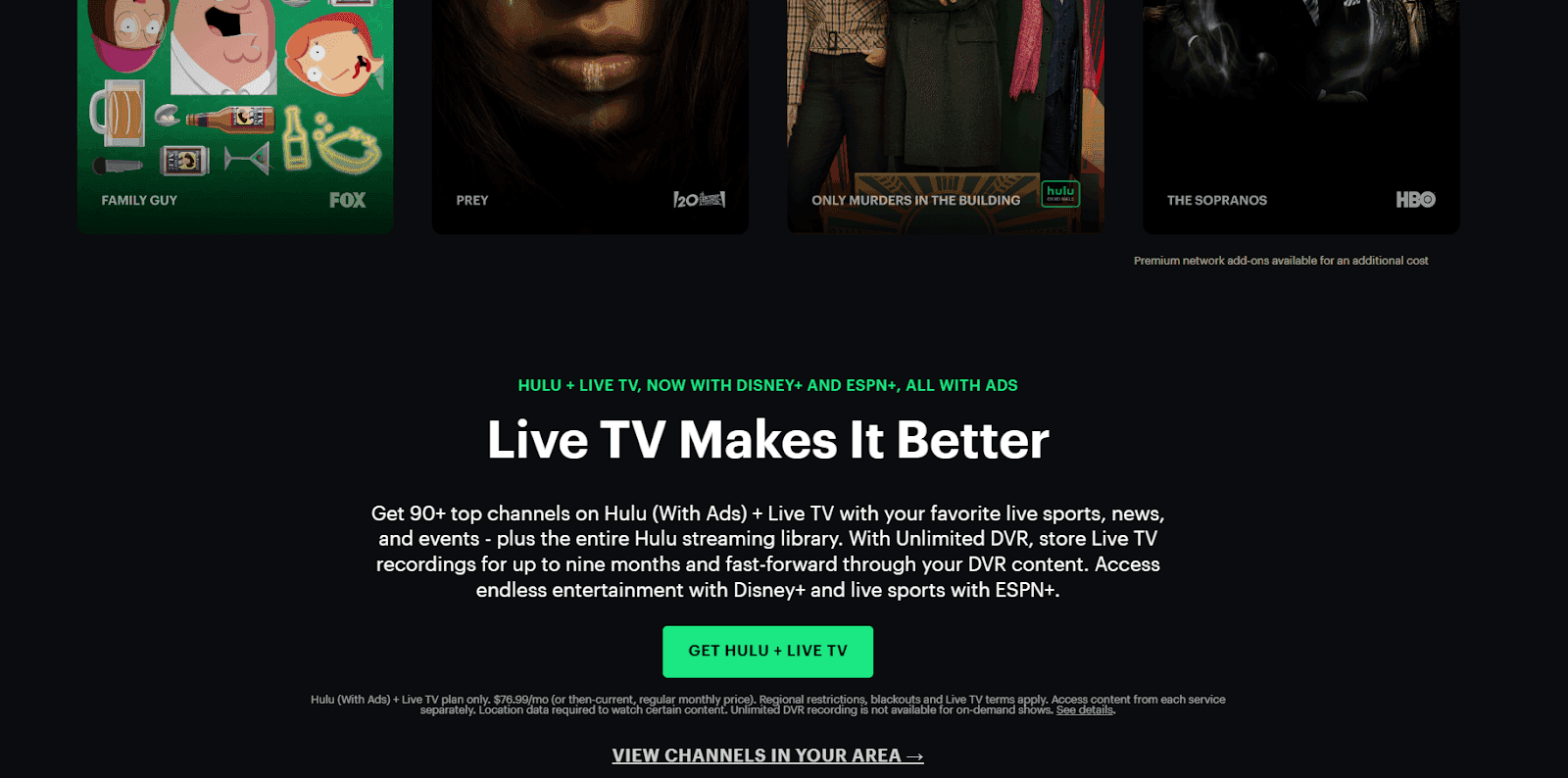
Consideriamo ora il sito web di Hulu. Hulu offre una varietà di piani, pacchetti e componenti aggiuntivi, tra cui la partnership con Live TV. Se da un lato queste offerte offrono agli utenti una scelta, dall'altro la loro pagina iniziale può risultare opprimente per un visitatore che si avvicina per la prima volta. Vengono presentate diverse CTA, come "Prendi entrambi", "Prendi tutti e tre", "Iscriviti solo a Hulu" o "Prendi Hulu + Live TV".


Fonte: Hulu
Sebbene queste opzioni rispondano a diverse preferenze degli utenti, il loro numero potrebbe portare a una paralisi decisionale per chi non è sicuro di ciò che sta cercando.
Concentratevi quindi sull'azione principale che volete far compiere al vostro visitatore. Quando si tratta di CTA, spesso meno è davvero meglio. Anche se sono necessarie più CTA a causa delle offerte commerciali, progettatele in modo da non sovraccaricare l'utente. Guidate con la CTA principale e lasciate che le CTA secondarie seguano senza creare confusione.
Errore n. 5: trascurare gli utenti mobili
Nell'era digitale, la navigazione in movimento è diventata la norma. Con oltre il 55% del traffico web proveniente da smartphone, trascurare l'ottimizzazione mobile può significare perdere delle opportunità.
Ecco il punto cruciale: gli utenti mobili vivono i siti web in modo diverso. Gli schermi più piccoli e la navigazione basata sul tocco significano che le CTA devono essere chiare, facili da toccare e posizionate in modo da evitare clic accidentali.
Il design di un sito web responsive è essenziale. Garantisce che tutto, dal layout alle immagini, si adatti perfettamente a prescindere dal dispositivo utilizzato dai visitatori. E ricordate che la velocità è fondamentale. Gli utenti mobili si aspettano tempi di caricamento rapidi, quindi assicuratevi che il vostro sito sia all'altezza comprimendo le immagini e utilizzando tecniche di miglioramento della velocità.
Testate sempre le CTA su vari dispositivi per individuare eventuali difetti, in modo da garantire a ogni visitatore un'esperienza fluida.
Errore n. 6: non riuscire a testare e a iterare
Icomportamenti e le preferenzedegli utenti continuano a evolversi nel tempo. E così dovrebbero fare anche le vostre CTA. Solo perché una CTA ha funzionato bene l'anno scorso, o anche il mese scorso, non garantisce la sua efficacia oggi. Il mantra per un successo duraturo è quindi semplice: testare, imparare e iterare.
Il test A/B, in cui due versioni di una CTA (o di un qualsiasi elemento della pagina web) vengono messe a confronto per determinare quella che funziona meglio, è uno strumento potente a questo proposito. Fornisce prove empiriche su ciò che risuona con il pubblico, eliminando le congetture dall'equazione.
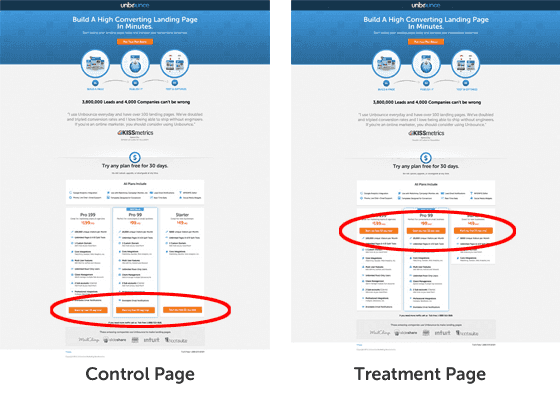
I test A/B e CTA dovrebbero essere sempre eseguiti su diverse CTA per determinare quali funzionano meglio, proprio come ha fatto Unbounce. Unbounce aveva una landing page in cui voleva che le persone scegliessero un piano tariffario e si iscrivessero. Inizialmente, il pulsante CTA principale "Scegli il tuo piano" si trovava in alto e, una volta cliccato, scorreva dolcemente verso il basso per rivelare le opzioni di prezzo e le CTA in fondo alla pagina.

Fonte: Unbounce
Pensando di poter fare meglio, Unbounce ha provato un nuovo layout. Ha spostato i pulsanti CTA di iscrizione in un punto appena sopra i dettagli dei prezzi, rendendoli più visibili subito dopo che gli utenti avevano cliccato sul pulsante superiore. Questo piccolo spostamento della CTA ha portato il sito web a un aumento del 41% delle iscrizioni rispetto al design originale della CTA.
L'equilibrio: Urgenza vs. pressione (punto bonus)
Una CTA convincente cattura l'interesse e indirizza l'utente all'azione senza utilizzare tattiche ad alta pressione. Frasi come "Offerta limitata" o "Offerta esclusiva" possono suscitare entusiasmo negli utenti, ma devono essere usate in modo intelligente.
L'obiettivo è trovare il giusto equilibrio e mettersi sempre nei panni dell'utente. Pensate a cosa potrebbe motivare l'utente ad agire senza sentirsi sotto pressione. Anche la ricerca regolare di feedback da parte degli utenti e il monitoraggio delle analisi del sito web possono fornire indicazioni preziose su come vengono percepite le CTA.
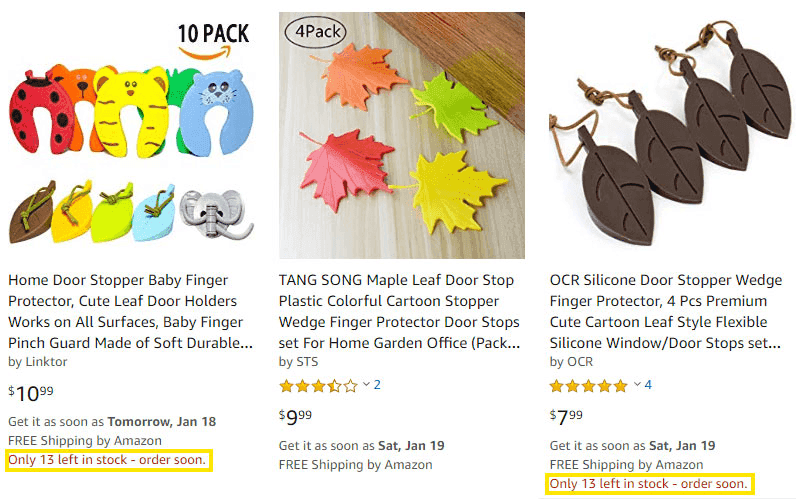
Considerate il gigante mondiale dell'e-commerce Amazon. Il gigante dell'e-commerce mondiale Amazon usa spesso l'espressione "È rimasto solo X in magazzino" per trasmettere la scarsità e motivare gli utenti ad agire immediatamente.

Fonte: Ryanhogue
Tuttavia, lo fanno in modo da non dare l'impressione di essere forzati e di avere una forte pressione ad acquistare qualcosa. Mantenere questo equilibrio può portare a conversioni migliori e a feedbackpiù felici da parte dei clientinel lungo periodo.
È ora di ripensare la vostra strategia di invito all'azione!
Ogni punto di contatto con il pubblico è importante quando si progettano le CTA. Le CTA sono più che semplici pulsanti o frasi: sono opportunità, inviti e connessioni. Se state offrendo una soluzione, un'esperienza o una promessa, la vostra CTA ha il peso di quella proposta.
È quindi importante assicurarsi che le CTA siano un mix di chiarezza, persuasione e valore autentico. Gli errori che abbiamo evidenziato nell'articolo non sono solo insidie, ma anche opportunità di apprendimento. Se ne siete consapevoli, siete già un passo avanti.
Ogni punto discusso offre chiarezza sulle cose da fare e da non fare, guidandovi verso la creazione di CTA che risuonino, motivino e convertano.





